Newman
Newman 安装
嗯,它需要安装,因为它不是音乐播放器!Newman是为Postman而生,专门用来运行Postman编写好的脚本。Newman安装步骤:
- 需要安装Node.js,并且Node.js版本需要>=V6
打开控制台,运行:
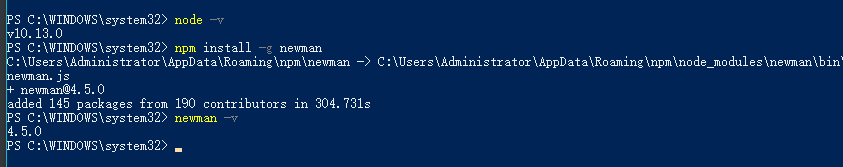
$ npm install -g newman // 安装newman$ npm install -g newman-reporter-html //为了能生成html的测试报告,安装html report报告模块
校验是否安装成功,运行:newman —version

Newman 执行脚本
Newman在3版本后做了比较大的改动,但是运行命令越来越简单,这里以v4.5版本为例:
newman run <collection-file-source> [options]
run 后面跟上要执行的json文件或者URL(json 和 URL 都由postman导出生成),再后面跟一些参数,例如环境变量,测试报告,接口请求超时时间等等。最后给两个完整的例子做参考:
例子1,通过newman 运行postman导出的test1.json文件,并生成多种测试报告(json,junit的xml,html):
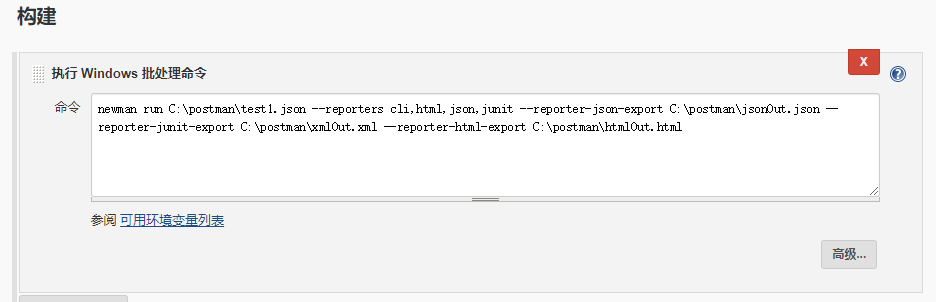
newman run C:\postman\test1.json --reporters cli,html,json,junit --reporter-json-export C:\postman\jsonOut.json --reporter-junit-export C:\postman\xmlOut.xml --reporter-html-export C:\postman\htmlOut.html
例子2,运行https://www.getpostman.com/collections/10d6f9f4b681917bf258(postman生成的 )中的所有api,并使用env.json作为环境变量和globals.json作为全局变量,并使用外部user.json作为外部数据,最后设置了接口请求超时时间为5S 。
newman run https://www.getpostman.com/collections/10d6f9f4b681917bf258 -e C:\postman\env.json --
iteration-data C:\postman\user.json -g C:\postman\globals.json --timeout-request 5000 --reporters cli,html --reporter-html-export C:\postman\htmlOut.html
Jenkins 结合
平时做接口自动化,避免不了最后通过Jenkins做构建。既然Newman提供了控制台命令执行方式,那么像通过Jenkins来构建也就容易多了。
步骤一:在Jenkins 机器上安装Node.js、Newman
步骤二:搭建Jenkins环境,并新建个自由风格的Job
步骤三:构建选择Execute Windows batch command,并输入newman 运行命令

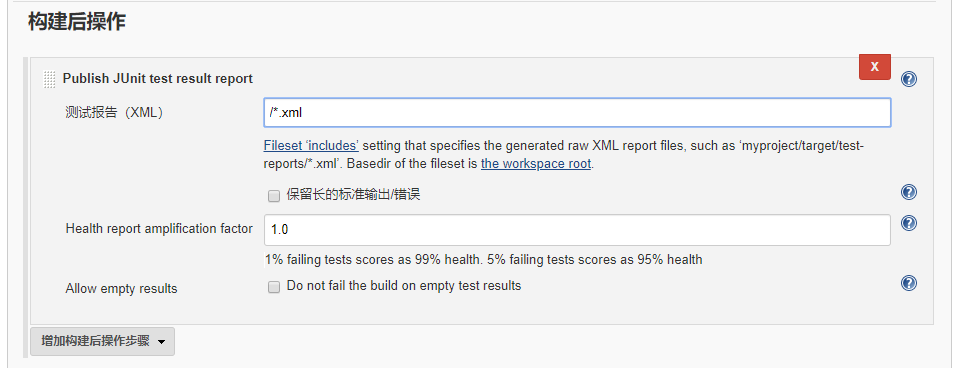
步骤四:因为上面命令中构建会生成junit的xml报告,所以可以在构建后用Publish JUnit test result report 插件来生成测试报告。