1、开发环境准备
安装nodejs稳定版本
Window安装Node
2、推荐的React脚手架安装-流行
A.npx介绍
npm v5.2.0引入的一条命令(npx),引入这个命令的目的是为了提升开发者使用包内提供的命令行工具的体验。npx create-react-app reactdemo这条命令会临时安装 create-react-app 包,命令完成后create-react-app 会删掉,不会出现在 global 中。下次再执行,还是会重新临时安装。
npx 会执行依赖包里的二进制文件。npx http-server 可以开启一个静态服务器
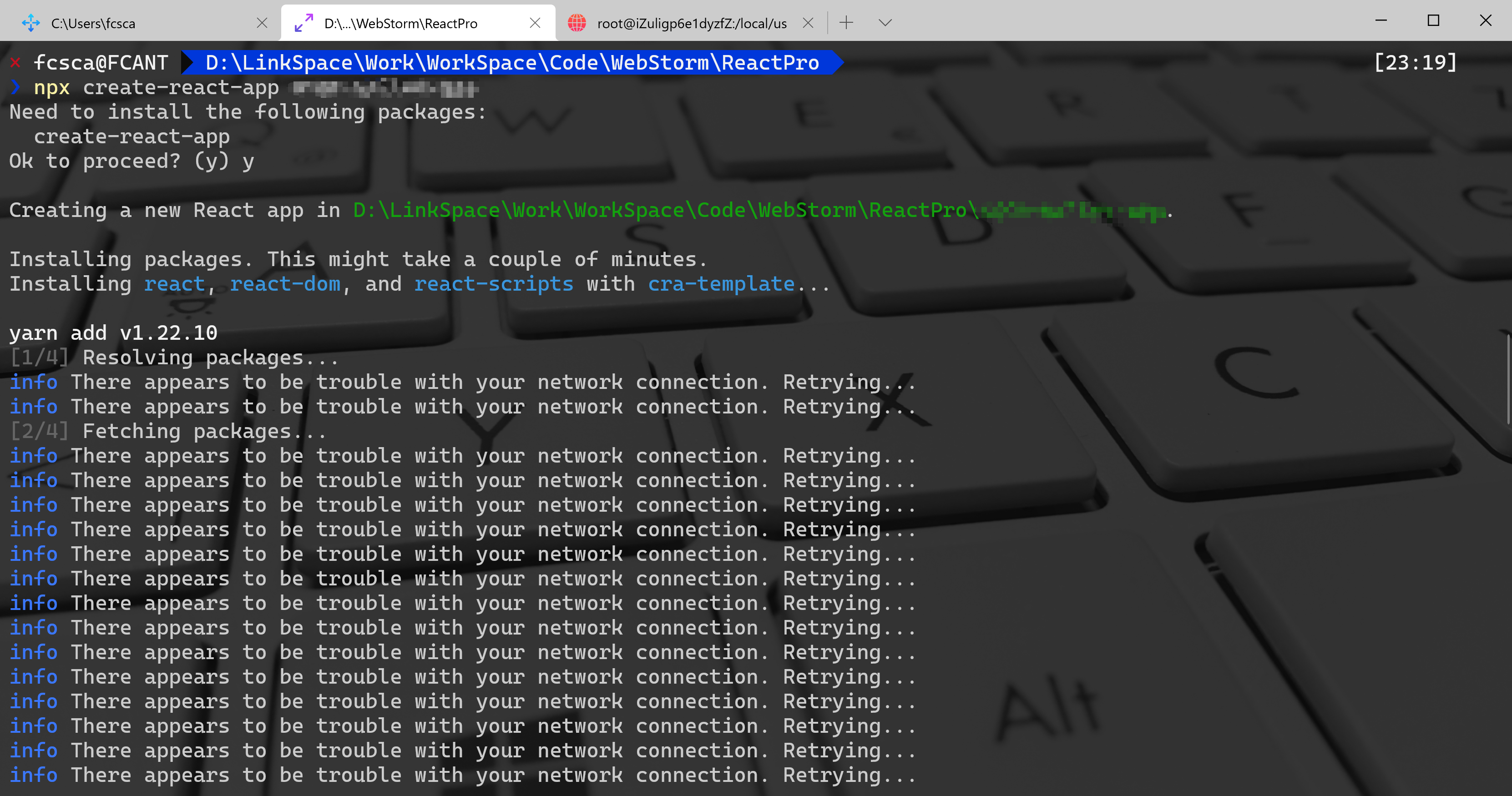
B.在创建项目的目录下打开cmd命令行窗口执行以下命令
npx create-react-app reactdemo
C.通过cd命令进入到项目目录里面下载依赖
cd reactdemonpm startnpm run build
3、OUTED过时的React脚手架安装-不推荐
A.安装脚手架工具(单文件组件项目生成工具)只需要安装一次
以下两个命令只需执行一个即可
npm install -g create-react-appcnpm install -g create-react-app
B.创建项目(可能创建多次)
在本地存放代码仓库的命令的路径打开cmd命令行窗口,执行以下命令创建一个React项目
create-react-app reactdemo
C.通过cd命令进入到项目目录里面下载依赖
cd reactdemonpm startnpm run build