js基本语法
变量定义
由字母、下划线、$或数字组成;不能以数字开头。(除了可以使用$,和PHP声明变量规则一样)
大小写敏感。
使用var声明变量
一条语句声明多个变量。
声明变量未赋值,值就是undefined
重新声明变量。该变量的值不会丢失。
var a = 1;
var a;
此时值还是1。
数据类型
字符串,数字,布尔,数组,对象,null undefined.
比较特殊的是 js变量均为对象,你声明一个变量就是创建一个对象。
创建对象
函数
定义方法,不支持默认值。
函数内部声明的变量(使用var)是局部变量
在函数外声明的变量是全局变量。所有脚本和函数都能访问它(和PHP不同:js不需要传参给函数,函数内直接可以访问外部申明的变量,因为js外部申明的变量是全局变量)
var a = 1;function abc(){var b = 2;alert(a);}abc();//1alert(b);//b is not defined
运算符
- 可以用来字符串拼接、
流程控制
else if 必须分开写。js 内置对象
Number
三种定义number的方式:var pi = 3.14;var myNum = new Number(value);var myNum =Number(value);
string:[字符串的属性和方法很多。]var = 'this is string';var str = new String(s);var str = String(s);
boolean:[属性和方法很多]var bol = true;var bol = new Boolean(value);var bol = Boolean(value);
Array:[下标不允许有字符串。如果要有字符串做下标,需用json对象]var arr= new Array();var arr= new Array(size);var arr= new Array(e1,e2,e3...en);
Date:方法和属性很多var myDate = new Date(); //当前时间。alert(myDate.toLocaleString());//2018/2/13 下午2:08:15
Math 对象用于执行数学任务。无需创建对象,直接使用var pi_varlue = Math.PI;//圆周率 Math.abs(x);//绝对值
RegExp:[正则表达式]/patten/attributes new RegExp(patten,attributes);Browser对象(浏览器对象)
Window 对象:表示浏览器中打开的窗口。
Navigator 对象:包含有关浏览器的信息。
Screen 对象:包含有关客户端显示屏幕的信息。
History 对象:访问过的 URL。
Location 对象:包含有关当前 URL 的信息。
HTML DOM对象
Document 对象
每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
HTML DOM 节点 (Document Object Model文档对象模型)
在 HTML DOM 中,每个部分都是节点:
l 文档本身是文档节点
l 所有 HTML 元素是元素节点
l 所有 HTML 属性是属性节点
l HTML 元素内的文本是文本节点
l 注释是注释节点
Element 对象
在 HTML DOM 中,Element 对象表示 HTML 元素。
Attr 对象
在 HTML DOM 中,Attr 对象表示 HTML 属性。
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
jQuery知识
jq 选择器:
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素
$(this) 当前 HTML 元素
$("ul li:first") 每个 <ul> 的第一个 <li> 元素
$("div#intro .head") id="intro"的 <div> 元素中的所有 class="head" 的元素
jq 事件(
$(document).ready(function) 将函数绑定到文档的就绪事件(当文档完成加载时)
$(selector).click(function) 点击
$(selector).dblclick(function) 双击
$(selector).focus(function) 获得焦点
$(selector).mouseover(function)当鼠标指针位于元素上方时
当鼠标指针从元素上移开时,发生mouseout事件
jquery 效果:
hide() 隐藏
show()显示
fadeIn() 用于淡入已隐藏的元素。
fadeOut() 方法用于淡出可见元素。
fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
slideDown() 方法用于向下滑动元素。
slideUp() 方法用于向上滑动元素。
slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。
animate() 方法用于创建自定义动画。
jquery dom 操作:
获取和设置
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
添加
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
删除
empty() - 方法从被选元素移除所有内容,包括所有文本和子节点。该方法不会移除元素本身,或它的属性。
remove() - 移除元素及它的数据和事件。也包括元素本身以及子元素
detach() 方法移除被选元素,包括所有的文本和子节点。然后它会保留数据和事件。允许它们在以后被重新插入,这是和remove最大的区别
操作CSS
addClass() - 向被选元素添加一个或多个类
removeClass() - 从被选元素删除一个或多个类
toggleClass() - 对被选元素进行添加/删除类的切换操作
css() - 设置或返回样式属性
尺寸
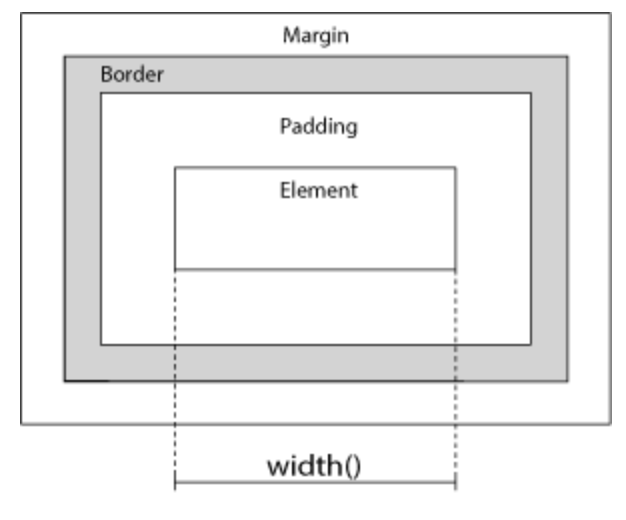
width() 方法设置或返回元素的宽度(不包括padding内边距、border边框或margin外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
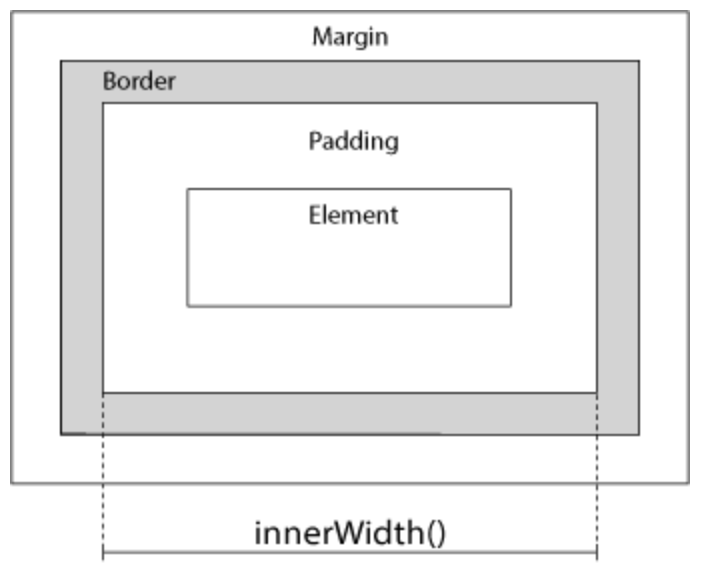
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
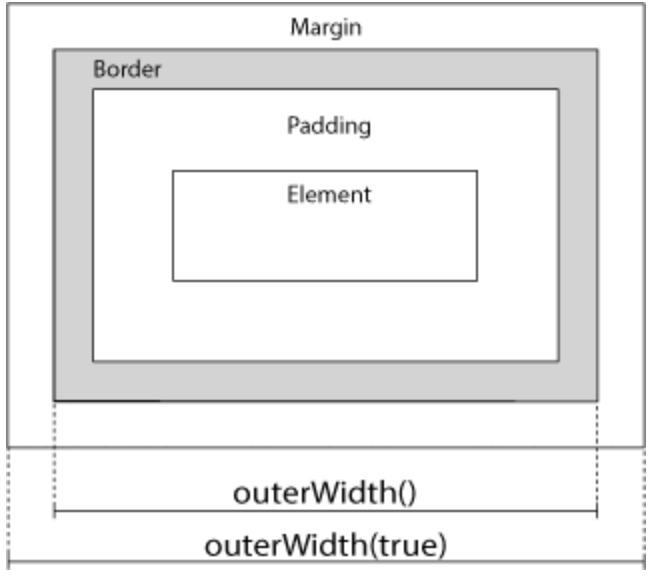
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
outerWidth(true) 方法返回元素的宽度(包括内边距、边框和外边距)。
outerHeight(true) 方法返回元素的高度(包括内边距、边框和外边距)。
真题
js 中id 是test 的样式设置为good;
doucment.getElementbyId('test').className = 'good';
使用jq事件,在页面元素加载完成之后。动态绑定click事件到btnOK元素。
$(function(){
$('.btnOK').click(function(){
.......
})
})
AJAX
Ajax 基础概念:
通过在后台与服务器进行少量的数据交换。ajax可以使网页实现异步更新。
ajax 工作原理:
XMLhttpRequest 是ajax 的对象。
XMLHttpRequest 用于在后台与服务器交换数据。
XMLHttpRequest对象请求方法有:
open(method,url,async);//创建请求
send();//发送请求
XMLHttpRequest对象响应:
Number readyState 状态值(整数),可以确定请求/响应过程的当前活动阶段,
0:未初始化。未调用open()方法
1:启动。已经调用open()方法,未调用send()方法
2:发送。已经调用send()方法,未接收到响应
3:接收。已经接收到部分数据
4:完成。已经接收到全部数据,可以在客户端使用
Function onreadystatechange 当readyState的值改变时自动触发执行其对应的函数(回调函数)
String responseText 作为响应主体被返回的文本(字符串类型)
XmlDocument responseXML 服务器返回的数据(Xml对象)
Number states 状态码(整数),如:200、404…
String statesText 状态文本(字符串),如:OK、NotFound…
jquery 的ajax 的操作:
1. jQuery.get(...):使用 HTTP GET 请求从服务器加载数据。
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
dataType: 返回内容格式,xml, json, script, text, html
$.get("/try/ajax/demo_test.php",function(data,status){
alert("数据: " + data + "\n状态: " + status);
});
2.jQuery.post(...):使用 HTTP POST 请求从服务器加载数据。
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数
success: 载入成功时回调函数
dataType: 返回内容格式,xml, json, script, text, html
3.jQuery.getJSON(...):使用 AJAX 的 HTTP GET 请求获取 JSON 数据。
$.getJSON("demo.js",function(result){
$.each(result, function(i, field){
$("div").append(field + " ");
});
});
4.jQuery.getScript(...):使用 AJAX 的 HTTP GET 请求获取和执行 JavaScript。
$.getScript("demo.js");
5.jQuery.ajax(...):用于执行 AJAX(异步 HTTP)请求。
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步,默认是 true异步:当ajax发送请求后,在等待server端返回的这个过程中,前台会继续执行ajax块后面的脚本,
直到server端返回正确的结果才会去执行success,
也就是说这时候执行的是两个线程,ajax块发出请求后一个线程 和ajax块后面的脚本(另一个线程),
同步则是发出ajax请求之后会等待服务端返回结果再去执行后面的代码。
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数