背景
在我理念里,自动化测试或者测试自动化的范围不仅仅是UI/API自动化测试,而是任何频繁手工的东西都应该想办法自动化掉。
测试经常需要造数据,如果你不懂得通过调用API或者执行SQL去生成数据,那只能老老实实通过走页面,通过填写各种表单,走各种流程去达到造数据目的。
而这类填表单就是一个非常机械化而且工作量巨大的工作。 那我们是不是就应该想方法去快速且自动的填写表单数据。
Autofill 介绍
Autofill 正是一个只需要前期简单配置,便可以辅助快速且自动填写表单的Chrome 浏览器插件。
Autofill 简单原理介绍
Autofill 其实是通过用户在配置界面配置的网址,控件定位方式,控件类型,控件操作内容从而通过这些信息去执行JS脚本以达到自动填充表单的目的。
安装
既然是Chrome的一个插件,那么只需要进入到Chrome网上应用商店搜索“Autofill”便可以找到,当前最新版是v9.5.6,这里直接给地址:https://chrome.google.com/webstore/detail/autofill/nlmmgnhgdeffjkdckmikfpnddkbbfkkk?utm_source=chrome-app-launcher-info-dialog
注意:国内需要Chrome 插件安装需要翻墙

点击【添加至CHROME】等待安装完成便可。

界面介绍
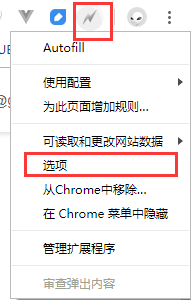
安装完Autofill 后,会在Chrome浏览器右上角出现一个闪电图标,右键图标点击选项打开Aufofill 配置界面:

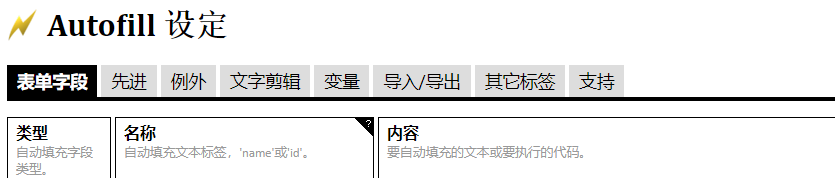
Autofill配置界面相对还是比较简洁,分为以下几块:
- 表单字段:最主要的配置界面,用于配置自动填表单的信息。
- 先进:配置文件和规则设置高级选项。
- 例外:用于设置你不想自动填写表单的网页地址,支持正则。也可以理解成黑名单。
- 文字剪辑:通过一定规则编写文字片段模板。
- 变量:提供全局变量,可以被多个规则使用。
- 导入/导出:允许导入其他人的设置,也可以导出设置给其他人使用
- 其它标签:这里有一些高级设置,主要用于设置自动填表单规则和默认填充方式
- 支持:这个主要是帮助文档,还有一些快捷键列表。

快速上手
Autofill 提供了非常方便的录制功能,可以快速生成配置文件。
录制
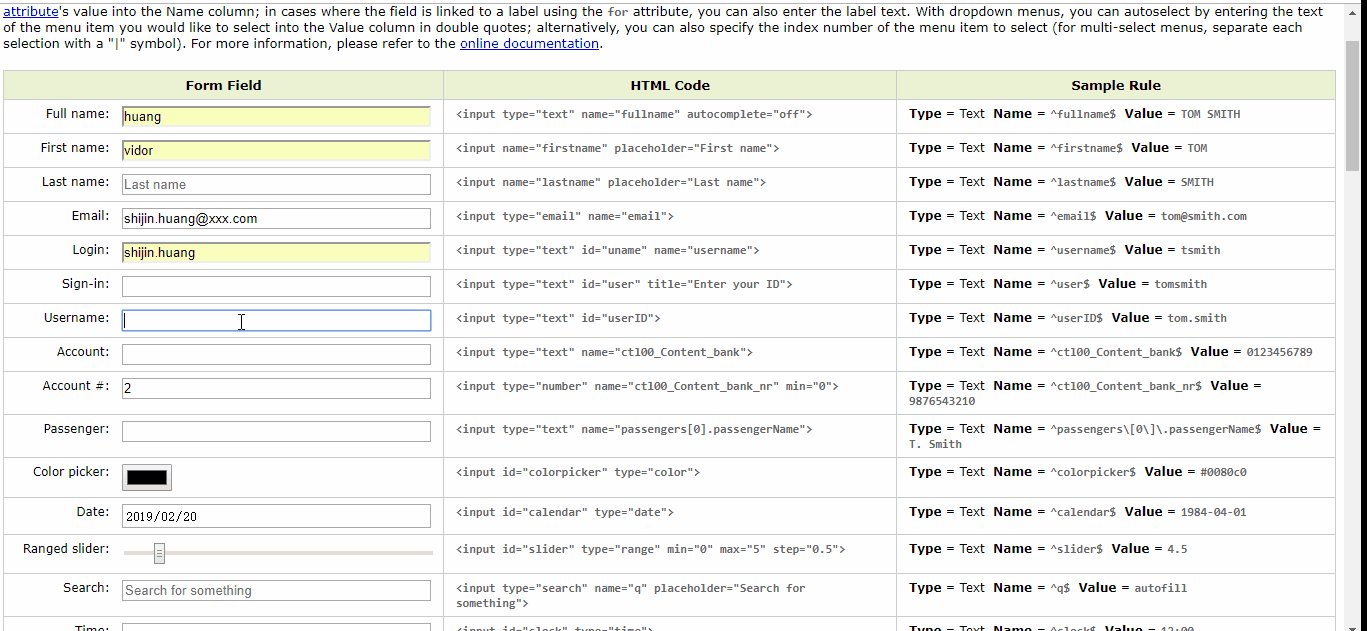
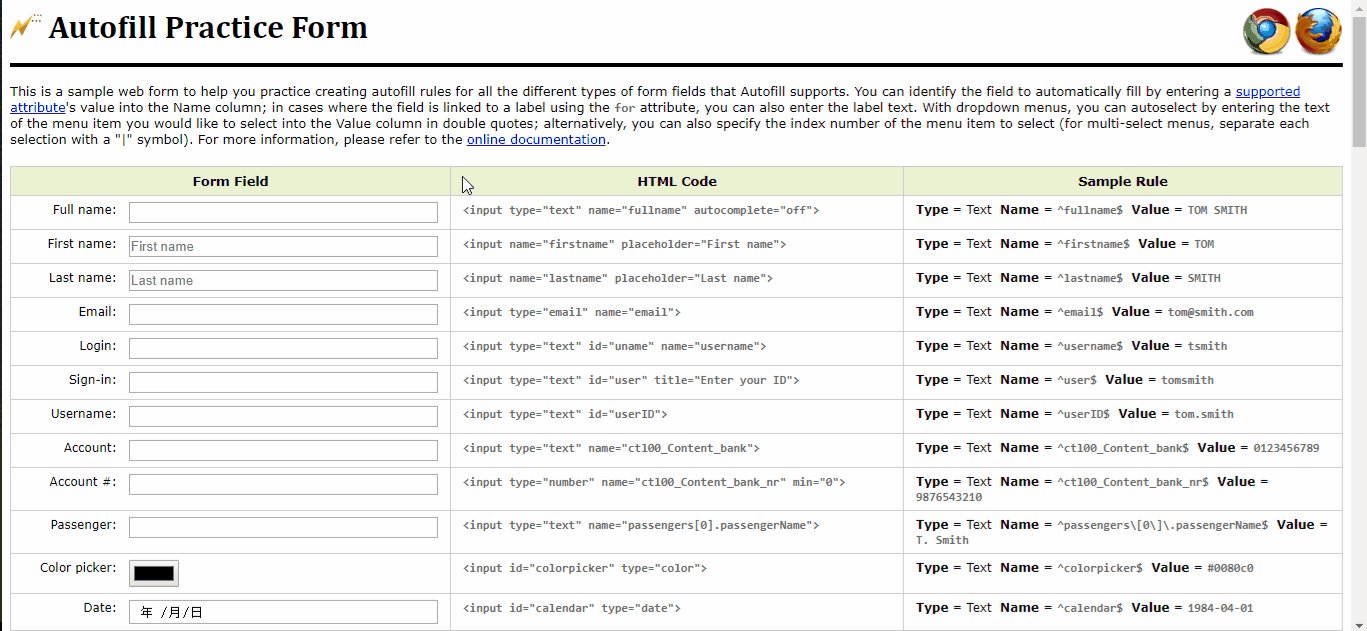
假设我们以Autofill提供的【练习表单页面】为例子:http://www.tohodo.com/autofill/form.html
录制支持为整个页面表单录制,也支持在选中某个控件情况下为单个控件进行录制。下面以为整个表单录制为例子:
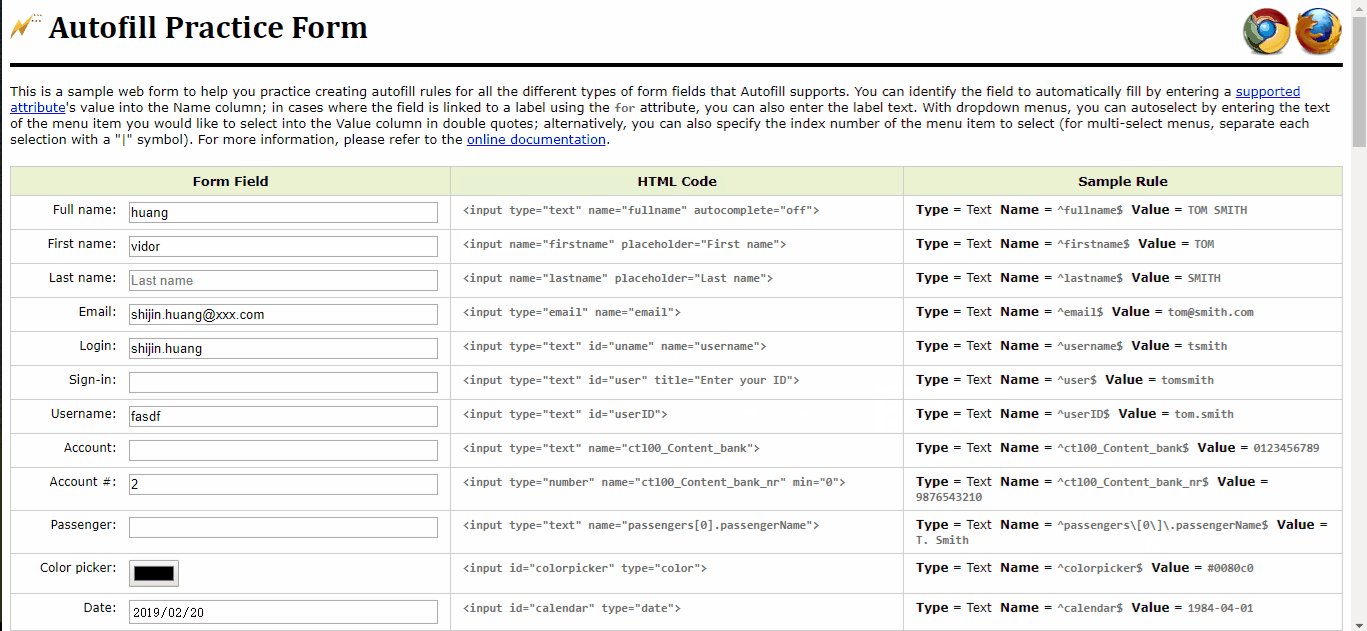
1.打开页面,在需要自动填写表单的控件中除button外的大多数控件,我们随意找几个编辑内容:
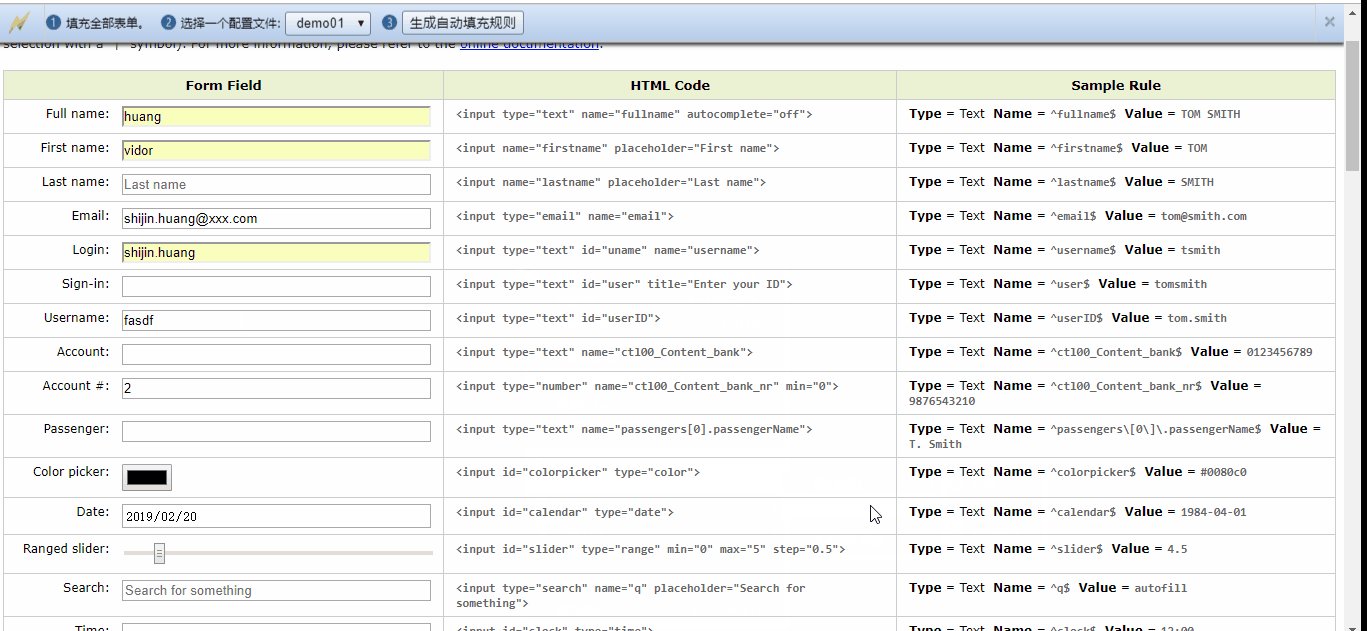
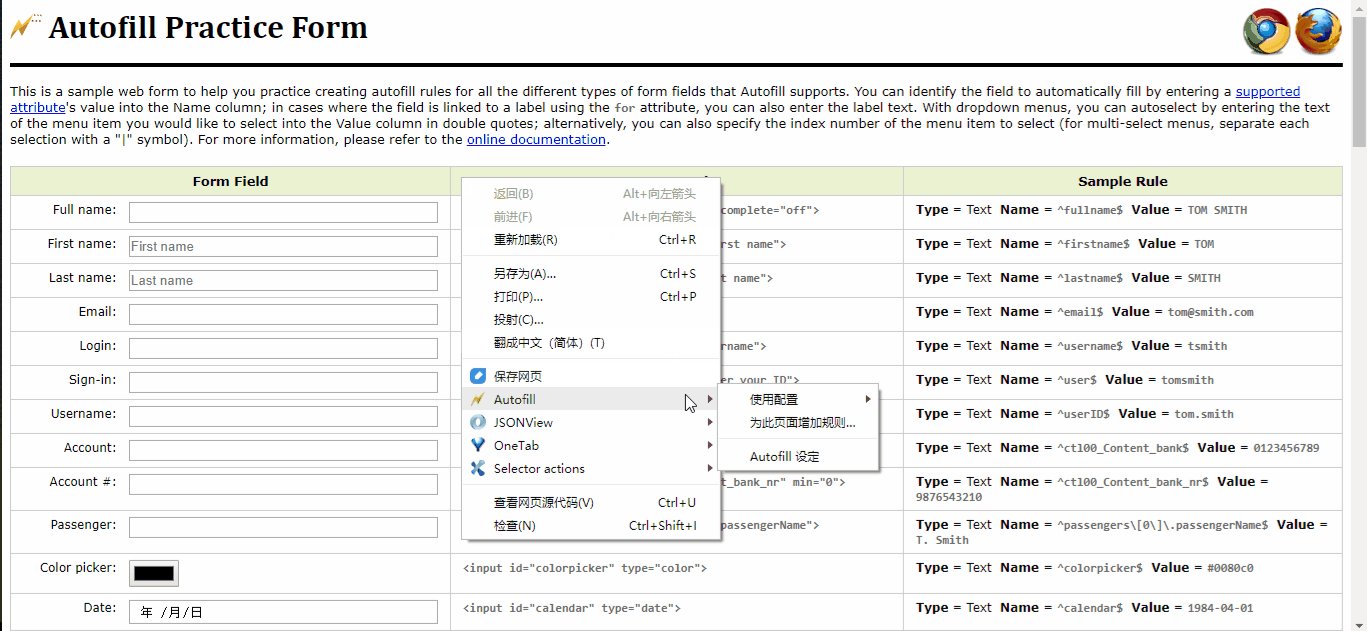
2.表单填写完后右键:Autofill —> 为此页面增加规则…
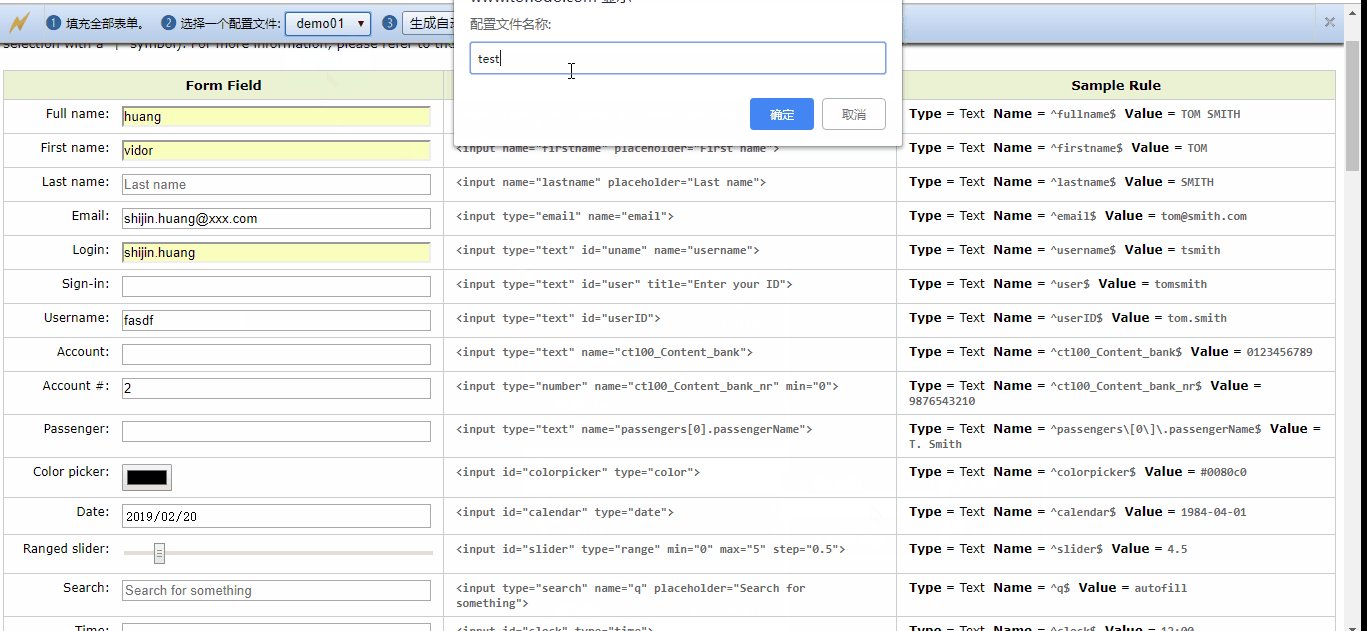
3.如果是第一次使用,那么在生成自动填充规则前,我们需要新建一个配置文件。

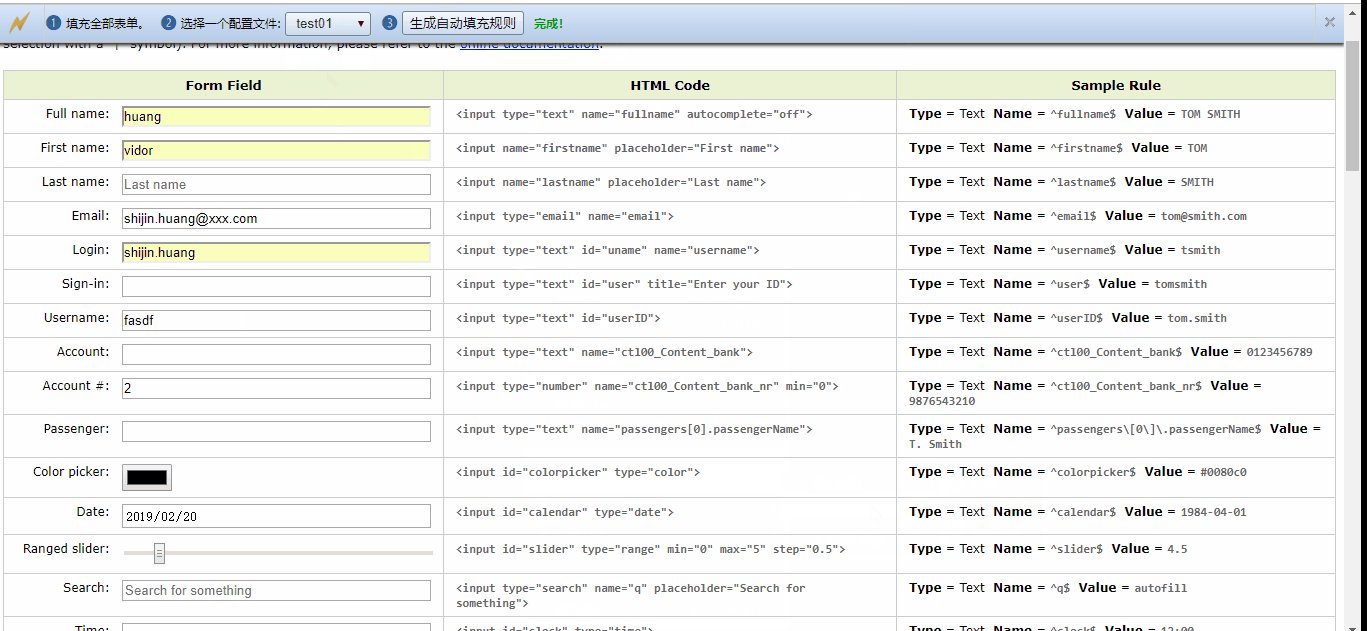
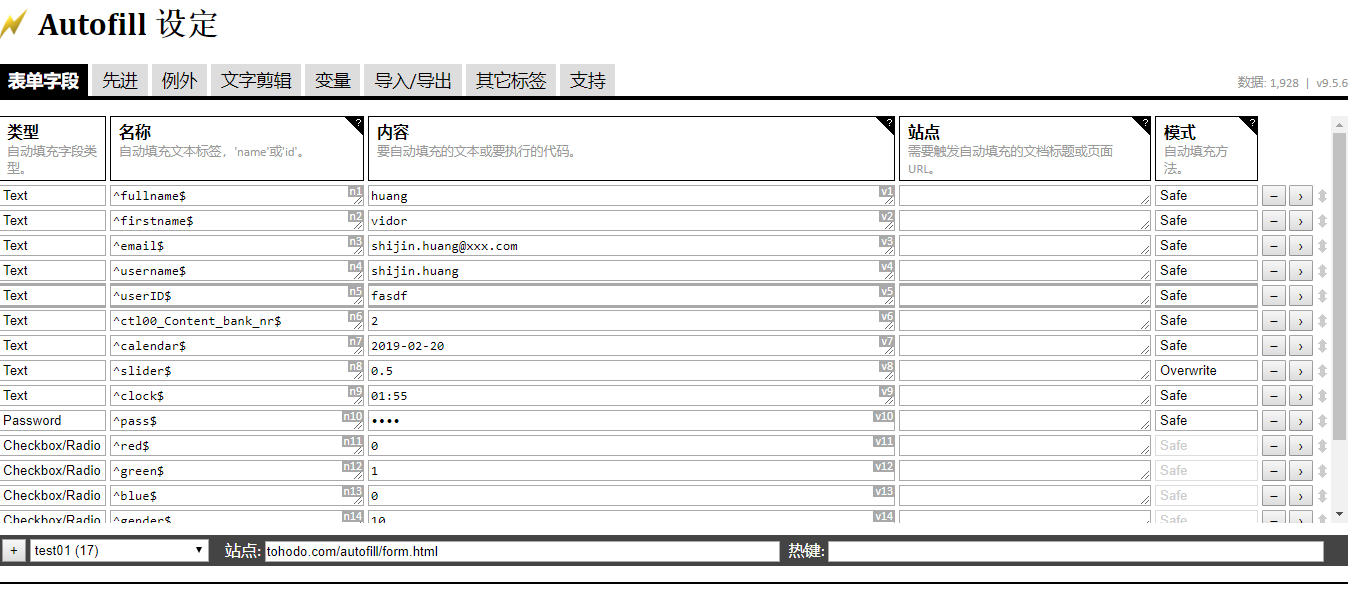
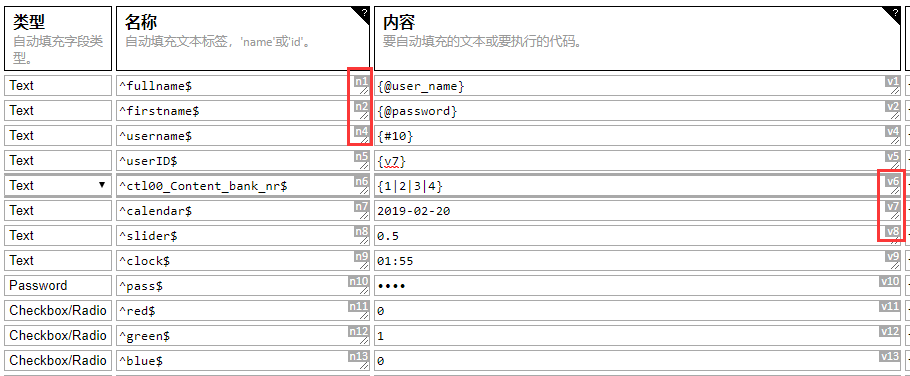
4.创建完或者已经选取了一个配置文件,最后直接点击 【生成自动填充规则】,这样我们就根据填写的表单生成一个配置文件,打开Autofill的设定中的表单字段可以查看到:

- 类型: 表示控件类型。
- Text 文本输入框
- Password 密码输入框,该类型内容处将不会直接显示密码原文
- Select 下拉框
- Checkbox/Radio 复选/单选框
- JavaScript 较特殊,我们下面会讲到,通过JS去支持。
- 名称:可以理解成定位方式。支持正则。支持name、id、class、value(仅适用于复选框和单选框),title、src(仅适用于基于iframe的富文本编辑器)属性
- 内容:要填充的文本或者要执行的JS
- 站点:该规则支持页面,可以是URL也可以是页面title,同样支持正则表达式。如果该配置文件只支持一个RUL则可以使用底部的【站点】
- 模式:只对文本框有效。就是文本填充方式。
- Safe 如果原文本框就有文本,则不会重新填充
- Overwrite 则表示不管你原文本框是否有值,都会擦除重新填充
- Prepend 前置追加 则表示会在原来文本框值前面继续插入要填充的文本
- Append 后置追加 则表示会在原来文本框值后面继续追加要填充的文本
- Wrap 则表示再原来的文本框前后都追加要填充的文本
- Increment 如果该文本框本身有数字,则会居于该数字递增+1。但是不会记住这次递增后的数字
- Decrement 如果该文本框本身有数字,则会居于该数字递减-1。但是不会记住这次递减后的数字
- 热键:设置该配置文件的快捷方式,可以用于手动模式下,快速选择配置文件进行填充
配置文件管理
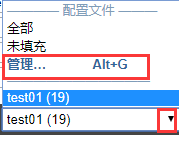
点击下图位置,可以打开配置文件管理界面。

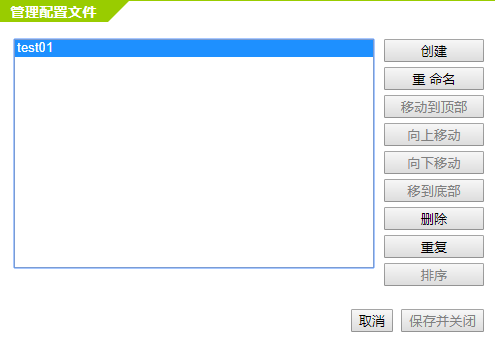
管理界面如下,简单易懂就不多说明:

使用配置文件,自动填充表单
完成配置文件后,那么我们就可以使用该配置文件来进行自动化填充。进行自动填充工具提供了两种模式既1.自动模式 2.手动模式, 默认为自动模式。
自动模式
再次去刷新【练习表单页面】,你会发现不管怎么刷新我们录制过的控件,总是会按我们录制时的情况自动填充。
手动模式
要使用手动模式,需要先到Autofill设定中的其他标签—>手动模式 勾选

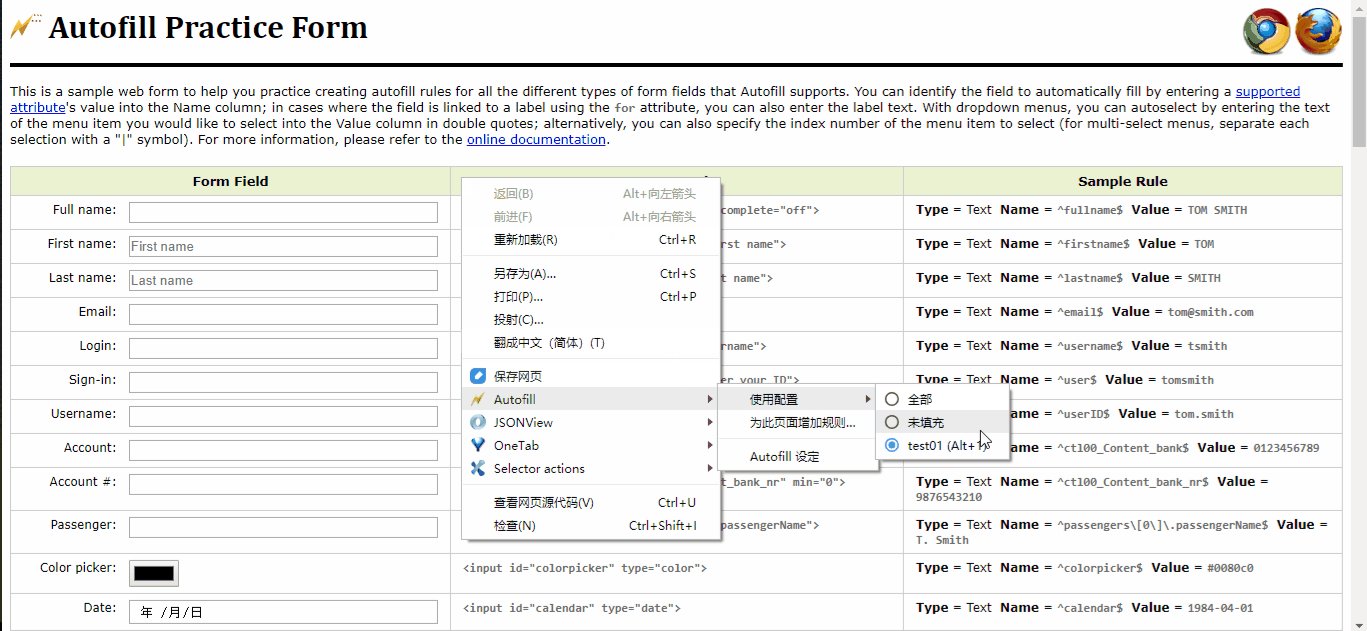
开启手动模式后,我们再次进入到【练习表单页面】,刷新页面,这时页面表单就无法自动填充,如果想实现自动填充需要鼠标右键—>Autofill—>使用配置—>test01,这时就可以完成自动化填表单操作。

配置文件导入和导出
Autofill 提供了配置文件的导入和导出功能,方便团队成员间互相分享配置。
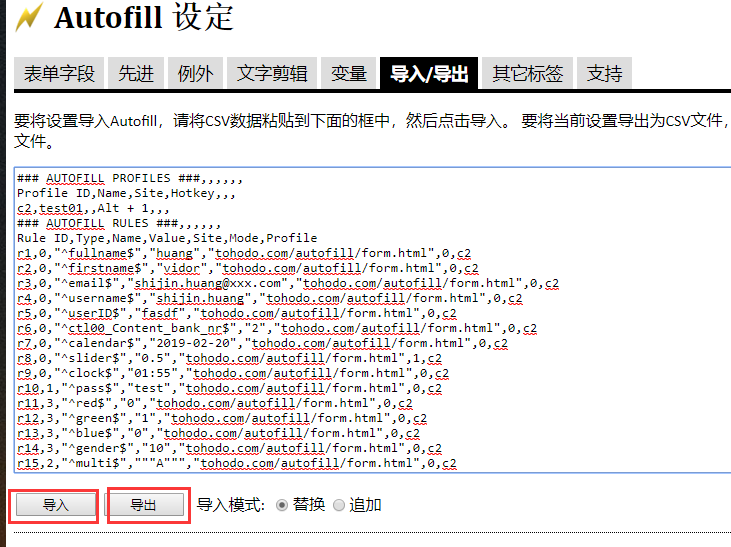
如下图点击导出可以把导出的文本copy到记事本或者保存成csv文件给伙伴。 导入可以把导出的文本copy到文本框点击导入完成。 同时导出支持替换和追加,替换就是把自己原来的配置都删除,完完全全使用导入的配置,追加则在原有的配置基础上添加新导入的配置。

增强配置文件
JavaScript
Autofill 提供了个性化定制或者说提供了执行JS的功能,我们可以写一段JS 放入配置文件中,那么配置文件被执行时会自动执行这段JS。
具体步骤如下图:
- 点击 + 号图标,添加一条配置
- 类型选择JavaScript类型
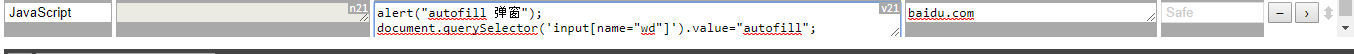
- 在内容中把调试通过的JS黏贴进去,例如下:
document.querySelector('input[name="wd"]').value="autofill";alert("autofill 弹窗");
- 配置要执行JS的站点

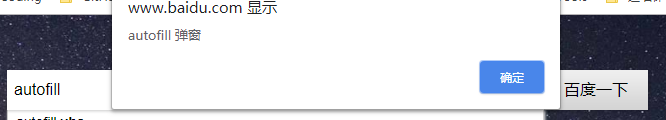
- 执行配置文件,效果:

JavaScript 功能非常常用,常用于操作一些autofill本身不支持的功能。例如时间控件我就想输入的是当前日期,那我们可以通过JS生成,例如下面我们在百度搜索框输入当前日期。
Date.prototype.Format = function (fmt) {var o = {"M+": this.getMonth() + 1, //月份"d+": this.getDate(), //日"H+": this.getHours(), //小时"m+": this.getMinutes(), //分"s+": this.getSeconds(), //秒"q+": Math.floor((this.getMonth() + 3) / 3), //季度"S": this.getMilliseconds() //毫秒};if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));for (var k in o)if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));return fmt;}var time = new Date().Format("yyyy-MM-dd HH:mm:ss");document.querySelector('input[name="wd"]').value=time;
注意:这里只支持原生的JS 不支持Jquery等框架
让同一个配置支持多个站点
如果A,B两个网站存在相同的表单(空间定位方式也一样),而你又不想因此建立多个配置文件,那么可以修改配置文件中的站点,使之支持多个网站。 修改规则只需要添加 “|”后跟上其它站点地址。 例如下:

内容变量设置
通过录制生成的配置文件中【内容】项是个固定值,然后实际使用中我们往往需要一些随机数或者变量,例如创建账号的表单,总是希望每次自动填表单自动生成的用户名都是不一样的,那么Autofill提供了4种变量设置。
随机数
随机数生成分成纯数字和数字与字符串结合两种方式,语法如下:
1.随机生成N位数字: {#N}
2.随机生成N位字符串: {$N}
递增 or 递减
递增:{1++}
递减:{1000—}
随机选取某个选项
从某些选项中随机选取一个,进行填写表单。 例如随机从a,b,c,d中选取一个: {a|b|c|d}
获取规则表中的值
也许我们会有这么场景,我们的确认密码文本框的值,必须等于文本框的值,那么其实我们可以通过Autofill提供的获取规则表中的值来解决,这里主要提供了获取配置文件中【名称】【内容】的值。
例如下图:通过{v7} 来获取 上一个内容的值,当然如果想获取名称里面的值,只需要{n7}便可,每个【名称】和【内容】框的右上角都会对应一个值,而且唯一。

通过【变量】菜单配置
如果我们一个规则,可以会被多个地方使用到,那么我可以把该规则抽取到【变量】,并遵循语法
variable_name = some text 则可以通过{@variable_nam}进行引用。
例如我们上面生成的日期可能被多个地方引用,那么我们就可以把他抽取到这里,再例如我们很多地方用到登录账号,我们也抽取到这里,那么我们添加如下配置:
long_date = javascript:(new Date()).getFullYear()+"-"+((new Date()).getMonth()+1)+"-"+(new Date()).getDate()
user_name = xuser
password = qaz123
引用:

文字剪辑
一般用于保存一些个人信息,或者一些偶尔需要从某处拷贝过来的文本,例如我以个人信息为例,创建如下:
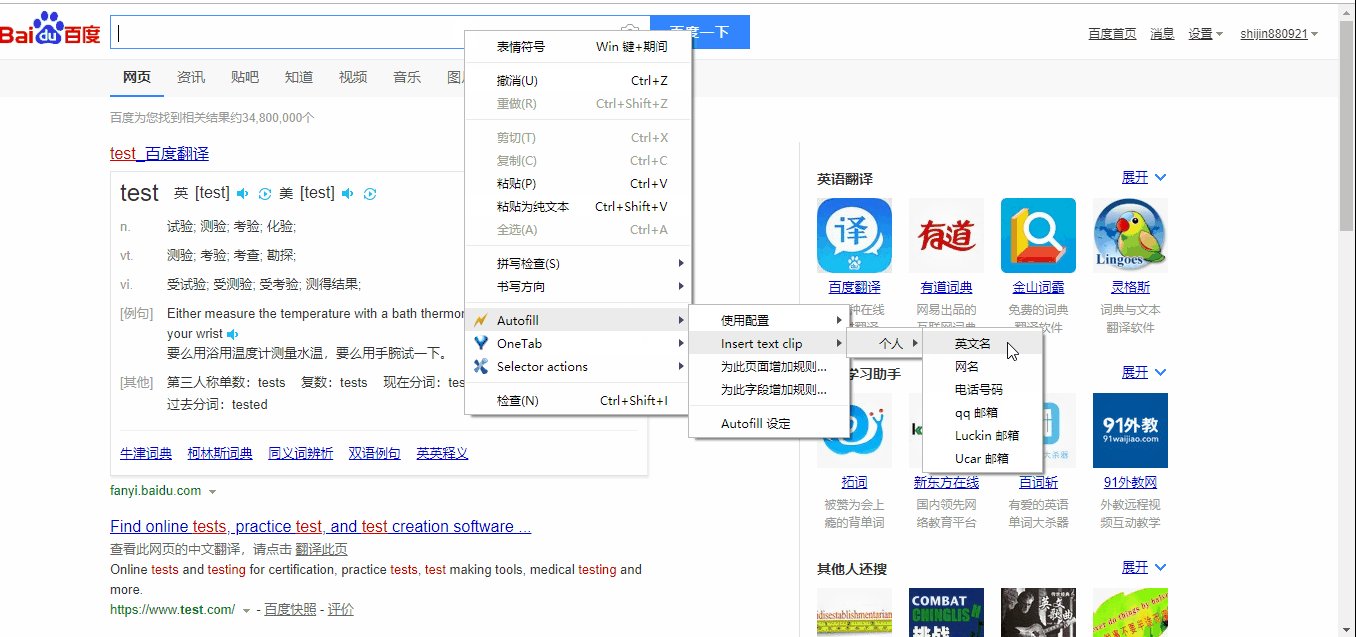
个人>英文名
xxxxx
===
个人>网名
123123
===
个人>电话号码
xxx
===
个人>qq 邮箱
xxxxxx@qq.com
===
每条信息以 === 为分隔符
使用:

更多详细帮助,可以参考Autofill在线帮助文档:http://www.tohodo.com/autofill/help-chrome.html

