一.介绍
1.Markdown是一种轻量级标记语言。 它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。
2.由于Markdown的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,许多网站都广泛使用Markdown来撰写帮助文档或是用于论坛上发表消息
3.vscode可以直接写markdown文件 也可以下载插件
4.markdown文件以.md结尾
5.markdown中可以使用html代码(标签) 利用行内样式设置颜色等
6.预览:
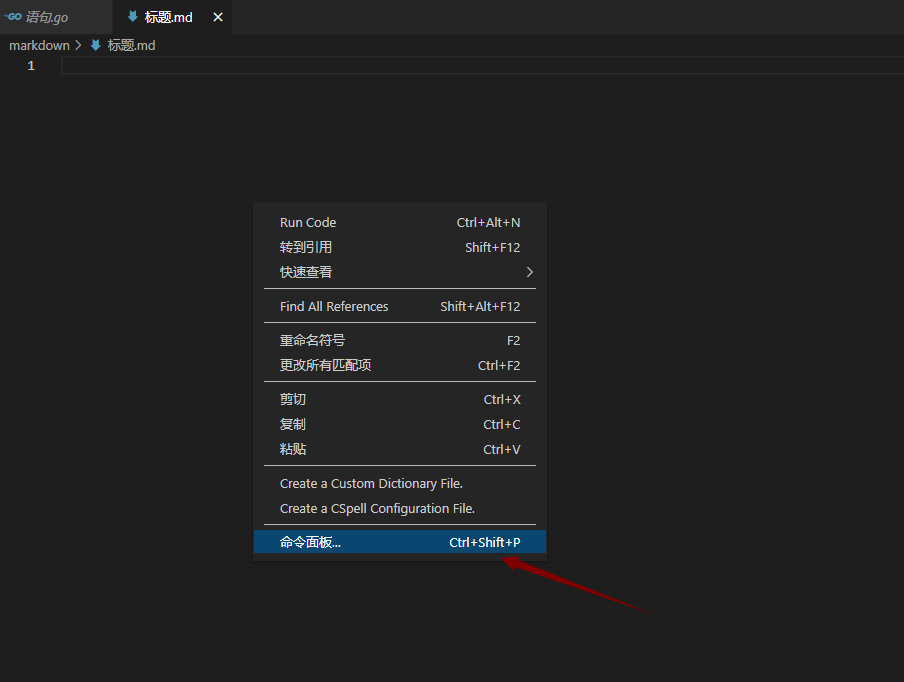
(1)在vscode中右键 选择命令面板
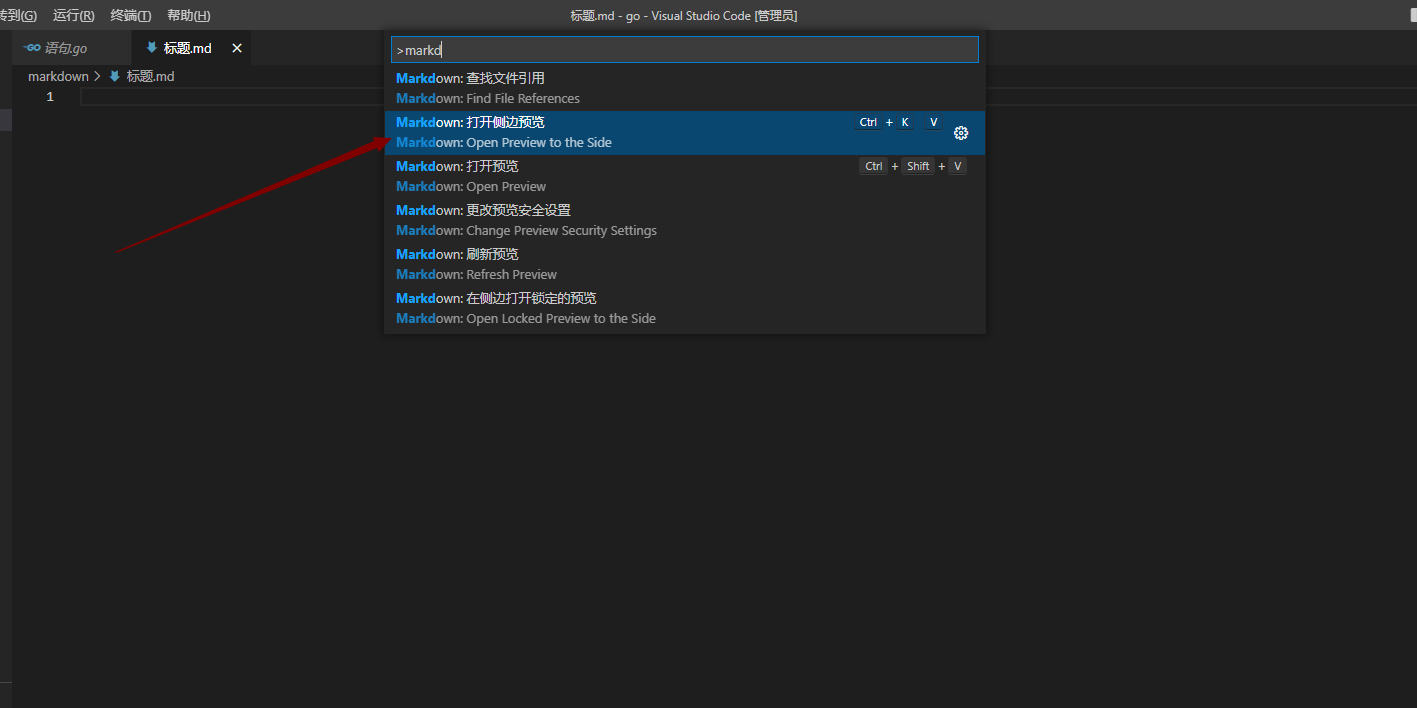
(2)选择打开侧边预览:
二.格式
1.标题:
(1)主标题:===
(2)副标题:—-
(3)多级标题:共有六级 后必须加个空格在加内容(一级一个,二级两个*,以此类推)—相当于html的h1到h6
(4)代码展示:
主标题===副标题---# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题
2.列表:
(1)有序列表:需要使用数字进行编号(数字+.+空格)
- 第一个
- 第二个
- 以此类推
(2)无序列表:使用+或-或*然后加空格(每组列表的符号要一致)
- 第一个
- 第二个
(3)列表可以嵌套,有序无序都可以随意嵌套
(4)代码展示:
# 有序列表1. 第一个2. 第二个# 无序列表- 第一个- 第二个
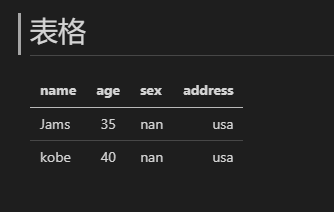
3.表格:
(1)要有表头和格式设定,必不可少
(2)竖线间隔每个表头和表格
(3)表头下加|—-|—-|—-|—-|:表示四列
- 想要几列就用几个—-,每组—-表示一列
(4)默认左对齐
- 设置居中对齐,就在对应的那组—-左右两侧加冒号
- |—-|—-|:—-:| 就表示第三列居中对齐 前两列左对齐
- 右对齐就是在对应—-的右侧加冒号
(5)代码展示:
# 表格|name|age|sex|address||---|:---:|---|---:||Jams|35|nan|usa||kobe|40|nan|usa|
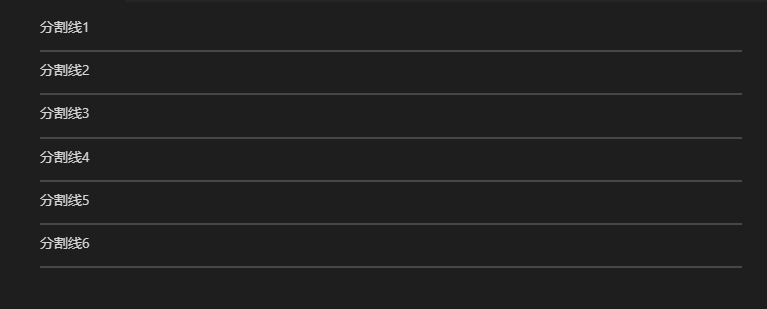
4.分割线:
(1)六种格式:
- —-(三个连续的减号)
- _(三个连续的下划线)
(2)建议每种分割线都与内容空出一行,间隔一行
(3)上述分割线的符号最少三个 可以多写 数量不限制
(4)代码展示:
分割线1---分割线2- - -分割线3***分割线4* * *分割线5---分割线6- - -
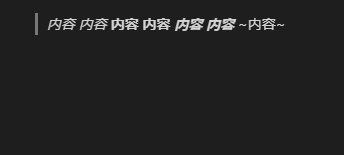
5.字体
(1)三种样式:
- 斜体:内容或内容(左右各一个下划线或*)
- 粗体:内容或内容(左右各两个个下划线或*)
- 斜粗体:内容或内容(左右各三个下划线或*)
- 删除线:~内容~
(2)代码展示
*内容*_内容_**内容**__内容__***内容***___内容___~内容~
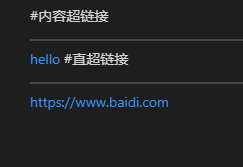
6.超链接
(1)内容超链接:显示的内容
- 可以设置想要显示的文字,点击跳转网址
(2)直超链接:格式:<网址>
- 只会显示一个超链接,点击跳转
(3)代码展示:
#内容超链接---[hello](www.baidu,com)#直超链接---<https://www.baidi.com>
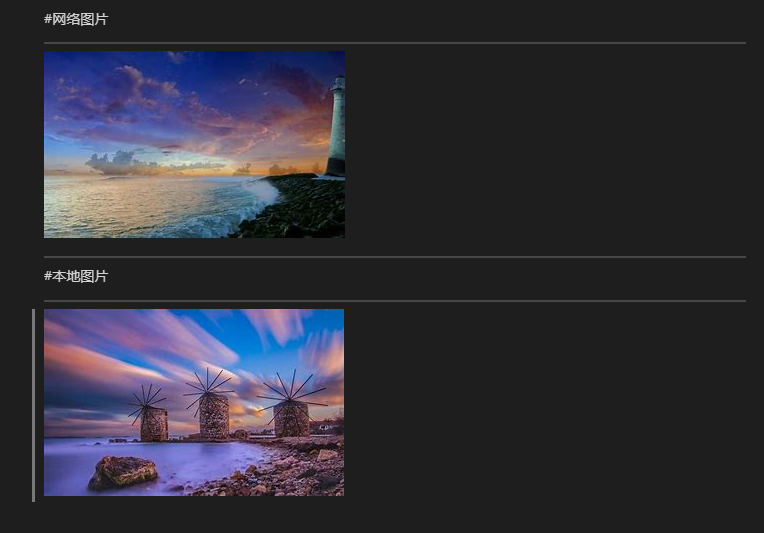
7.图片
(1)格式:
- 图片显示不出来才会显示图片说明
- “内容”是鼠标移入图片显示的内容 可有可无
- 网络图片写网址,本地图片写地址
- 括号内地址与图片内容要有空格
(2)代码展示:
#网络图片------#本地图片---
8.代码块
(1)单行代码块:两侧各用一个着重号(`)
print("hello");
(2)多行代码块:两侧各用三个着重号(`)
- 可以指定语言的种类,在着重号后
(3)代码展示:
#单行---`print("hello");`---#多行---```c++print("hello");print("hello");print("hello");print("hello");
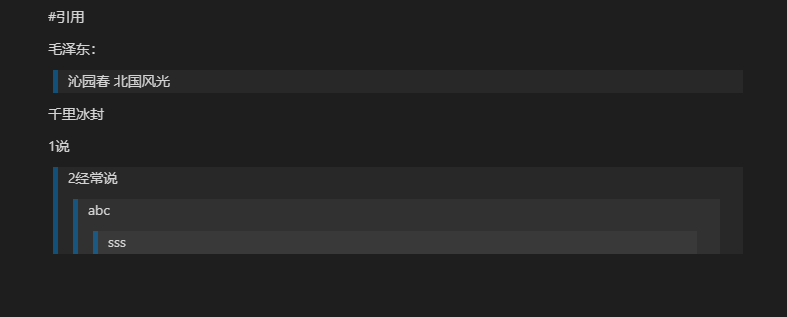
效果:<br /><a name="DGp4P"></a>#### 9.内容引用:指引用其他人的话或文字,需要标注(1)用>号,要空格后使用><br />(2)空一行表示引用结束<br />(3)引用可以嵌套,符号的数量表示层级<br />(4)代码展示:```javascript#引用毛泽东:>沁园春北国风光千里冰封1说>2经常说>>abc>>>sss
10.锚点:定位文章的作用
(1)首先要有锚点 标题就是锚点
(2)跳转锚点:显示的内容