描述:
对网页元素进行截图,并将结果存储至指定文件。

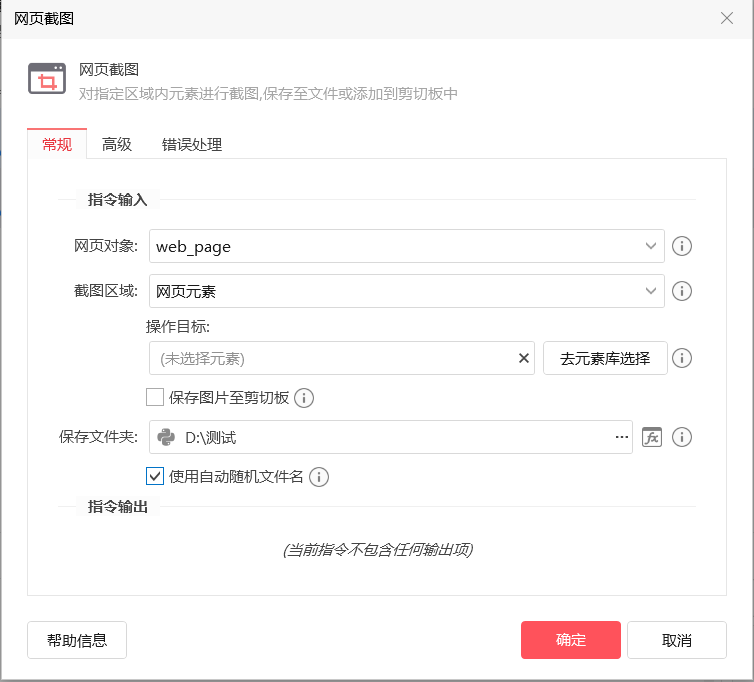
配置项说明:
网页对象
选择一个之前通过【打开网页】或【获取已打开的网页对象】指令创建的网页对象。
截图区域
- 网页元素
通过指定下面的操作目标,截图网页上某个元素内容。
针对影刀浏览器,可以截图超过一屏显示的元素,Chrome/IE只能截图一屏中的显示内容
- 网页可见区域
只有影刀浏览器支持该功能。
截取当前浏览器中可视区域的内容
- 整个网页
只有影刀浏览器支持该功能。
整个网页有滚动条的情况,会截图滚动条长度内的所有内容。
注意:若有局部的滚动条,让整个网页内容超过一屏,可通过设置高级->截图高度/宽度来指定截取的网页高度或宽度。
操作目标
从元素库选择目标网页元素;
如元素库还没有该元素,可通过添加新元素来捕获元素。
保存图片至剪切板
勾选:将元素截图保存至剪切板,支持后续流程通过CTRL+V操作,将图片进行黏贴。
保存路径**
设置图片的保存路径。
高级 -> 截图高度/宽度
只有截图区域为“整个网页”有效。用于因局部滚动条,网页内容超过一屏的情况。
注意: 指定的截图高度与整个网页的高度,是取两者中较大值!宽度也是如此。
截图高度设置技巧,可以毛估一个值,比如10000。运行应用,截图出来后,对比与实际的大小差,再做相应的调整,一般调整3,4次就可以比较接近。
使用示例:

此流程执行逻辑:打开网页 —> 将网页元素截图保存到本地硬盘。

