现在我们大多数网页界面涉及的元素非常丰富,在CSS3.0还没提出之前可能绝大部分网页的一些显示效果需要用图片做效果,甚至动效还会用到flash。所以请求服务器次数就要明显高于CSS3.0,所以性能和访问就要明显差点。
在这里先给大家欣赏一下十年前的BAT网页…

如果现在看到这样的网页估计你们会马上关掉(贪玩蓝月既视感😂 ),当然这只是开个玩笑
再看看现在的网页…

惊呆了有木有!😲😲😲
这都得益于CSS3强大的特性,不过在这里我不打算继续往大的吹下去了,今天主要谈谈CSS3中的边框圆角border-radius
1.基本作用及含义
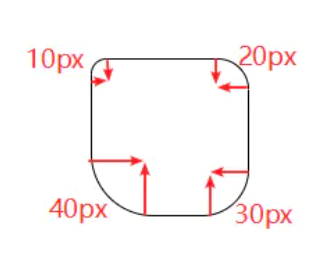
它可以给元素添加圆角的边框,下面就是它的基本用法,我就直接上代码配合图片演示
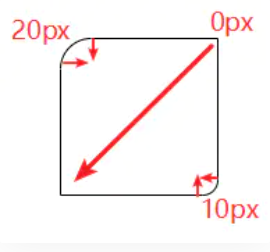
<style>div{width: 100px;height: 100px;border: 1px solid #000;/*border-radius:左上 右上 右下 左下;*/border-radius:10px 20px 30px 40px;}</style><body><div></div></body>

或许看到这里大家对于边框圆角的绘制有一个大概的了解了,通常情况下我们都是这样写的:border-radius:10px;只写一个值其意思就是在盒子的左上 右上 右下 左下区域都是10px的圆角;但如果只写两个或者三个值又该怎么表示呢?例border-radius:20px 0px 10px;其实当省略了某一个角之后,系统会自动参考对角的值
这个例子中就是只设置了左上 右上 右下的值,缺省了左下的值,所以左下的值就会自动参考它对角的值
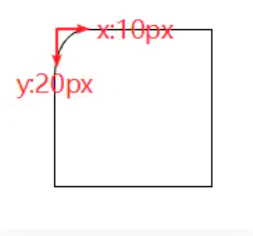
如果只是单一设置某一个角的圆角例如border-top-left-radius: 10px 20px;第一个值就是设置在元素水平方向的参考点,第二个值就是设置在元素垂直方向的参考点,具体什么意思呢?上图:
通常的用法是border-top-left-radius: 10px;也就是x的点和y的点都是统一的。
##2.实际运用
平常我们大多数是用在扁平化的设计当中,例如文本框、按钮之类的,但是也可以用在其他地方,大家可以自己试试:
2. 圆形
根据指定的值作为圆心,按照指定的值作为半径绘制圆弧, 一般都是设置为元素的一半也就是元素的中心点(但前提是元素的宽高一致)border-radius: 50%;
3. 半圆
- 先将元素的border-radius:左上和右上设置为宽度高度的一半;
- 再将元素高度缩减一半
width: 200px;
height: 100px;
border: 1px solid #000;
margin: 100px auto;
box-sizing: border-box;
border-radius: 100px 100px 0 0;
4. 椭圆
设置水平方向为宽度的一半
设置垂直方向为高度的一半
width: 400px;
height: 200px;
border: 1px solid #000;
margin: 100px auto;
box-sizing: border-box;
border-top-left-radius: 200px 100px;
border-top-right-radius: 200px 100px;
border-bottom-left-radius: 200px 100px;
border-bottom-right-radius: 200px 100px;
注意点: 当边框圆角的值 <= 边框宽度的时候,外边框是圆角,内边框是直角 例如:border-radius:50px;
当边框圆角的值 > 边框宽度的时候,外边框和内边框都会变成圆角 例如:border-radius:70px;
喜欢的话就关注码起来吧!
(ps:以上仅作为个人的认知,如有错误的地方欢迎大家指正)