一.概述
1.flex:弹性盒,又叫伸缩盒。主要用于代替浮动来完成页面的布局
2.flex可以使元素具有弹性,让元素可以跟随页面大小的改变而改变
3.弹性容器:使用弹性盒,必须先将一个元素设置为弹性容器,通过display属性来设置
(1)块级弹性容器:display:flex;
(2)行内弹性容器:display:line-flex
4.弹性元素:弹性容器内的直接子元素为弹性元素(也叫弹性项)
5.主轴:弹性元素的排列方向称为主轴
6.辅轴:与主轴垂直的方向称为辅轴
二.弹性容器上的样式
1.flex-direction:指定容器中弹性元素的排列方式,可选值如下:
(1)row:默认值,弹性元素在弹性容器内水平排列(自左向右)
(2)row-reverse:弹性元素在弹性容器内反向水平排列(自右向左)
(3)column:弹性元素在弹性容器内纵向排列(自上向下)
(4)column-reverse:弹性元素在弹性容器内反向纵向排列(自下向上)
2.flex-wrap:设置弹性元素在弹性容器内是否自动换行,可选值如下:
(1)flex-wrap:nowrap; 默认值,不换行
(2)flex-wrap:wrap; 元素沿着侧轴方向换行
(3)flex-wrap:wrap-reverse; 元素沿着辅轴反方向换行
3.justify-content:设置主轴上的元素如何排列,可选值如下:
(1)justify-content:flex-start; 元素沿着主轴起始边位置排列
(2)justify-content:flex-end; 元素沿着主轴终边位置排列
(3)justify-content:center; 元素居中排列,空白在两侧平分
(4)justify-content:space-around; 空白分布到每个元素的两测
(5)justify-content:space-between; 空白均匀分布到元素间
(6)justify-content:space-evenly; 空白分不到元素的单侧
4.align-items:设置辅轴上的元素如何排列,可选值如下:
(1)align-items:stretch; 默认值,将每行元素的长度设为相同的值
(2)align-items:flex-start; 元素不会拉伸,沿着辅轴起始边对齐
(3)align-items:flex-end; 沿着辅轴终边对齐
(4)align-items:center; 居中对齐
5.align-content:辅轴空白空间的分布(与justify-content相同,参考3即可)
三.弹性元素上的样式
1.align-self:用来覆盖当前弹性元素的align-items
(1)可选值同align-items,为某个弹性元素设置后,该元素可以根据自己的设置排列,不在像该容器内其他弹性元素那样排列
(2)必须覆盖后才可以改,不然只能按照容器的设置
2.flex-grow:指定弹性元素的伸展系数(就是当父元素有多余空间时子元素如何伸展)
(1)父元素的剩余空间会按比例进行分配
(2)默认值为0,不伸展
(3)可以给多个子元素设置比例分配剩余空间
3.flex-shrink:指定弹性元素的收缩系数(就是当父元素空间不足时子元素如何收缩)
(1)按比例收缩
(2)默认值为1,即不收缩,会超出父元素
(3)可以给多个子元素设置比例分配剩余空间
4.flex-basis:指定元素在主轴上的的基础长度,默认值为auto
5.简写属性:用flex可以设置所有属性 每个属性值用空格间隔
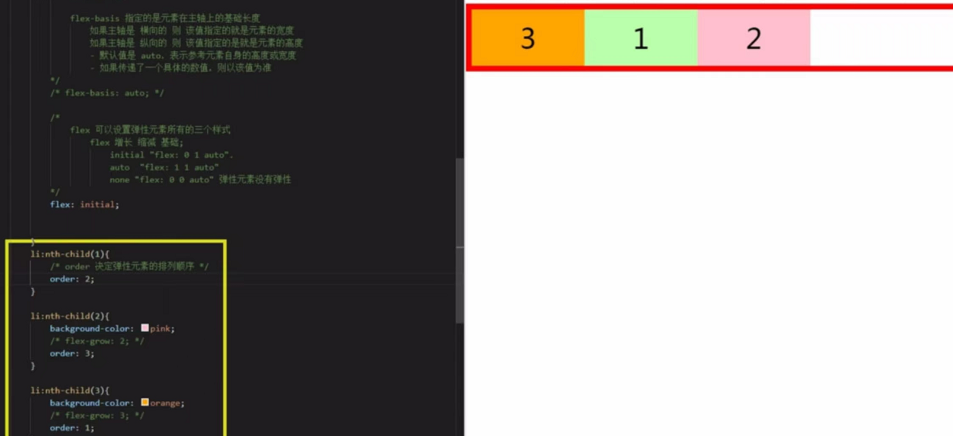
6.order:决定弹性元素的排列顺序,属性值为1~n
(1)给每个元素指定,让元素按照123..n的顺序排列
(2)可用于改变元素的位置
(3)示例:
四.练习
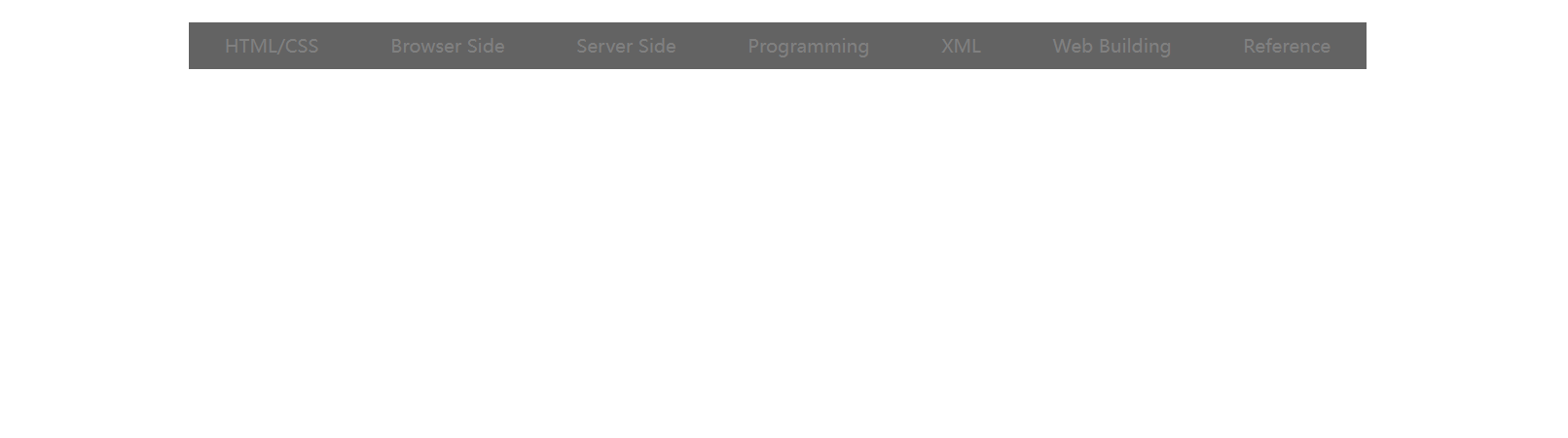
练习1:w3school首页导航栏
(1)效果: 、
、
(2)代码实现
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="/practice/a/reset.css"><style>.nav{width: 1210px;height: 48px;line-height: 48px;background-color: #636363;display: flex;margin: 50px auto;}.nav li{flex-grow: 1;}.nav a{display: block;color: #808080;text-decoration: none;font-size: 19px;text-align: center;}.nav a:hover{background-color: #636363;color: #fff;}</style></head><body><ul class="nav"><li><a href="#">HTML/CSS</a></li><li><a href="#">Browser Side</a></li><li><a href="#">Server Side</a></li><li><a href="#">Programming</a></li><li><a href="#">XML</a></li><li><a href="#">Web Building</a></li><li><a href="#">Reference</a></li></ul></body></html>

