如何编辑
流程撰写:和我的应用撰写规则一致,可参照我的指令相关帮助文档
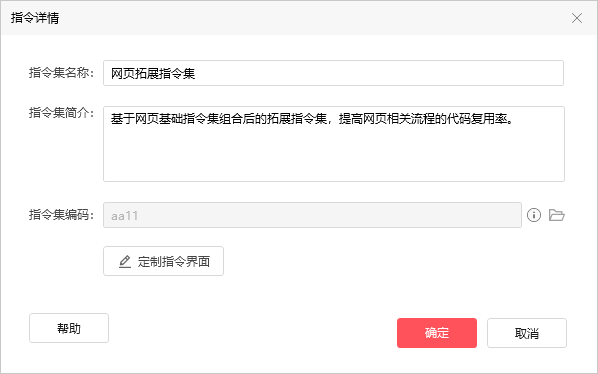
如何配置指令集信息
配置说明
- 指令集名称:在【指令市场】中显示的指令集名称,支持后续修改。
- 指令集简介:在【指令市场】指令详情中显示的指令说明,支持后续修改。
- 指令集编码:用于标识指令集的唯一编码,命名规则参照python包命名规则,不能重名且第一次发布后无法修改。
指令市场中展示效果
如何配置指令配置项
启用状态的配置
- 在【指令设计器】左侧的流程列表中可通过改变眼睛按钮的状态来决定流程是否启用
- 在【指令编辑界面预览】的右侧可以选择流程是否启用
- 【眼睛】按钮和【是否启用】按钮的状态会自动同步
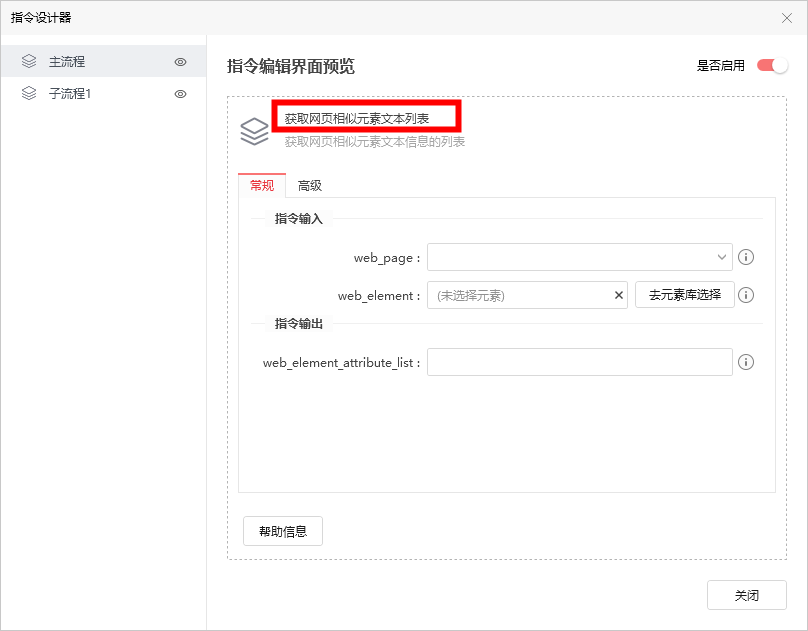
指令名称配置
配置说明
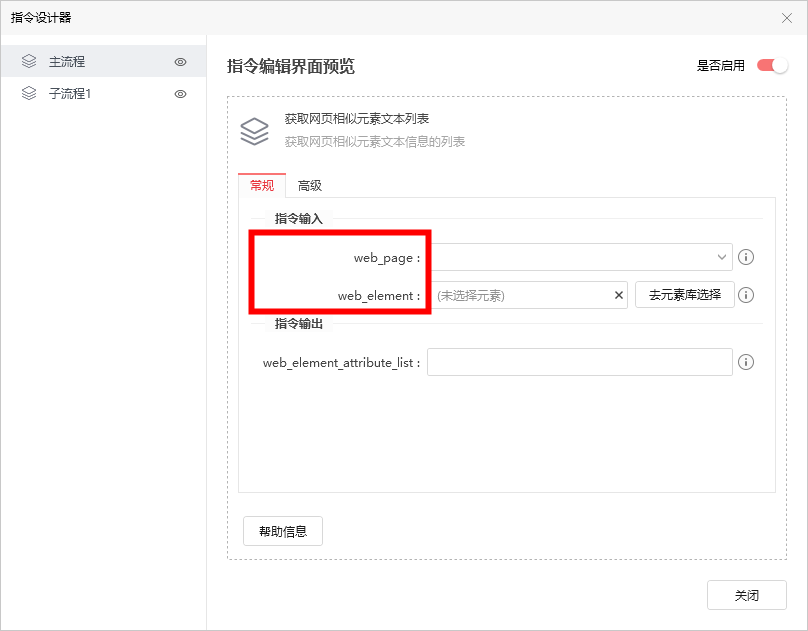
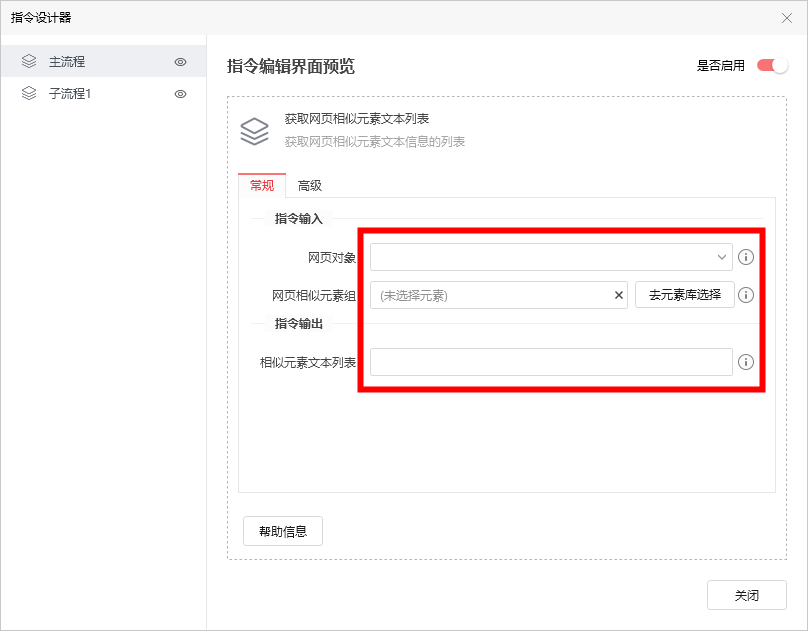
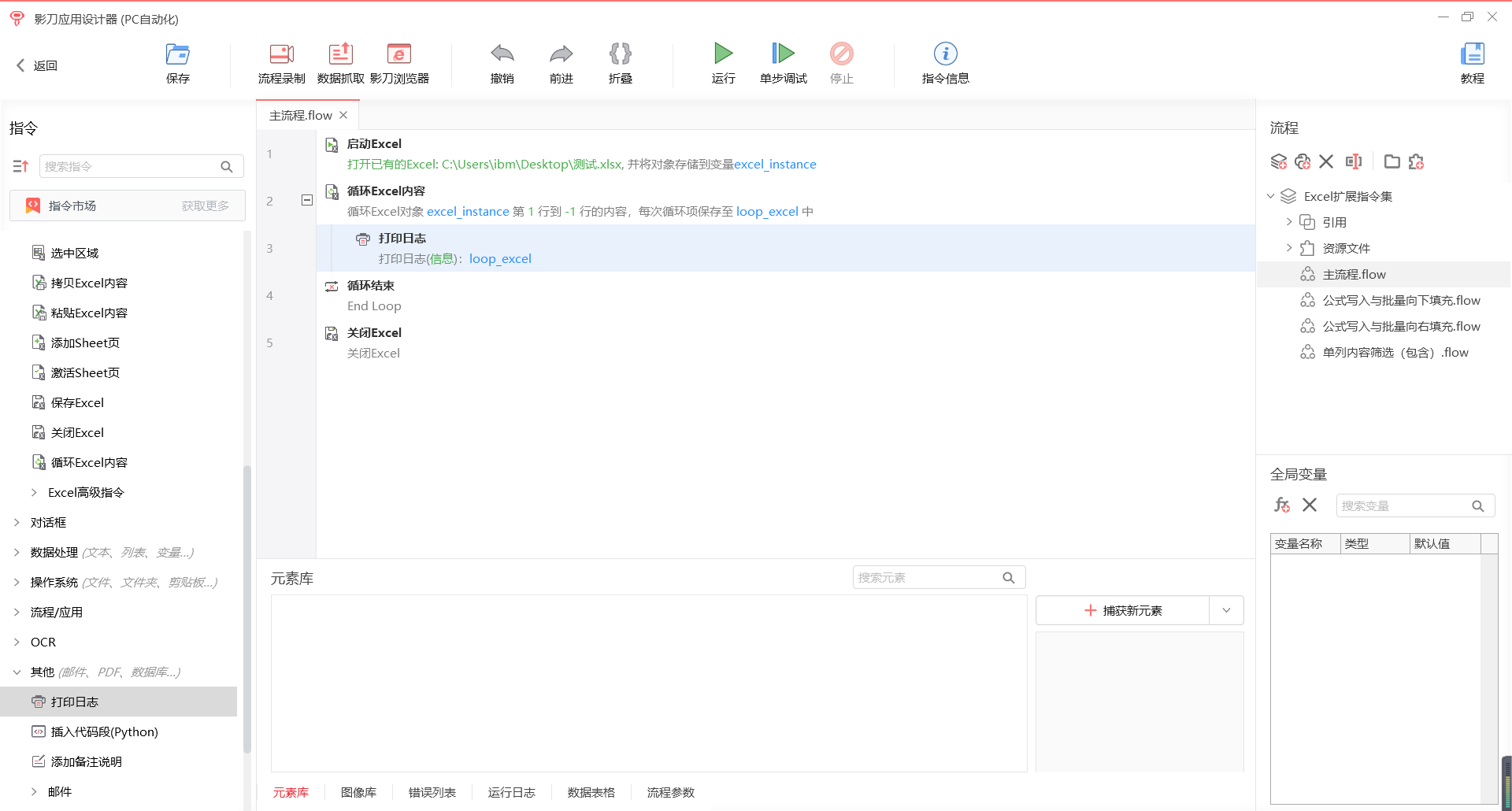
- 单击指令编辑预览界面中的流程名即可更改流程对应的指令名称
- 例如:单击下图红框中的流程名即可更改【主流程】对应的指令名称,本例中改为【获取网页相似元素文本列表】
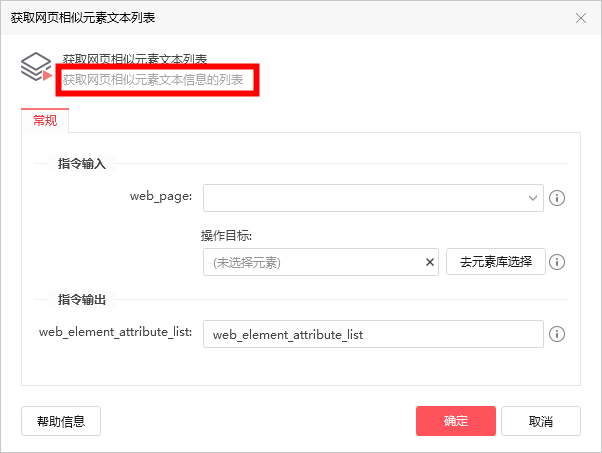
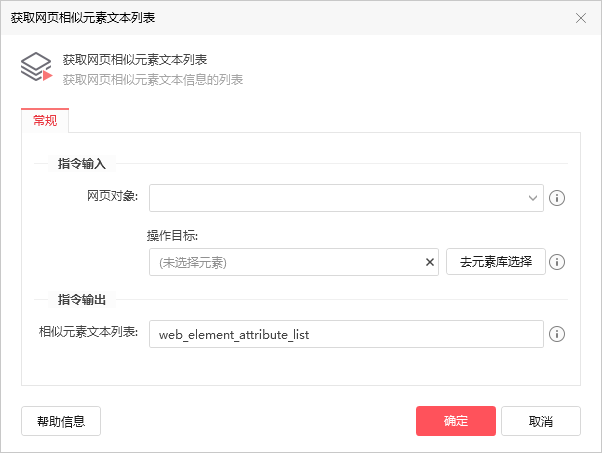
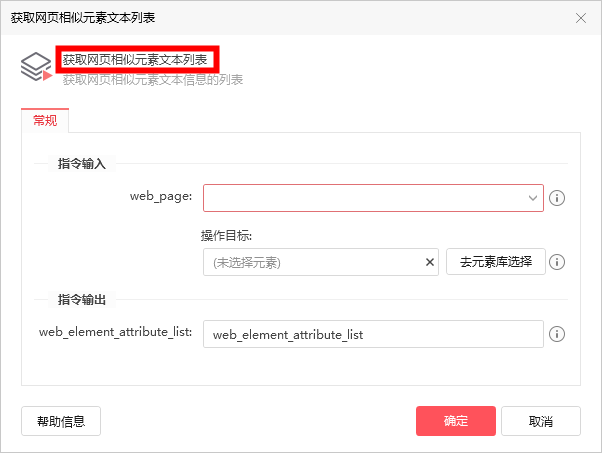
调用效果

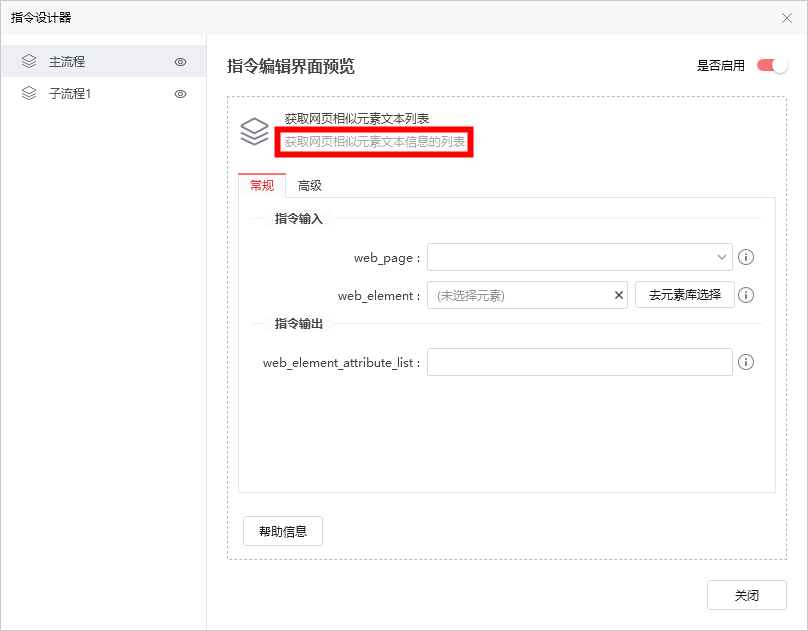
描述信息配置
配置说明
- 单击指令编辑预览界面中的【在此处输入描述信息】即可更改流程对应指令的描述信息
- 例如:单击下图红框中的【在此处输入描述信息】即可更改指令描述信息
调用效果
指令参数名配置
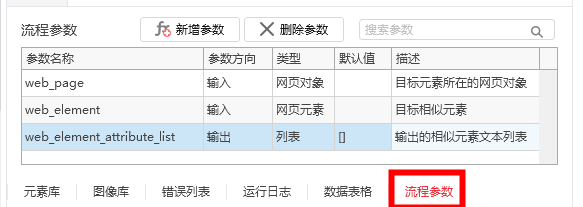
默认配置说明
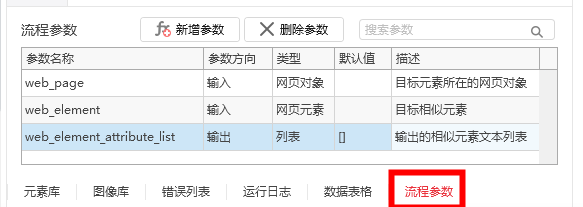
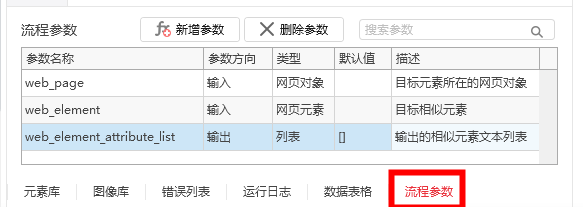
- 指令参数有默认字段,与该指令对应子流程【流程参数】的参数名称相同
- 指令输出参数有默认的输出变量名,与该指令对应子流程【流程参数】的参数名称相同
自定义流程参数标题
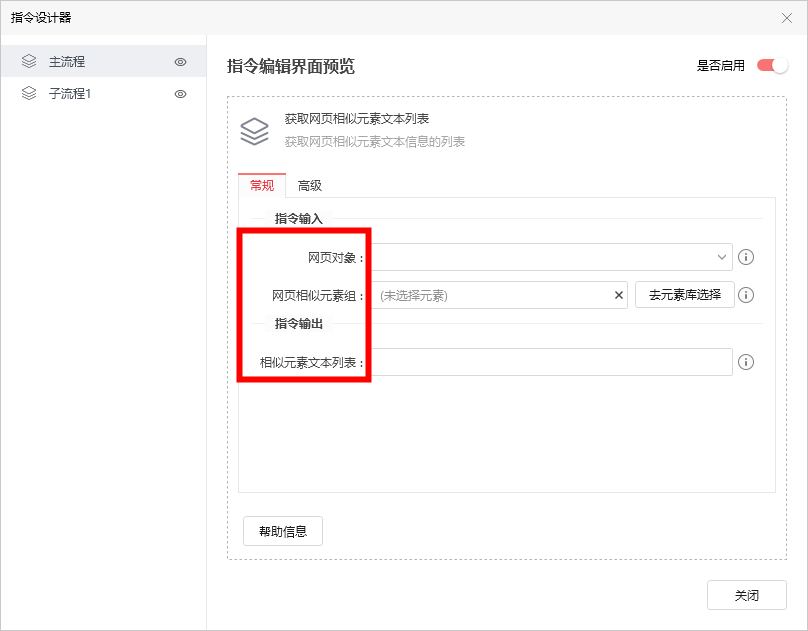
- 指令参数标题也支持自定义字段,单击需要更改的字段即可在弹出的对话框中更改
调用效果
指令控件配置
默认配置说明
- 指令控件配置有默认控件配置,与该指令对应子流程【流程参数】的参数类型有关
- 例如:类型为网页元素的流程参数默认对应元素选择控件
- 类型为网页对象的流程参数默认对应下拉框控件
自定义配置控件
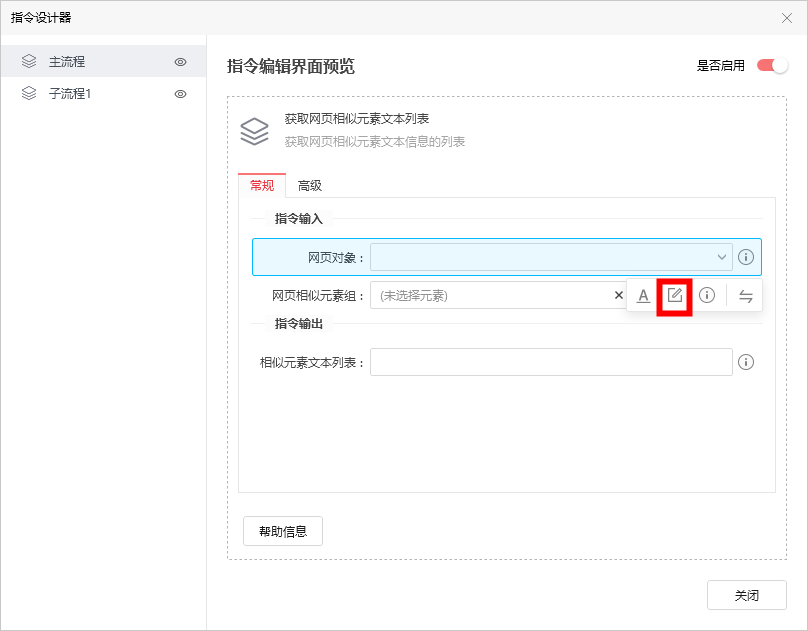
- 指令控件配置也支持自定义控件配置,鼠标悬浮至需要更改的字段后点击弹出的编辑按钮即可进行自定义控件配置

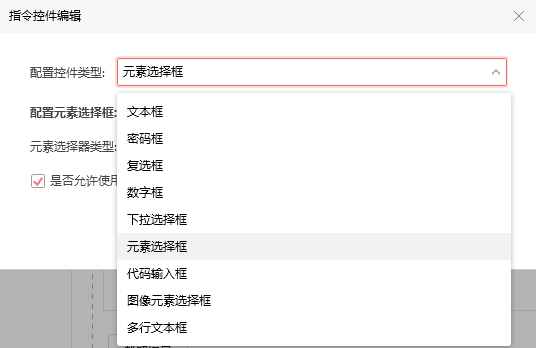
目前支持的控件类型
- 文本框【支持文本输入、选择文件、保存文件、选择文件夹四种文本框类型】
- 密码框【支持输入密码】
- 复选框【将字段显示为复选框,根据勾选状态输出布尔值(True或False)】
- 数字框【可选择整数和浮点数输入控件,可设置最大值和最小值】
- 下拉选择框【下拉框控件,支持根据参数类型下拉选择】
- 代码输入框【支持python代码和JS代码两种代码输入框类型】
- 图像元素选择框【图像元素选择控件,返回图像选择器对象,目前在指令中无法调用】
- 多行文本框【多行文本输入控件】
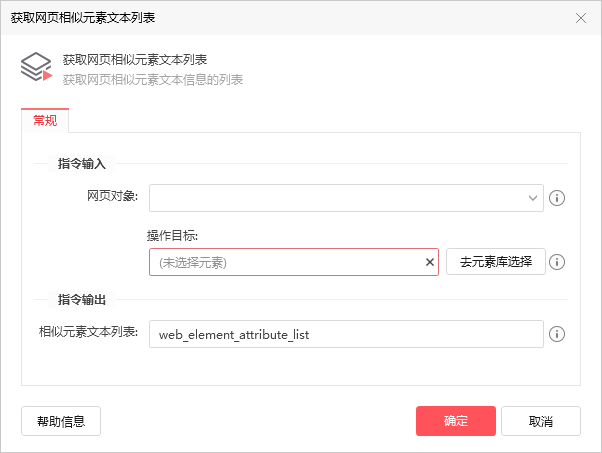
调用效果
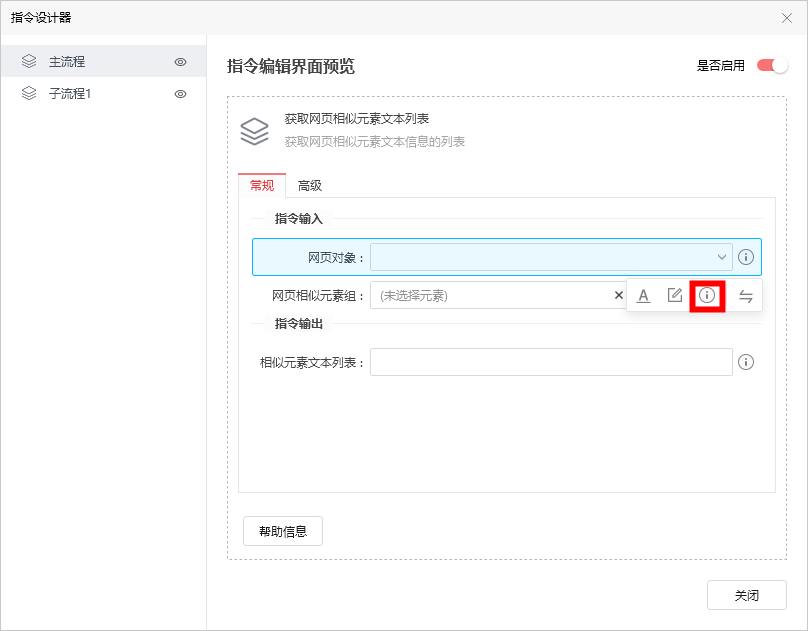
参数提示信息配置
配置说明
- 提示信息默认同步指令对应子流程【流程参数】的【描述】相同,且同步更改
- 也可以鼠标悬浮至需要更改的字段后点击弹出的【编辑提示信息】按钮进行修改
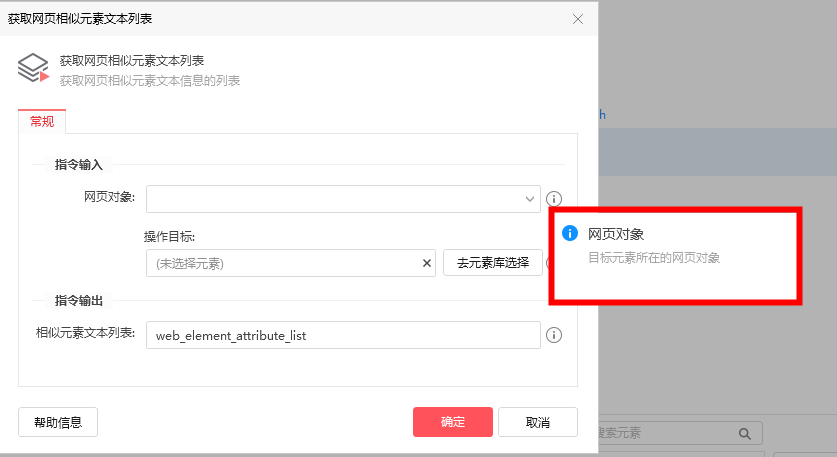
调用效果
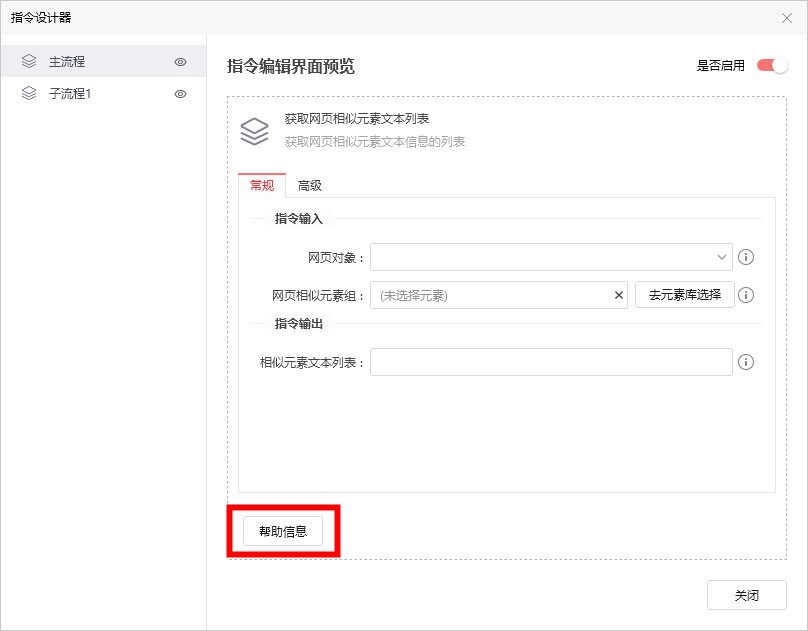
指令帮助信息配置
配置说明
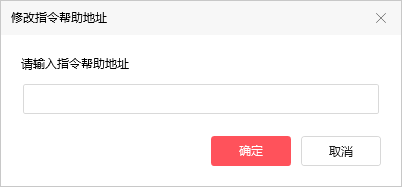
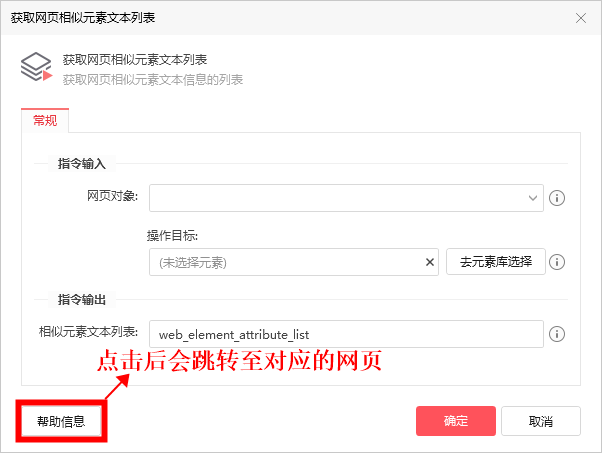
指令帮助信息支持跳转外部链接,单击【帮助信息】按钮即可在弹出的对话框中输入跳转的URL
- 单击帮助信息

- 输入帮助信息网址