一.简单介绍
1.对CSS的理解:用于设置网页中元素的样式
- 网页实际是多层的,通过CSS可以设置网页的每一层,而我们只能看到最上边一层
- (联想成女人化妆理解)
- css是层叠样式表的简称
二.修改元素样式的方法
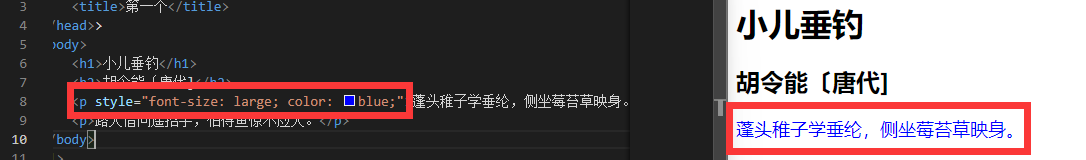
1.内联样式(行内样式):
- 在标签内通过style属性设置元素的样式
- 缺点:只能作用于一个标签,多个标签想要这种效果就要每个都写一遍 开发维护费时费力
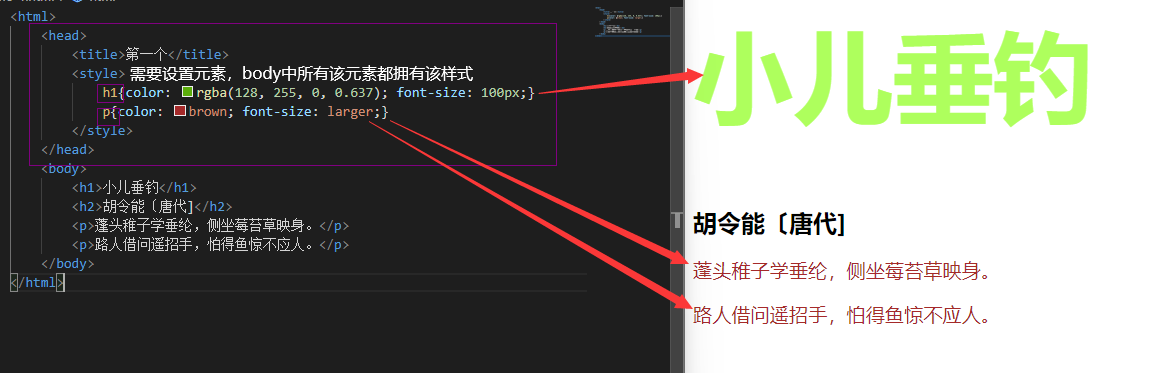
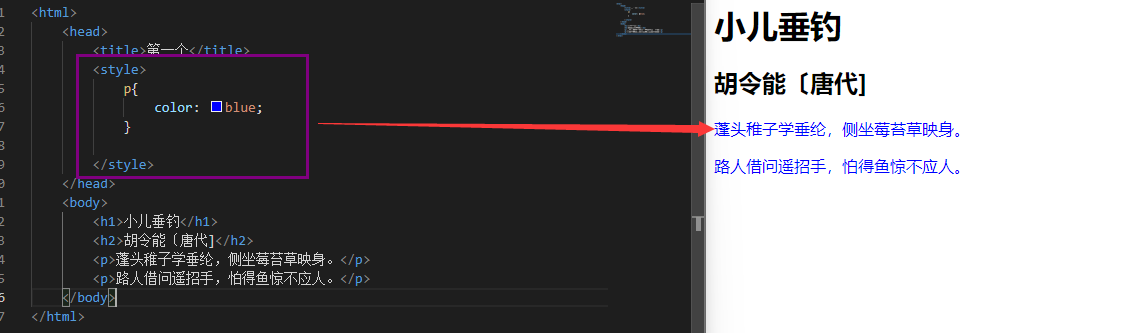
2.内部样式:
- 将样式写到head中的style标签中
- 通过css选择器来选中元素并为其设置各种样式
- 优点:同时为多个标签设置样式,开发维护方便
- 缺点:只对一个页面起作用,不能跨页面复用
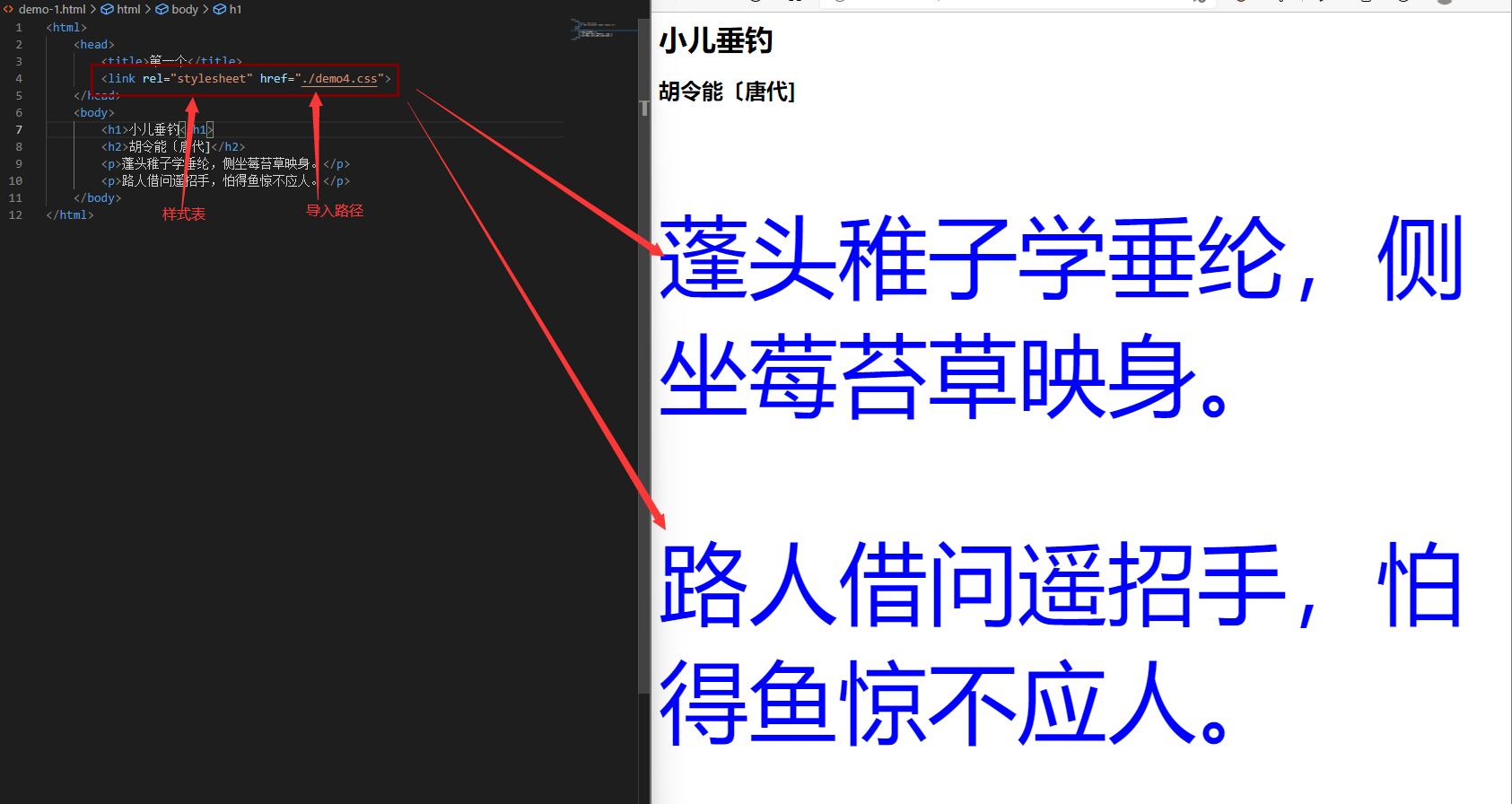
3.外部样式
- 新建文件,名字随意设置,扩展名必须为.css
- 将CSS样式编写到外部的css文件,然后通过link标签引入
- 好处:需要时引用,可以跨页面使用;将样式编写到外部的css文件,可以用到浏览器的缓存机制,从而加快网页的加载速度,提高用户体验


三.基本语法
1.注释:/开始 /结束
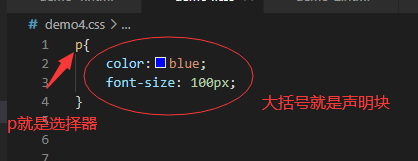
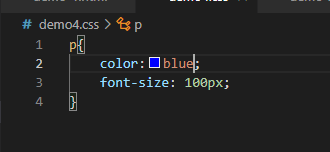
2.选择器:通过选择器可以选择页面中的指定元素
- 例如下图就是选中页面中的P元素
3.声明块:通过声明块来指定为元素设置的样式
- 声明块由一个个声明构成
- 声明是名值对结构。名值之间分号间隔,冒号结尾
四.选择器
1.常用选择器
(1)元素选择器:根据标签名选中指定元素

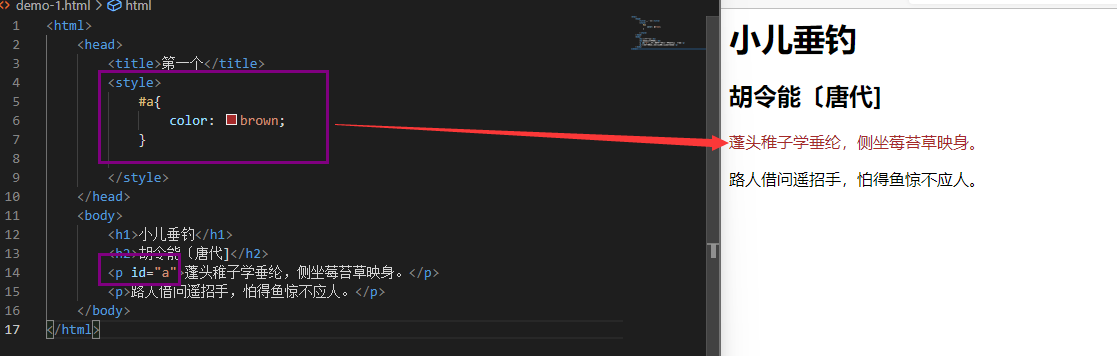
(2)id选择器:根据元素id选中元素
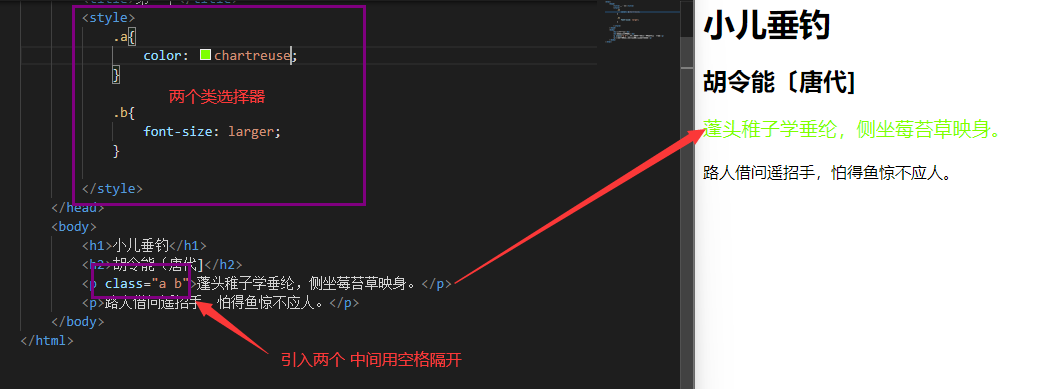
(3)类选择器:根据class属性值选中一组元素
- 根据class设置元素样式需要带”.”
- class不唯一,可以用来设置一组,需要该样式就引入
- “.”开头叫做类选择器
- 可以同时为一个元素指定多个class
- class多个值时,用空格把每个值隔开
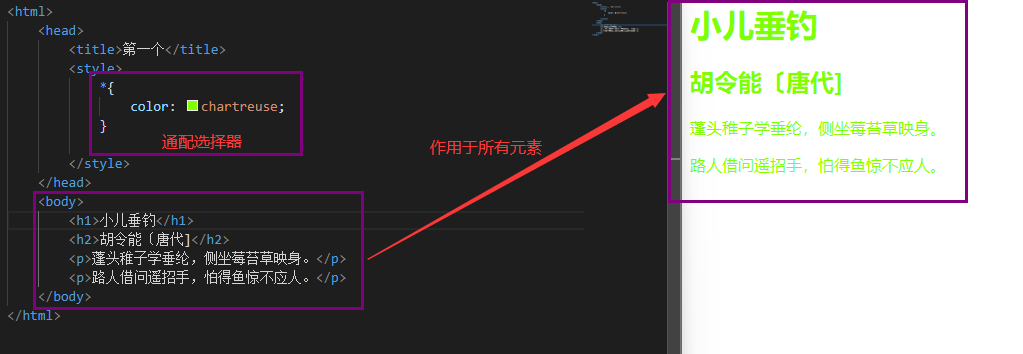
(4)通配选择器:选中页面中所有的元素
- 通配选择器语法:*{声明块}
2.复合选择器
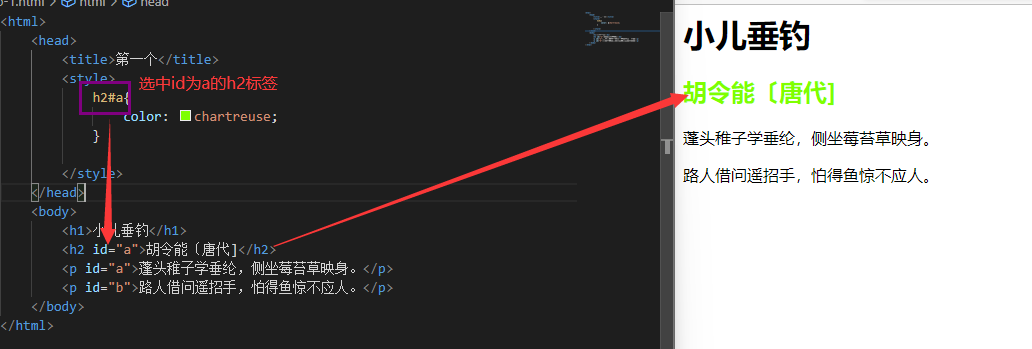
(1)交集选择器:选中同时符合多个条件的元素
- 语法:选择器1选择器2选择器3选择器n{声明块}
- 交集选择器中如果有元素选择器,必须让元素选择器开头
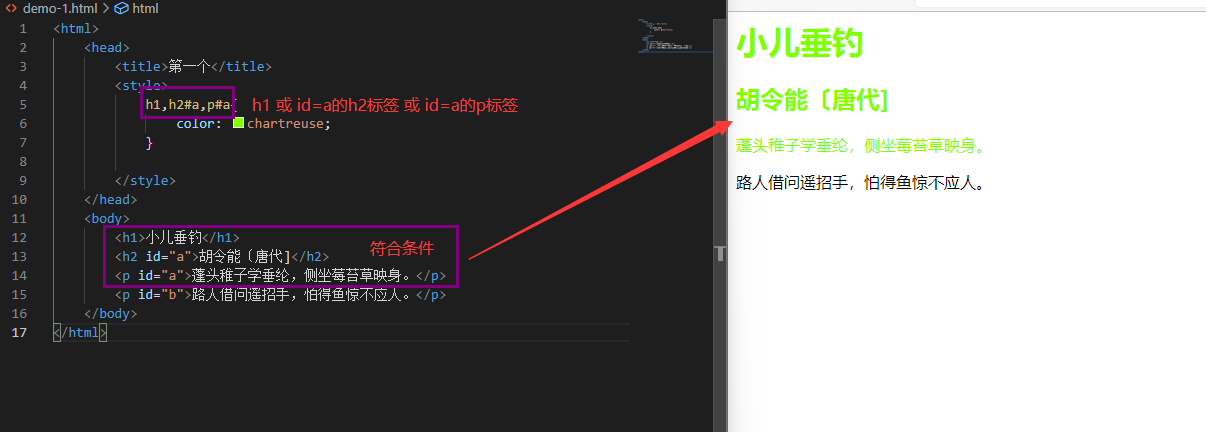
(2)并集选择器(选择器分组):选中多个条件满足一个即可的元素
- 语法:选择器1,选择器2,选择器3,选择器n{声明块}
- 逗号隔开,可以与交集选择器复合使用,中间同意逗号隔开
3.关系选择器(父子兄弟选择器)
(1)概念介绍:
- 父元素:直接包含子元素的元素叫做父元素
- 子元素:直接被父元素包含的元素叫做子元素
- 祖先元素:直接或间接包含后代元素的元素叫祖先元素(父元素也是祖先元素)
- 后代元素:直接或间接被祖先元素包含的元素叫后代元素(子元素也是后代元素)
-
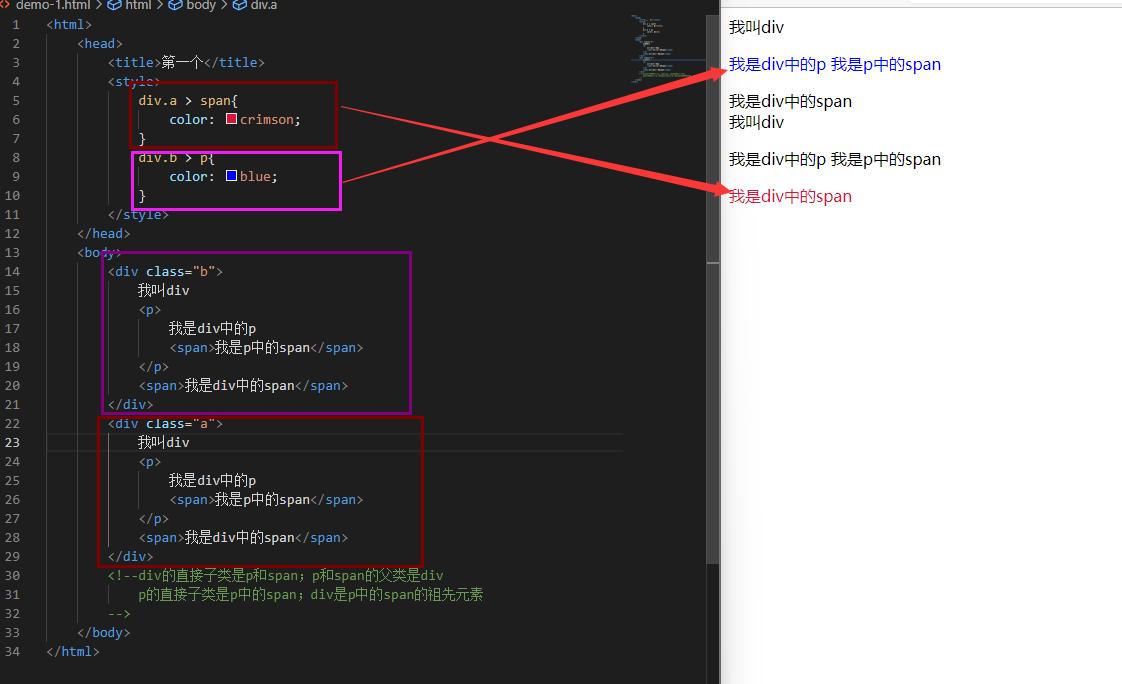
(2)子元素选择器:选中指定父元素的指定子元素(>连接)
语法:父元素>子元素
- 多个相同标签可通过属性值区分
-
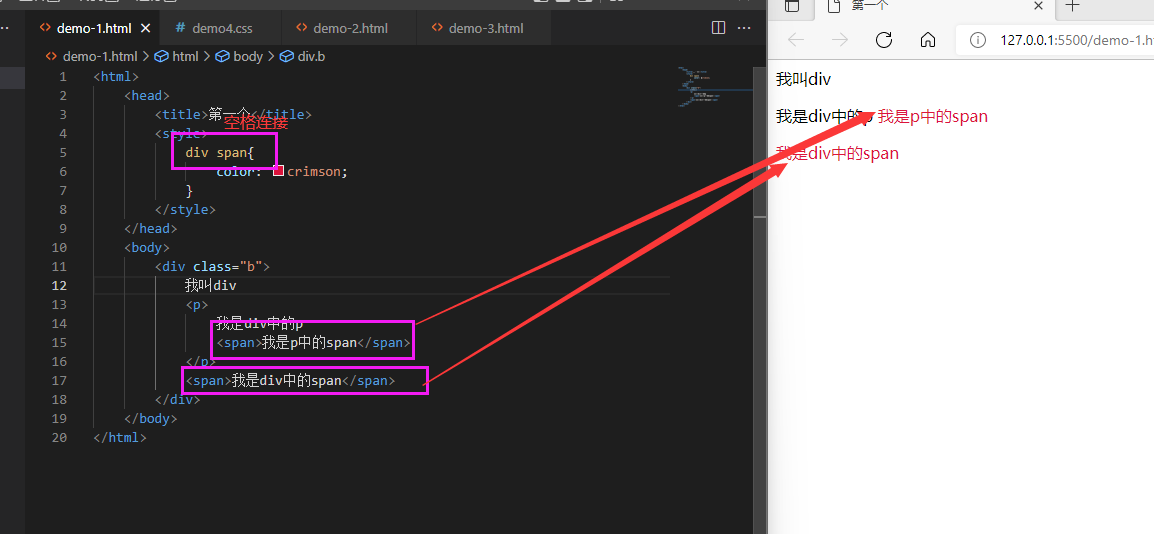
(3)后代元素选择器:选择指定元素内的所有指定后代元素(空格连接)
语法:祖先元素 后代元素
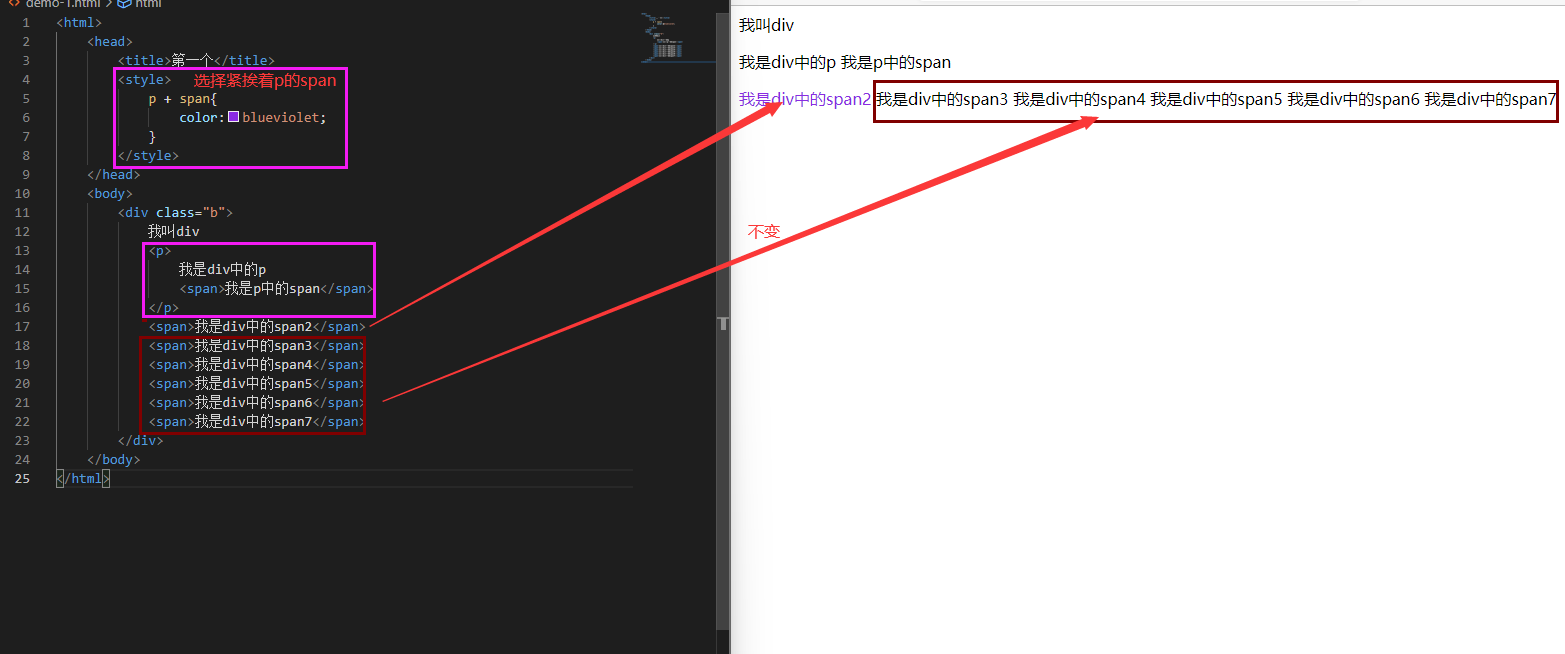
(4)兄弟元素选择器:选择下一个兄弟(+连接)
- 语法:兄弟元素1 + 兄弟元素2
- 选择挨着元素1的元素2
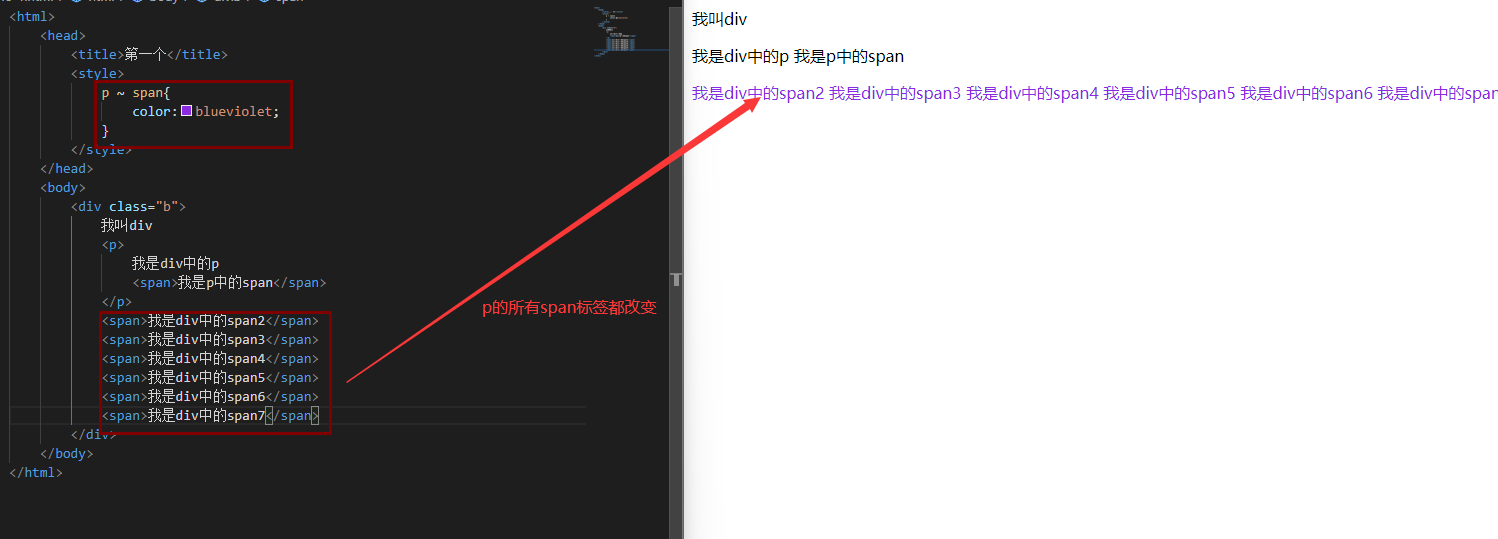
(5)兄弟元素选择器:选择所有兄弟(~连接)
- 语法:兄弟元素1 ~ 兄弟元素2
- 选择元素1的所有兄弟元素2
4.属性选择器
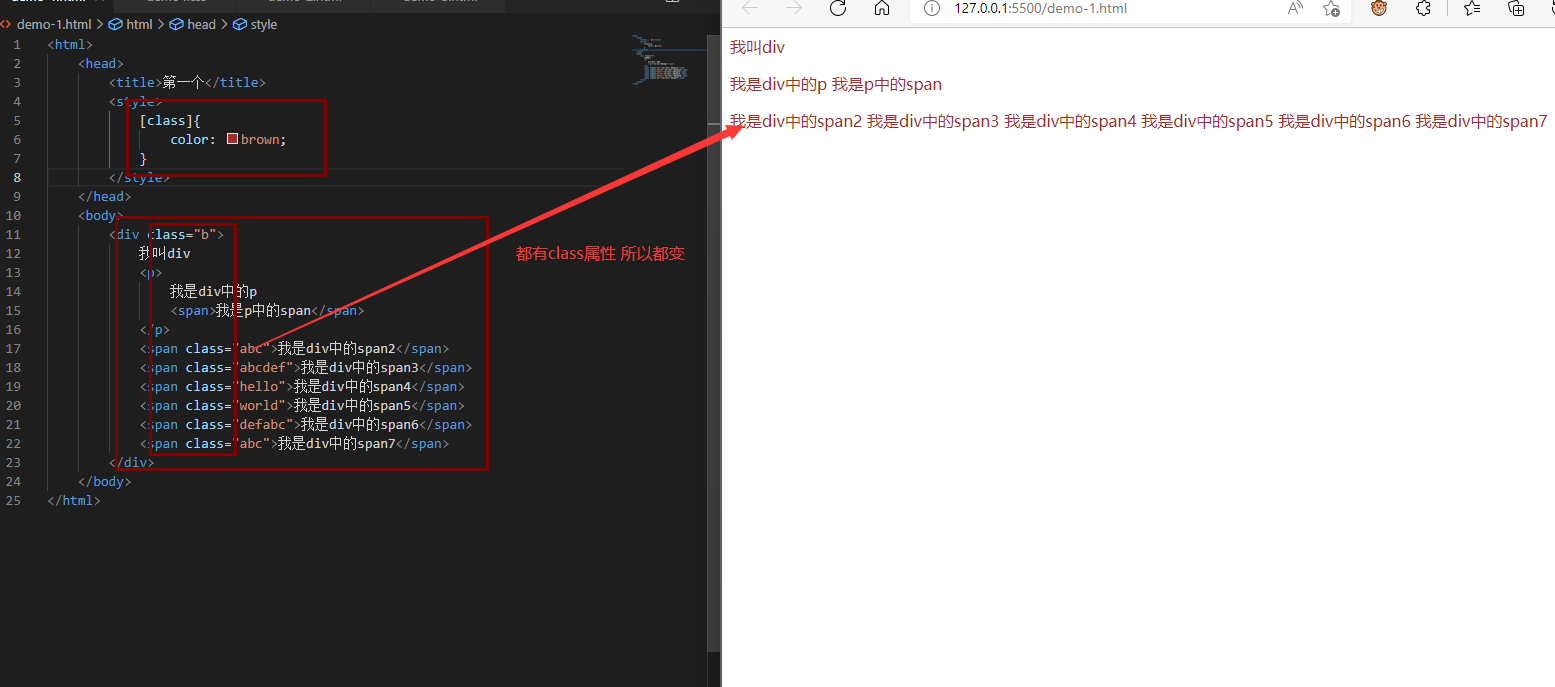
(1)[属性名]
- 选择含有指定属性的元素
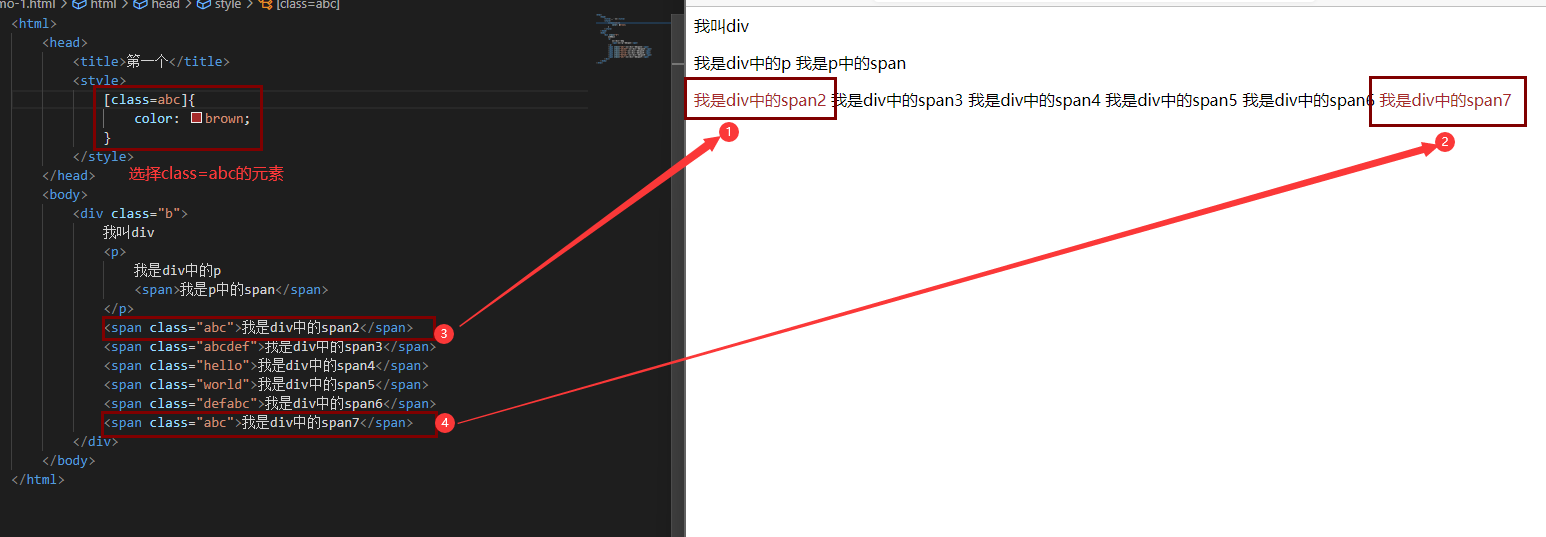
(2)[属性名=属性值]
- 选择含有指定属性和属性值的元素
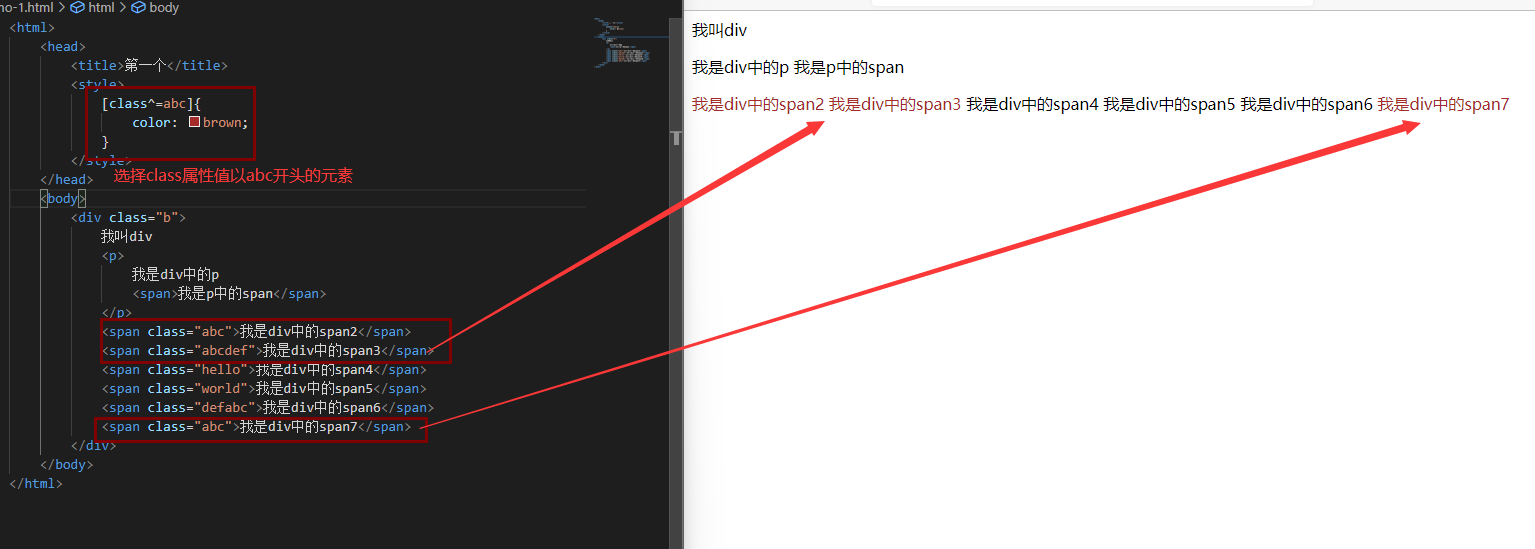
(3)[属性名^=属性值]
- 选择指定属性的属性值以指定值开头
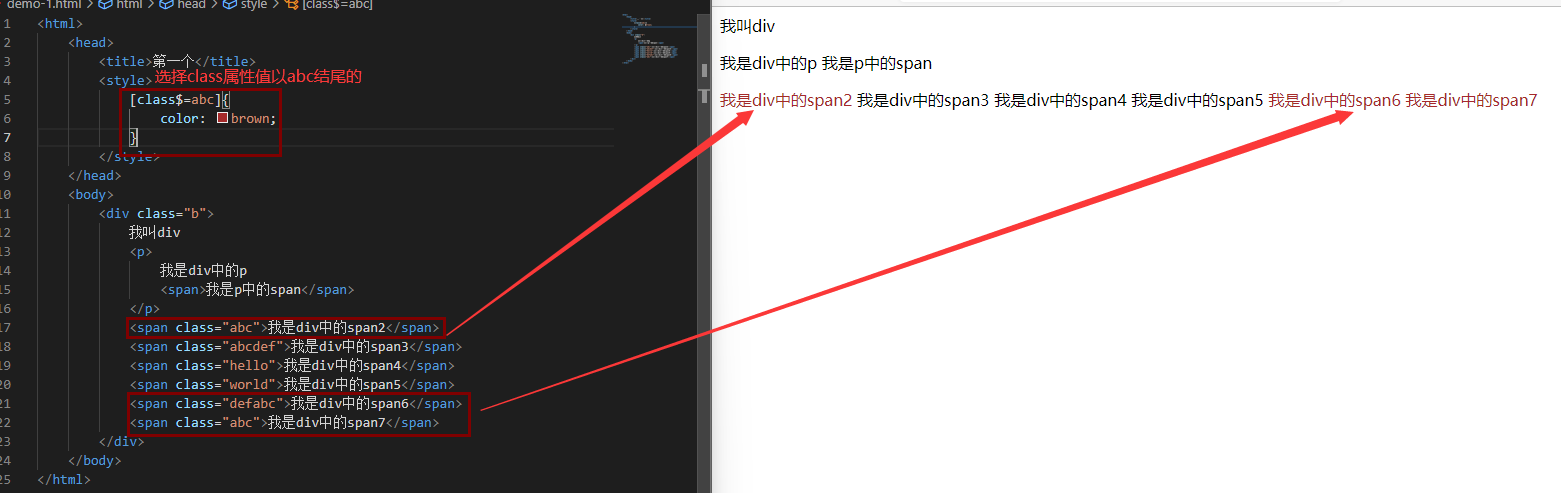
(4)[属性名$=属性值]
- 选择指定属性的属性值以指定值结尾
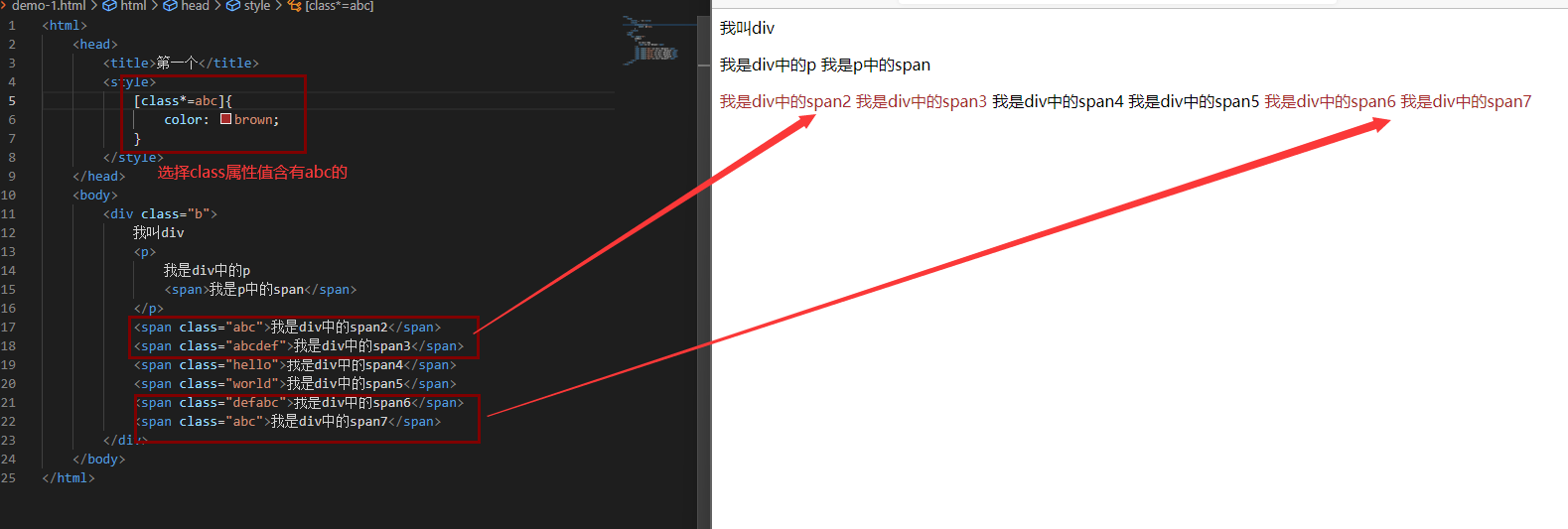
(5)[属性名*=属性值]
- 选择指定属性的属性值含有指定值即可
5.伪类选择器
1.伪类:不存在的类,描述一个元素的特殊状态(比如第一个元素,被点击的元素)
2.伪类一般:开头
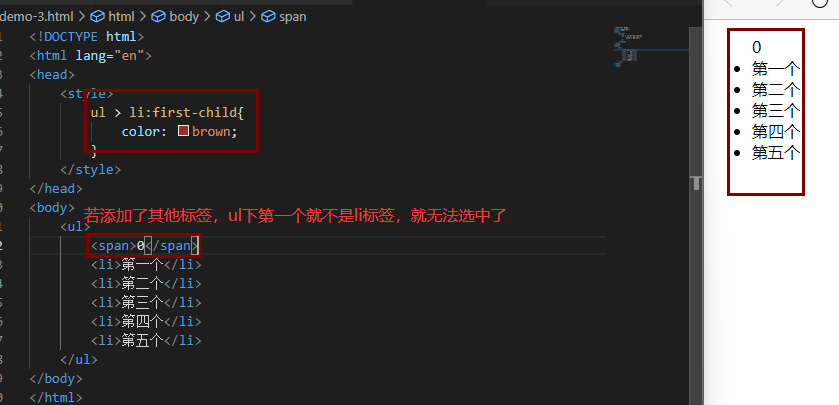
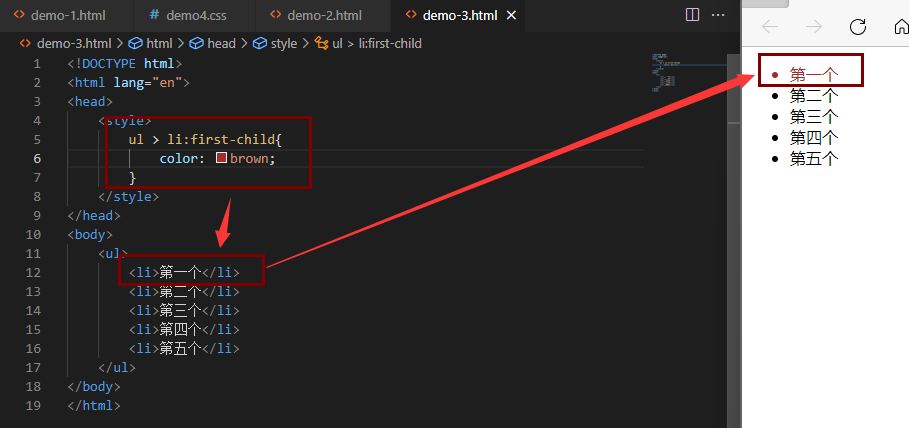
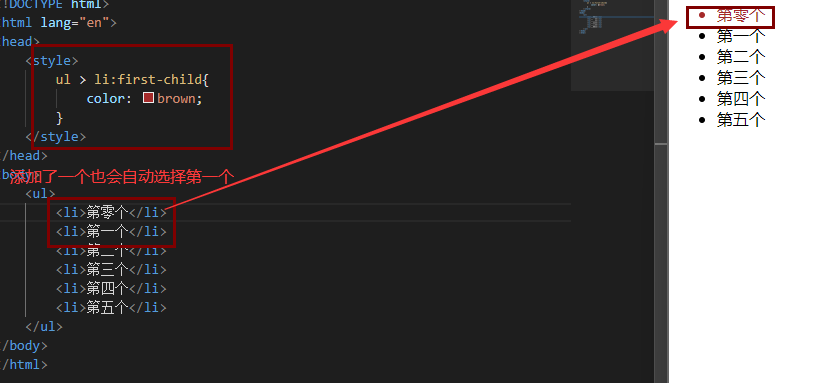
(1):first-child表示第一个子元素

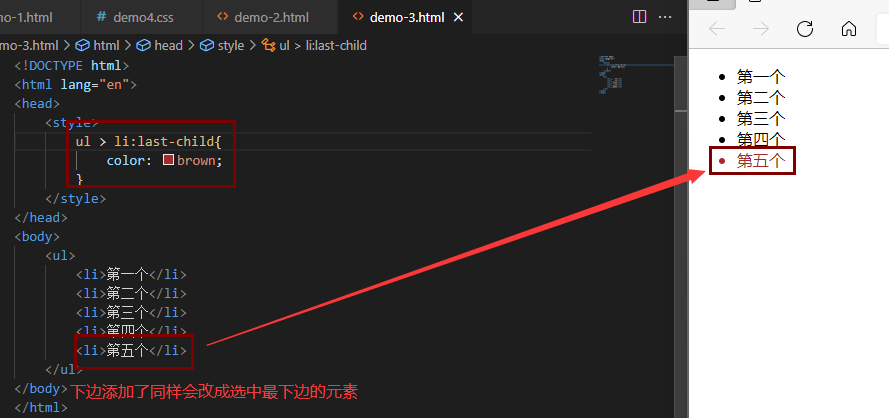
(2):last-chiild表示最后一个子元素
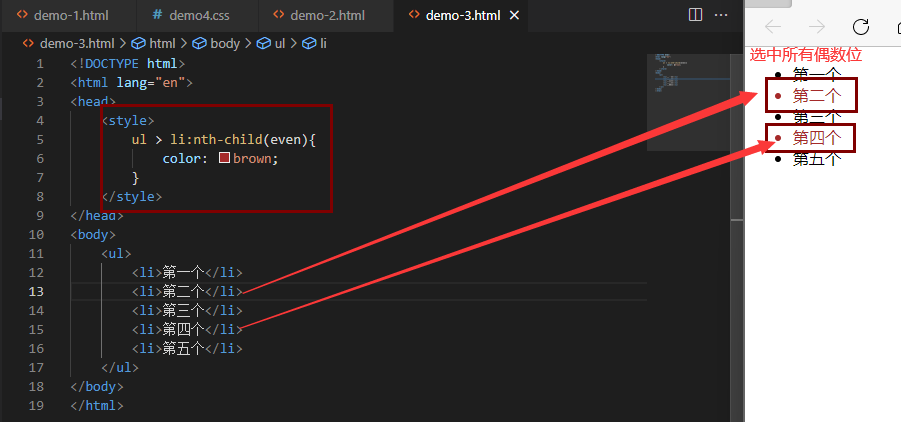
(3):nth-child()表示第()个子元素(括号里填几就表示第几个,但是有特殊值)
- n:选中所有元素
- 2n或even:选中偶数位的元素
- 2n+1或odd:选中奇数位的元素

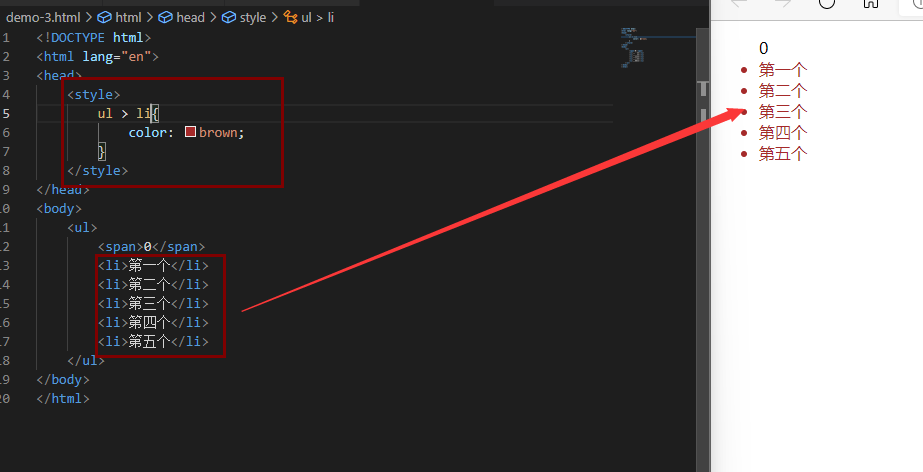
- 以上的伪类是按照所有标签排序,下面这种情况就不能用了
3.另一种伪类(功能同上,不同点是规定同类型中排序,即使出现添加其他标签也不影响)
(1):first-of-type
(2):last-of-type
(3):nth-of-type
4.否定伪类:
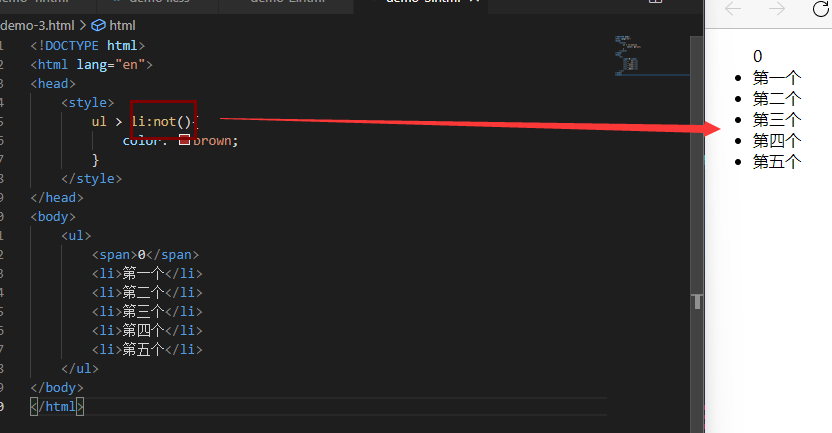
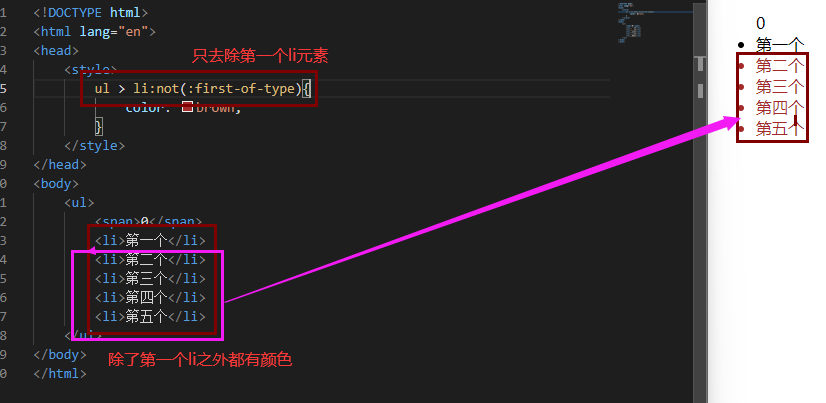
(1):not()表示将符合条件的元素从选择器中去除
- 括号内填入筛选条件(用上面说到的伪类)
- 括号不添加就去除所有
对比着看,初始状态所有li元素变红色
加入:not所有都没颜色
在上面的基础上再加入筛选条件
5.超链接的伪类
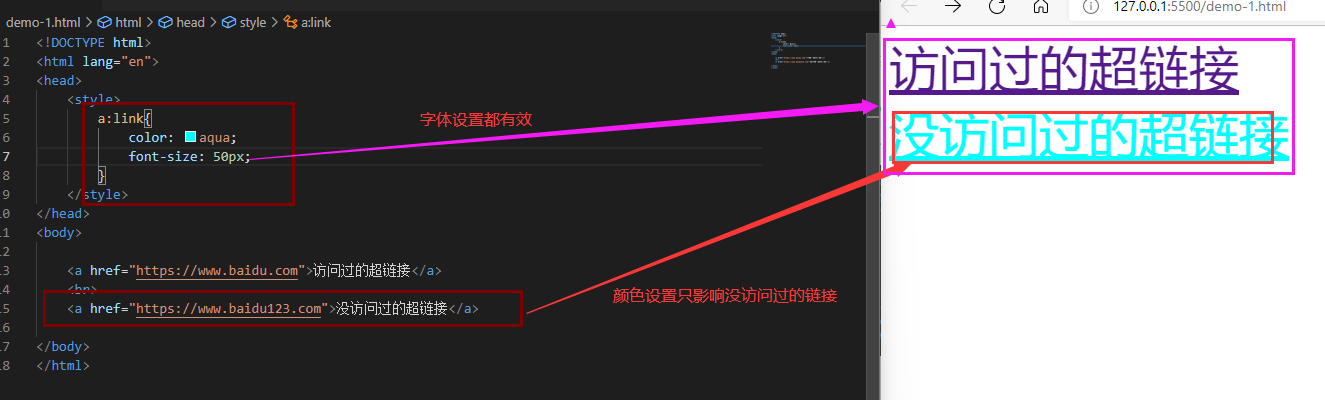
(1)”:link”-表示正常的链接
- 设置颜色只对没访问过的链接有效
- 其余设置对所有链接都有效

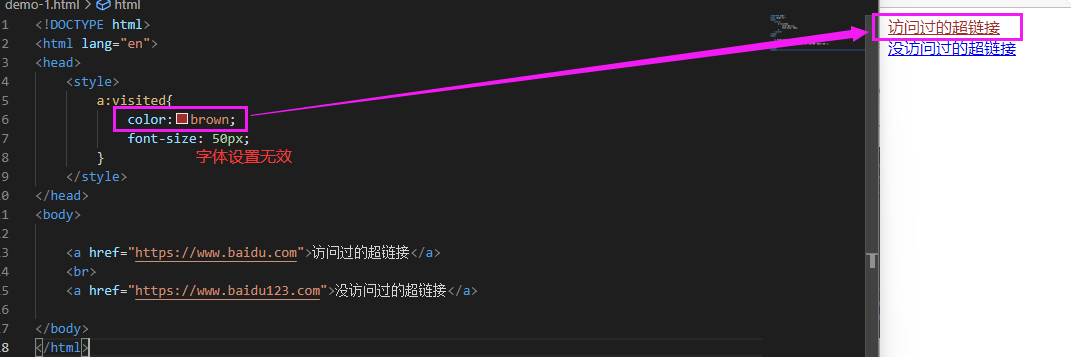
(2)”:visited”-用来表示访问过的链接
- 由于隐私原因,该伪类只能用于设置链接颜色

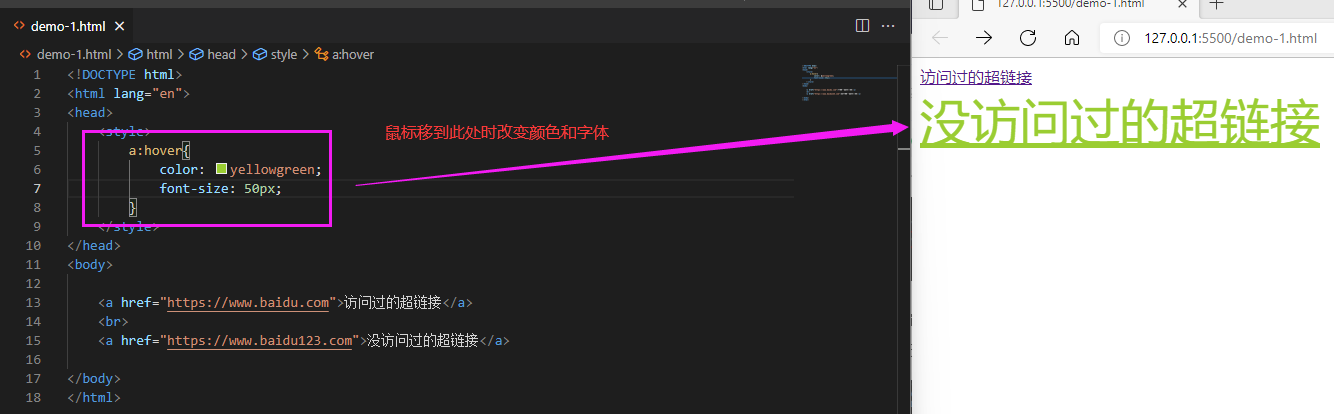
(3)”:hover”-用来表示鼠标移入的状态
- 对所有链接都生效
- 鼠标移入此数就会改变状态

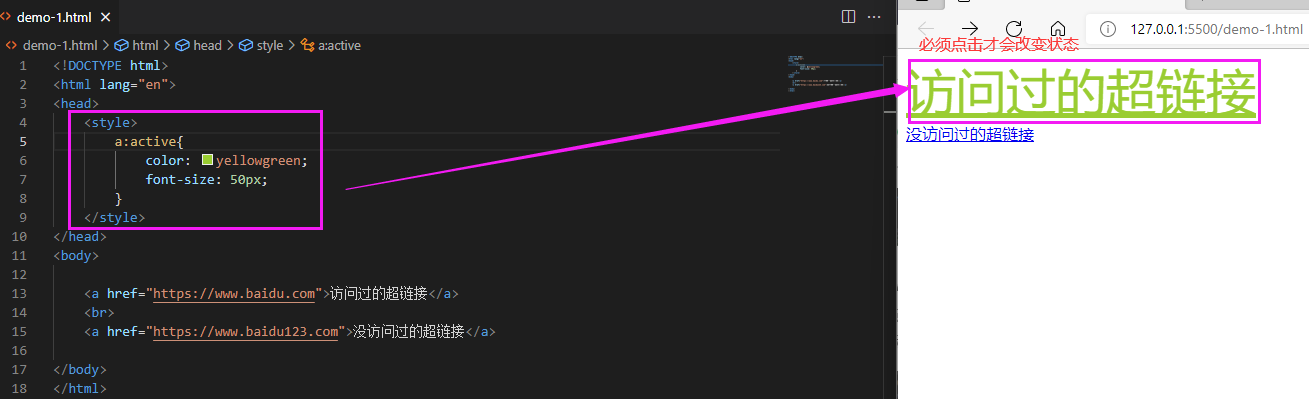
(4)”:active”-用来表示鼠标点击的状态
- 对所有链接都生效
- 鼠标点击此数就会改变状态
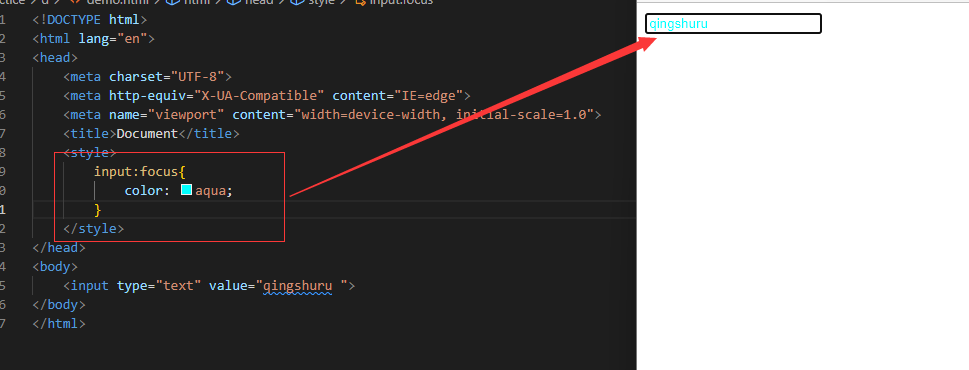
6.表单的伪类:
6.伪元素选择器
1.伪元素:表示页面中特殊的并不真实存在的元素
2.伪元素一般::开头
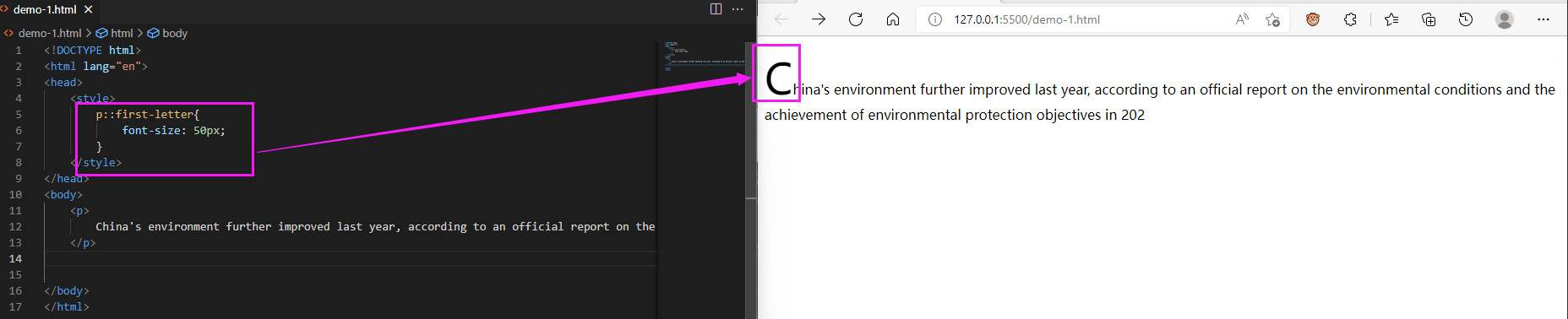
(1)::first-letter-表示首字母
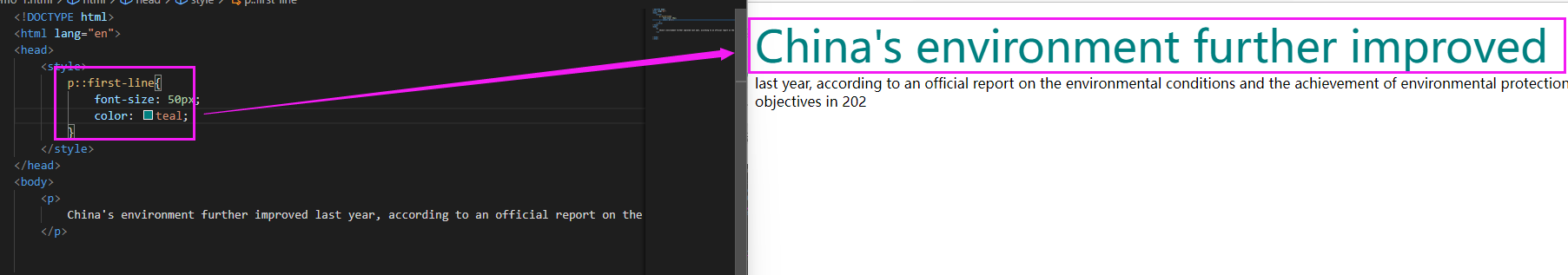
(2)::first-line-表示第一行
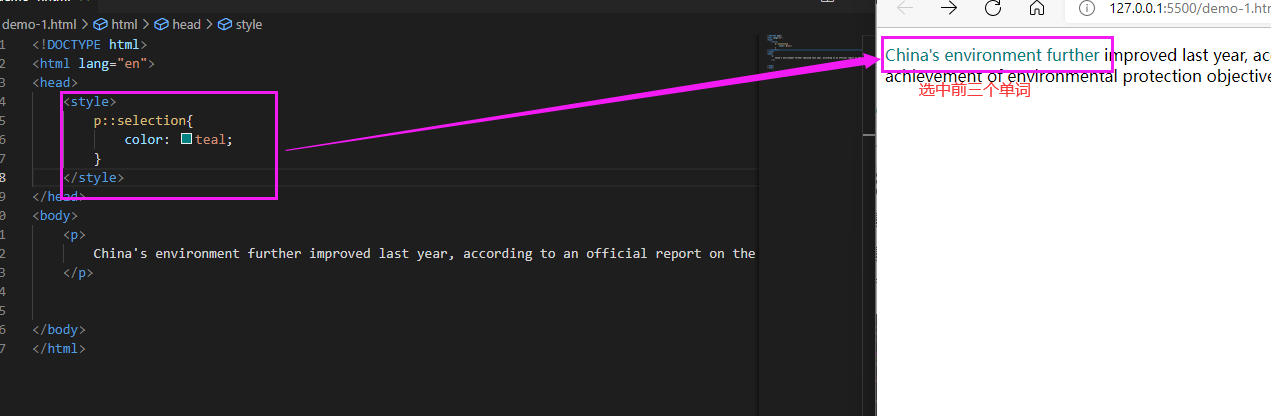
(3)::selection-表示选中的元素
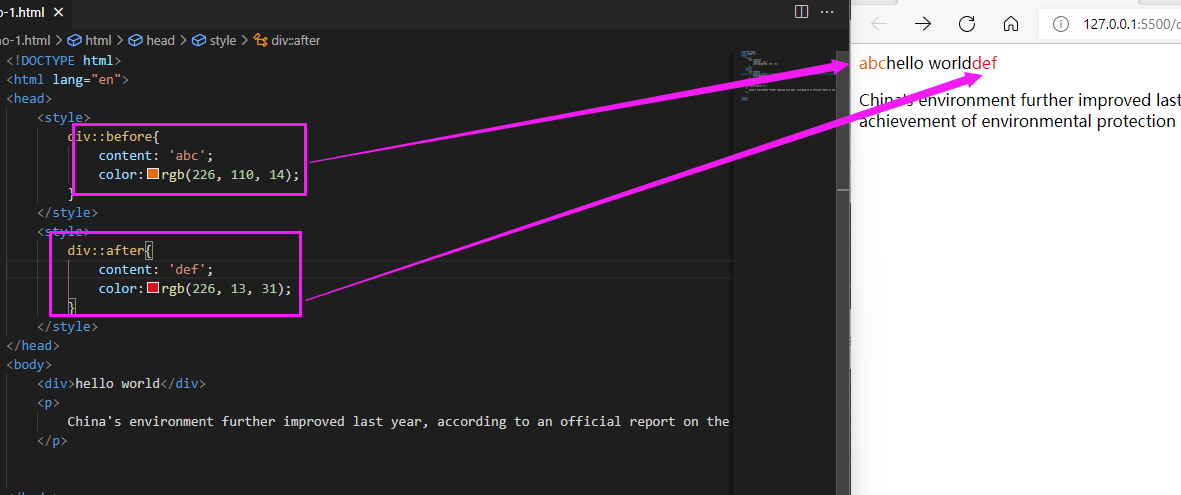
(4)::before-表示元素的开始
- 必须结合content属性使用
(5)::after-表示元素的结束
- 必须结合content属性使用
- 可以用于符号的添加
五.继承
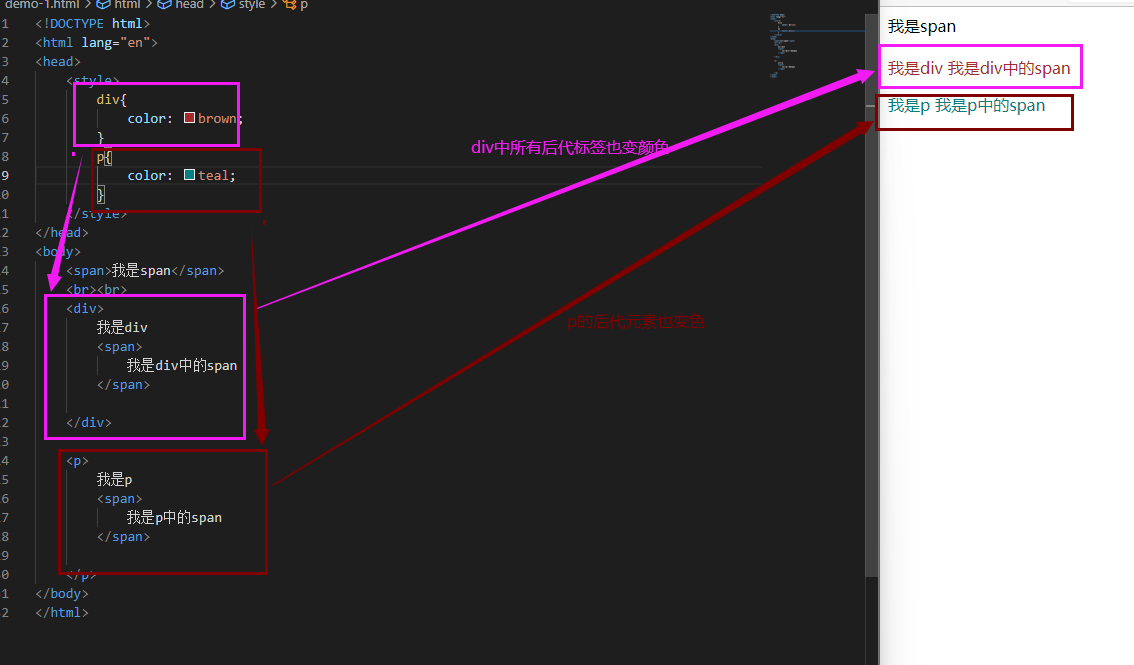
1.样式的继承:我们为一个元素设置的样式会继承到他的后代元素上
2.好处:方便开发 利用继承可以将一些通用的样式设置到共同的祖先元素上 这样设置一次就可以让所有元素都具有该样式
3.注意:并不是所有样式都会被继承(背景相关的,布局相关的等就不会)
4.样式的继承没有优先级
六.选择器的优先级(权重)
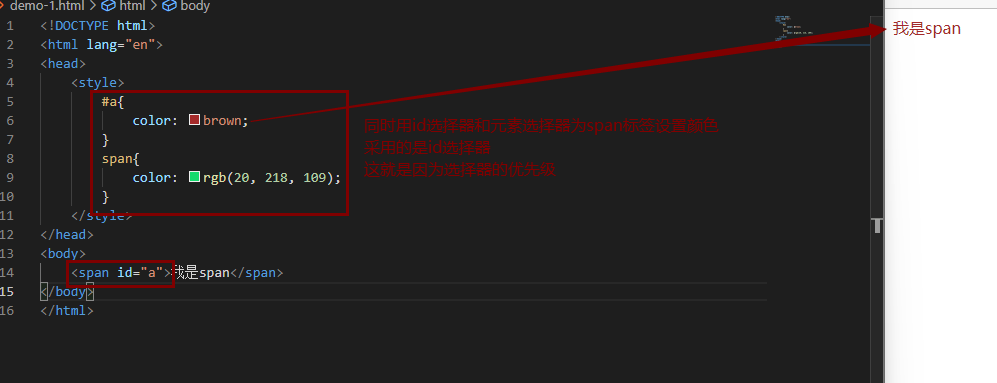
1.当为同一个标签采用不同的选择器,设置不同的效果,这时候怎么选择就由选择器的优先级决定
2.选择器的优先级:内联样式(行内样式)> id选择器 > 类和伪类选择器 > 标签选择器>通配选择器
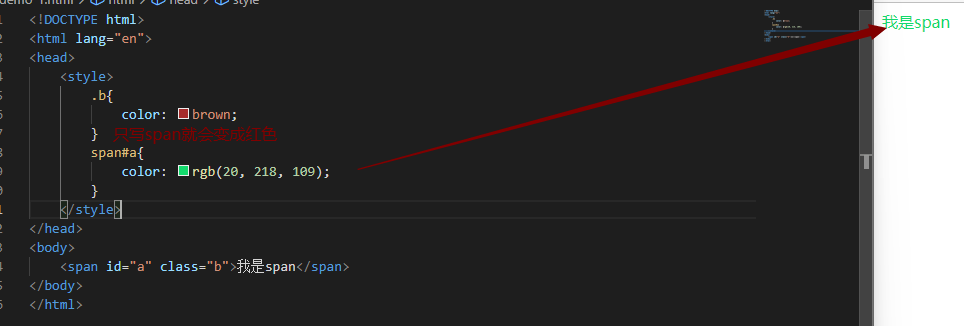
3.当有选择器累加时,就把优先级累加,值越高,优先级越高
- 一般情况下可以理解为写的越具体优先级越高
4.当优先级累加计算后相同,会优先选择位置靠下的(可理解为后面覆盖前面的)
5.运算值:
- !important->无穷大
- 内联样式(行内样式)->1000
- id选择器 ->100
- 类和伪类选择器 ->10
- 标签选择器->1
- 通配选择器或继承样式->0
6.选择器优先级累加不会超过他的数量级,比如类选择器再高也不会超过id选择器
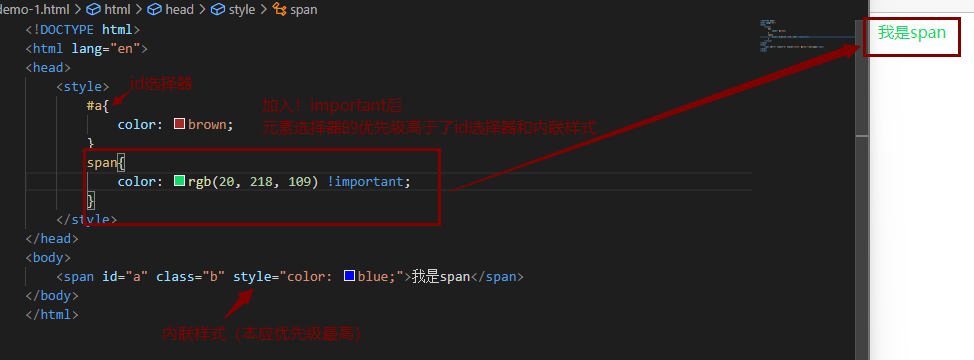
7.!important:在某一个样式后加!important,则胡获得最高的优先级,甚至超过内联样式
- 能不用尽量不用 因为使用后很难修改
七.层叠性
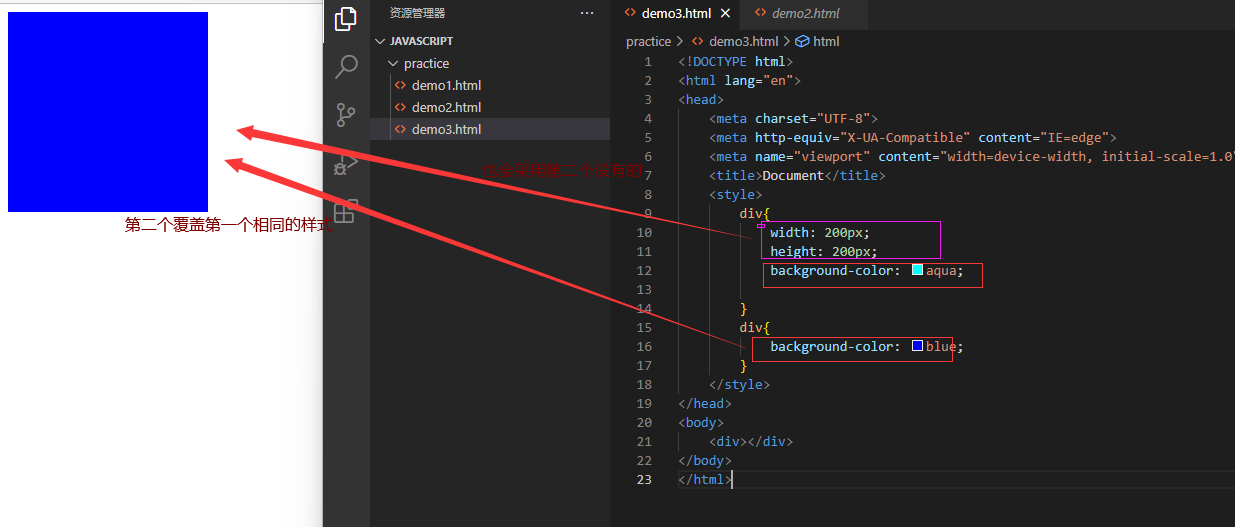
1:给相同的标签设置不同的样式,会根据就近原则选择
2.第一个选择器设置的第二个没有,那么就会采用第一个中第二个没有的,和第二个覆盖第一个的
3.也就是说:相同的样式在不同的选择器中(优先级相同情况下),会按照就近原则选取
八.单位的说明
1.长度单位
(1)像素:屏幕实际由一个个小点点构成的(小点点就是像素)
- 其他条件相同的情况下,像素越小显示效果越清晰
- 相同的像素在不同设备上显示效果也不同
(2)百分比:也可以将属性值设置为相对其父元素属性的百分比
- 设置百分比可以是子元素跟随父元素得变化而变化
(3)em:相对于父元素自身字体大小来计算
- 1em = 1font-size
- em会根据字体的变化而变化
2.颜色单位(VScode可以通过调色板选择)
(1)css中可以直接使用颜色名来设置各种颜色
- red,green等
(2)RGB值:通过调配三种颜色的不同浓度来调配出不同的颜色
- R-red G-green B-blue
- 每一种颜色的范围都在[0,255]
- 语法:rgb(红色,绿色,蓝色)
(3)RGBA值:在RGB基础上在最后加了一个透明度,第四个值表示透明度,前三个就是RGB
- 透明度取值有三个:1-完全不透明 0-完全透明 .5-半透明
(4)十六进制的RGB值:
- 语法:#红色绿色蓝色
- 颜色浓度取值[00,ff]
- 如果颜色值全部两两重复,可简写
AABBCC可以简写为#ABC
#AABBCD就不可以简写,因为不是全部两两重复
(5)HSL:色相
- H-色相(0-360)
- S-饱和度,就是颜色的浓度(0%-100%)
- L-亮度,就是颜色的亮度(0%-100%)
(6)HSLA
- 同上,就是多一个透明度
- A-透明度