WebStorm/PHPStorm
快捷导入
File->Manage IDE Settings->Import Settings->选择配置压缩包->导入后重启生效
注:编辑器版本不一样,可能没有Manage IDE Settings这一层,直接找到Import Settings,压缩包中仅包含Code Style部分的配置,导出包时所使用的的WebStorm版本为2020.1.2。
自动导入后请直接跳转到配置ESLint。
手动设置
设置JavaScript
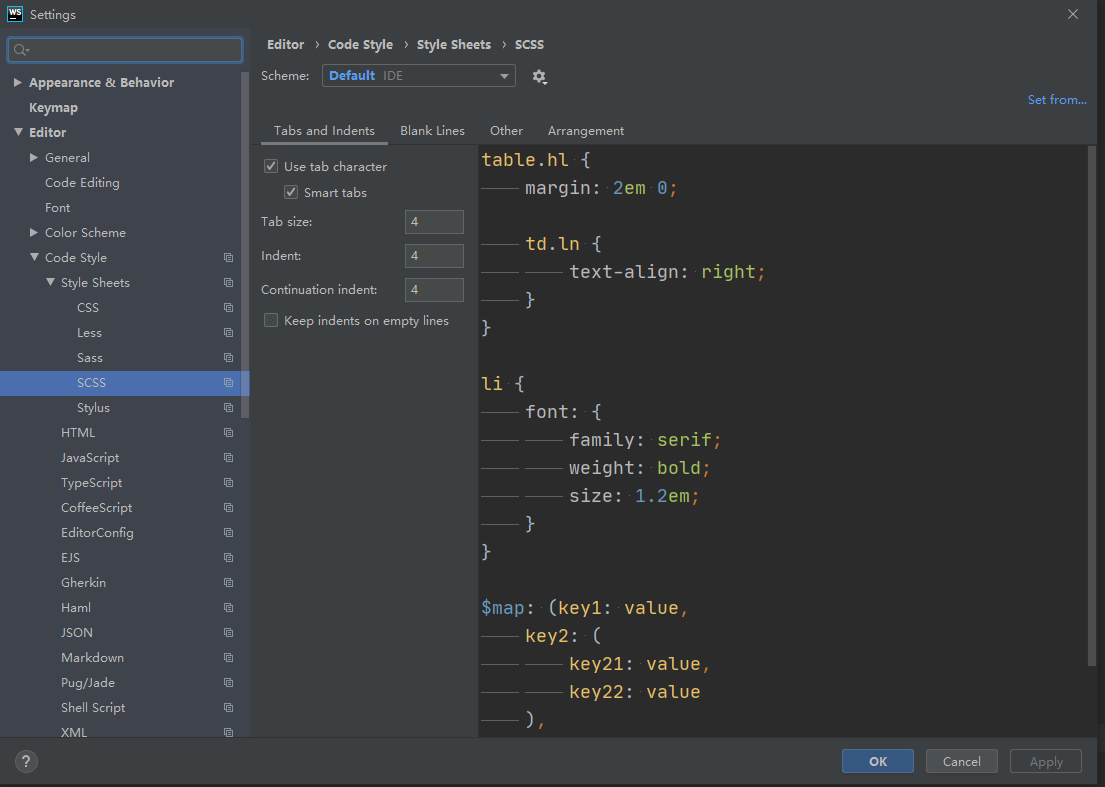
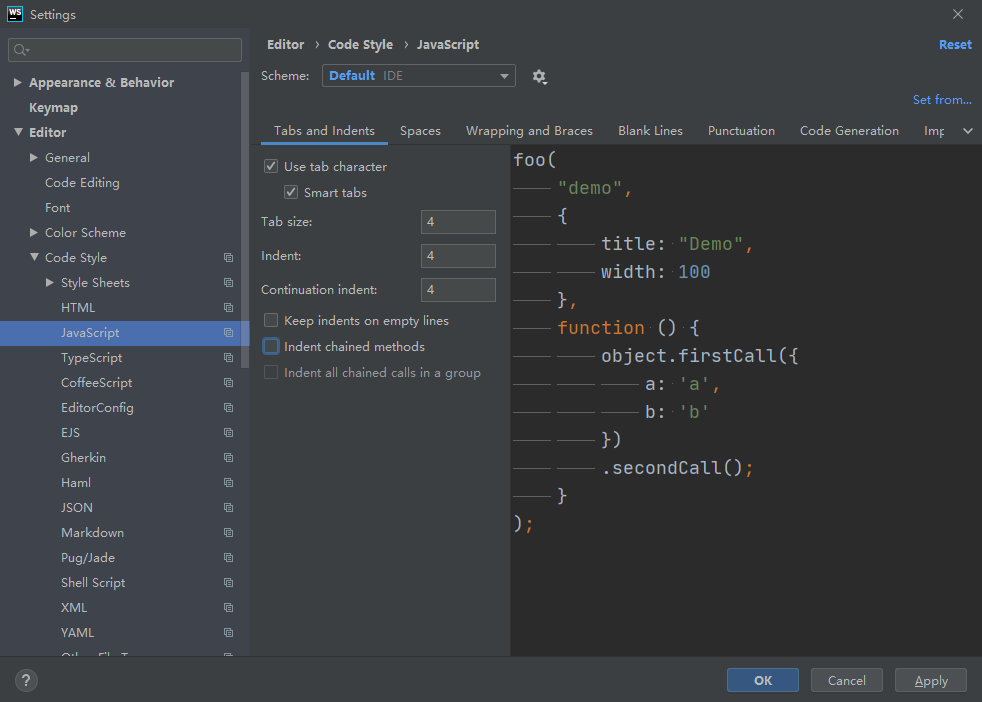
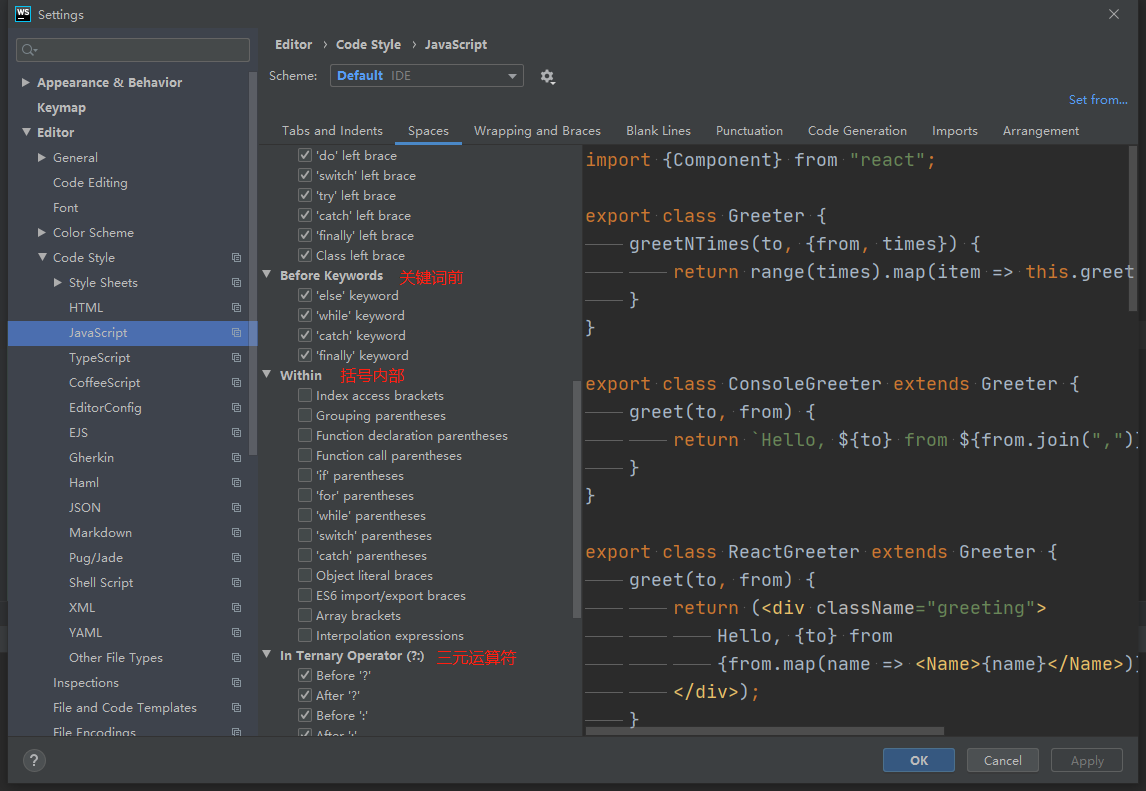
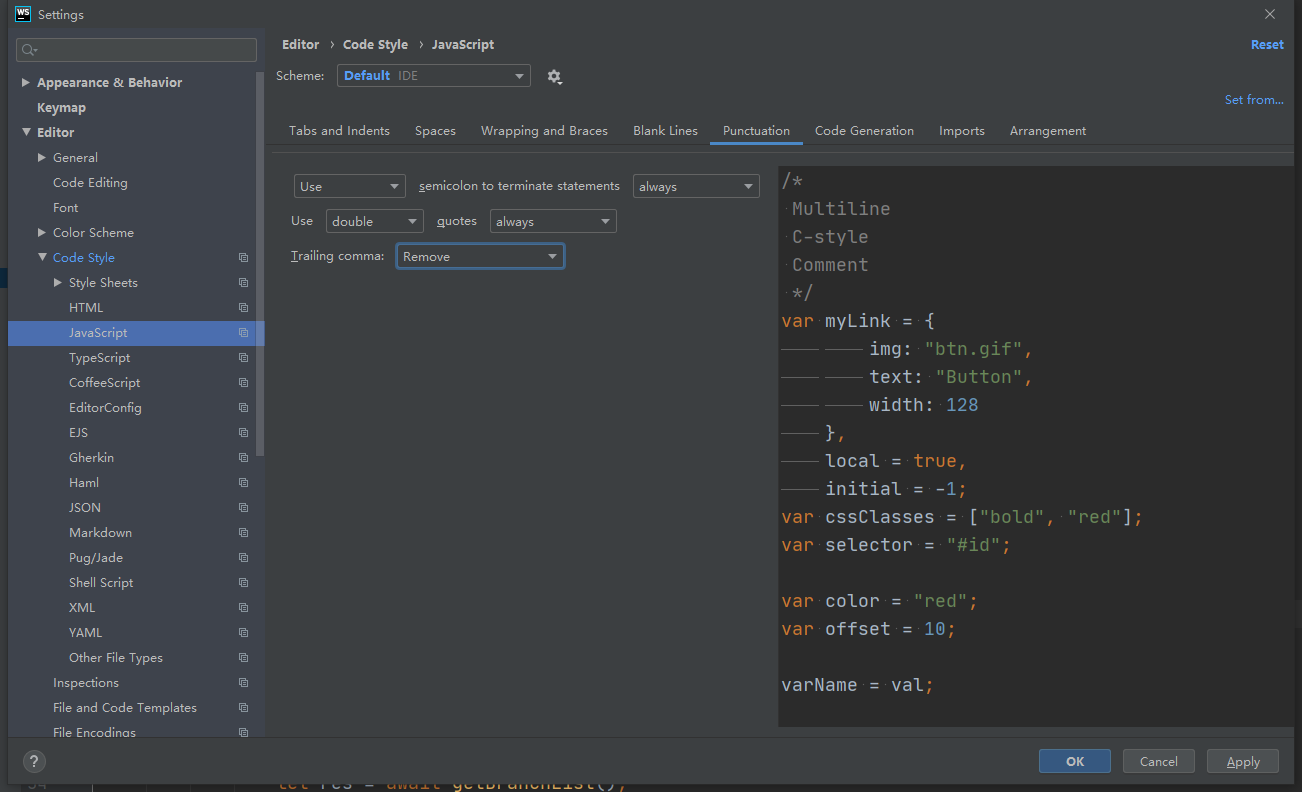
File->Settings->Editor->Code Style->javascript
设置使用tab进行缩进
勾选Use tab character使用tab进行缩进,Tab size是设置每一个tab所占的空格数,根据个人的使用习惯设置,例如2、4都可,只要是勾选了使用tab进行缩进,即使在不同的IDEA上显示的缩进距离看起来不一样,其实都是相同的数量的tab字符。
勾选Smart tabs,嵌套生成的部分包含制表符和空格(如果需要),而对齐定义的部分仅包含空格。

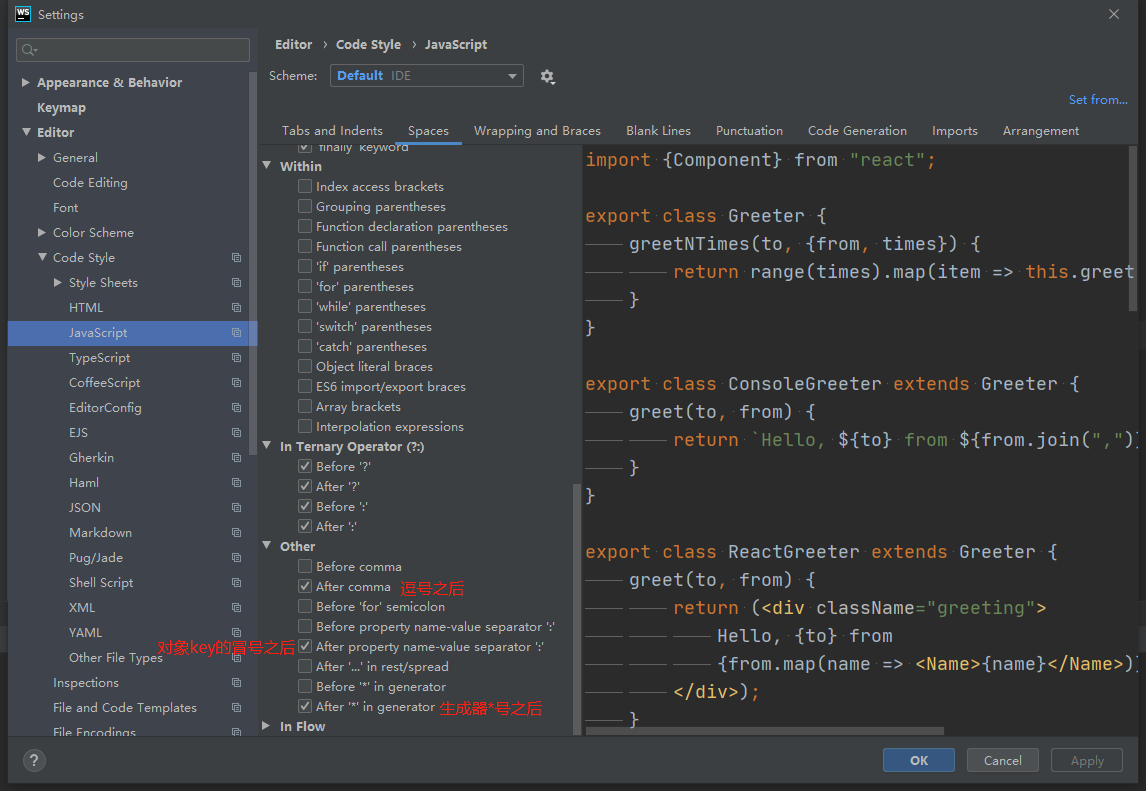
设置操作符空格
通常使用编辑器默认设置即可,如不正确可对照修改


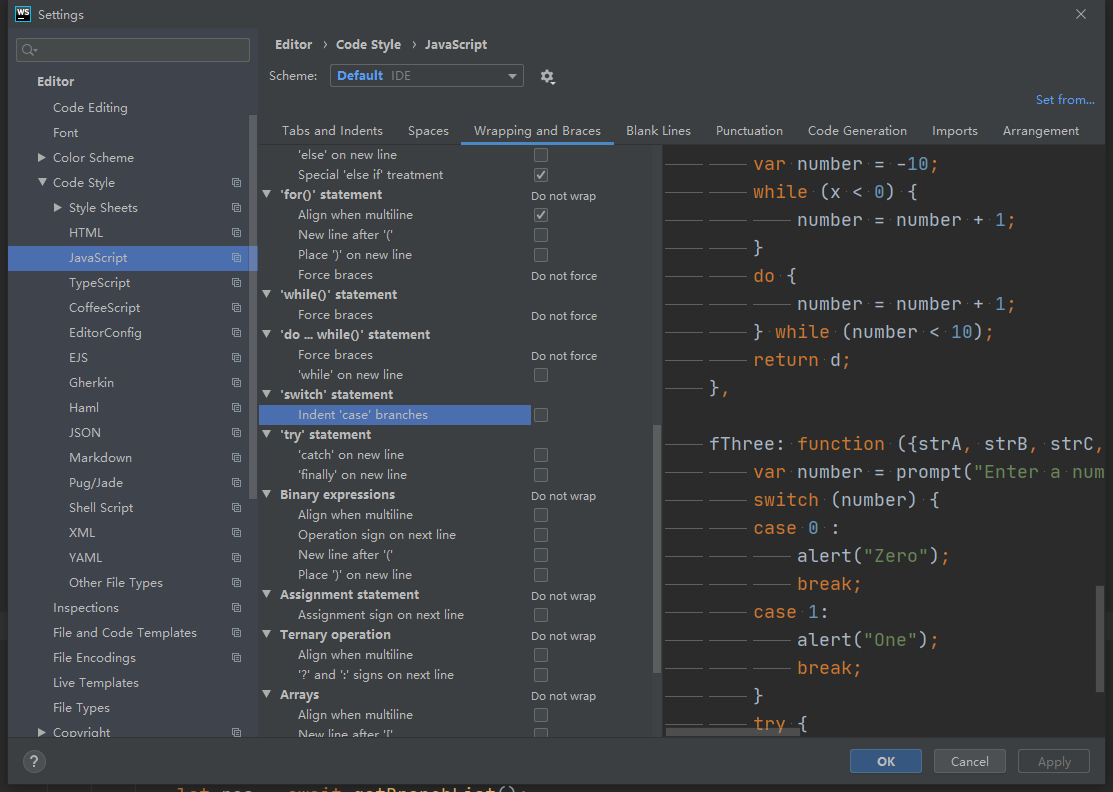
设置switch case缩进
需要在Wrapping and Braces选项卡,取消勾选Indent 'case' branches,让switch和case对齐,该选项是控制case语句是否缩进。

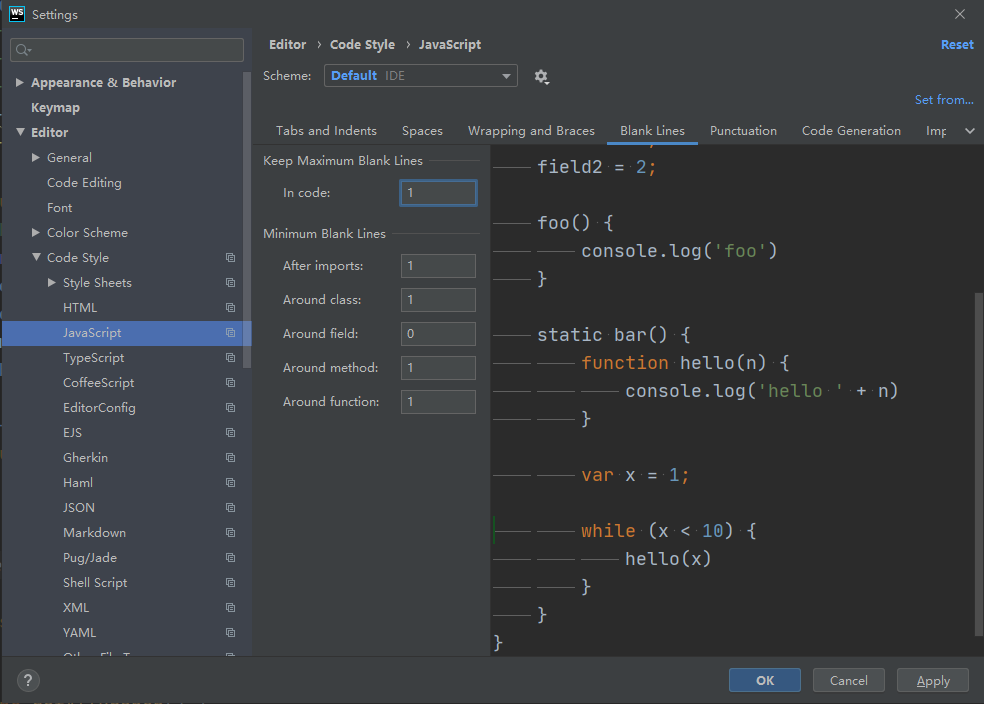
设置空行
In code设置最大空行为1,import后空一行,class、method、function前后空一行,字段前后不空行。

设置标点
总是以分号结尾,使用双引号,对象、数组最后一个属性值不加逗号

设置样式表
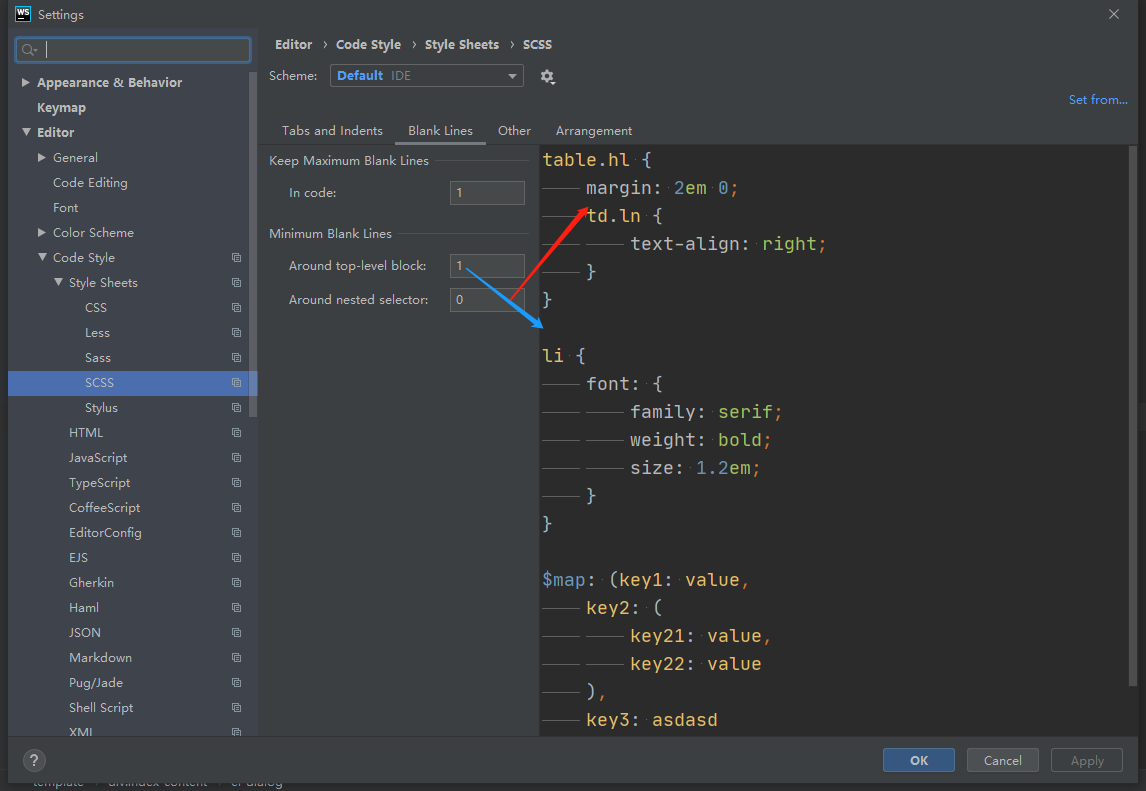
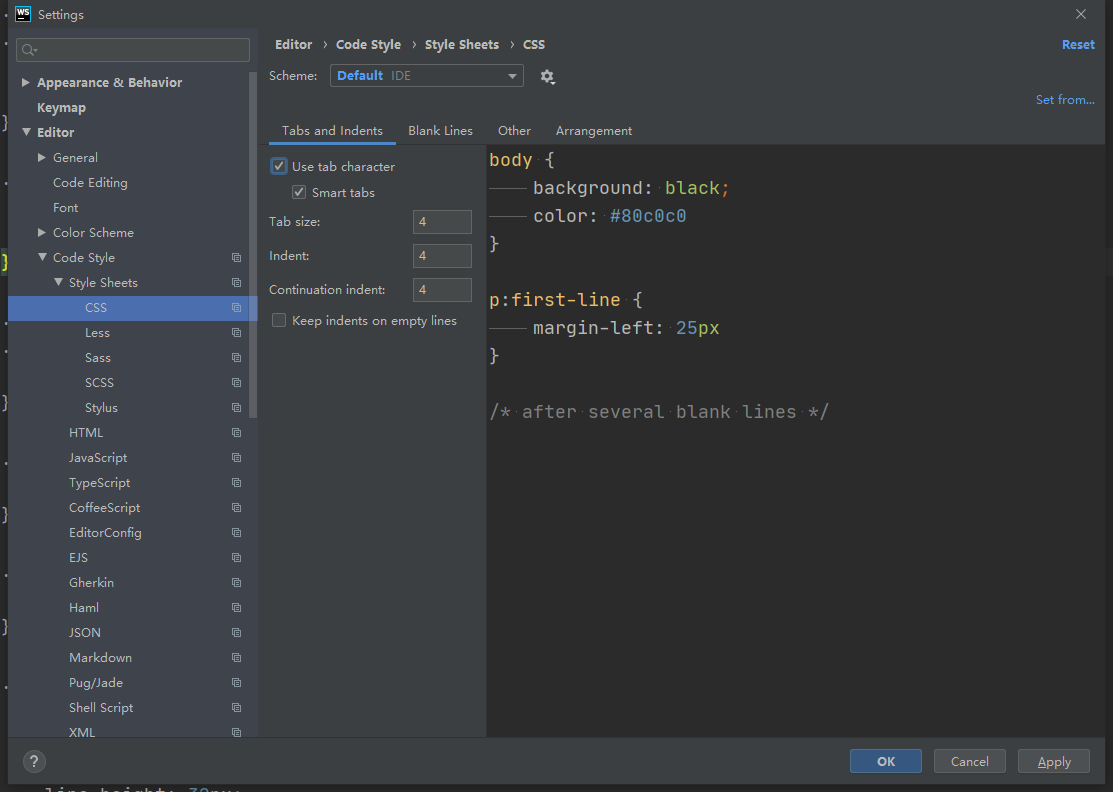
css
勾选Use tab character,与js类似,使用tab进行缩进

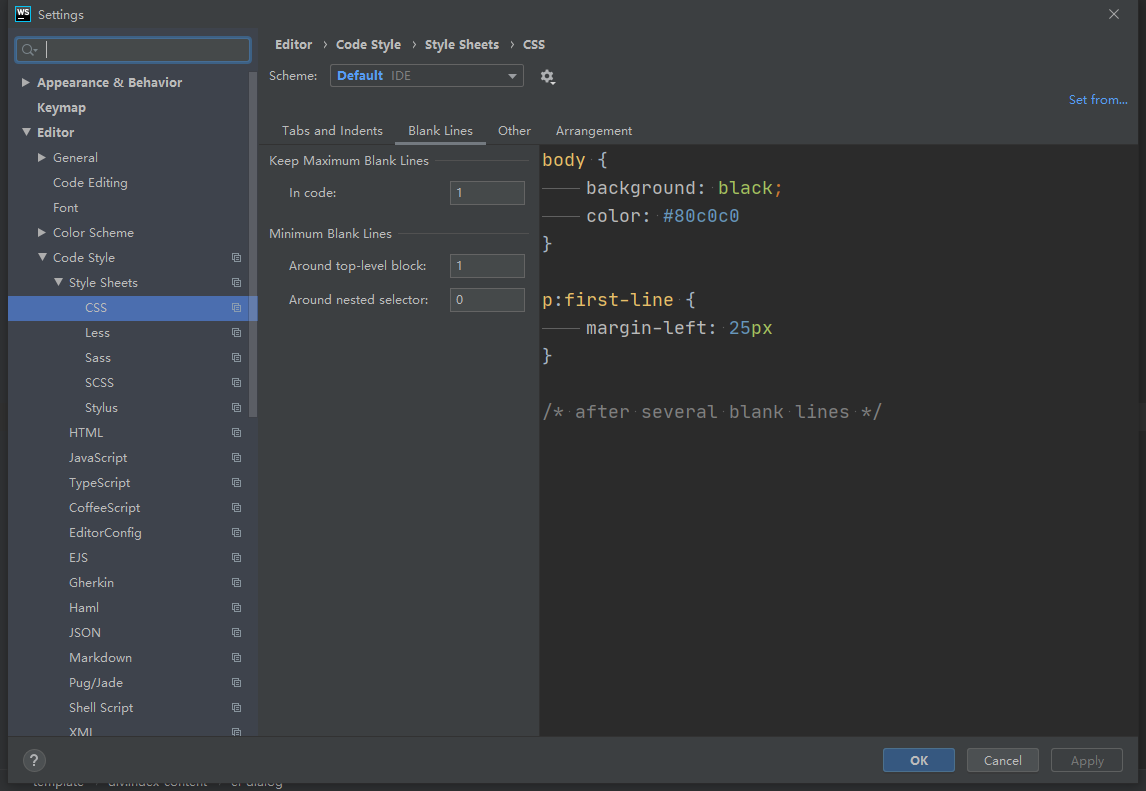
In code设置最大空行为1,Around top-level block设置每一个最外层选择器上面空一行,Around nested selector设置嵌套选择器上不空行。

scss 与css相同
设置HTML

设置自闭合标签,包含空格
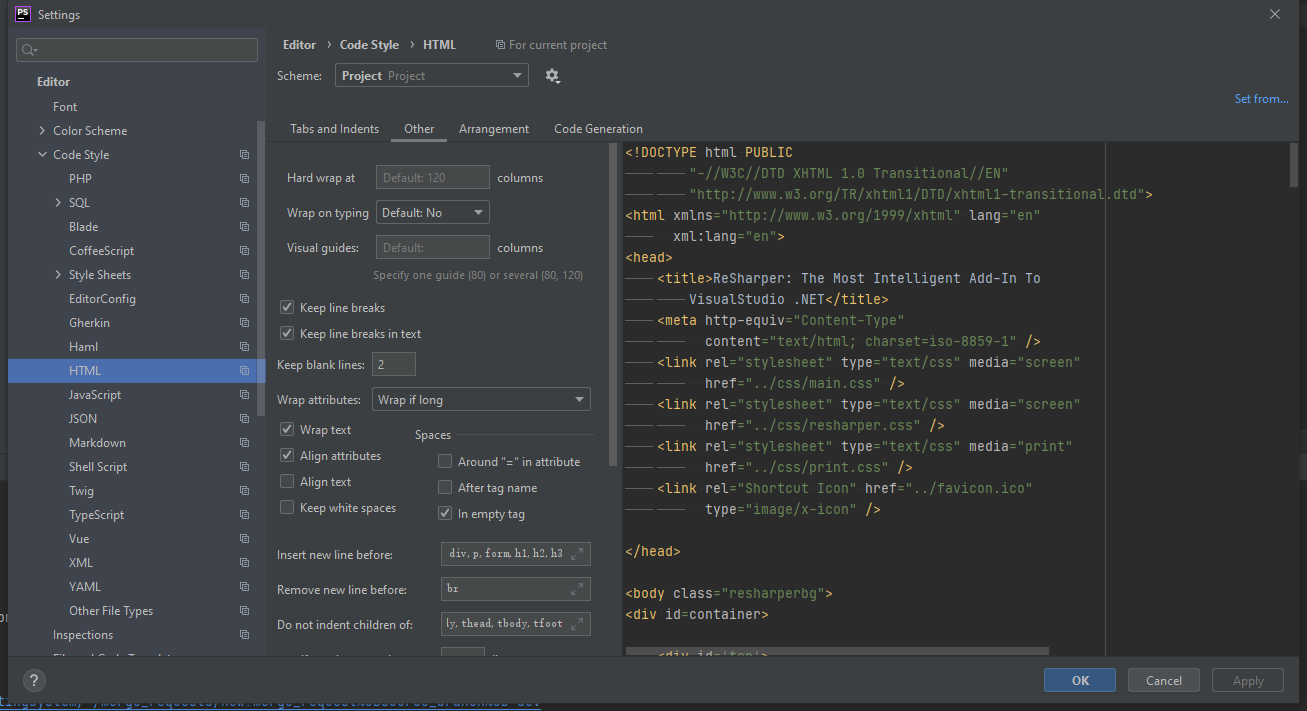
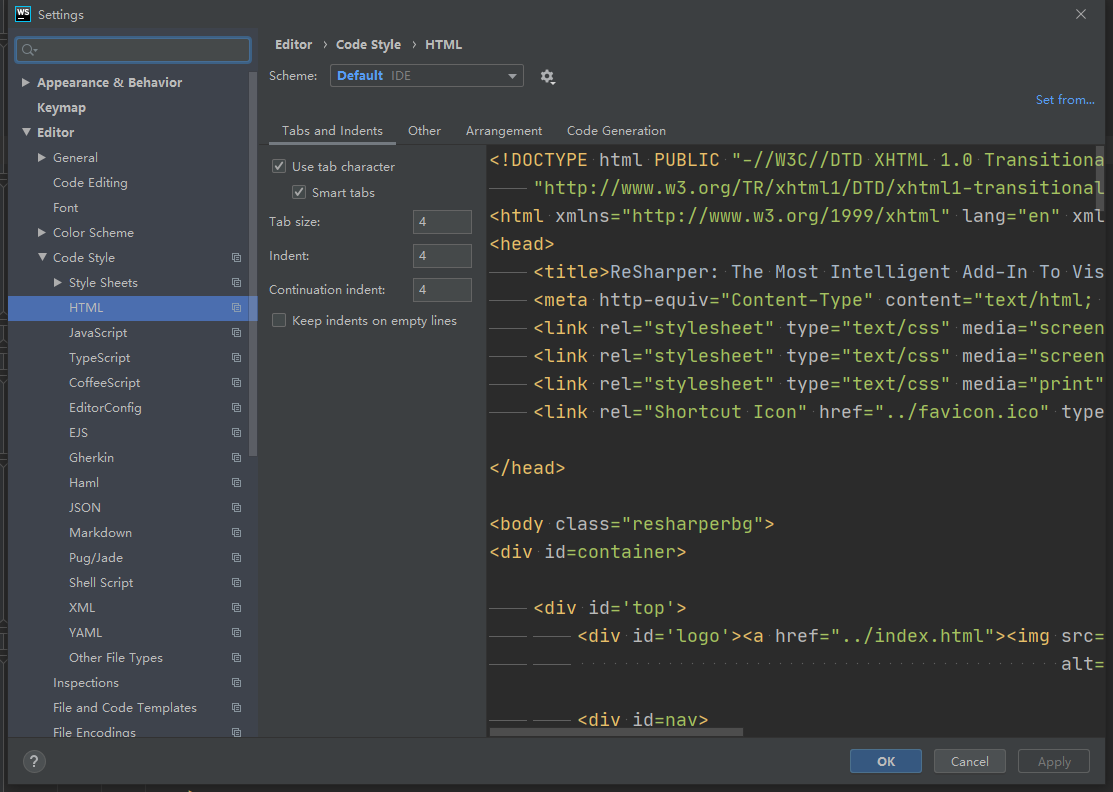
File->Settings->Editor->Code Style->HTML
需要在Other选项卡,勾选In empty tag,勾选后自闭合标签的右括号的斜杠前有空格。
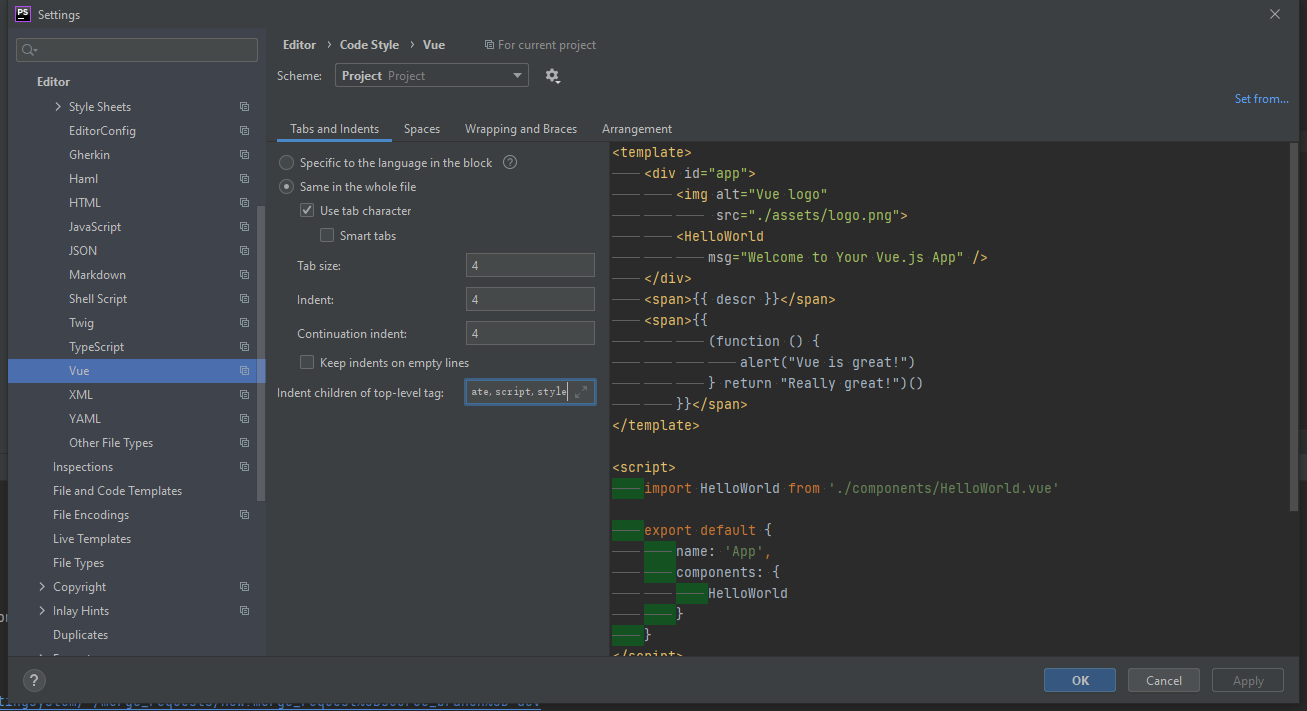
设置vue
较新版本的编辑器可能会有vue的配置项,对vue进行JavaScript相同的设置即可。
设置tab缩进
需要在Tabs and Indents选项卡,勾选Use tab character,同时需要设置template script style都按照Tab来缩进
还需要在Indent children of top-level tag输入script和style,用英文逗号隔开
其余配置和JavaScript相同。
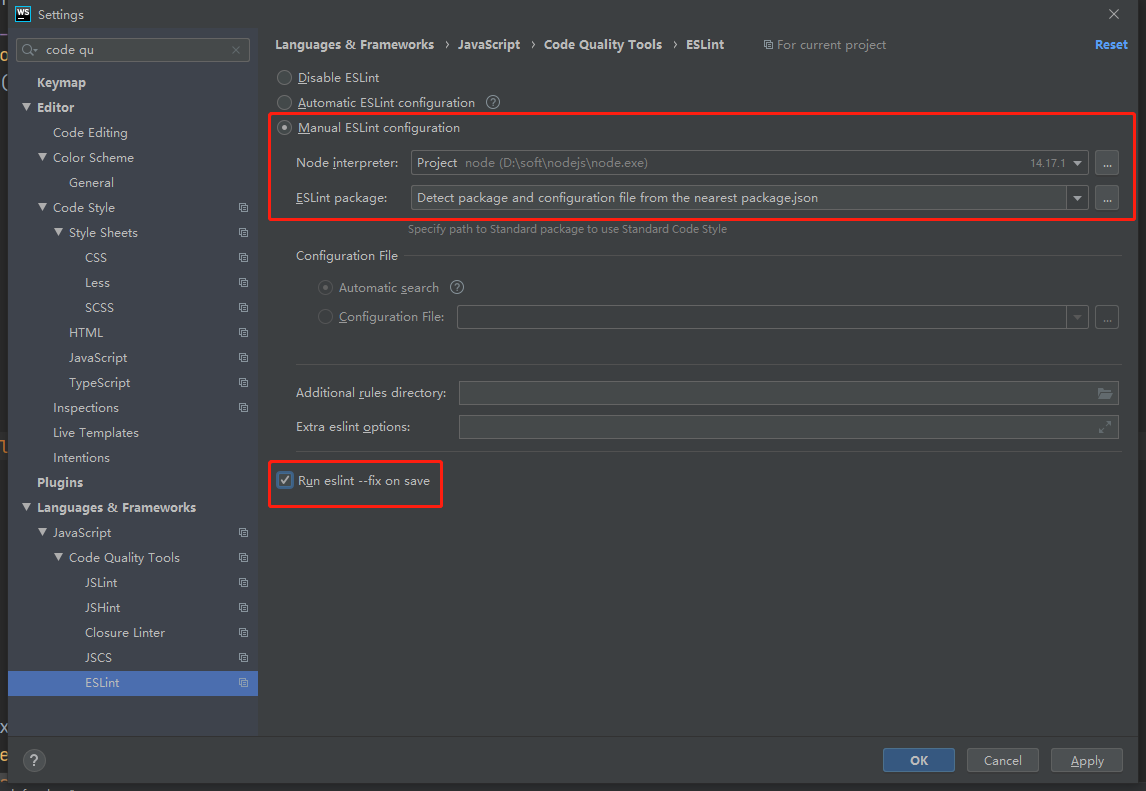
配置ESLint
选择Manual ESLint configuration,Node interpreter选择自己的Node安装目录,ESLint package就默认选择从最近的package.json检测,勾选Run eslint --fix on save保存时自动检测修复ESLint。

设置公共资源文件夹
在开发Vue项目时,因为默认的静态资源文件都在根目录的public中,当我们在CSS中使用绝对路径引用时,需要缺省/public路径,编辑器会报错。需要手动指定pulblic文件夹为资源文件夹,这样编辑器就不会报错了,操作方式如下:
右键点击public文件夹,选择MarK Directory as,选择Resource Root。