1、Ant Design

地址:https://ant.design/docs/react/introduce
Ant Design 可以在 React 中使用的最好的 UI 库之一。它有很多组件可以用来在 React 中构建很棒的用户界面。它也有企业级 Web 应用程序的设计系统。
2、Storybook

地址:https://storybook.js.org/
如果想在 React 中轻松构建 UI 组件,Storybook 是一个很棒的开源工具。它还允许以更快的速度隔离开发组件。
3、Material UI

地址:https://material-ui.com/
Material UI 是 React 开发人员常用的 UI 库之一。它允许使用一组组件并构建自己的设计系统以加快 Web 开发。
因此,Material UI 附带了许多可以使用的可用组件,例如卡片、按钮、图标、滑块等等。
4、Chakra UI

地址:https://chakra-ui.com/
Chakra UI 是 React 中另一个很棒的 UI 库,它允许轻松构建 UI 组件。它还具有许多功能,可让轻松设置组件样式并使它们灵活且易于访问。
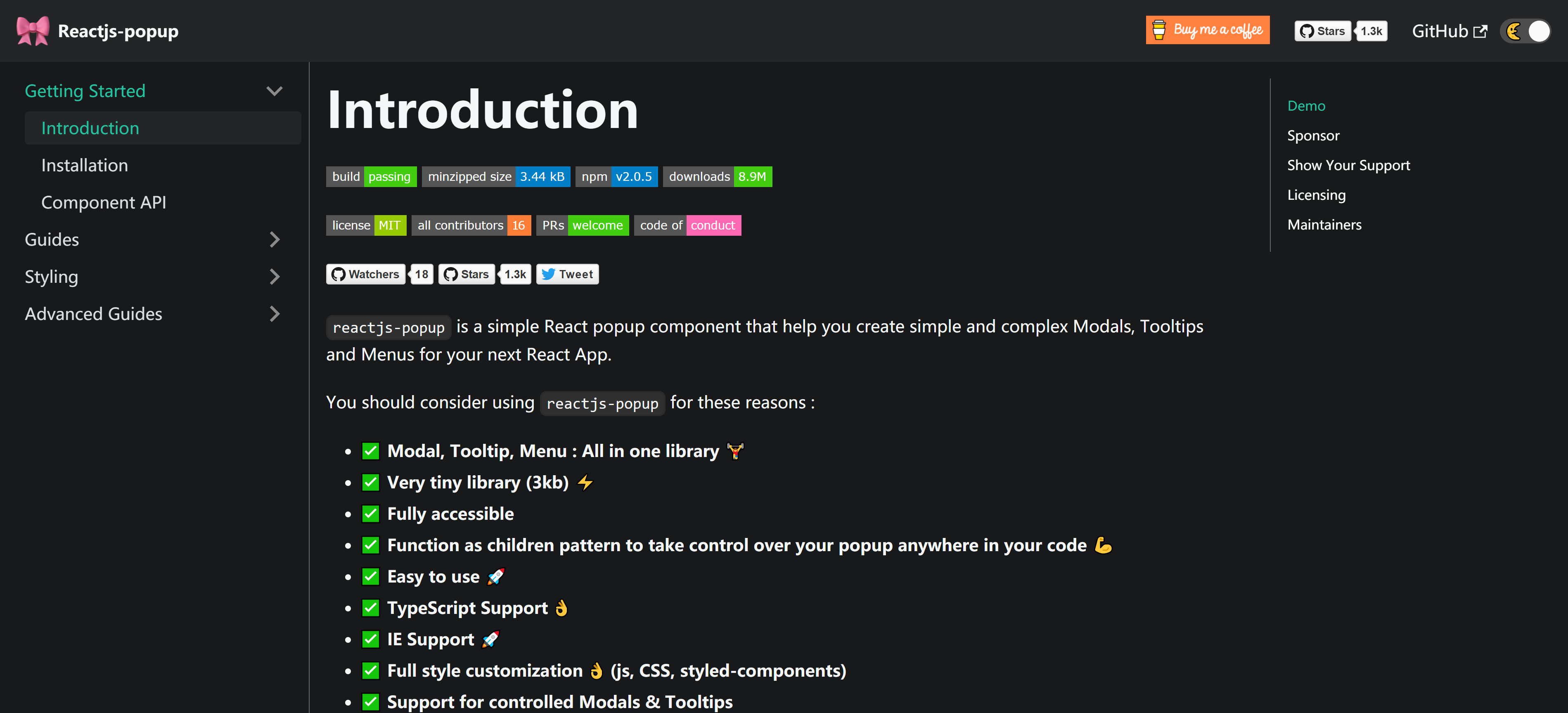
5、React Popup

地址:https://react-popup.elazizi.com/
React Popup 是一个简单的组件库,允许在 React 中轻松创建复杂的模式、菜单和工具提示。它完全可访问、可定制并支持 TypeScript。
6、 Mantine

地址:https://mantine.dev/
Mantine 是一个很棒的 React 组件和钩子库。该库有许多可用的组件和钩子,可帮助构建可访问的 Web 应用程序。
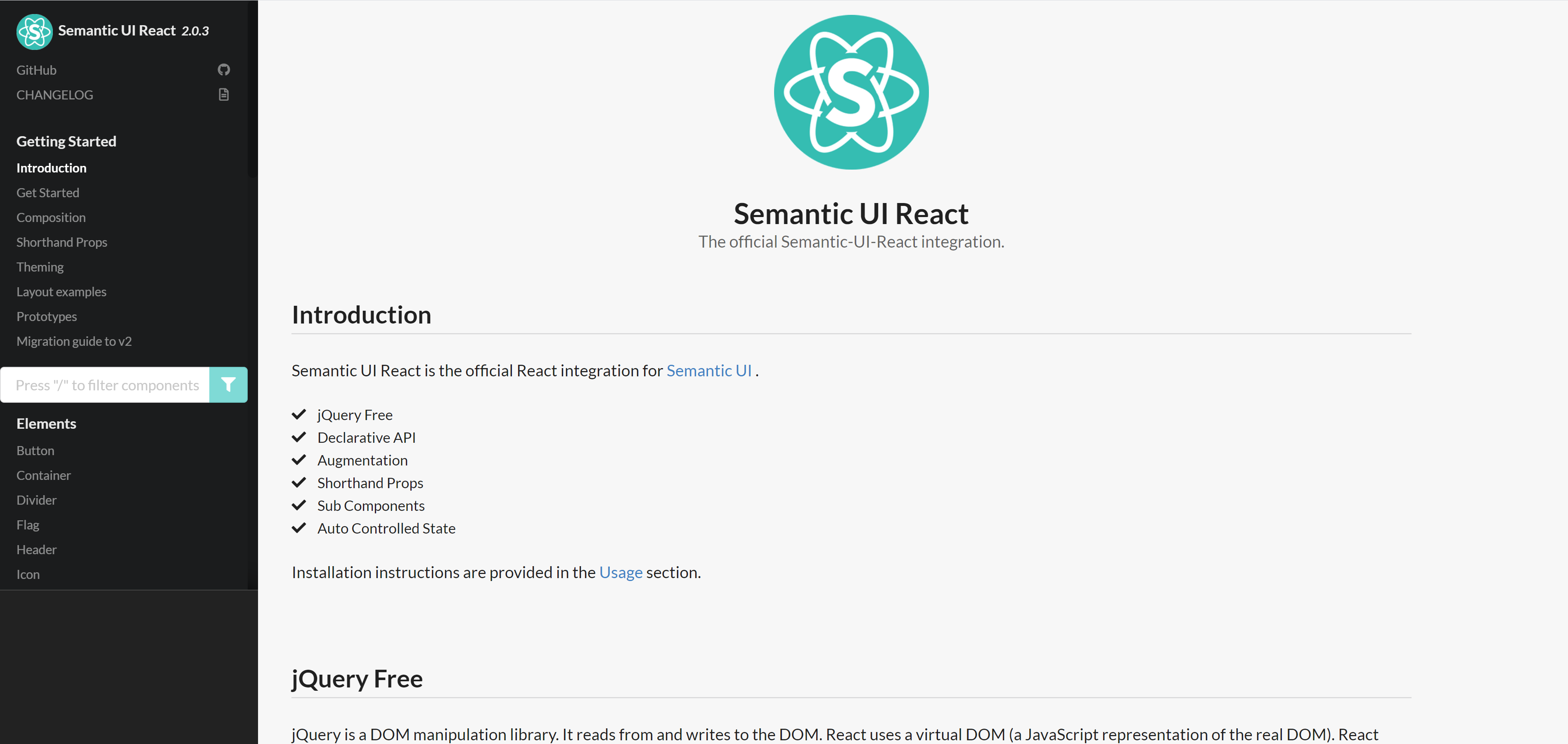
7、Semantic UI React

地址:https://react.semantic-ui.com/
Semantic UI React是一个很棒的框架,可轻松创建美观且响应迅速的布局。
Semantic UI React 是一个允许 Semantic UI 和 React 集成的库。可以从他们的文档中了解更多信息。

