npm 是什么
npm 是 Node.js 的包管理工具,Node.js package manger,通过 npm Node.js 可以方便的使用第三方开发的开源模块,同时也可以把自己的模块发布到 npm 供其它开发者使用
npm 主要有三部分组成
- npm website:https://npmjs.com,开发者查找发现 package 的站点
- CLI:npm 命令行交互工具,安装、更新、删除
-
yarn
yarn 是 Facebook 2017 年推出的和 npm 功能类似的包管理工具,主要解决当时 npm 的几个核心问题
安装包不够快速与稳定
- 存在安全隐患
同时 yarn 的 cli 工具提供了更简单的命令,当然面对 yarn 带来的压力,npm 在 5.0 后提供了类似的改进,两者现在差距不再巨大,开发者可以根据个人习惯和项目规范自由选择
package.json
npm 通过 Node.js 模块根目录的 _package.json_ 文件获取模块元数据和依赖关系等,react 的 package.json 包含如下信息
可以通过 npm init 可以自助生成 package.json
{"name": "react","description": "React is a JavaScript library for building user interfaces.","keywords": ["react"],"version": "16.13.1","homepage": "https://reactjs.org/","bugs": "https://github.com/facebook/react/issues","license": "MIT","files": ["LICENSE","README.md","build-info.json","index.js","cjs/","umd/","jsx-runtime.js","jsx-dev-runtime.js"],"main": "index.js","repository": {"type": "git","url": "https://github.com/facebook/react.git","directory": "packages/react"},"engines": {"node": ">=0.10.0"},"dependencies": {"loose-envify": "^1.1.0","object-assign": "^4.1.1"},"browserify": {"transform": ["loose-envify"]}}
name
name 是模块的唯一标识,安装、使用模块都需要使用模块的 name,可以使用字母、数字、下划线、 - 和. ,安装和使用 react 需要用到如下命令
npm install react
const react = require('react');
可以通过 scope 组织具有相关性的模块,模块名义 @ 开头的包就是一个 scoped package,scope 就是 @ 和 / 之间的内容
@scope/project-name
babel7 相关的 presets 和 plugins 都有 @babel 的 scope
- @babel/preset-env
- @babel/preset-react
- @babel/plugin-transform-typescript
- @babel/plugin-transform-modules-amd
version
版本号遵从语义化版本规范,使用x.y.z形式,对应主版本.次版本.修订版本,版本号递增规则如下:
- 升级主版本号:npm version major
- 升级次版本号:npm version minor
-
先行版本
x.y.z格式是模块正式版本,重要模块为了保证稳定,会在放出正式版本之前提供先行版本 alpha: 内部版本
- beta: 公测版本
- rc: Release candidate,正式版本的候选版本
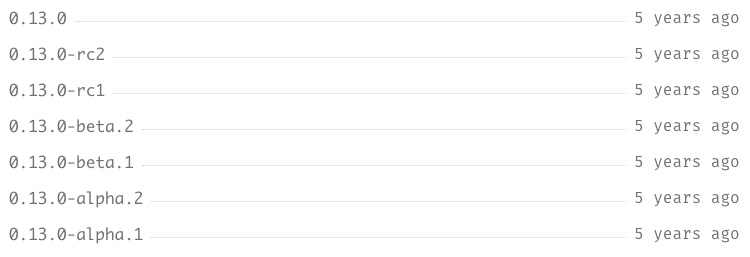
这种特殊版本除非开发者精确声明使用,否则 npm install 不会自动安装对应版本内容,npm 上 react 部分版本记录
dependencies & devDependencies
dependencies 和 devDependencies 字段用来表示模块的依赖和开发环境依赖,模块依赖的版本号有些几种不同写法,来保证安装的时候使用对应的版本
x.y.z使用精确版本号*任意版本,第一次安装会使用模块最新版本^x.y.z^2.3.7,x 位锁死,y、z 位使用最新版本3.x和^3.0.0含义相同,x 位使用指定版本,y、z 位使用最新~x.y.z~2.3.7 x、y 锁定,z 位使用最新版本
npm 提供了快捷命令,可以在安装的时候就自动把对应内容写到 package.json 中
npm install <package_name> --save # 安装模块并写入 dependenciesnpm install <package_name> --save-dev # 安装模块并写入 devDependencies
peerDependencies
有时候模块需要与宿主模块共享依赖,也就是有可能会用到某个模块,但自己不安装,希望宿主环境安装的时候使用 peerDependencies 声明,比如 react-dom 的 package.json 的使用
"dependencies": {"loose-envify": "^1.1.0","object-assign": "^4.1.1","scheduler": "^0.19.0"},"peerDependencies": {"react": "^16.13.0"}
repository
repository 用来指定模块源代码信息
"repository": {"type": "git","url": "https://github.com/facebook/react.git","directory": "packages/react"},
main
main 来标识模块的默认入口文件,比如 react main: "index.js" ,下面两句写法含义相同
const react = require('react');const react = require('react/index.js');

