发布区域切换
腾讯云配置支持发布到不同的区域。
service: fc-qinyue-testprovider:name: tencentruntime: nodejs10region: ap-shanghai
常见的 region 值有:
如果正式发布 HTTP 函数,每发布一次腾讯云都将自动创建一个标识网关的 serviceId,长期就会出现很多个,为了每次能复用,在第一次发布后,记录下 serviceId 让后面的代码复用,是比较好的习惯(或者提前申请好网关)。
service: fc-qinyue-testprovider:name: tencentruntime: nodejs10serviceId: service-xxxxxx # <---- 把 id 填在这里复用functions:index:handler: index.handlerevents:- http:path: /*
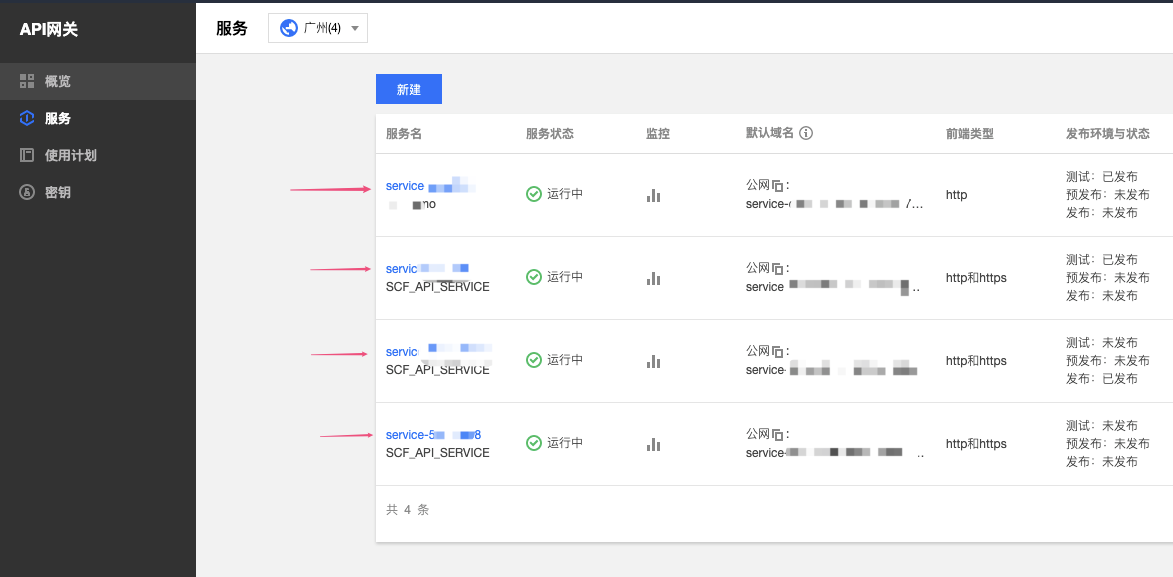
获取 API 网关 id
方式一,从平台获取。
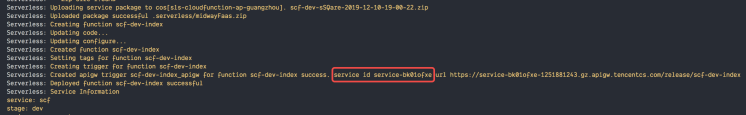
方式二,在每次发布后获取。

绑定域名
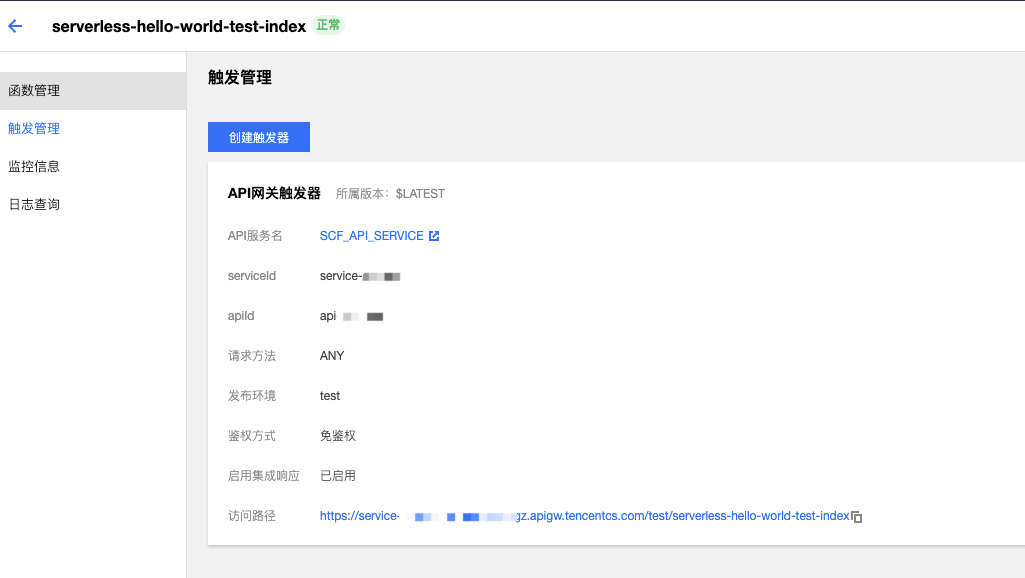
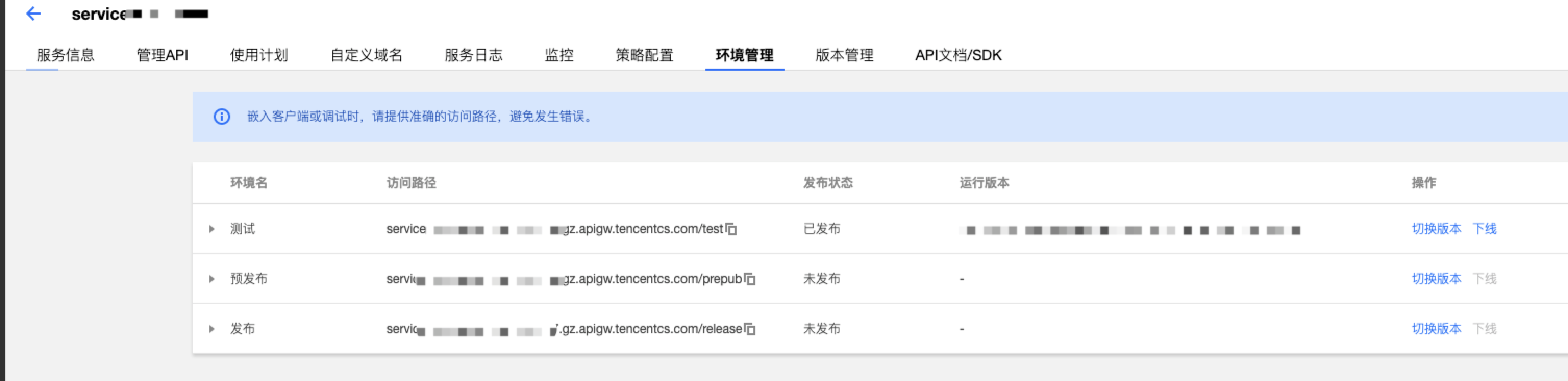
腾讯云发布后会自动给一个网关地址来访问云函数,比如 http://service-xxxxx-xxxxxxxx.gz.apigw.tencentcs.com:80 ,同时针对环境,会自动映射三套环境名,加载 path 上。
- 测试环境 /test
- 预发 /prepub
- 线上 /release
在函数的触发管理和 API 网关处都可以看到这个地址。
网关处。
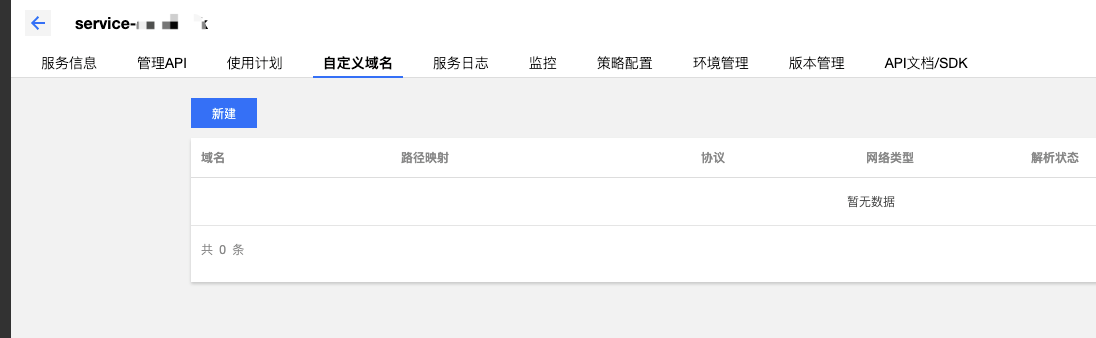
如果我们想移除这个环境,那么就得绑定自定义域名。
在 API 网关的自定义域名处,点“新建”。
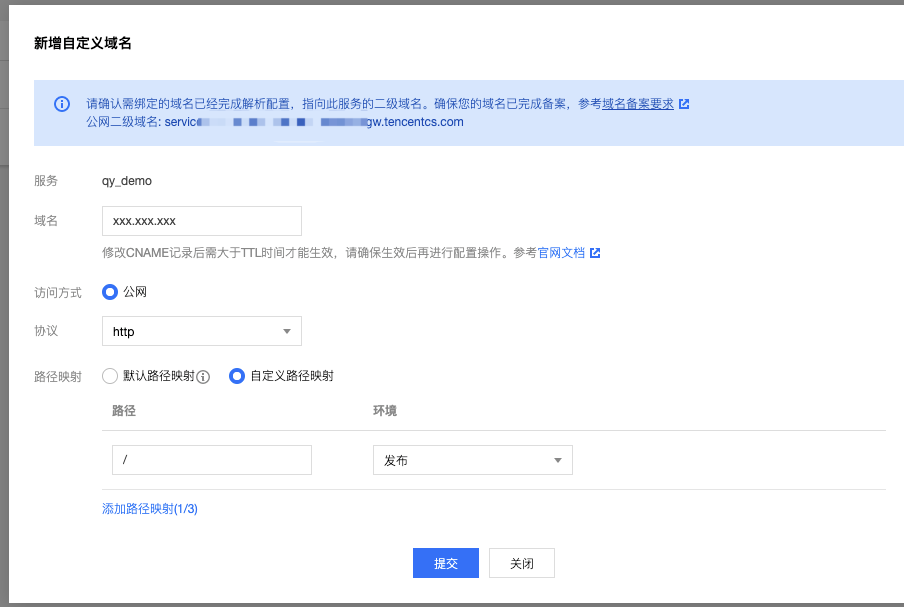
配置自定义路径映射,比如将 / 映射到正式的发布环境,这样在用域名访问的时候,就不会带有环境后缀了。
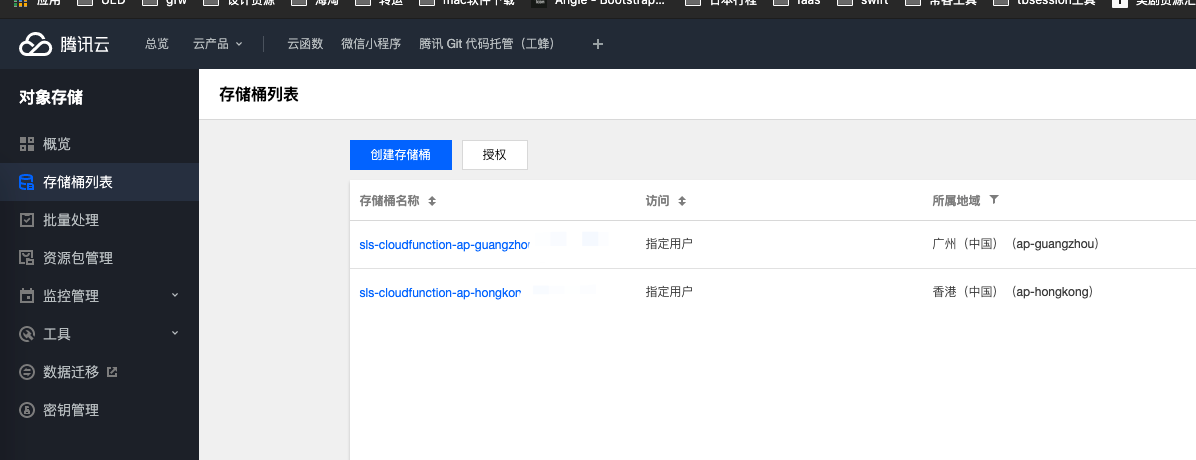
额外计费
使用本地工具时,由于使用了腾讯云提供的 SDK,可能会创建一个 COS Bucket 用于代码包的存储,由于 COS 是付费使用,会产生一定的费用费用。请及时关注自己的 COS 情况避免扣费。