成本 0元 / 30元每年
腾讯云/阿里云域名 30元
腾讯云/阿里云云函数
hexo站点工程
github账户
语雀
成果:
主站:https://blog.murphyyi.com/
github:构建地址https://github.com/zy84338719/hexo/actions
仓库地址:
一、Hexo+Github 的痛点
1.为啥要用hexo+github?
作为一个程序猿,博客肯定是必须要有的拉,github也是必须要混的拉~所以:
- hexo + github = 高大上

2.蛋疼的写作体验
使用hexo,会面临如下问题:
- 博客源码怎么管理?
- 图片存在哪?
- 如何编写markdown文件?
相信很多人都在使用本地编辑器来写博客,那体验,真心蛋疼,比如说vscode,可视化插件一般般,图片还不能复制黏贴,想插入个图片还要先保存成文件放在本地,然后再引用,啥?你说七牛云存储?哪有复制黏贴爽呀~
当然,博客源码可以使用github-action 来做持续集成,想写博客或者换个电脑,clone一下源仓库,写完push一下,就可以不用管了。but,比起独立站点的博客,如wordpress,还是觉得写作体验有点不爽。

二、具体流程
- Hexo 博客搭建好,将源码上传到 Github,私有还是公有库都可以
- 在 Github 中开启 Github Actions 服务,配置 yaml 格式的 deploy 脚本
- 注册语雀,创建知识库并发布一篇文章,必须发布过文章,因为 yuque-hexo 会删除 _posts 文件夹
- 编写 serverless 函数,测试可以触发 Github Actions,获取触发地址
- 配置语雀的 webhook,使其可调用 serverless 函数
- 语雀编写文章后触发 Github Actions 实现 Hexo 的自动部署,生成静态文件并发布

下面以 Github Actions 将 Hexo 生成的静态页面推送到 Github Pages 举例
创建 Github Pages
- 超详细 Hexo+Github Page 搭建技术博客教程【持续更新】
- 教程非常多,善用搜索
配置完成,本地预览达到自己满意,编写文章发布一切搞定后就能继续了。
搭建完成效果:https://github.com/zy84338719/blog
页面地址:https://blog.murphyyi.com
三、配置 Github Actions 脚本
两种方法配置,内容一样
- 在 Hexo 源码仓库的页面选择Actions—>Set up a workflow yourself,进行网页编写
- 在本地环境根目录创建.github/workflows文件夹,里面放写好的 yaml 脚本
脚本我以一种举例,其他方法同样可以实现,请查看我的博客
如:我的例子
# workflow namename: Deploy To Github Pages# 当有 push 到仓库和外部触发的时候就运行on: [push, repository_dispatch]# YUQUE_TOKEN# Github_SSH_PRIVATE_KEYjobs:deploy:name: Deploy Hexo Public To Pagesruns-on: ubuntu-latestenv:TZ: Asia/Shanghaisteps:# check it to your workflow can access it# from: https://github.com/actions/checkout- name: Checkout Repository master branchuses: actions/checkout@master# from: https://github.com/actions/setup-node- name: Setup Node.js 10.xuses: actions/setup-node@masterwith:node-version: "10.x"# from https://github.com/x-cold/yuque-hexo- name: Setup Hexo Dependencies and Generate Public Filesenv:YUQUE_TOKEN: ${{ secrets.YUQUE_TOKEN }}run: |npm install hexo-cli -gnpm install yuque-hexo -gnpm installnpm run start# from https://github.com/peaceiris/actions-gh-pages- name: Deployuses: peaceiris/actions-gh-pages@v3with:deploy_key: ${{ secrets.Github_SSH_PRIVATE_KEY }}external_repository: 用户名/仓库publish_branch: masterpublish_dir: ./publiccommit_message: ${{ github.event.head_commit.message }}
这个脚本实现了发布 Hexo 的 Public 到 Pages,这只是一种方法,你也可以使用 hexo d 、API、github-pages-deploy-action等形式进行发布。
但是现在你还不能运行,因为里面的隐藏参数还没有设置
| 参数 | 说明 |
|---|---|
| YUQUE_TOKEN_INFO | 从语雀获取的 TOKEN,语雀上点击个人头像 –> 设置 –> Token 即可获取,要在 Hexo 源仓库的 Settings–>Secrets 中进行添加,对重要信息进行保密 |
| ACCESS_TOKEN | 是SSH-Key密钥中的私钥,需要在Secrets中进行添加,公钥(.pub)已经存储在 Github 中 |
四、配置腾讯 serverless 云函数
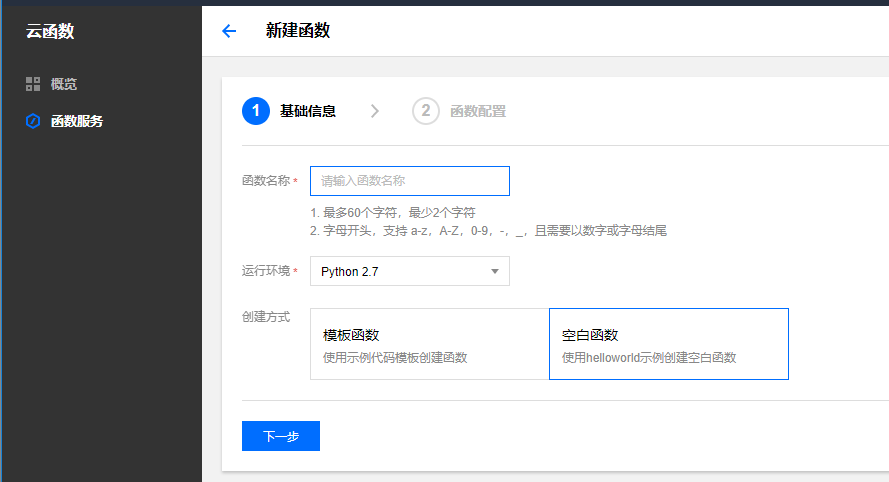
1. 登录腾讯云,搜索云函数,创建2. 选择 `python`,2.7 和 3.6 都行,空白函数3. 运行角色,`SCF_QcsRole`即可4. 注意执行方法,有强制要求


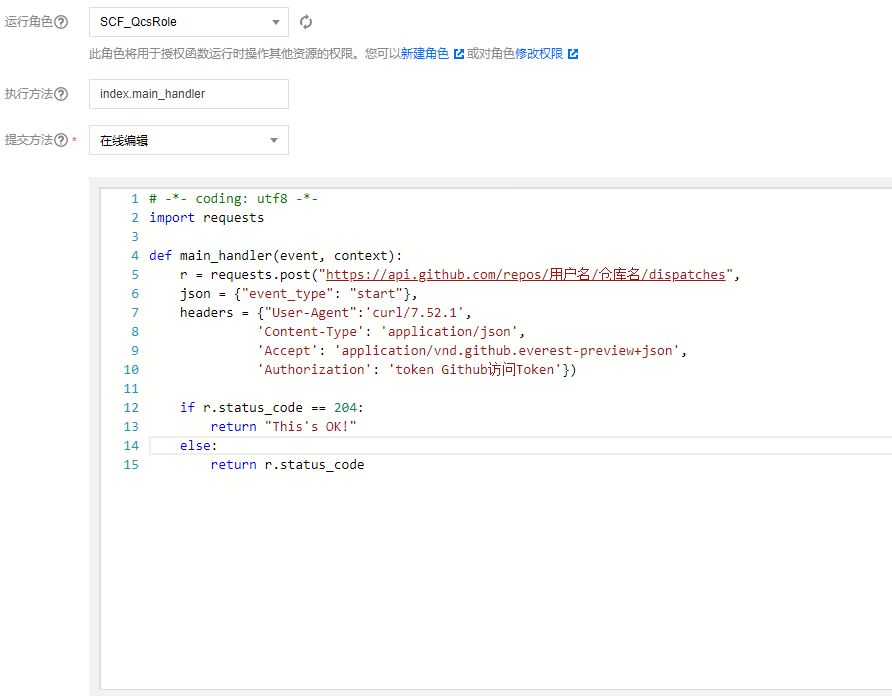
这里我使用的是 python 2.7
python
# -*- coding: utf8 -*-import requestsdef main_handler(event, context):r = requests.post("https://api.github.com/repos/用户名/仓库名/dispatches",json = {"event_type": "start"},headers = {"User-Agent":'curl/7.52.1','Content-Type': 'application/json','Accept': 'application/vnd.github.everest-preview+json','Authorization': 'token Github访问Token'})if r.status_code == 204:return "This's OK!"else:return r.status_code
在函数代码中测试一下,如果 Actions 正常触发,大功告成
1. 配置触发方式,保存,获取到 访问路径,后面要用到- 触发方式:API 网关触发器- API 服务类型:新建 API 服务- API 服务:SCF_API_SERVICE- 请求方法:ANY- 发布环境:发布- 鉴权方法:免鉴权- 启动集成响应:未启用

五、配置语雀
- 注册,登录
- 创建知识库–>文档知识库–>可见范围为互联网可见
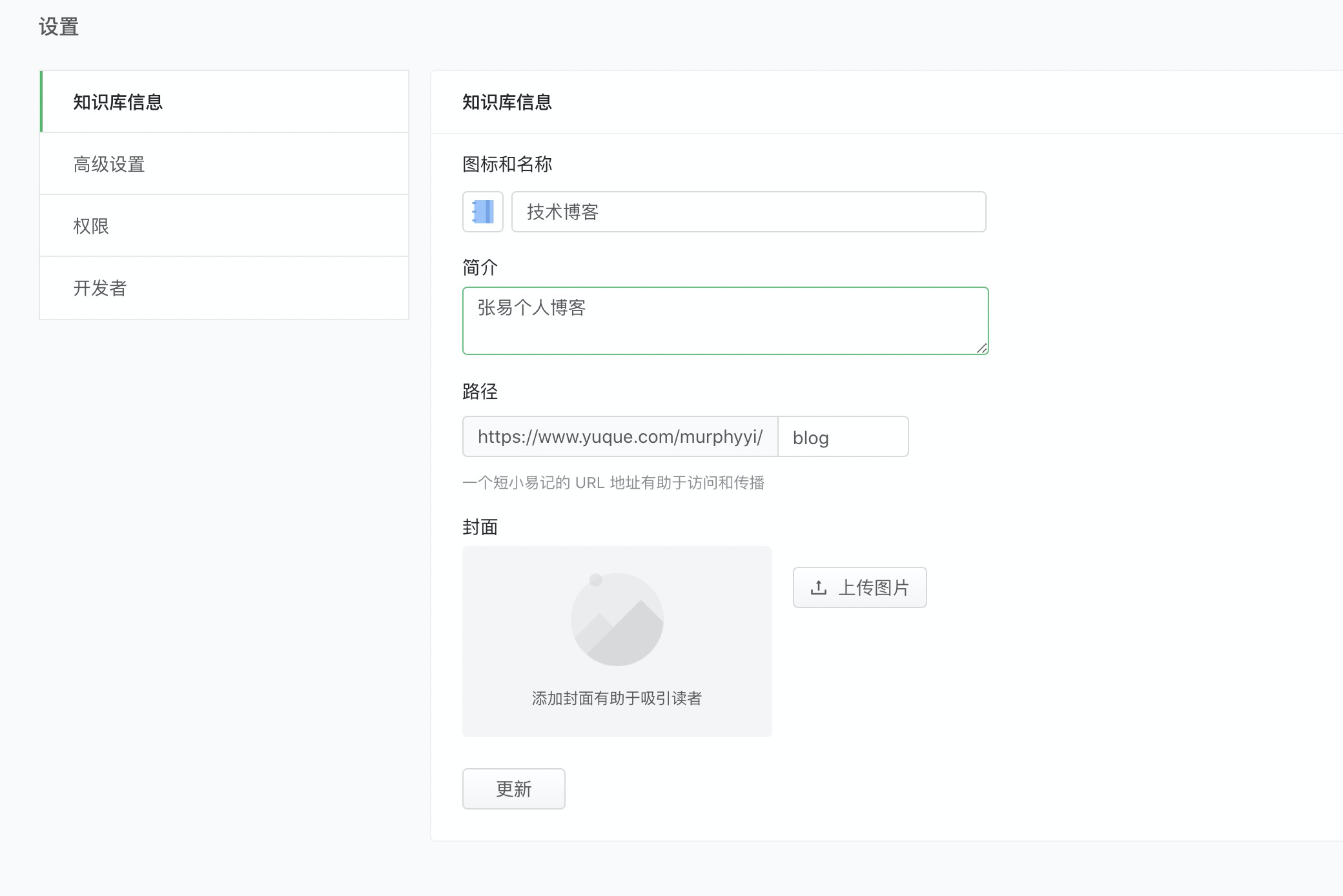
- 工作台–>知识库–>找到新创建的知识库,管理–>设置–>路径进行自定义,后面有用

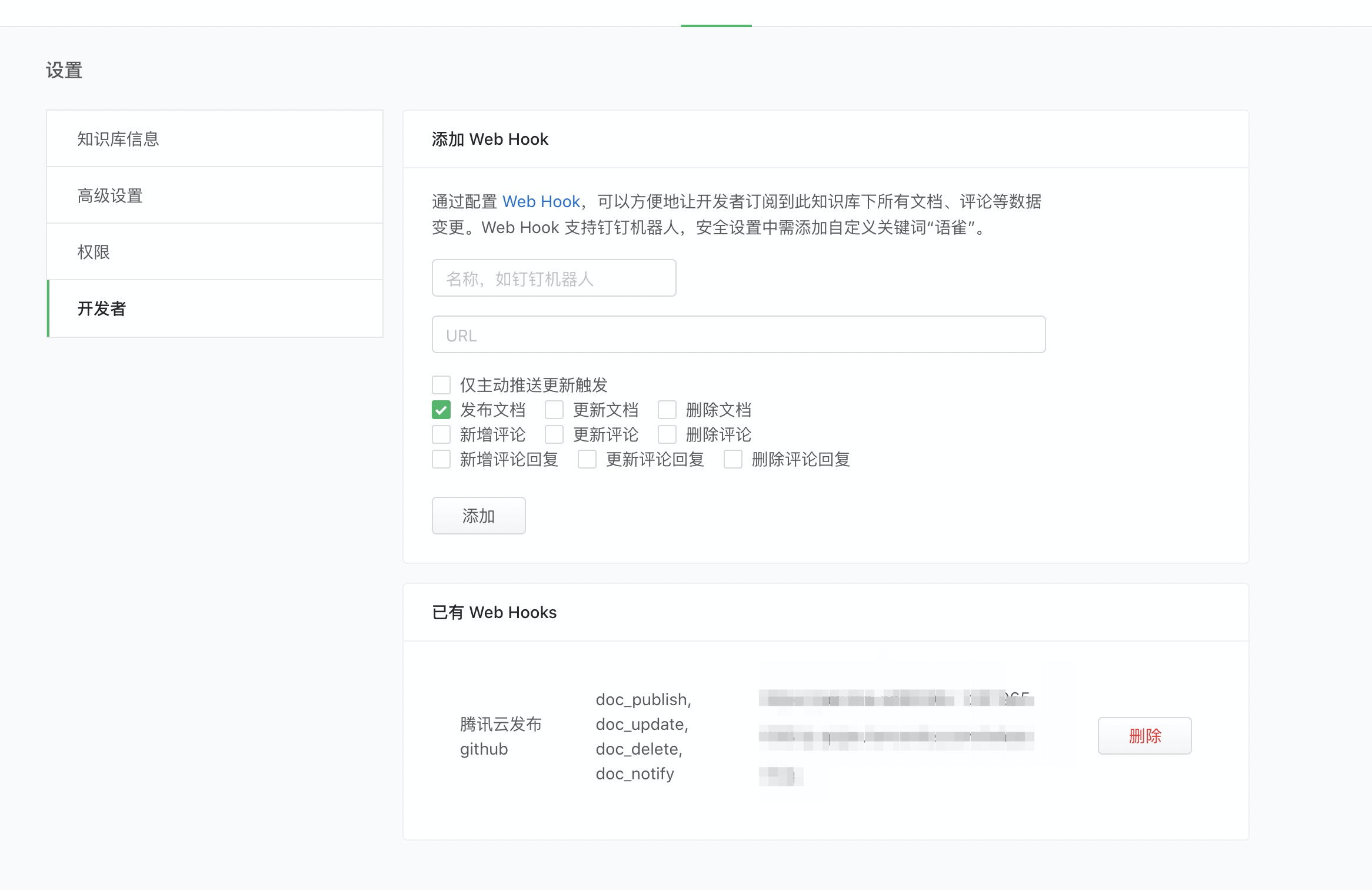
1. 工作台–>知识库–>找到新创建的知识库,管理–>设置–>开发者–>名称任意。URL 为云函数的地址,即上面获取到的 **访问路径**

权限建议选择
- 仅主动推送更新触发(强烈建议)- 发布文档- 更新文档- 删除文档
可本地更新后 push 或者直接在 github 网页修改
先安装 yuque-hexo
bash
npm install yuque-hexo --save
编辑package.json文件,添加以下内容
Npm 脚本 “start” 和 “yuqueConfig”,将操作命令合并为一个脚本,只需要执行 npm run start即可完成语雀的同步和 Hexo 的清理和静态文件生成
{..."scripts": {"start": "yuque-hexo clean && yuque-hexo sync && hexo clean && hexo generate","build": "hexo generate","clean": "hexo clean","deploy": "hexo deploy","server": "hexo server"},..."yuqueConfig": {"baseUrl": "https://www.yuque.com/api/v2","login": "语雀个人路径","repo": "知识库名称","mdNameFormat": "title","postPath": "source/_posts","onlyPublished": false}}
例子:https://github.com/zy84338719/hexo/blob/master/package.json
六、Come on 发布文章
1

