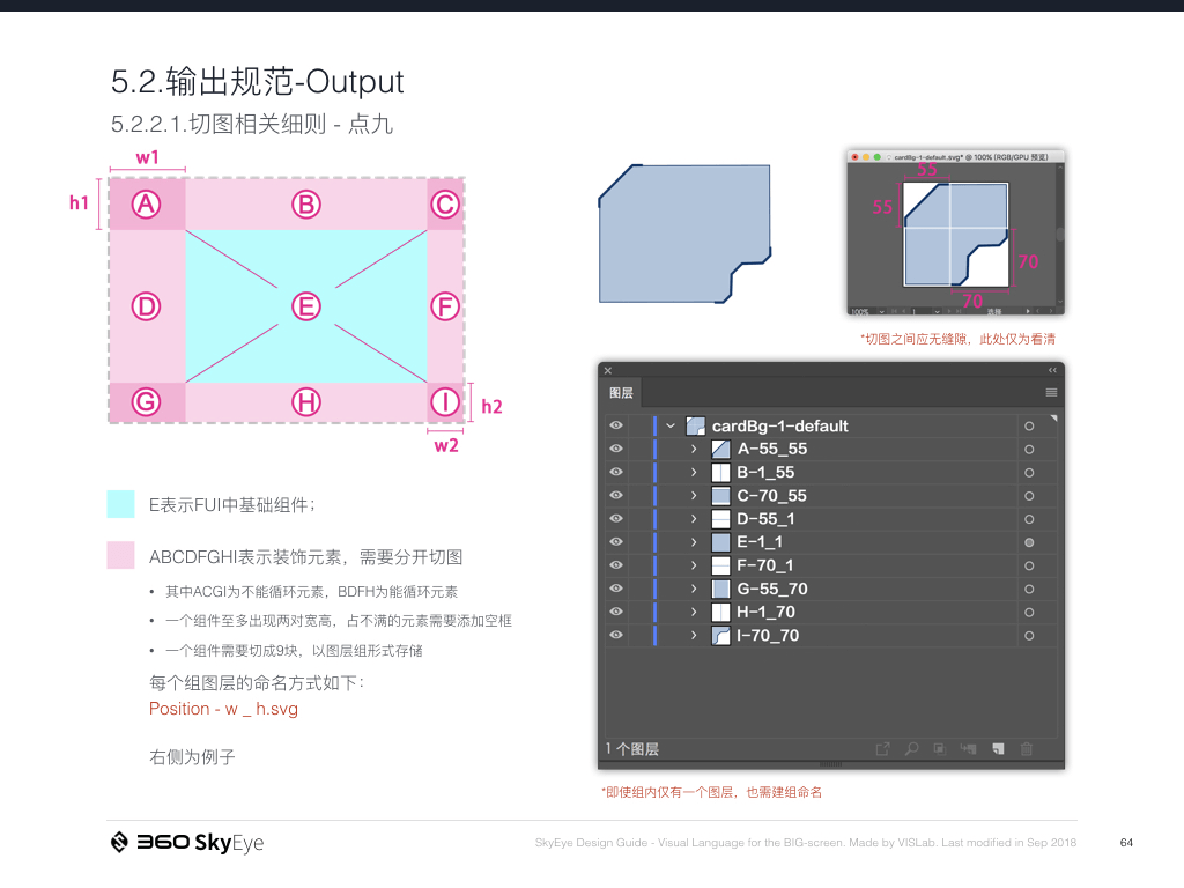
九点切图输出规范
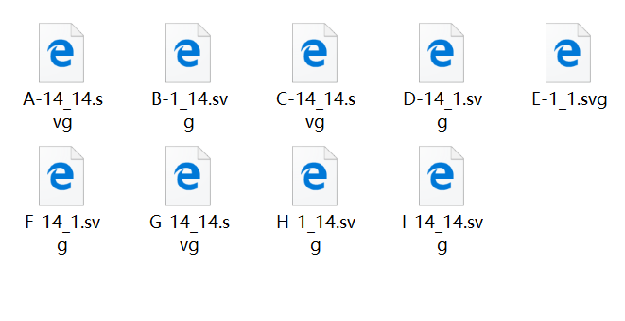
输出9张svg格式的图片
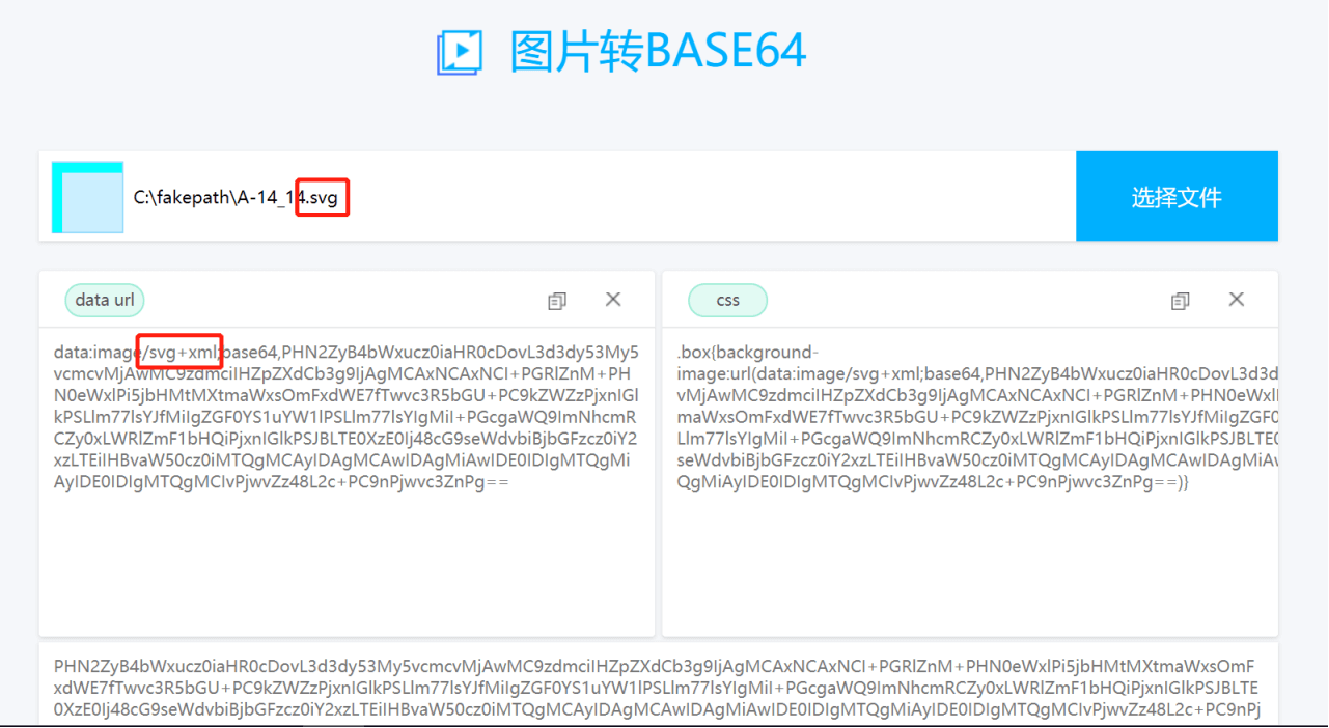
svg Base64格式转换
svg图片转base64
地址:https://tool.jisuapi.com/pic2base64.html
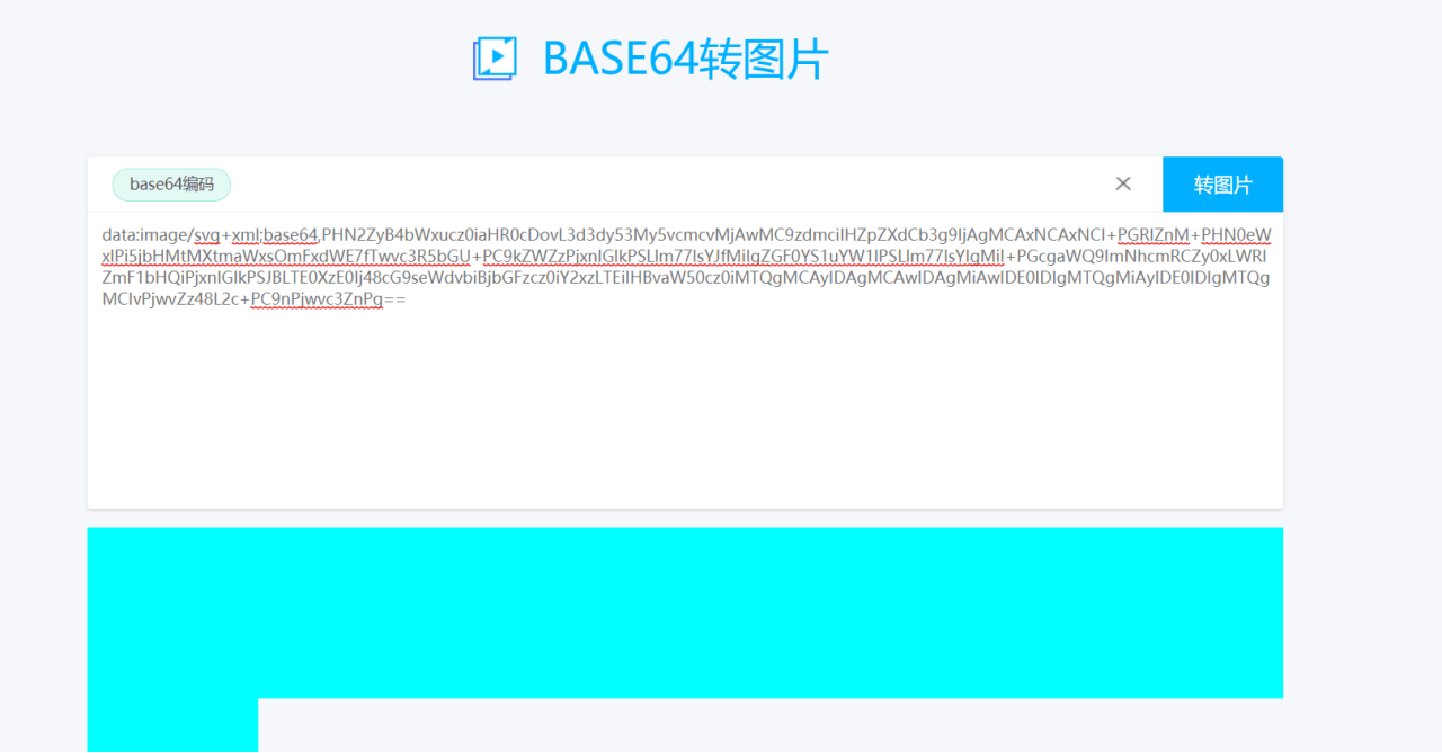
base64转svg图片
地址:https://tool.jisuapi.com/base642pic.html
Svg边框源码解析
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" id="svg"><foreignObject width="100%" height="100%"><div xmlns="http://www.w3.org/1999/xhtml" style="width: 100%; height: 100%; display: flex; flex-direction: column;" id="svg-body"><div style="width: 100%; height: 24px; display: flex; flex-direction: row; text-align: center;" id="svg-0"><div class=“A” style=“width: 24px; height: 24px; background:上左svg图片 no-repeat;"></div><div class=“B” style=“flex-grow: 1; background: 上中svg图片 repeat-x;"></div><div class=“C” style=“width: 24px; height: 24px; background: 上右svg图片 no-repeat;"></div></div><div style="flex-grow: 1; display: flex; flex-direction: row; text-align: center;" id="svg-1"><div class=“D” style=“width: 24px; background: 中左svg图片 repeat-y;"></div><div class=“E” style=“flex-grow: 1; background:中中svg图片 repeat;"></div><div class=“F” style=“width: 24px; background: 中右svg图片 repeat-y;"></div></div><div style="width: 100%; height: 24px; display: flex; flex-direction: row; text-align: center;" id="svg-2"><div class=“G” style=“width: 24px; height: 24px; background:下左svg图片 no-repeat;"></div><div class=“H” style=“flex-grow: 1; background:下中svg图片 repeat-x;"></div><div class=“I” style=“width: 24px; height: 24px; background: 下右svg图片 no-repeat;"></div></div></div></foreignObject></svg>
Svg图片使用方式
<div style="width: 300px;height: 100px;background-image: url(/static/svg/border.svg); background-color: rgba(0, 0, 0, 0);">内容</div>
使用 <embed> 标签<embed src="circle1.svg" type="image/svg+xml" />使用 <object> 标签<object data="circle1.svg" type="image/svg+xml"></object>使用 <iframe> 标签<iframe src="circle1.svg"></iframe>直接在HTML嵌入SVG代码<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" /> </svg>链接到 SVG 文件<a href="circle1.svg">查看 SVG 文件</a>
SVG边框示例
示例一、无背景边框
将下面的源码保存为.svg格式的即可,保存完成通过浏览器打开即可预览。
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" id="svg"><foreignObject width="100%" height="100%"><div xmlns="http://www.w3.org/1999/xhtml" style="width: 100%; height: 100%; display: flex; flex-direction: column;" id="svg-body"><div style="width: 100%; height: 24px; display: flex; flex-direction: row; text-align: center;" id="svg-0"><div class="A" style="width: 24px; height: 24px; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNCAxNCI+PGRlZnM+PHN0eWxlPi5jbHMtMXtmaWxsOmFxdWE7fTwvc3R5bGU+PC9kZWZzPjxnIGlkPSLlm77lsYJfMiIgZGF0YS1uYW1lPSLlm77lsYIgMiI+PGcgaWQ9ImNhcmRCZy0xLWRlZmF1bHQiPjxnIGlkPSJBLTE0XzE0Ij48cG9seWdvbiBjbGFzcz0iY2xzLTEiIHBvaW50cz0iMTQgMCAyIDAgMCAwIDAgMiAwIDE0IDIgMTQgMiAyIDE0IDIgMTQgMCIvPjwvZz48L2c+PC9nPjwvc3ZnPg==) no-repeat;"></div><div class="B" style="flex-grow: 1; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxIDE0Ij48ZGVmcz48c3R5bGU+LmNscy0xe29wYWNpdHk6MC41O30uY2xzLTJ7ZmlsbDpub25lO30uY2xzLTN7ZmlsbDphcXVhO308L3N0eWxlPjwvZGVmcz48ZyBpZD0i5Zu+5bGCXzIiIGRhdGEtbmFtZT0i5Zu+5bGCIDIiPjxnIGlkPSJjYXJkQmctMS1kZWZhdWx0Ij48ZyBpZD0iQi0xXzE0IiBjbGFzcz0iY2xzLTEiPjxyZWN0IGNsYXNzPSJjbHMtMiIgd2lkdGg9IjEiIGhlaWdodD0iMTQiLz48cmVjdCBjbGFzcz0iY2xzLTMiIHdpZHRoPSIxIiBoZWlnaHQ9IjAuNSIvPjwvZz48L2c+PC9nPjwvc3ZnPg==) repeat-x;"></div><div class="C" style="width: 24px; height: 24px; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNCAxNCI+PGRlZnM+PHN0eWxlPi5jbHMtMXtmaWxsOmFxdWE7fTwvc3R5bGU+PC9kZWZzPjxnIGlkPSLlm77lsYJfMiIgZGF0YS1uYW1lPSLlm77lsYIgMiI+PGcgaWQ9ImNhcmRCZy0xLWRlZmF1bHQiPjxnIGlkPSJDLTE0XzE0Ij48cG9seWdvbiBjbGFzcz0iY2xzLTEiIHBvaW50cz0iMTIgMCAwIDAgMCAyIDEyIDIgMTIgMTQgMTQgMTQgMTQgMiAxNCAwIDEyIDAiLz48L2c+PC9nPjwvZz48L3N2Zz4=) no-repeat;"></div></div><div style="flex-grow: 1; display: flex; flex-direction: row; text-align: center;" id="svg-1"><div class="D" style="width: 24px; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNCAxIj48ZGVmcz48c3R5bGU+LmNscy0xe2ZpbGw6bm9uZTt9LmNscy0ye2ZpbGw6YXF1YTtvcGFjaXR5OjAuNTt9PC9zdHlsZT48L2RlZnM+PGcgaWQ9IuWbvuWxgl8yIiBkYXRhLW5hbWU9IuWbvuWxgiAyIj48ZyBpZD0iY2FyZEJnLTEtZGVmYXVsdCI+PGcgaWQ9IkQtMTRfMSI+PHJlY3QgY2xhc3M9ImNscy0xIiB4PSI2LjUiIHk9Ii02LjUiIHdpZHRoPSIxIiBoZWlnaHQ9IjE0IiB0cmFuc2Zvcm09InRyYW5zbGF0ZSg2LjUgNy41KSByb3RhdGUoLTkwKSIvPjxyZWN0IGNsYXNzPSJjbHMtMiIgd2lkdGg9IjAuNSIgaGVpZ2h0PSIxIi8+PC9nPjwvZz48L2c+PC9zdmc+) repeat-y;"></div><div class="E" style="flex-grow: 1; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxIDEiPjxkZWZzPjxzdHlsZT4uY2xzLTF7ZmlsbDpub25lO308L3N0eWxlPjwvZGVmcz48ZyBpZD0i5Zu+5bGCXzIiIGRhdGEtbmFtZT0i5Zu+5bGCIDIiPjxnIGlkPSJjYXJkQmctMS1kZWZhdWx0Ij48ZyBpZD0iRS0xXzEiPjxyZWN0IGNsYXNzPSJjbHMtMSIgd2lkdGg9IjEiIGhlaWdodD0iMSIvPjwvZz48L2c+PC9nPjwvc3ZnPg==) repeat;"></div><div class="F" style="width: 24px; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNCAxIj48ZGVmcz48c3R5bGU+LmNscy0xe2ZpbGw6bm9uZTt9LmNscy0ye2ZpbGw6YXF1YTtvcGFjaXR5OjAuNTt9PC9zdHlsZT48L2RlZnM+PGcgaWQ9IuWbvuWxgl8yIiBkYXRhLW5hbWU9IuWbvuWxgiAyIj48ZyBpZD0iY2FyZEJnLTEtZGVmYXVsdCI+PGcgaWQ9IkYtMTRfMSI+PHJlY3QgY2xhc3M9ImNscy0xIiB4PSI2LjUiIHk9Ii02LjUiIHdpZHRoPSIxIiBoZWlnaHQ9IjE0IiB0cmFuc2Zvcm09InRyYW5zbGF0ZSg2LjUgNy41KSByb3RhdGUoLTkwKSIvPjxyZWN0IGNsYXNzPSJjbHMtMiIgeD0iMTMuNSIgd2lkdGg9IjAuNSIgaGVpZ2h0PSIxIi8+PC9nPjwvZz48L2c+PC9zdmc+) repeat-y;"></div></div><div style="width: 100%; height: 24px; display: flex; flex-direction: row; text-align: center;" id="svg-2"><div class="G" style="width: 24px; height: 24px; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNCAxNCI+PGRlZnM+PHN0eWxlPi5jbHMtMXtmaWxsOmFxdWE7fTwvc3R5bGU+PC9kZWZzPjxnIGlkPSLlm77lsYJfMiIgZGF0YS1uYW1lPSLlm77lsYIgMiI+PGcgaWQ9ImNhcmRCZy0xLWRlZmF1bHQiPjxnIGlkPSJHLTE0XzE0Ij48cG9seWdvbiBjbGFzcz0iY2xzLTEiIHBvaW50cz0iMiAxMiAyIDAgMCAwIDAgMTIgMCAxNCAyIDE0IDE0IDE0IDE0IDEyIDIgMTIiLz48L2c+PC9nPjwvZz48L3N2Zz4=) no-repeat;"></div><div class="H" style="flex-grow: 1; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxIDE0Ij48ZGVmcz48c3R5bGU+LmNscy0xe2ZpbGw6bm9uZTt9LmNscy0ye2ZpbGw6YXF1YTtvcGFjaXR5OjAuNTt9PC9zdHlsZT48L2RlZnM+PGcgaWQ9IuWbvuWxgl8yIiBkYXRhLW5hbWU9IuWbvuWxgiAyIj48ZyBpZD0iY2FyZEJnLTEtZGVmYXVsdCI+PGcgaWQ9IkgtMV8xNCI+PHJlY3QgY2xhc3M9ImNscy0xIiB3aWR0aD0iMSIgaGVpZ2h0PSIxNCIvPjxyZWN0IGNsYXNzPSJjbHMtMiIgeT0iMTMuNSIgd2lkdGg9IjEiIGhlaWdodD0iMC41Ii8+PC9nPjwvZz48L2c+PC9zdmc+) repeat-x;"></div><div class="I" style="width: 24px; height: 24px; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNCAxNCI+PGRlZnM+PHN0eWxlPi5jbHMtMXtmaWxsOmFxdWE7fTwvc3R5bGU+PC9kZWZzPjxnIGlkPSLlm77lsYJfMiIgZGF0YS1uYW1lPSLlm77lsYIgMiI+PGcgaWQ9ImNhcmRCZy0xLWRlZmF1bHQiPjxnIGlkPSJJLTE0XzE0Ij48cG9seWdvbiBjbGFzcz0iY2xzLTEiIHBvaW50cz0iMTIgMCAxMiAxMiAwIDEyIDAgMTQgMTIgMTQgMTQgMTQgMTQgMTIgMTQgMCAxMiAwIi8+PC9nPjwvZz48L2c+PC9zdmc+) no-repeat;"></div></div></div></foreignObject></svg>
示例二、带背景的边框

<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" id="svg"><foreignObject width="100%" height="100%"><div xmlns="http://www.w3.org/1999/xhtml" style="width: 100%; height: 100%; display: flex; flex-direction: column;" id="svg-body"><div style="width: 100%; height: 14px; display: flex; flex-direction: row; text-align: center;" id="svg-0"><div class="A" style="width: 14px; height: 14px; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNCAxNCI+PGRlZnM+PHN0eWxlPi5jbHMtMXtvcGFjaXR5OjAuNTt9LmNscy0ye2ZpbGw6IzA2MTIzYjt9LmNscy0ze2ZpbGw6YXF1YTt9PC9zdHlsZT48L2RlZnM+PGcgaWQ9IuWbvuWxgl8yIiBkYXRhLW5hbWU9IuWbvuWxgiAyIj48ZyBpZD0iY2FyZEJnLTEtZGVmYXVsdCI+PGcgaWQ9IkEtMTRfMTQiPjxnIGNsYXNzPSJjbHMtMSI+PHJlY3QgY2xhc3M9ImNscy0yIiB4PSIyIiB5PSIyIiB3aWR0aD0iMTIiIGhlaWdodD0iMTIiLz48L2c+PHBvbHlnb24gY2xhc3M9ImNscy0zIiBwb2ludHM9IjE0IDAgMiAwIDAgMCAwIDIgMCAxNCAyIDE0IDIgMiAxNCAyIDE0IDAiLz48L2c+PC9nPjwvZz48L3N2Zz4=) no-repeat;"></div><div class="B" style="flex-grow: 1; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxIDE0Ij48ZGVmcz48c3R5bGU+LmNscy0xe2ZpbGw6IzA2MTIzYjt9LmNscy0xLC5jbHMtMntvcGFjaXR5OjAuNTt9LmNscy0ye2ZpbGw6YXF1YTt9PC9zdHlsZT48L2RlZnM+PGcgaWQ9IuWbvuWxgl8yIiBkYXRhLW5hbWU9IuWbvuWxgiAyIj48ZyBpZD0iY2FyZEJnLTEtZGVmYXVsdCI+PGcgaWQ9IkItMV8xNCI+PHJlY3QgY2xhc3M9ImNscy0xIiB5PSIwLjUiIHdpZHRoPSIxIiBoZWlnaHQ9IjEzLjUiLz48cmVjdCBjbGFzcz0iY2xzLTIiIHdpZHRoPSIxIiBoZWlnaHQ9IjAuNSIvPjwvZz48L2c+PC9nPjwvc3ZnPg==) repeat-x;"></div><div class="C" style="width: 14px; height: 14px; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNCAxNCI+PGRlZnM+PHN0eWxlPi5jbHMtMXtvcGFjaXR5OjAuNTt9LmNscy0ye2ZpbGw6IzA2MTIzYjt9LmNscy0ze2ZpbGw6YXF1YTt9PC9zdHlsZT48L2RlZnM+PGcgaWQ9IuWbvuWxgl8yIiBkYXRhLW5hbWU9IuWbvuWxgiAyIj48ZyBpZD0iY2FyZEJnLTEtZGVmYXVsdCI+PGcgaWQ9IkMtMTRfMTQiPjxnIGNsYXNzPSJjbHMtMSI+PHJlY3QgY2xhc3M9ImNscy0yIiB5PSIyIiB3aWR0aD0iMTIiIGhlaWdodD0iMTIiLz48L2c+PHBvbHlnb24gY2xhc3M9ImNscy0zIiBwb2ludHM9IjEyIDAgMCAwIDAgMiAxMiAyIDEyIDE0IDE0IDE0IDE0IDIgMTQgMCAxMiAwIi8+PC9nPjwvZz48L2c+PC9zdmc+) no-repeat;"></div></div><div style="flex-grow: 1; display: flex; flex-direction: row; text-align: center;" id="svg-1"><div class="D" style="width: 14px; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNCAxIj48ZGVmcz48c3R5bGU+LmNscy0xe2ZpbGw6IzA2MTIzYjt9LmNscy0xLC5jbHMtMntvcGFjaXR5OjAuNTt9LmNscy0ye2ZpbGw6YXF1YTt9PC9zdHlsZT48L2RlZnM+PGcgaWQ9IuWbvuWxgl8yIiBkYXRhLW5hbWU9IuWbvuWxgiAyIj48ZyBpZD0iY2FyZEJnLTEtZGVmYXVsdCI+PGcgaWQ9IkQtMTRfMSI+PHJlY3QgY2xhc3M9ImNscy0xIiB4PSI2Ljc1IiB5PSItNi4yNSIgd2lkdGg9IjEiIGhlaWdodD0iMTMuNSIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoNi43NSA3Ljc1KSByb3RhdGUoLTkwKSIvPjxyZWN0IGNsYXNzPSJjbHMtMiIgd2lkdGg9IjAuNSIgaGVpZ2h0PSIxIi8+PC9nPjwvZz48L2c+PC9zdmc+) repeat-y;"></div><div class="E" style="flex-grow: 1; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxIDEiPjxkZWZzPjxzdHlsZT4uY2xzLTF7ZmlsbDojMDYxMjNiO29wYWNpdHk6MC41O308L3N0eWxlPjwvZGVmcz48ZyBpZD0i5Zu+5bGCXzIiIGRhdGEtbmFtZT0i5Zu+5bGCIDIiPjxnIGlkPSJjYXJkQmctMS1kZWZhdWx0Ij48ZyBpZD0iRS0xXzEiPjxyZWN0IGNsYXNzPSJjbHMtMSIgd2lkdGg9IjEiIGhlaWdodD0iMSIvPjwvZz48L2c+PC9nPjwvc3ZnPg==) repeat;"></div><div class="F" style="width: 14px; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNCAxIj48ZGVmcz48c3R5bGU+LmNscy0xe2ZpbGw6IzA2MTIzYjt9LmNscy0xLC5jbHMtMntvcGFjaXR5OjAuNTt9LmNscy0ye2ZpbGw6YXF1YTt9PC9zdHlsZT48L2RlZnM+PGcgaWQ9IuWbvuWxgl8yIiBkYXRhLW5hbWU9IuWbvuWxgiAyIj48ZyBpZD0iY2FyZEJnLTEtZGVmYXVsdCI+PGcgaWQ9IkYtMTRfMSI+PHJlY3QgY2xhc3M9ImNscy0xIiB4PSI2LjI1IiB5PSItNi4yNSIgd2lkdGg9IjEiIGhlaWdodD0iMTMuNSIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoNy4yNSAtNi4yNSkgcm90YXRlKDkwKSIvPjxyZWN0IGNsYXNzPSJjbHMtMiIgeD0iMTMuNSIgd2lkdGg9IjAuNSIgaGVpZ2h0PSIxIi8+PC9nPjwvZz48L2c+PC9zdmc+) repeat-y;"></div></div><div style="width: 100%; height: 14px; display: flex; flex-direction: row; text-align: center;" id="svg-2"><div class="G" style="width: 14px; height: 14px; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNCAxNCI+PGRlZnM+PHN0eWxlPi5jbHMtMXtvcGFjaXR5OjAuNTt9LmNscy0ye2ZpbGw6IzA2MTIzYjt9LmNscy0ze2ZpbGw6YXF1YTt9PC9zdHlsZT48L2RlZnM+PGcgaWQ9IuWbvuWxgl8yIiBkYXRhLW5hbWU9IuWbvuWxgiAyIj48ZyBpZD0iY2FyZEJnLTEtZGVmYXVsdCI+PGcgaWQ9IkctMTRfMTQiPjxnIGNsYXNzPSJjbHMtMSI+PHJlY3QgY2xhc3M9ImNscy0yIiB4PSIyIiB3aWR0aD0iMTIiIGhlaWdodD0iMTIiLz48L2c+PHBvbHlnb24gY2xhc3M9ImNscy0zIiBwb2ludHM9IjIgMTIgMiAwIDAgMCAwIDEyIDAgMTQgMiAxNCAxNCAxNCAxNCAxMiAyIDEyIi8+PC9nPjwvZz48L2c+PC9zdmc+) no-repeat;"></div><div class="H" style="flex-grow: 1; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxIDE0Ij48ZGVmcz48c3R5bGU+LmNscy0xe2ZpbGw6IzA2MTIzYjt9LmNscy0xLC5jbHMtMntvcGFjaXR5OjAuNTt9LmNscy0ye2ZpbGw6YXF1YTt9PC9zdHlsZT48L2RlZnM+PGcgaWQ9IuWbvuWxgl8yIiBkYXRhLW5hbWU9IuWbvuWxgiAyIj48ZyBpZD0iY2FyZEJnLTEtZGVmYXVsdCI+PGcgaWQ9IkgtMV8xNCI+PHJlY3QgY2xhc3M9ImNscy0xIiB3aWR0aD0iMSIgaGVpZ2h0PSIxMy41IiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgxIDEzLjUpIHJvdGF0ZSgxODApIi8+PHJlY3QgY2xhc3M9ImNscy0yIiB5PSIxMy41IiB3aWR0aD0iMSIgaGVpZ2h0PSIwLjUiLz48L2c+PC9nPjwvZz48L3N2Zz4=) repeat-x;"></div><div class="I" style="width: 14px; height: 14px; background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxNCAxNCI+PGRlZnM+PHN0eWxlPi5jbHMtMXtvcGFjaXR5OjAuNTt9LmNscy0ye2ZpbGw6IzA2MTIzYjt9LmNscy0ze2ZpbGw6YXF1YTt9PC9zdHlsZT48L2RlZnM+PGcgaWQ9IuWbvuWxgl8yIiBkYXRhLW5hbWU9IuWbvuWxgiAyIj48ZyBpZD0iY2FyZEJnLTEtZGVmYXVsdCI+PGcgaWQ9IkktMTRfMTQiPjxnIGNsYXNzPSJjbHMtMSI+PHJlY3QgY2xhc3M9ImNscy0yIiB3aWR0aD0iMTIiIGhlaWdodD0iMTIiLz48L2c+PHBvbHlnb24gY2xhc3M9ImNscy0zIiBwb2ludHM9IjEyIDAgMTIgMTIgMCAxMiAwIDE0IDEyIDE0IDE0IDE0IDE0IDEyIDE0IDAgMTIgMCIvPjwvZz48L2c+PC9nPjwvc3ZnPg==) no-repeat;"></div></div></div></foreignObject></svg>