简介
Postman 是一款可以方便我们调试、测试API的工具,甚至我们可以通过Postman 与 Newman结合,还可以批量运行API达到API自动化测试的目的。下面都是以当前最新的V7.0.9为例演示。
简单分析:
优点
- 上手容易,简单易用
- 提供代理,提高API配置是速度
- 官方文档齐全,用户众多
- 提供多种参数化方式
- 等等
不足
- 非开源,可扩展性差,部分功能收费
- 无法与数据库结合(后期我们通过第三方的方式解决这个问题)
- Cases验证方式比较不直观,得通过编写js方式完成
- 等等
简单使用:
官方地址:https://www.getpostman.com/
Postman 安装
Postman 主要有两个版本,一种早期版本是Chrome浏览器的一个应用,所以通过Chrome应用商店可以直接找到,并点击安装,如下图

另一种是现在主推的桌面版,根据自己的系统找到对应的版本下载,跟普通软件一样安装便可。
整体界面介绍

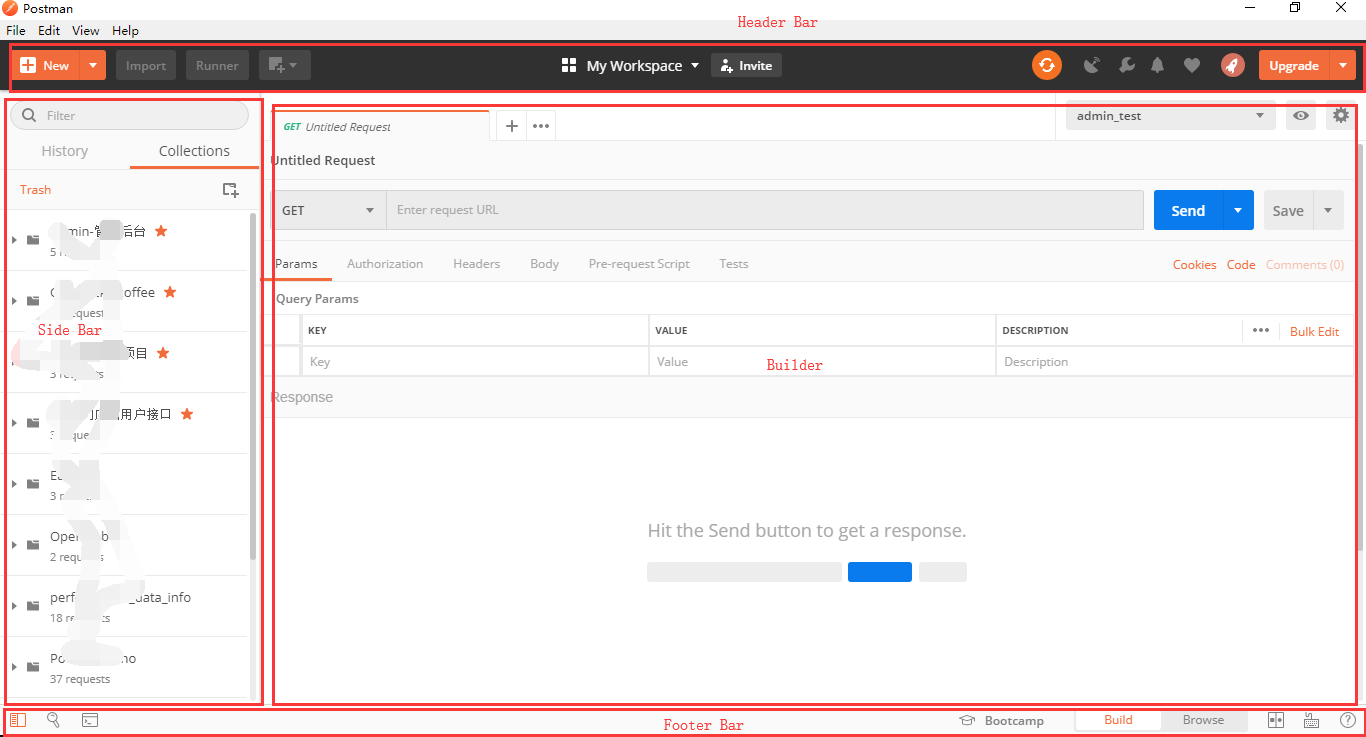
Postman 提供了多窗口,多标签的界面。扣除菜单外,大概可以分为4个区域,Header Bar 、Side Bar 、Buider 、Footer Bar。
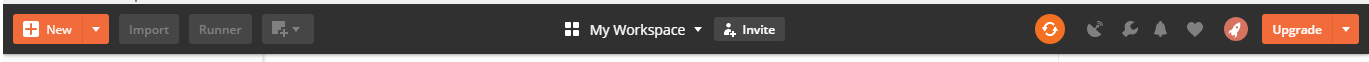
Header Bar

- New按钮:创建请求,集合,环境,文档,模拟服务器和监视器。
- Import按钮 - 支持API集合,环境,数据,WADL,Swagger, RAML, Open API 3.0或cURL等导入Postman。
- Runner按钮 - 打开批量运行模块
- Open New图标 - 打开一个新的“tab”,“Postman window ”或“Runner Window”。
- Workspace菜单 - 打开工作区菜单,您可以在其中查看个人和团队工作区,以及创建和管理工作区。
- SYNC图标 - 更新Postman帐户的状态。
- 代理\拦截器图标 - 管理代理或拦截器设置。
- 设置图标 - 管理邮递员应用程序设置并查找其他支持资源。
- 通知图标 - 接收通知或广播。
- 心图标 - Tweet about us.
- 用户下拉列表 - 显示当前用户并提供以下选项:“配置文件”,“帐户设置”,“通知首选项”,“活动会话”和“添加新帐户”。
- upgrade菜单 - Team 模式还剩余的资源,Team设置等
Side Bar
Postman 侧边栏Collections主要用于管理请求和集合。History 主要用于查看历史记录。
Builder
Postman核心区域,每个请求的相关信息均这边配置。后面细讲。
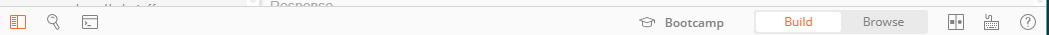
Footer Bar

- ShowHide按钮 - 显示或隐藏侧边栏
- Find按钮 - 全局搜索
- Postman Console按钮 - 打开Postman的控制台,可以非常便捷查看到每个请求发起后的完整信息
- Bootcamp按钮 - 训练营可以了解成帮助,可以一步一步教你多种类型的操作
- Build/Browse选项 - 默认Build,切换到Browse后可以切换到浏览器的方式查看一些信息
- Two Pane view按钮 - 用于切换Builder的显示方式
- Keyboard Shortcuts按钮 - 查看快捷键,打开也是设置界面
- Help&Feedback按钮 - 帮助和反馈相关
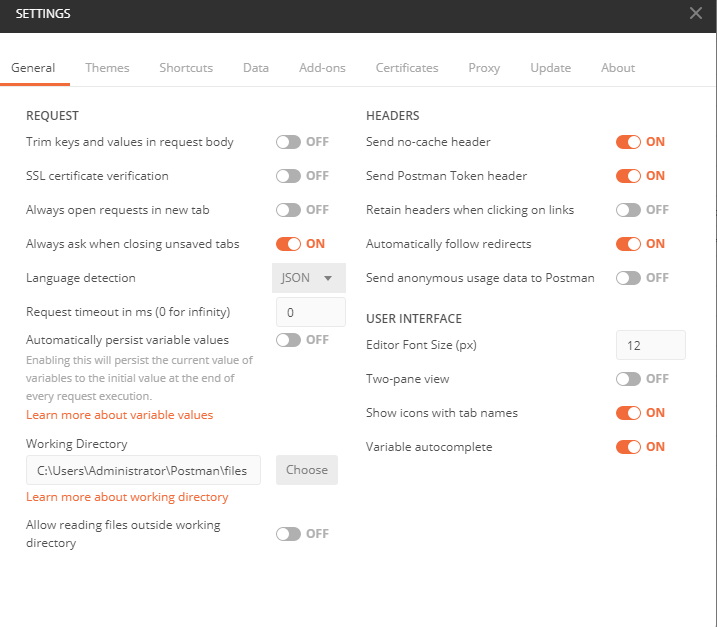
Settings
Postman尽量减少必须更改的设置数量,因此我们建立了一些默认设置。但是,考虑到用例的多样性,如果您需要进行调整,那么如下:
- 在请求中装饰键和值(Trim keys and values in request body):
如果使用表单数据(form-data )或网址编码(url-encoded)模式将数据发送到服务器,将其切换为ON将导致任何参数被装饰。
- SSL证书验证(SSL certificate verification)(仅限本机应用程序):防止应用程序在发出请求时检查SSL证书的有效性。详细了解管理客户端证书。
- 语言检测(Language detection): 将此设置为JSON将强制JSON呈现,而不管Content-Type标题的响应。
- XHR超时(ms):设置应用程序在等待服务器响应之前等待响应的时间。值为0表示无穷大 - Postman将永远等待回复。
- 编辑器字体大小(Editor Font Size):调整Postman中出现的文本的字体大小(以像素为单位)。
- 双窗格视图(Two-pane view):在下面或旁边显示请求之间切换。
- 发送无缓存头(Send no-cache header)(推荐):发送无缓存头,确保从服务器获得最新的响应。
- 发送Postman令牌header(Send Postman Token header): 这主要用于绕过Chrome中的错误。如果XmlHttpRequest处于待处理状态,并且使用相同的参数发送另一个请求,则Chrome会为其返回相同的响应。发送随机令牌避免了这个问题。这也可以帮助您区分服务器端的请求。
- 单击链接时保留headers(Retain headers when clicking on links): 如果您单击响应中的链接,Postman会使用该URL创建一个新的GET请求。如果要保留在先前的请求中设置的头文件可以开启“ON”。如果您主要访问受保护的资源,这将非常有用。
- 自动遵循重定向(Automatically follow redirects): 防止返回300系列响应的请求被自动重定向。
- 向Postman发送匿名使用数据(Send anonymous usage data to Postman): 选项可禁用向Postman发送基本的匿名使用数据(按钮点击和应用程序事件)。我们使用有用的数据使Postman成为更好的产品。
测试GET类型API
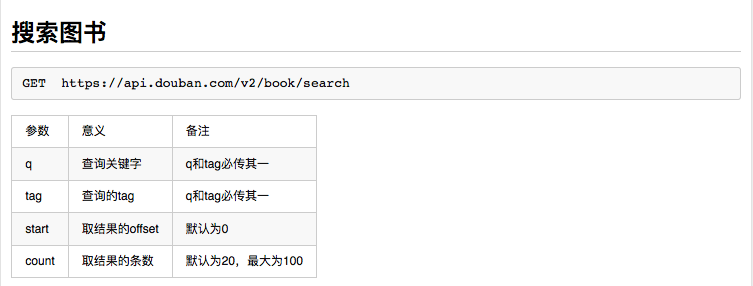
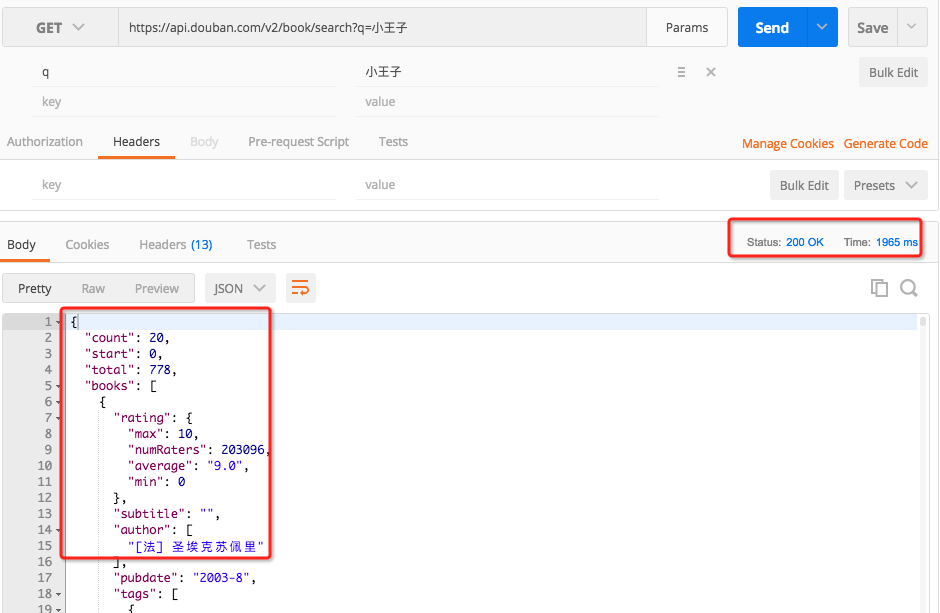
以豆瓣搜索图书API为例

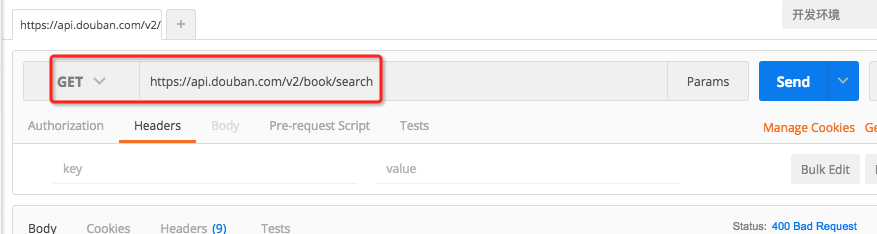
这个接口的请求方式为get,postman默认为就为get,所以在url栏输入被测接口地址
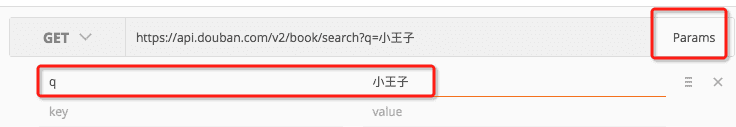
在接口文档中,q与tag其中的一个是必填项,所以这里需要配置参数,点击url右侧的params,并输入参数
点击send按钮发送请求,在下面可以看到返回的response,响应的状态码,与响应时间
response还可以以不同的方式查看,并且还可以看到cookies,headers信息
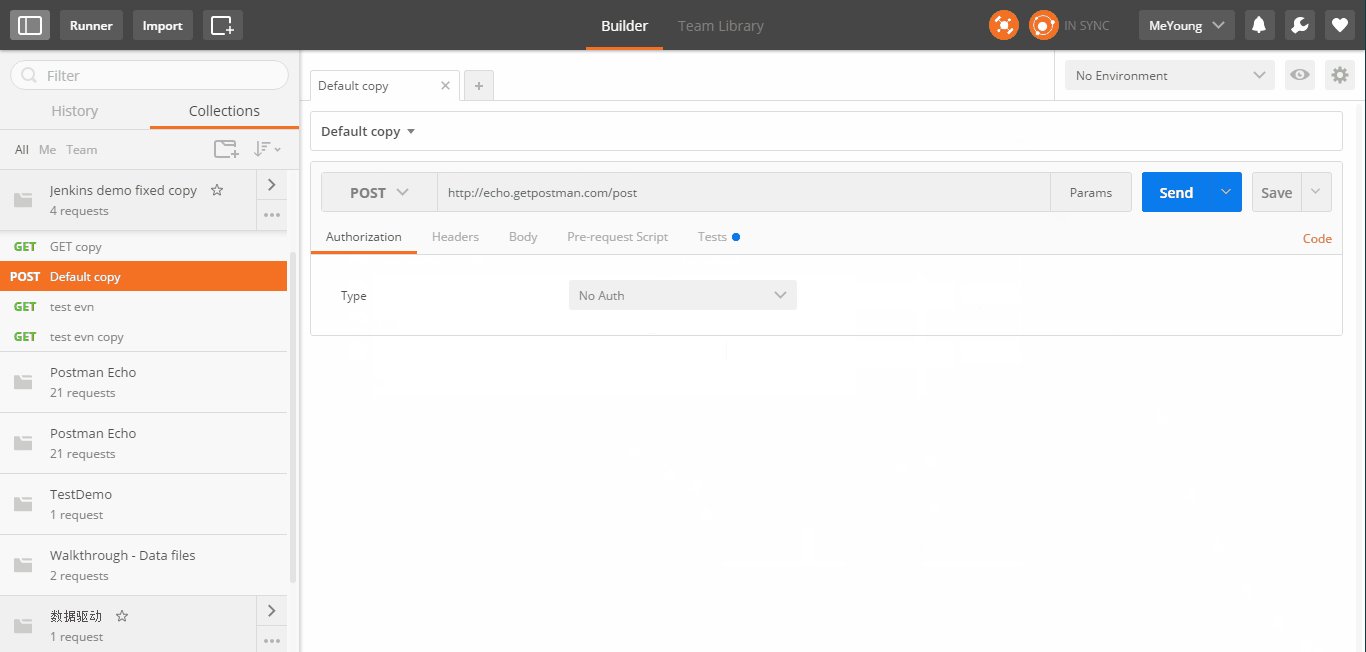
测试POST类型API
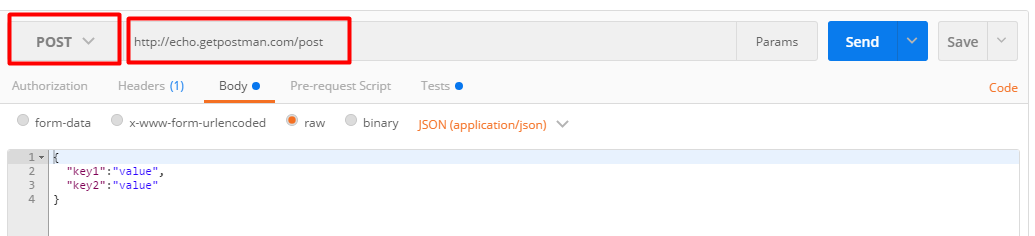
以Postman自带的接口为例
选取请求的方法为POST,并输入接口地址,因为post请求大多是json形式,所以可以打开Body选项,并选择JSON(application/json)形式,输入请求的json,同样其余的操作跟GET接口一样。
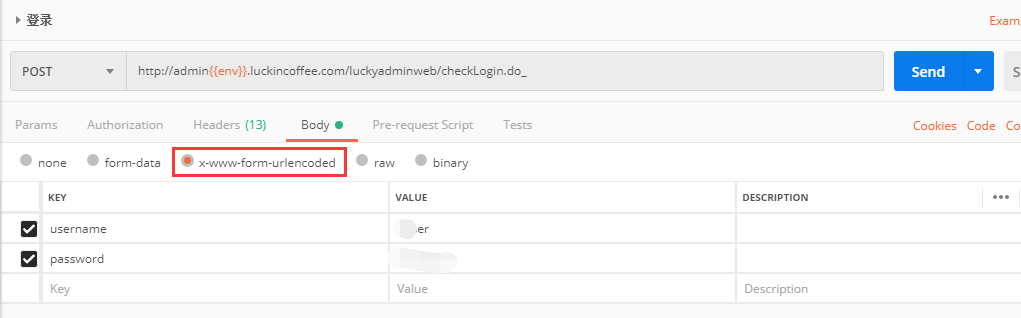
除了请求格式为Json外,还有别的请求类型,如我们应用大多常见的(application/x-www-form-urlencoded),如下我们Admin后台的登录,请求类型为x-www-form-urlencoded,那只需要选择x-www-form-urlencoded,并配上相应的参数和值便可。
变量的设置
编写的API往往需要在多个环境下执行,而Postman 提供了两种类型的变量:环境变量和全局变量,从而很好的解决了这个问题。同时变量还常用于关联接口间的参数传递。
环境变量有效范围仅仅在于当前集合可用,全局变量对所有的集合都可用。
环境变量
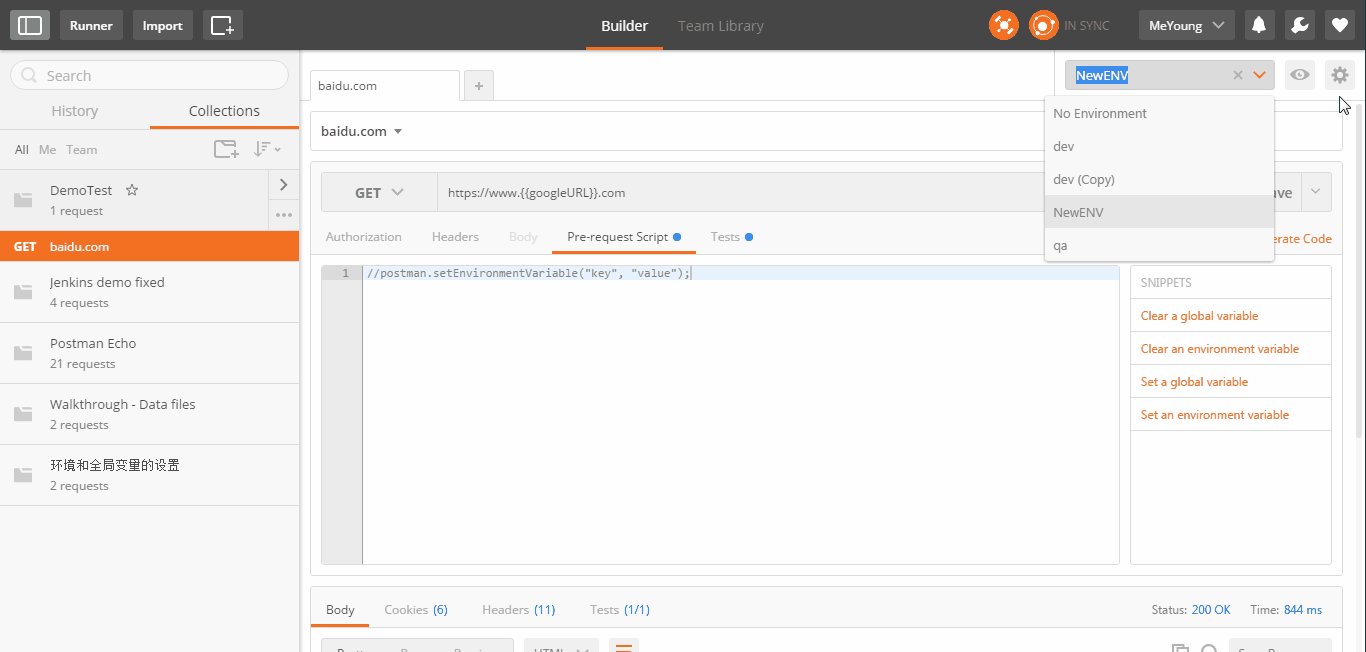
api可能需要在不同的环境中运行,所以api请求的服务器地址不能写死,希望是可以配置的,创建环境变量有多种方式。
- 手工预先创建环境变量

- 代码自动创建环境变量
自动新建环境变量可在两种情况下创建,但是创建方式相同都是用了postman提供的方法:
pm.environment.set("variable_key", "variable_value");
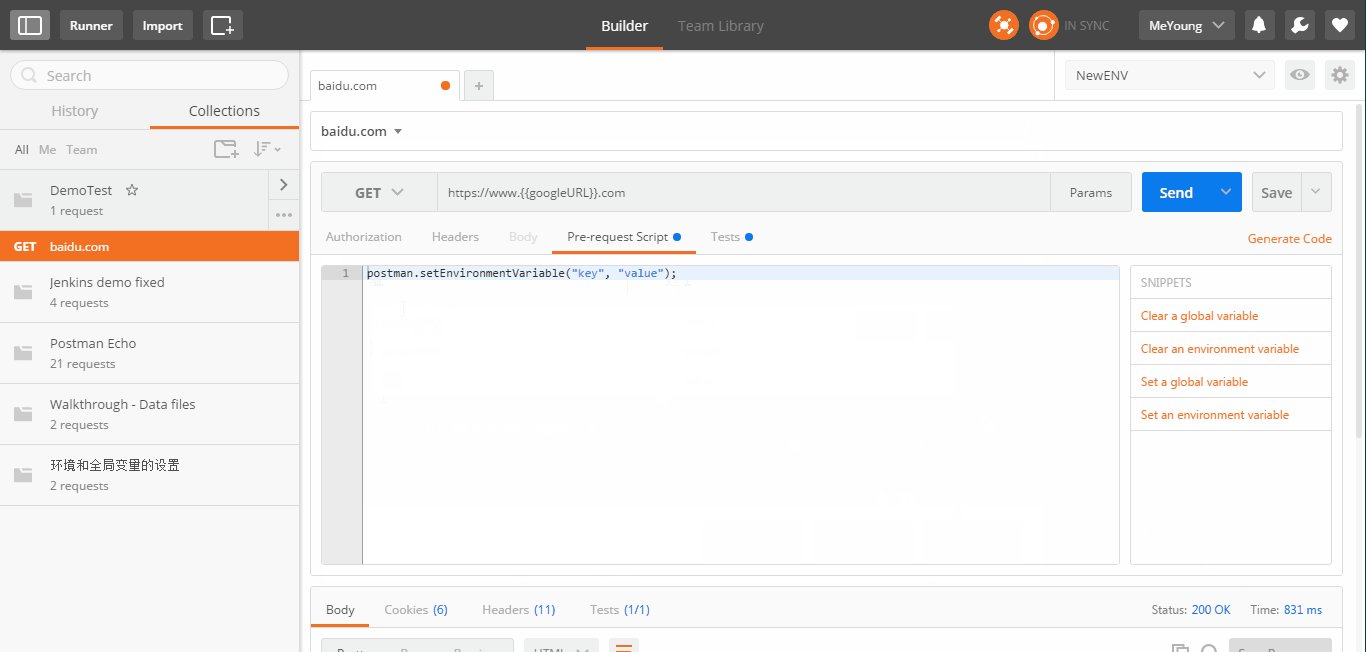
2.1 在某个请求发起之前创建:
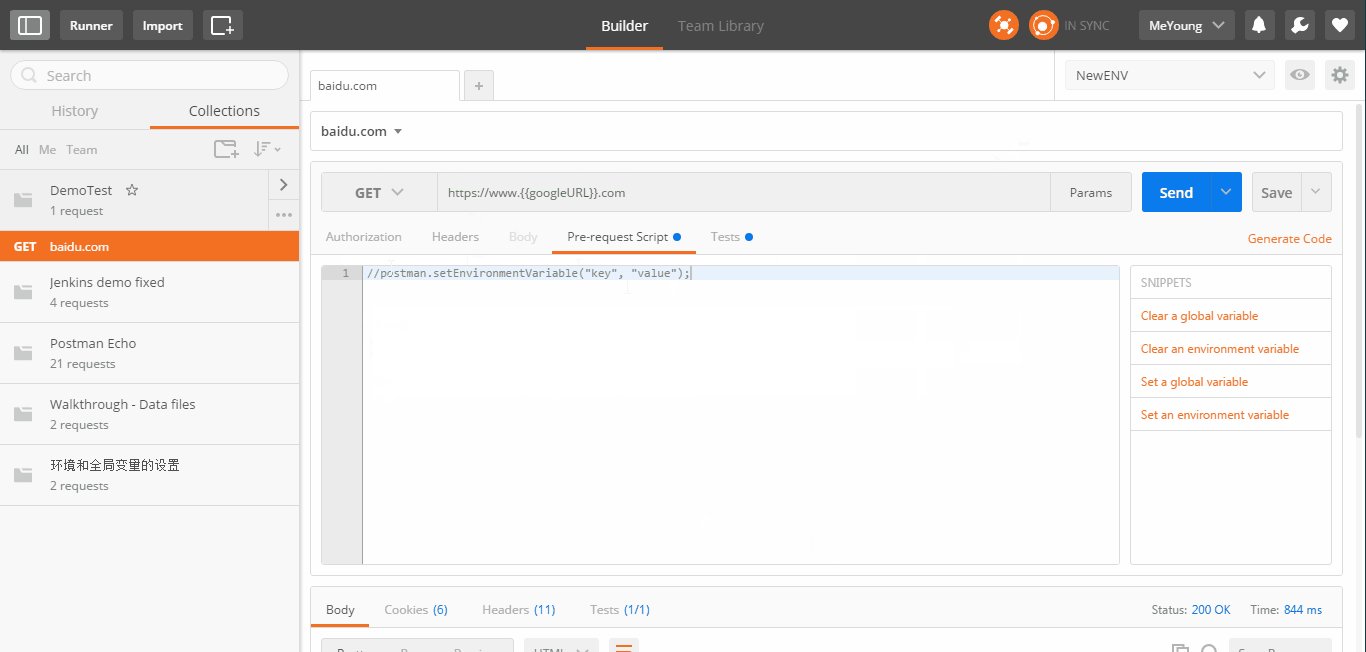
在Pre-request Script标签里面添加代码:

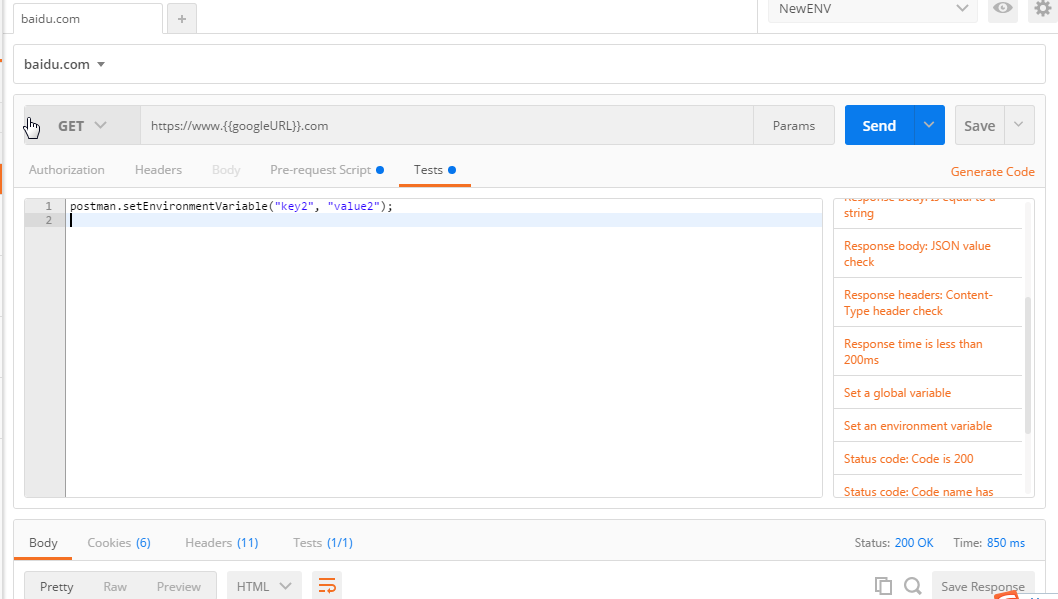
2.2 在某个请求发起之后创建:
在Tests标签里面添加如下
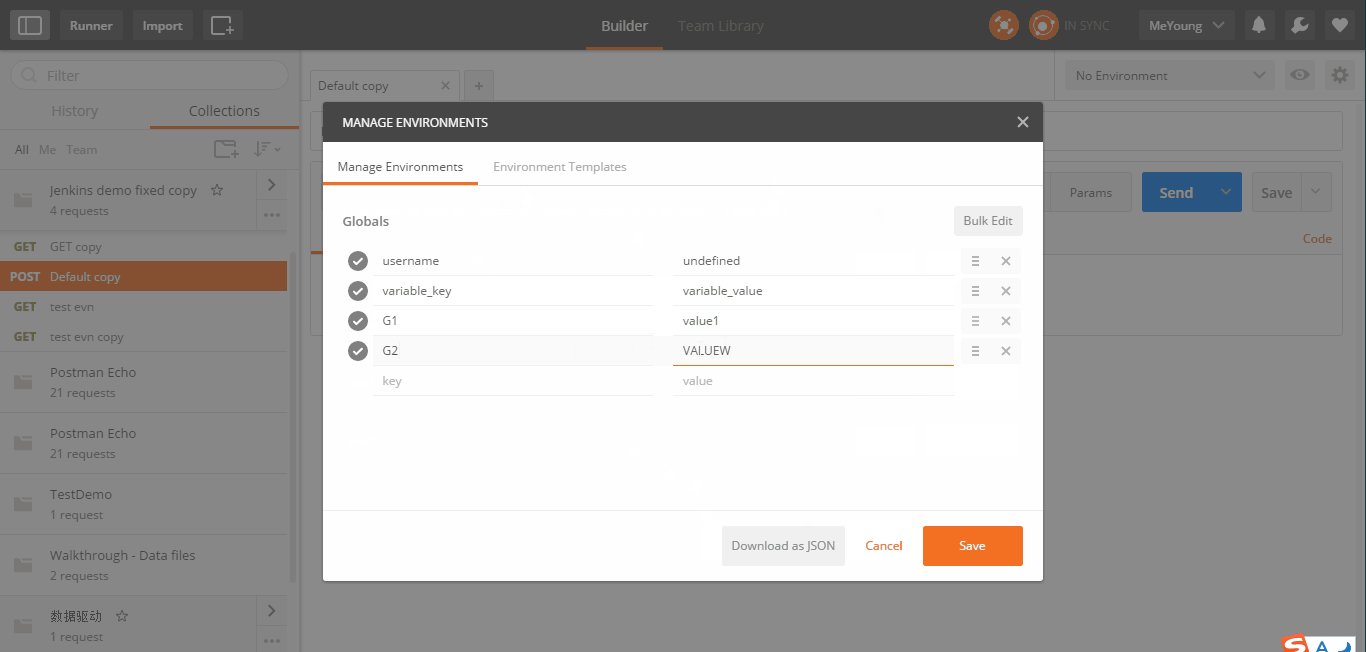
全局变量
全部变量跟环境变量的创建类似,也可以通过手工预先创建或者通过代码去创建。
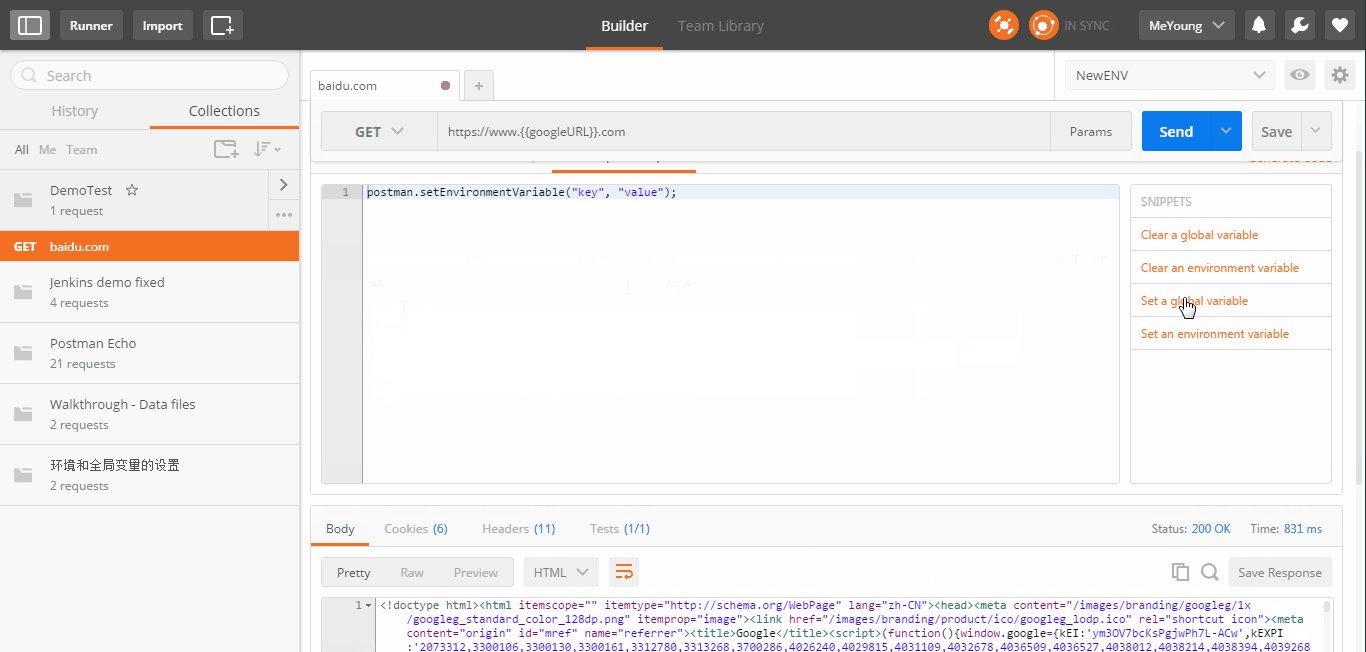
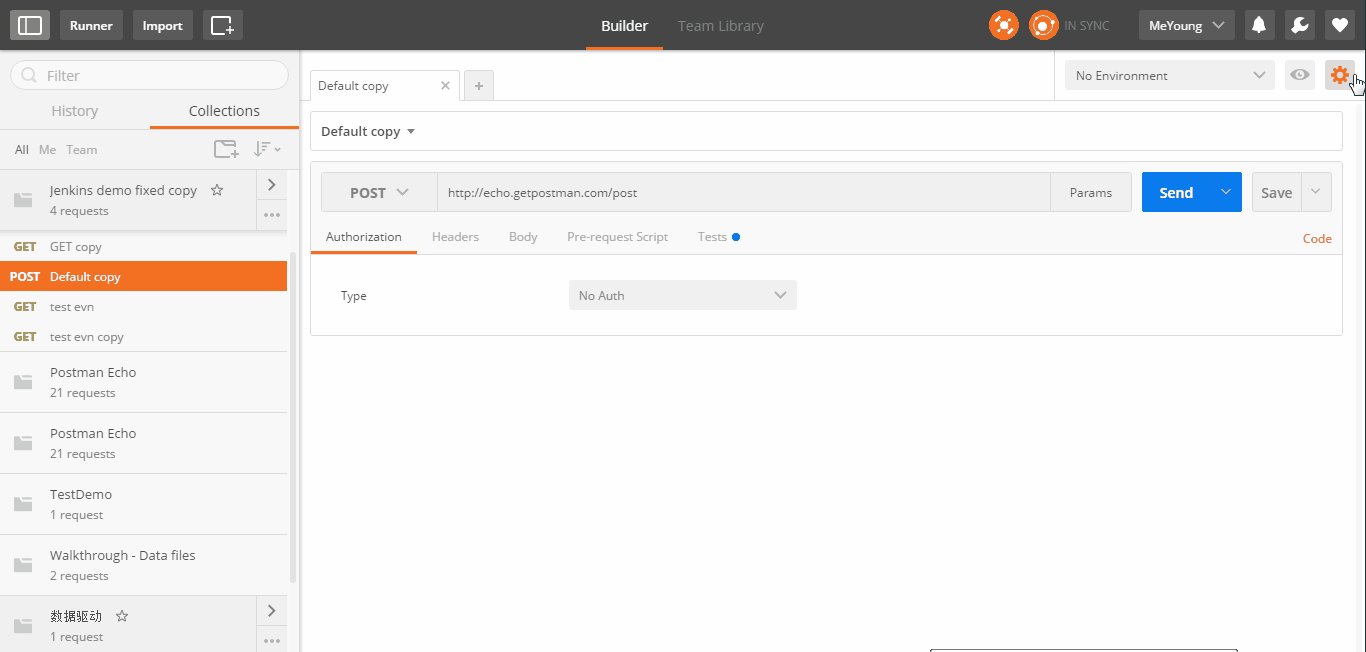
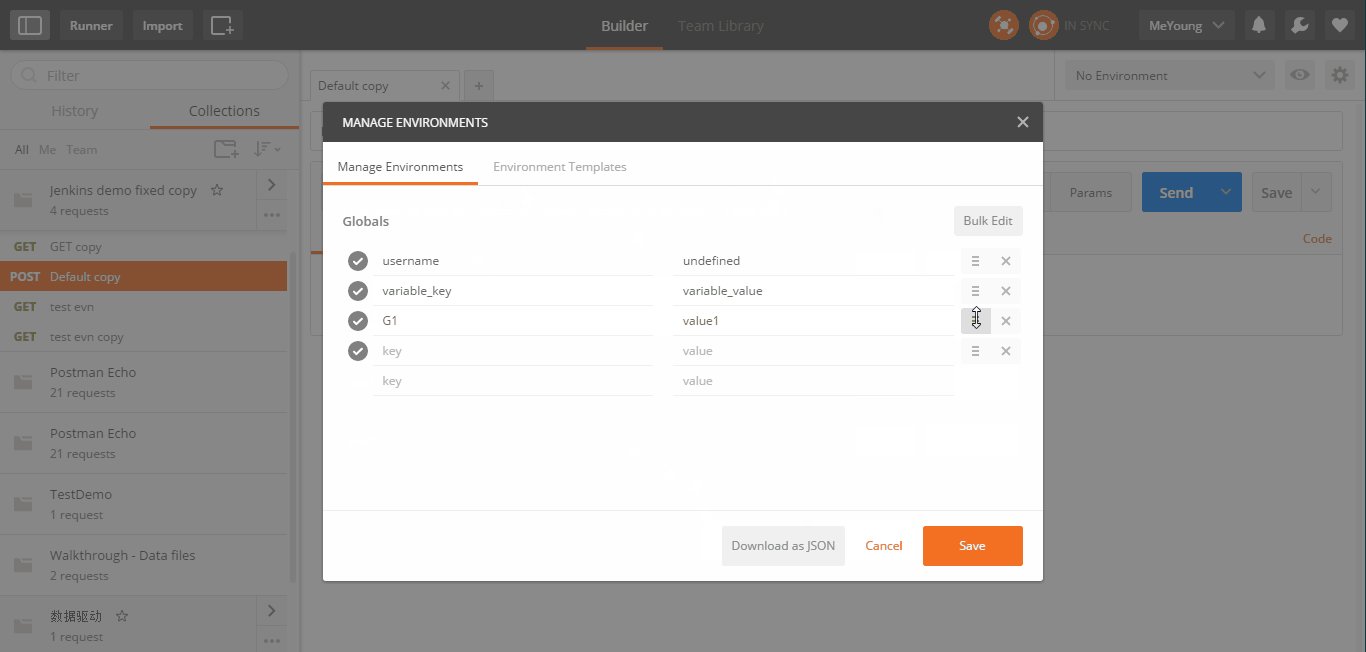
- 通过手工预先创建

- 通过代码创建
2.1 在请求发起前创建
在Pre-request Script标签里面添加代码:
pm.globals.set("variable_key", "variable_value");
2.2 在请求发起后创建<br />在Tests标签里面添加如下:
pm.globals.set("variable_key", "variable_value");
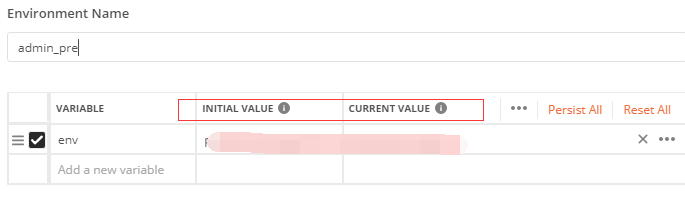
INITIAL VALUE 和 CURRENT VALUE
在默认情况下,设置环境变量和全局变量一个key(VARIABLE)对应两个value(INITIAL VALUE 和 CURRENT VALUE),那这两个有啥区别?

- INITIAL VALUE :初始值本地脚本运行时不会获取该值,该值主要用处Team模式或者导出变量时设定的默认值
- CURRENT VALUE :当前值则是实实在在本地脚本运行时使用的变量值,同时通过脚本设置变量时默认也是设置的是这个值。
变量的引用
在需要的地方加上{{变量名}}便可
随机数
PostMan 除了提供环境变量和全局变量外,还提供了三种随机数。
{{$guid}}
:添加一个V4风格GUID
{{$timestamp}}
:将当前的时间戳,精确到秒
{{$randomInt}}
:添加0和1000之间的随机整数
更多的变量
往往内置的变量无法满足我们的测试需求,这时我们还可以通过编写简单的脚本,实现更多定制化的变量配置。这个模块后会专门找个时间讲解演示。
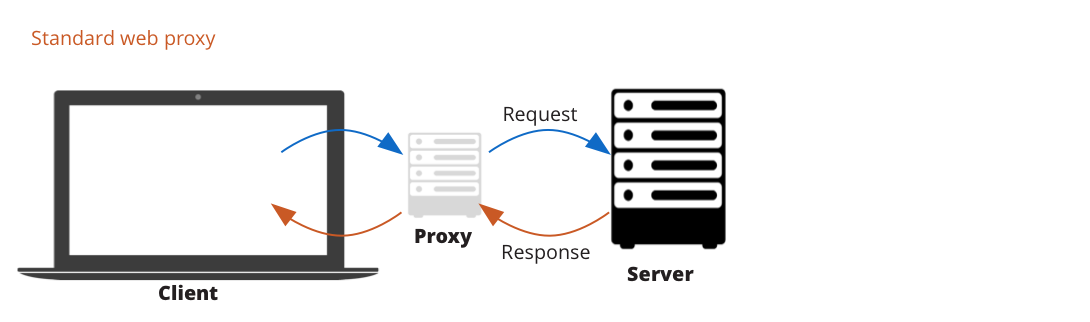
代理\拦截
Postman 提供了两种类型代理。 一种是下图中的Client角色,但Postman设置了代理,这样Postman发起的请求都会先经过Proxy,再到Server 。 还一种是下图的 Proxy角色,Postman拦截client发过来的请求。

拦截
下面以拦截为例子,介绍Postman如果设置成一个代理器,拦截请求从而到达能快速完成一个API配置的目的。但是目前不支持HTTPS协议的抓取。当然如果你系统就是https协议的,你可以用旧版chrome应用版,它是支持的。再或者你可以用fiddler抓包,然后当个导出cURL script,再导入到postman也可以达到快速配置的目的。
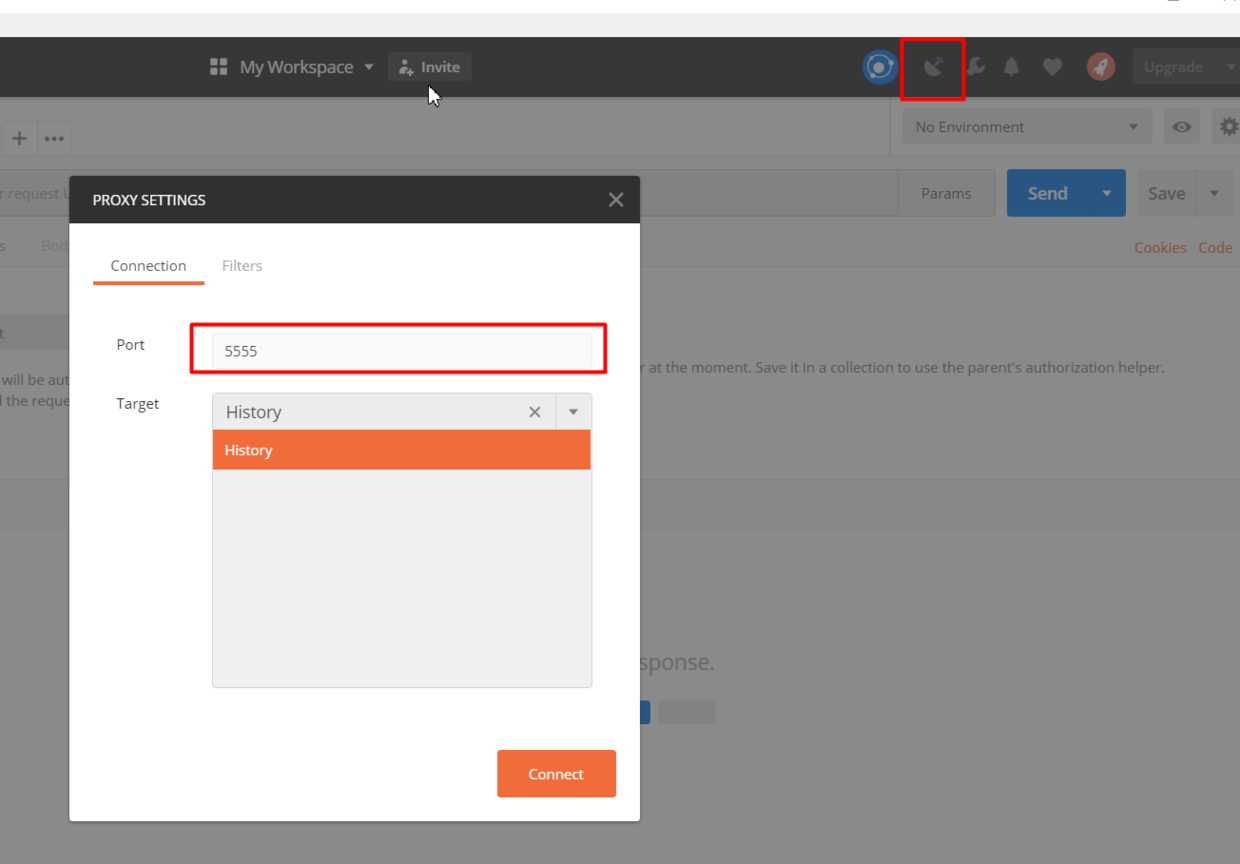
- 点击proxy,打开Proxy设置,并设置代理端口和抓取的保存位置,截图设置了5555端口,并保存到History.

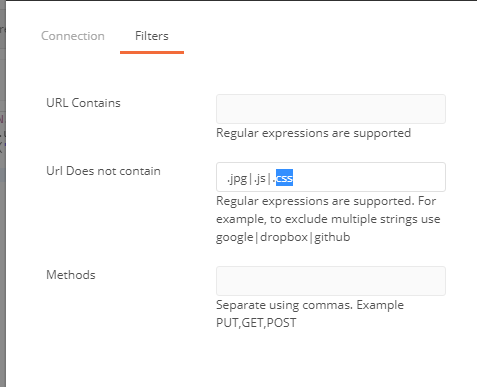
Filters 用于过滤,URL Contains 用于设置要抓取的URL,Url Does not contain 用于过滤不想抓取到的信息,Methods 用于设置抓取的请求方式。

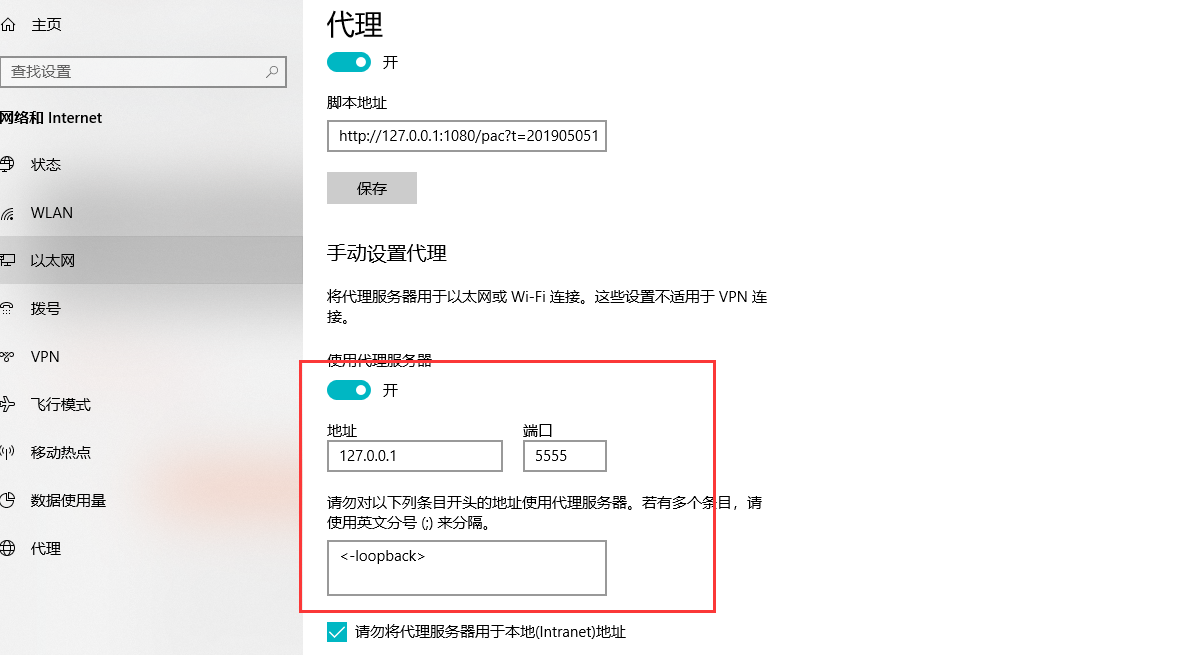
- 设置浏览器或者系统代理,以win 10系统为例子,打开系统 设置代理。

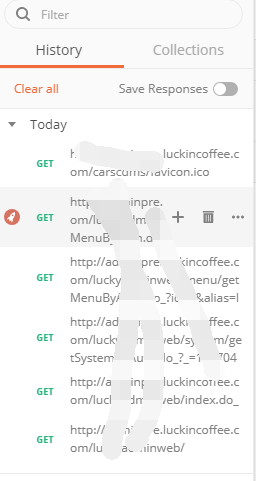
- 打开浏览器,正常请求,会发现这时postman 的history也会捕获到请求。

Postman 既然可以作为代理,同样的也可以抓取移动端IOS、Andorid 的请求,这块的设置这里就不说明,跟fiddler类似,同一个局域网内设置wifi代理。

