Jenkins自带的图标样式不太美观,我们可以自己定义主题使其变得美观
目录
一、 选择主题
转到主题制作网站 jenkins-material-theme
http://afonsof.com/jenkins-material-theme/
1. 选择主题颜色
可以选择自己喜欢的任何颜色,这里紫色只做演示
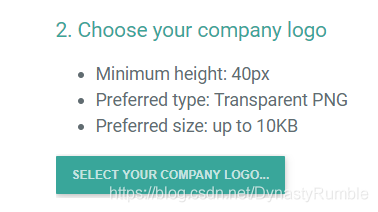
2.上传Logo
要求png格式图片,最小高度40px
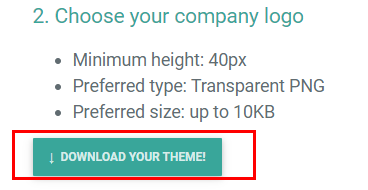
3. 下载主题
上传好logo后就可以下载插件主题
下载的主题文件名为:
jenkins-material-theme.css

4. 配置css文件**
在Jenkins安装路径的userContent目录下新建layout文件夹
1.将jenkins-material-theme.css文件复制到该目录下
2.在该目录下新建title.css文件,其中修改代码里面的content就可以改变Jenkins的Title
#jenkins-name-icon {display: none;}.logo:after {content: "Jenkins of Chaos-Notebook";text-transform:none;font-weight: bold;font-size: 30px;color: White;line-height: 40px;margin-left: 40px;}
二、主题插件配置
1. 安装插件
Simple Theme
https://plugins.jenkins.io/simple-theme-plugin/
2. 配置插件
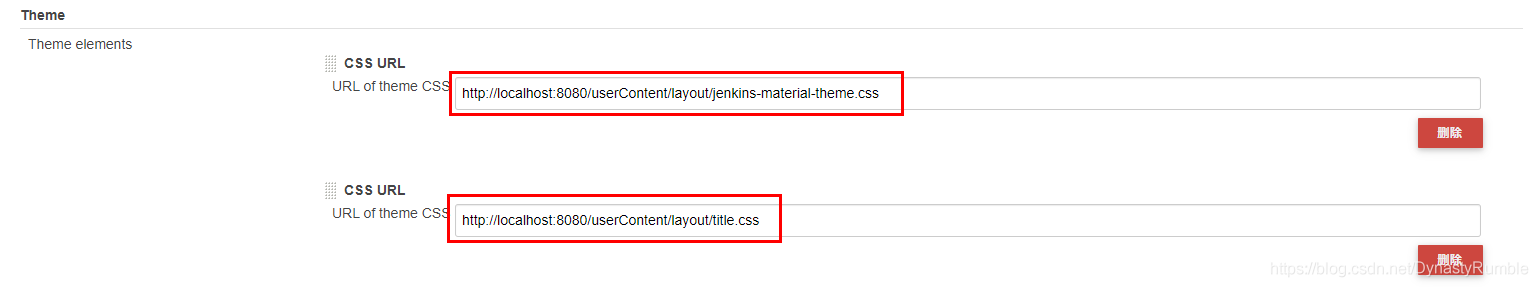
Configure System -> Theme, 新增两个Css Url
添加jenkins-material-theme.css和Title.css的url
http://localhost:8080/userContent/layout/jenkins-material-theme.css
http://localhost:8080/userContent/layout/title.css
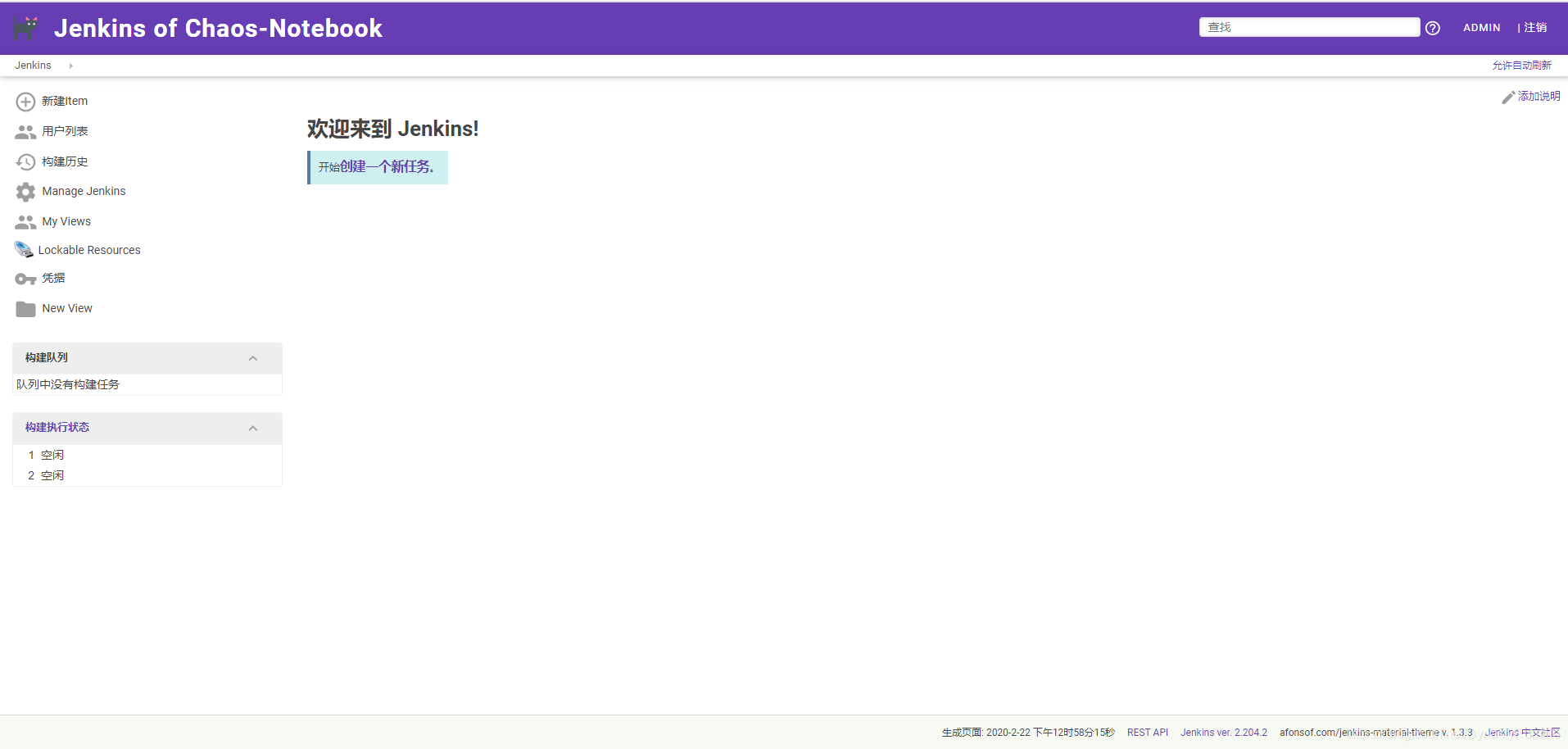
三、新的主题
1. 界面整体UI

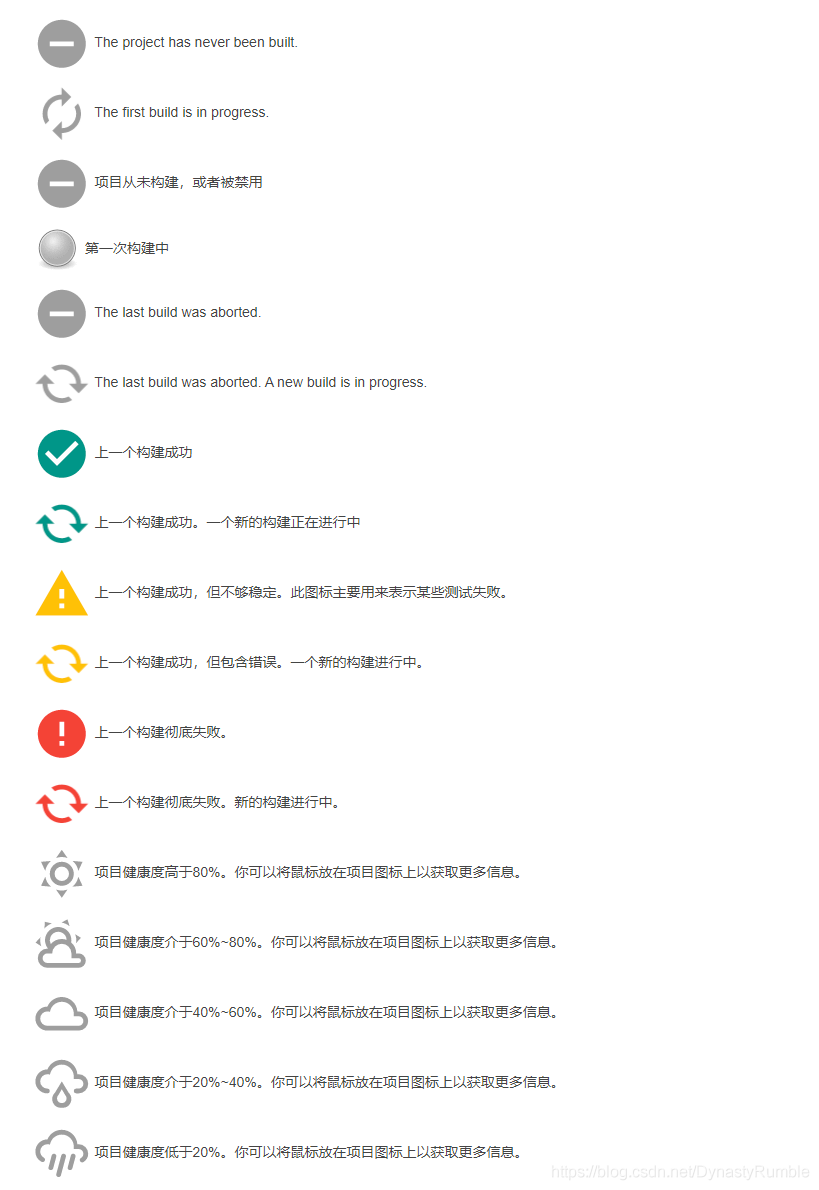
2. 新的图例