一.客户端与服务器
1.通常情况,软件由两部分组成
(1)服务器:在远程处理事务逻辑
(2)客户端:用户通过客户端使用软件
2.客户端分类
(1)文字客户端:通过命令行使用软件
(2)图形化界面:通过点击拖动使用软件
(3)网页:通过访问网页使用软件
二.网页
1.优点(相比图形化界面):无需安装,更新;跨平台
2.语言:HTML CSS JavaScript
3.结构:根据W3C标准 一个网页由三部分组成
(1)结构:HTML用于控制页面结构
(2)表现:CSS用于控制页面中元素的样式
(3)行为:JavaScript用于响应用户操作
4.前端工程师编写页面源代码 浏览器将其渲染成现在看到的样子
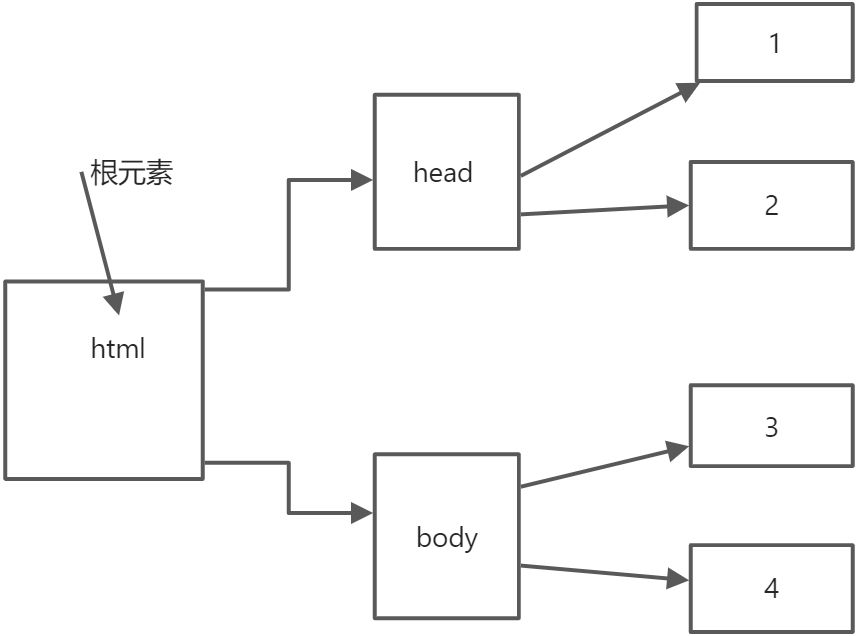
5.结构
三.第一个网页
1.必须要纯文本
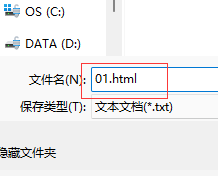
2.后缀名必须是.html
3.双击打开就是简易界面
4.加入标签 再次打开(演示)
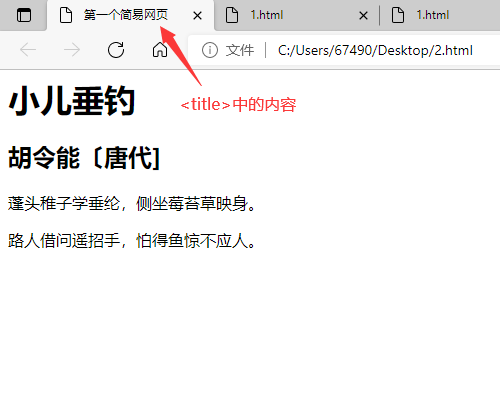
<html><head><title>第一个简易网页</title></head>><body><h1>小儿垂钓</h1><h2>胡令能〔唐代]</h2><p>蓬头稚子学垂纶,侧坐莓苔草映身。</p><p>路人借问遥招手,怕得鱼惊不应人。</p></body></html>