tags: [组件]
categories: 业务场景解决方案
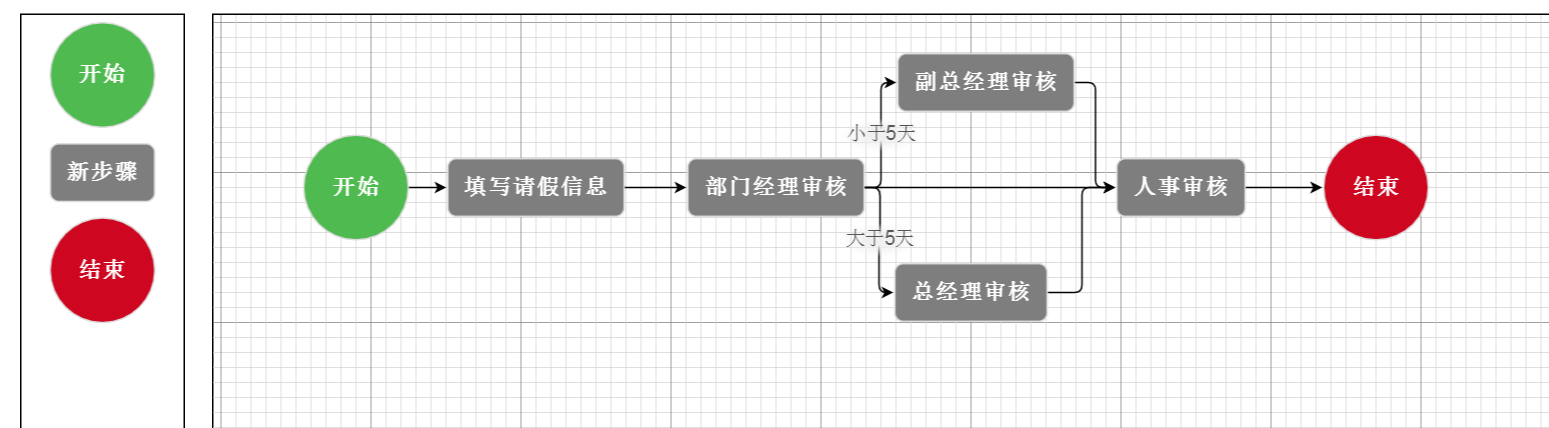
流程图
GGEditor
GGEditor | A visual graph editor based on G6 and React
flowchart.js
语雀流程图解决方案
adrai/flowchart.js: Draws simple SVG flow chart diagrams from textual representation of the diagram
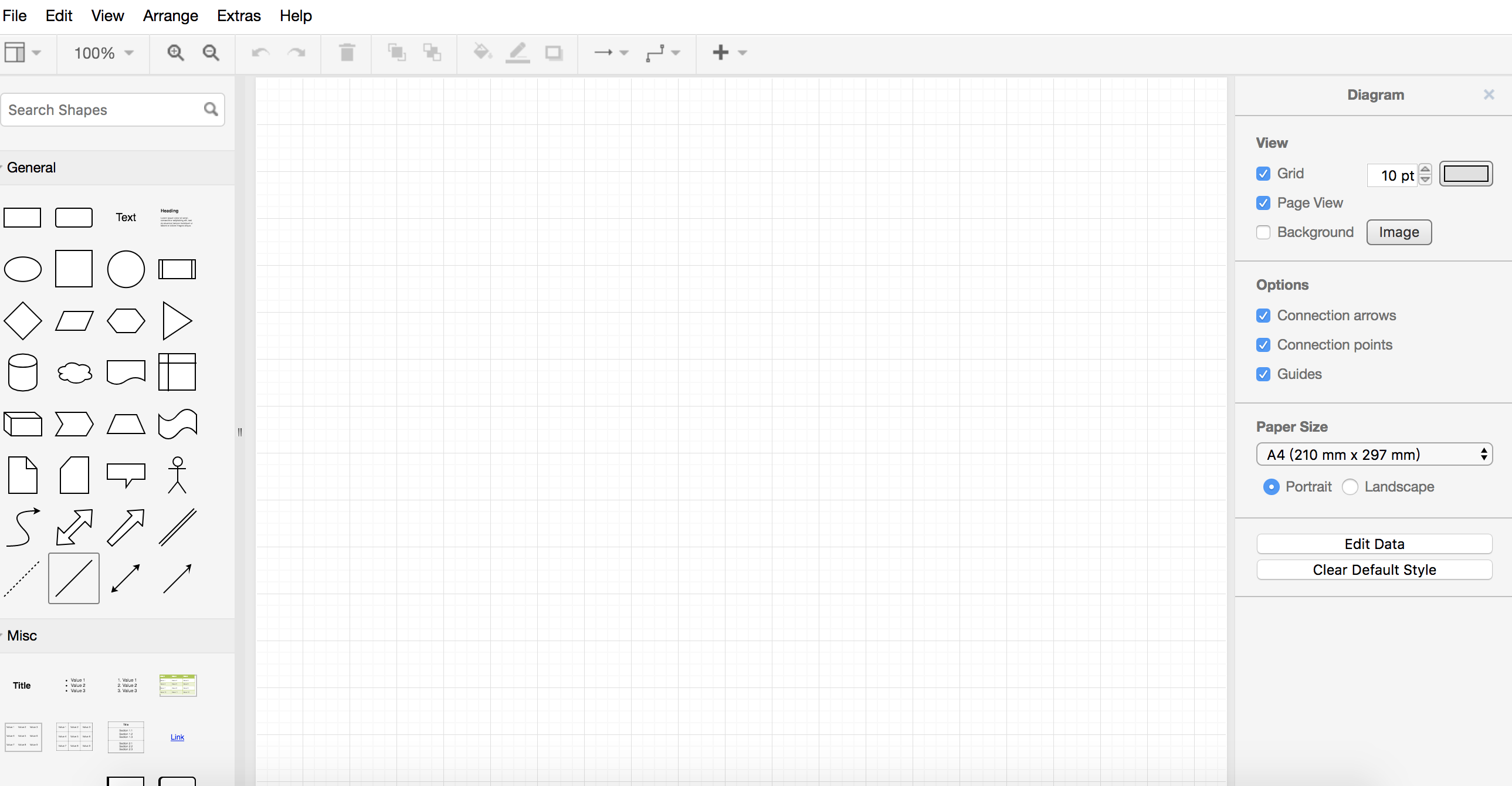
mxgraph
jgraph/mxgraph: mxGraph is a fully client side JavaScript diagramming library
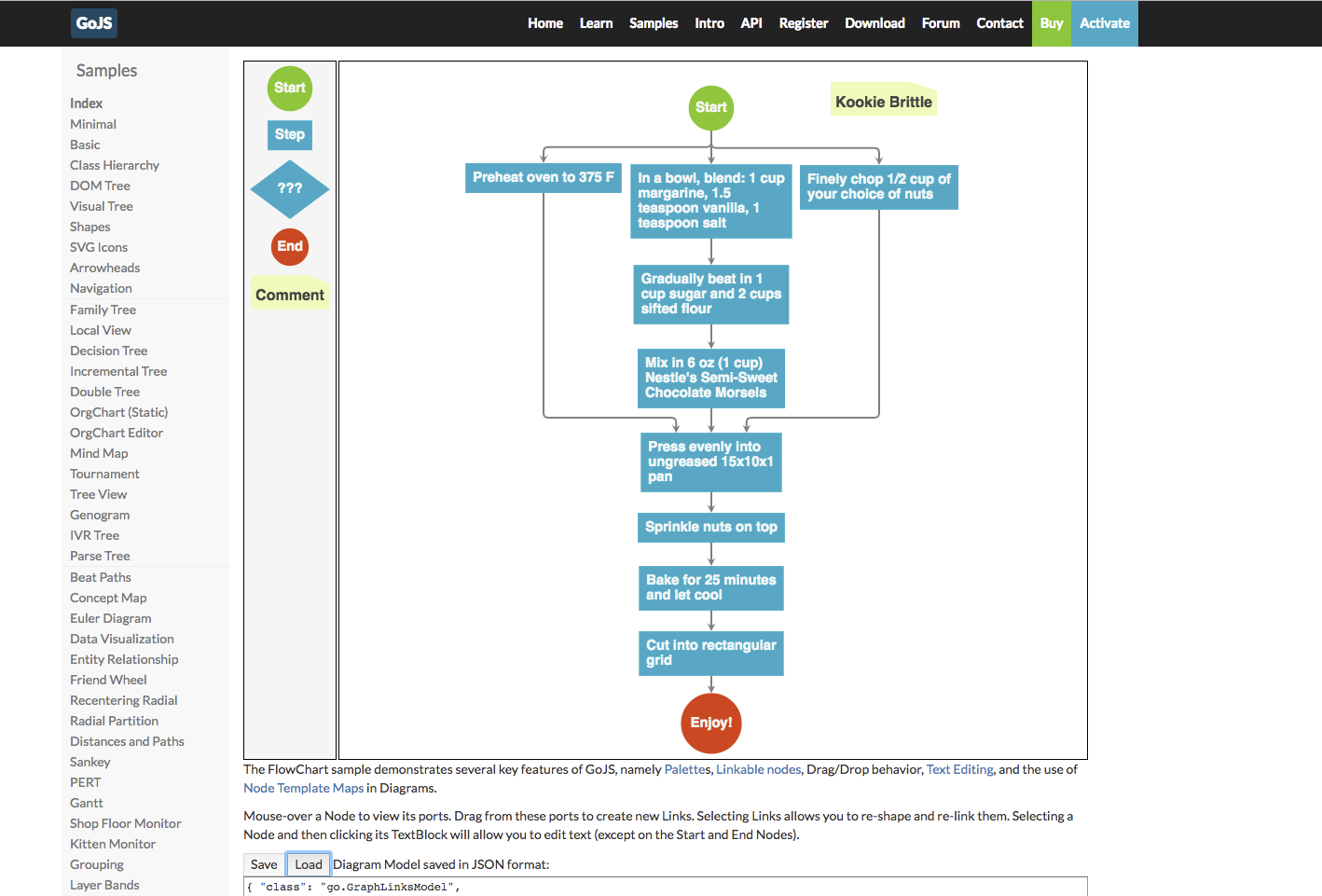
GoJS
https://gojs.net/latest/samples/flowchart.html
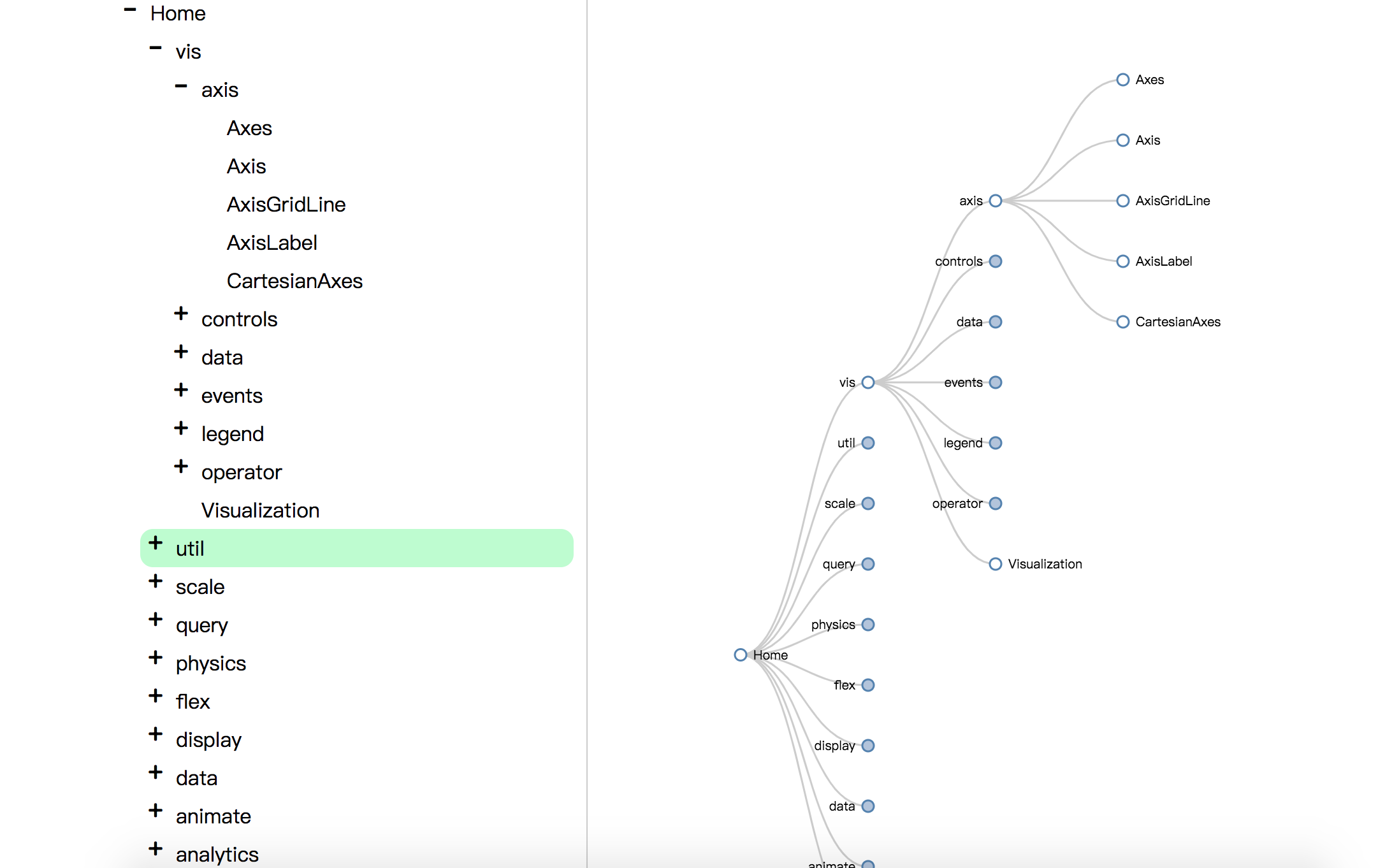
treed
https://github.com/jaredly/treed
FlowDiagram
STORM React Diagrams
https://www.npmjs.com/package/storm-react-diagrams?activeTab=readme
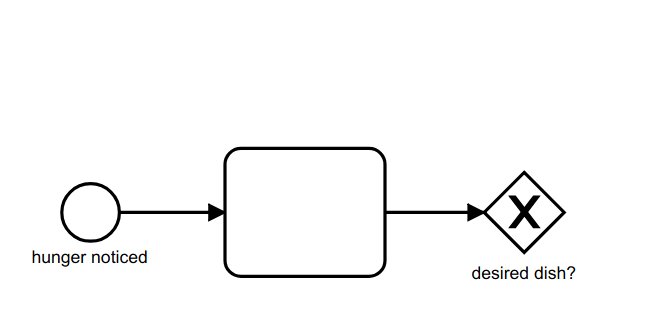
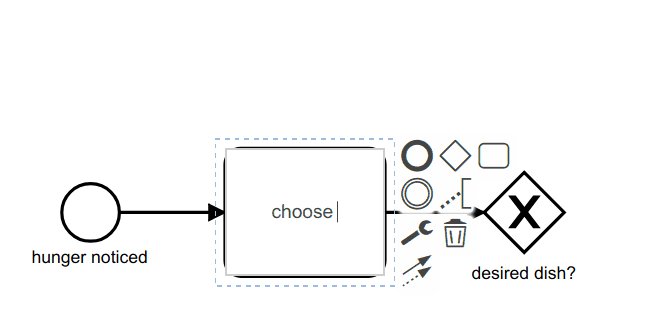
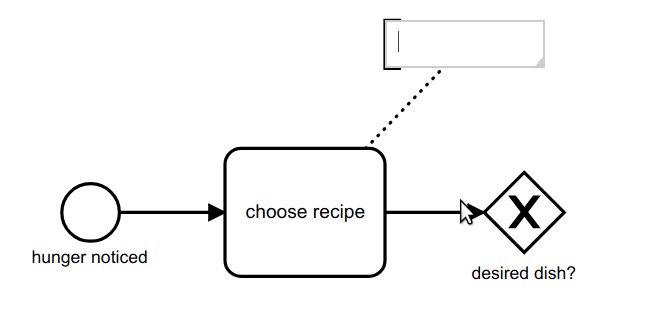
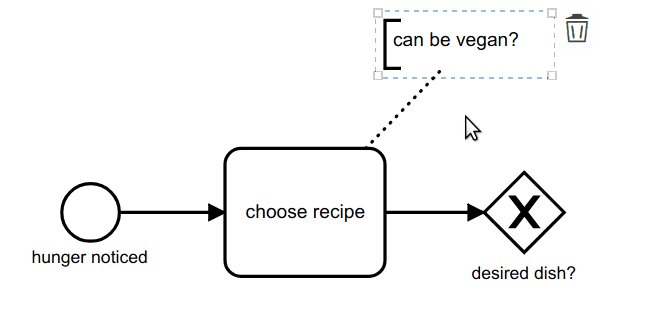
bpmn-js
**https://github.com/bpmn-io/bpmn-js
https://bpmn.io/toolkit/bpmn-js/
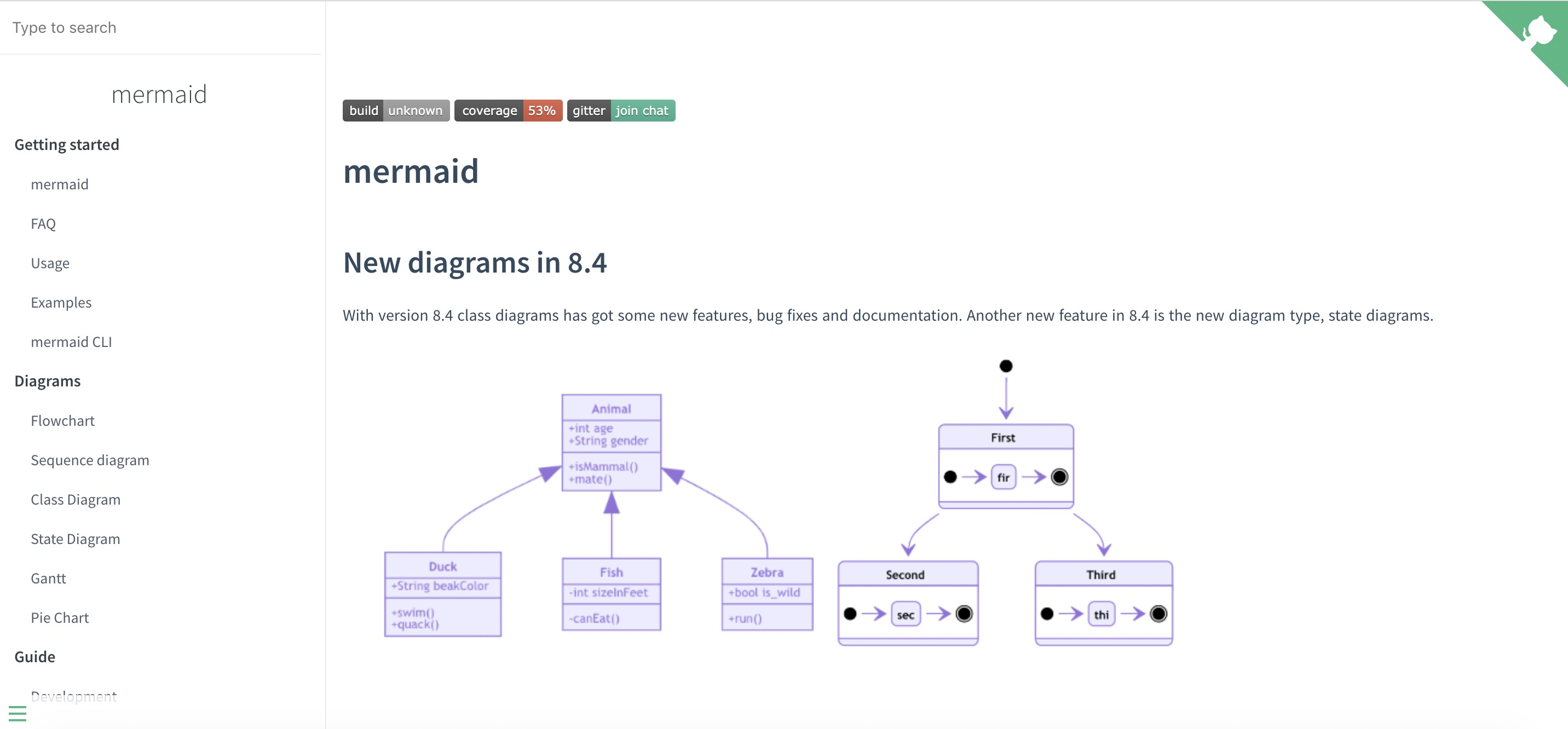
mermaid
https://mermaidjs.github.io/#/
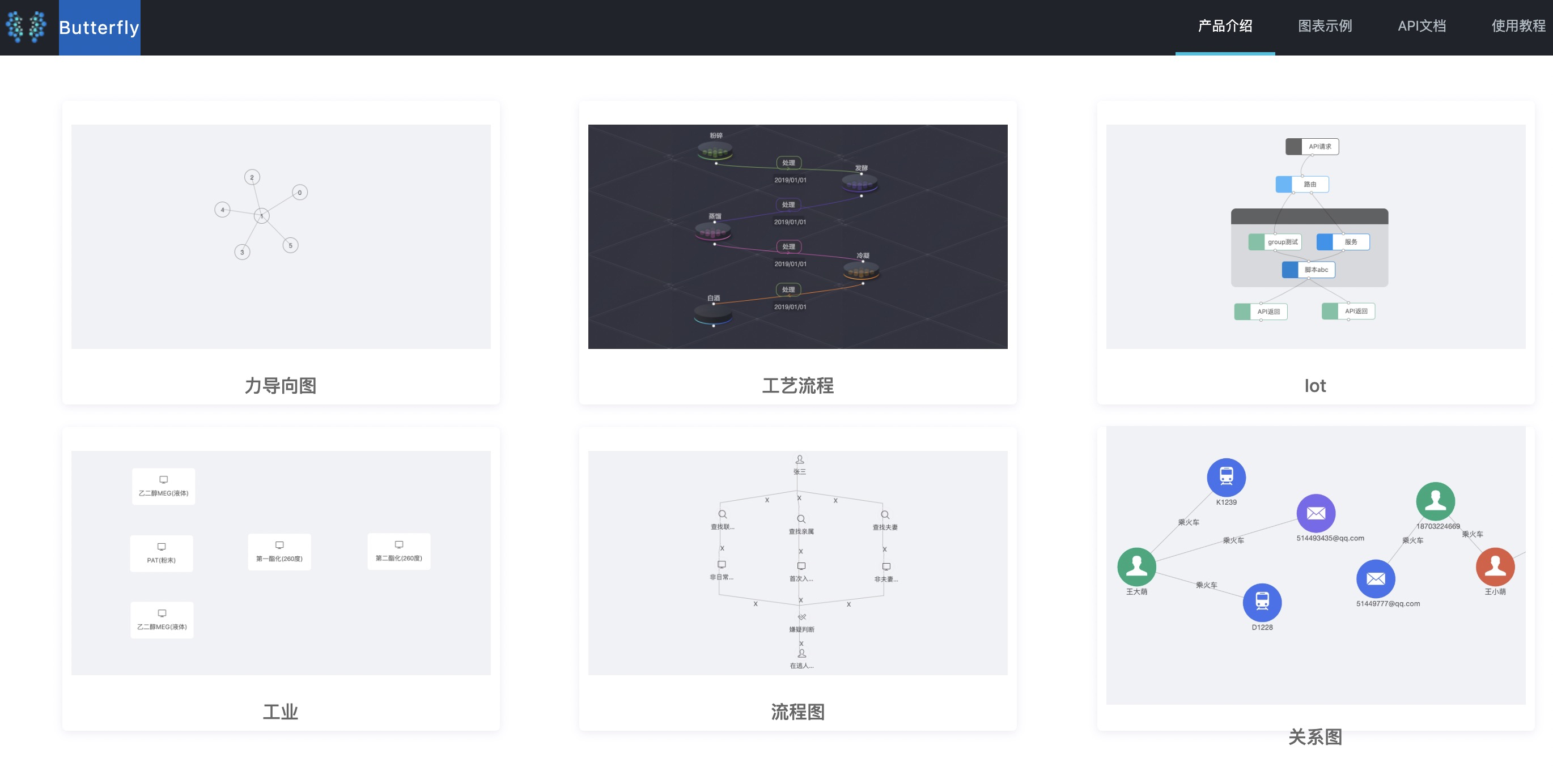
Butterfly
https://noonnightstorm.github.io/#/example?_k=e0x9rl
数仓
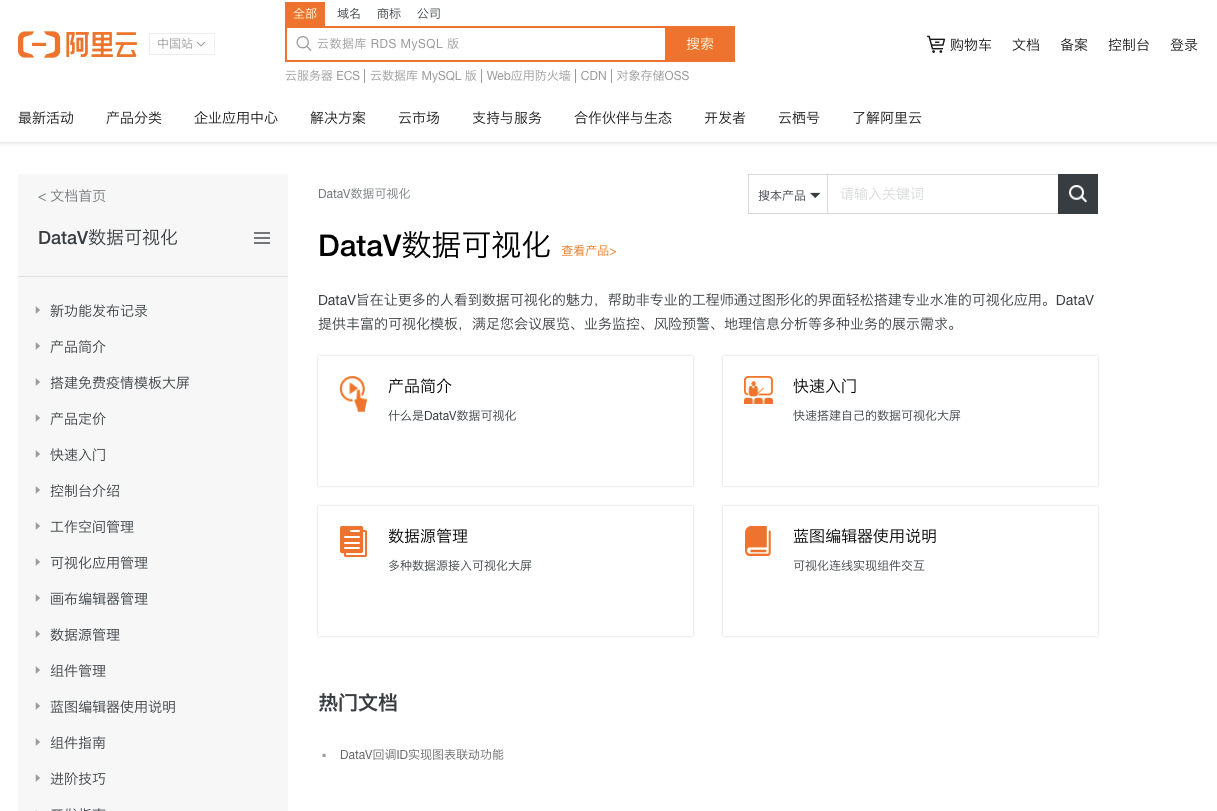
DataV
https://help.aliyun.com/product/43570.html
阿里云收费
rsbi-pom
https://github.com/ruisibi/rsbi-pom
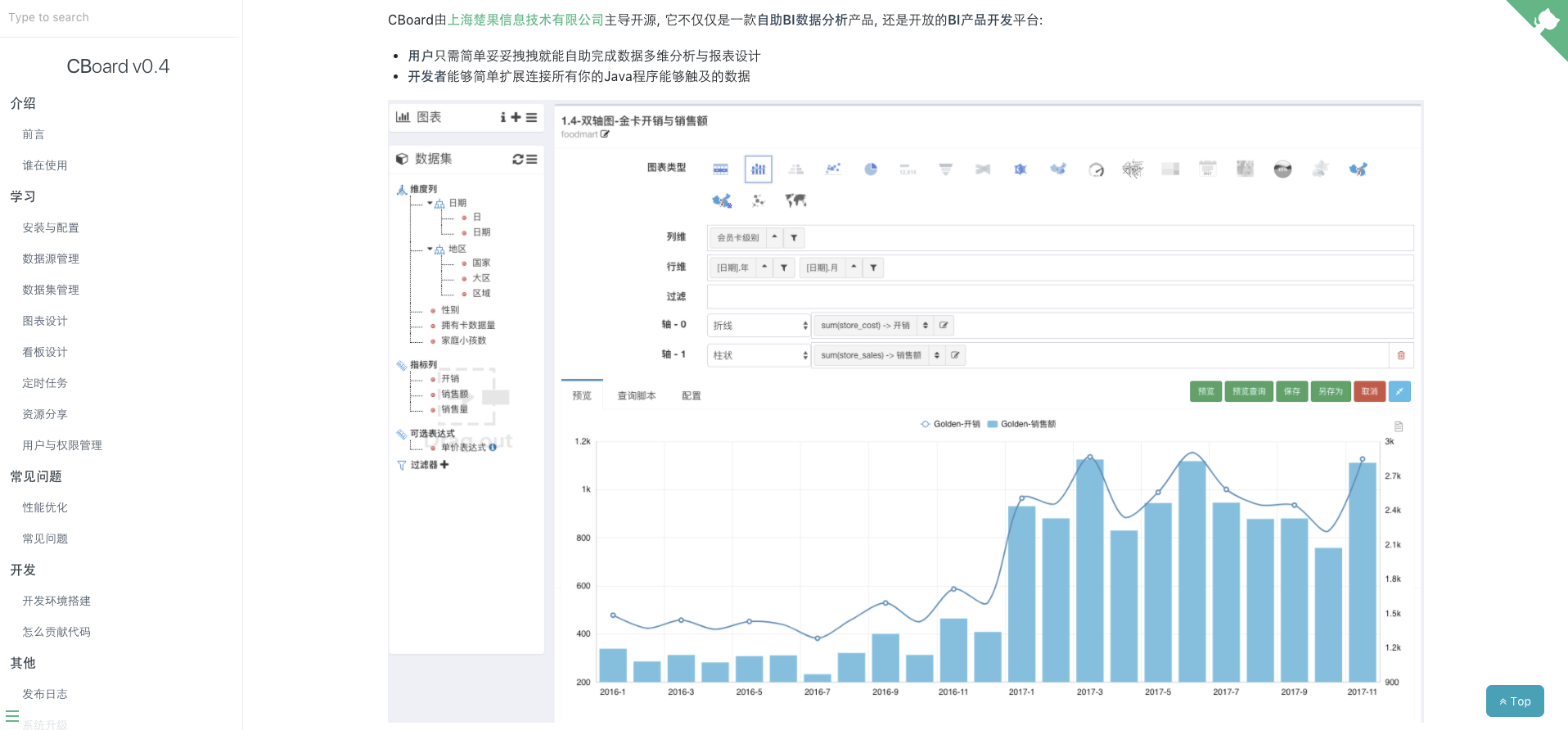
cboard
https://github.com/TuiQiao/CBoard
https://tuiqiao.github.io/CBoardDoc/#/