描述:
设置网页元素属性
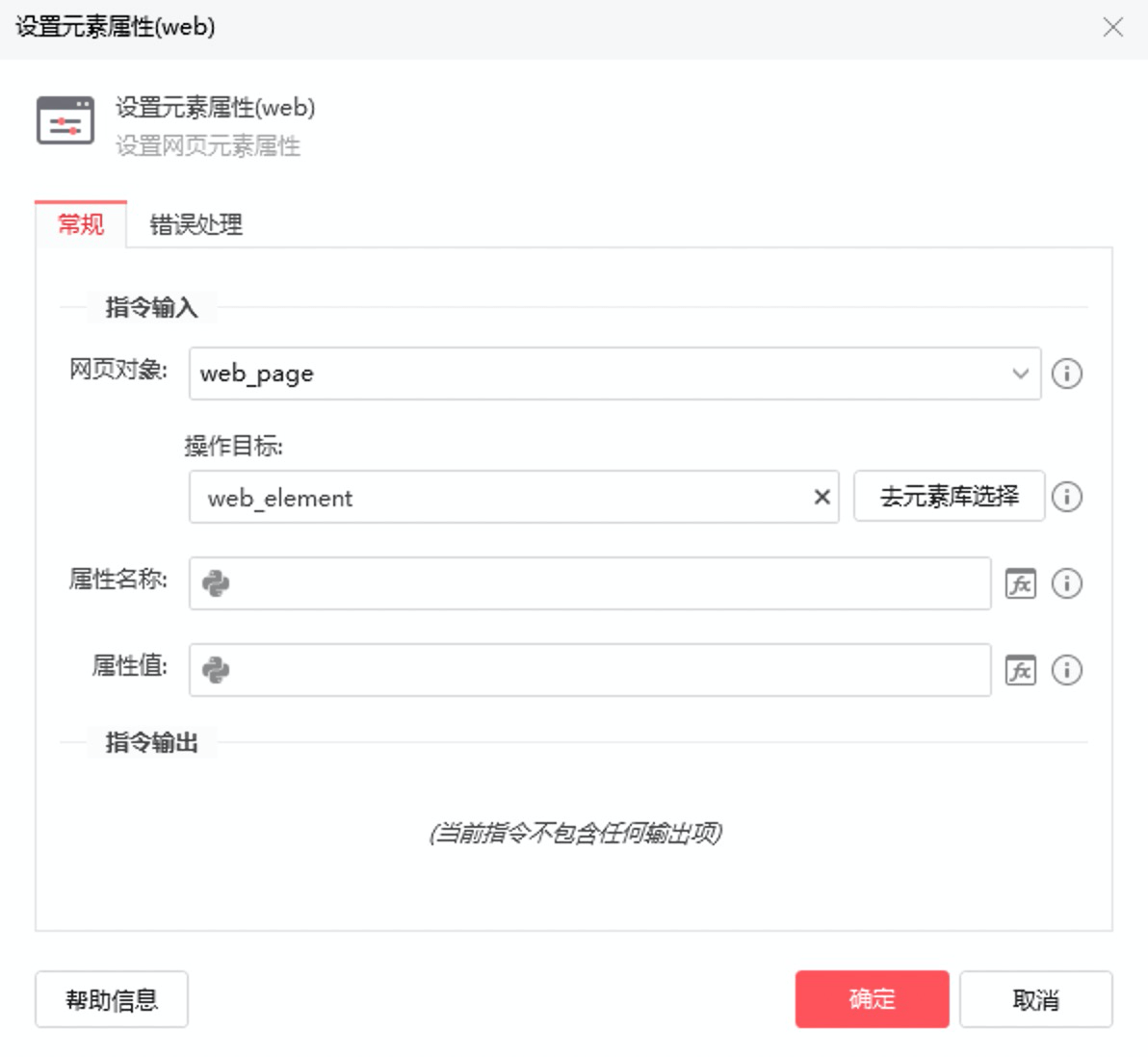
配置项说明:
网页对象
选择一个之前通过【打开网页】或【获取已打开的网页对象】指令创建的网页对象。**
操作目标
从元素库选择目标网页元素;
如元素库还没有该元素,可通过【捕获新元素】或【深度模式捕获新元素】来捕获元素。
属性名称
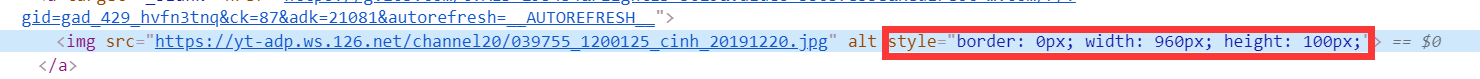
元素待修改的属性名称,如“style”属性:用来确定元素在网页上的样式;
属性值
元素待修改的属性名称将要修改成的值,如要把“style”属性的值修改为“display:None”。
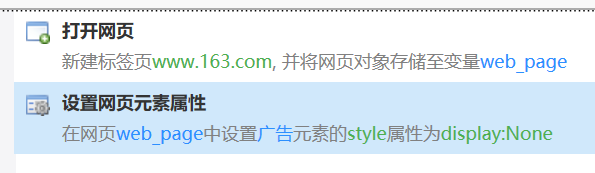
使用示例

此流程执行逻辑:打开目标网页 —> 将目标网页中的【广告】元素隐藏(将该元素网页源代码中的style属性的值,改为display:None,则元素不再显示)
其他说明:
**
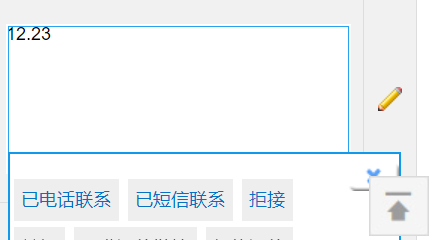
本指令主要作用:通过设置当前网页上【网页元素】的属性,达到修改该【网页元素】的目的;
如下图中,元素
 会被元素
会被元素 挡住,我们希望通过设置元素
挡住,我们希望通过设置元素 的属性,让其消失;
的属性,让其消失;

- 本指令属于高级用法,需要有一定的Web前端基础,普通用户直接跳过也没有任何问题。

