安装
下载CodeQL CLI,CodeQL CLI可以用来创建CodeQL数据库和分析CodeQL数据库
https://github.com/github/codeql-cli-binaries/releases/latest/download/codeql.zip
将CodeQL CLI放进codeql-home文件夹内,例如$HOME/codeql-home
并将$HOME/codeql-home添加到环境变量PATH中,方便使用codeql.exe创建数据库。
下载并安装Visual Studio Code
https://code.visualstudio.com/
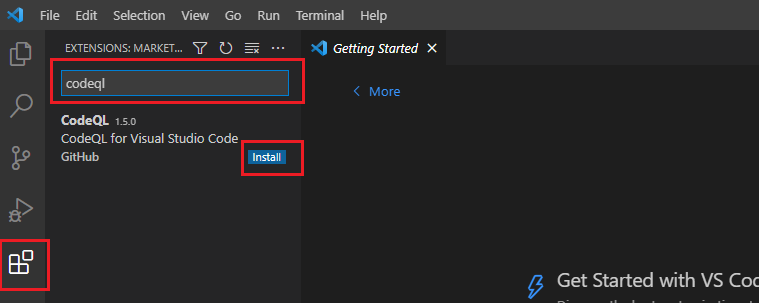
在Visual Studio Code中安装CodeQL扩展
Ctrl+Shift+X => 输入CodeQL => install
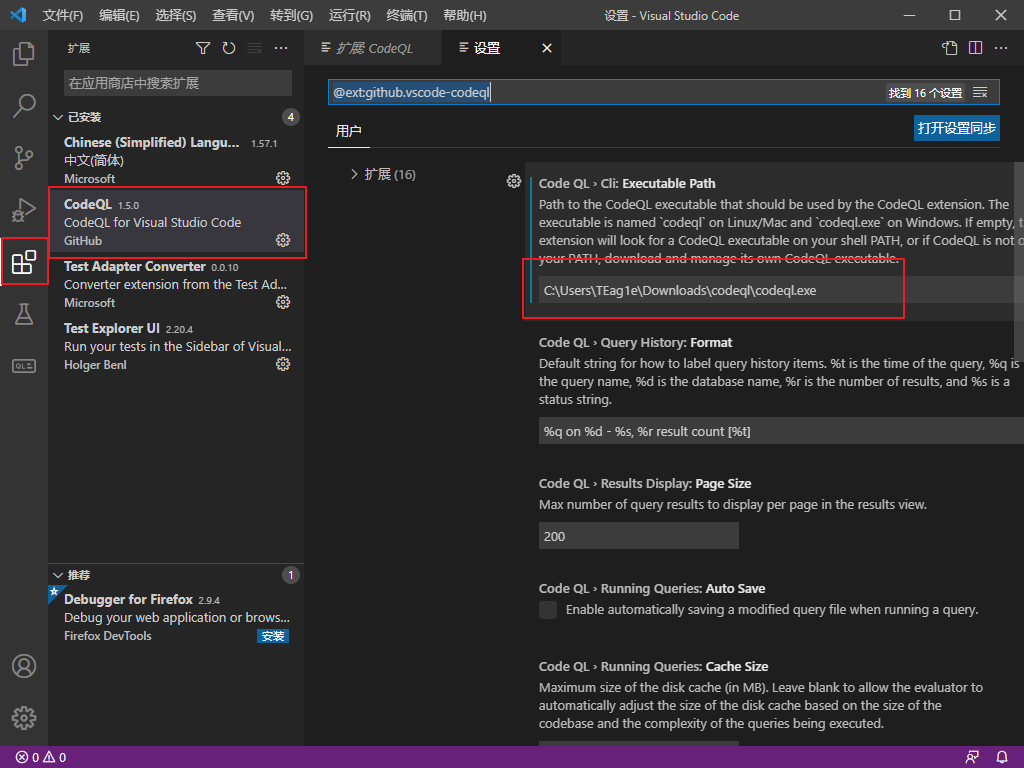
在CodeQL扩展中配置CodeQL CLI的路径,例如$HOME/codeql_home/codeql.exe
下载VSCode-CodeQL Demo文件,放到$HOME/vscode-codeql-starter文件夹中
git clone --recursive https://github.com/github/vscode-codeql-starter/
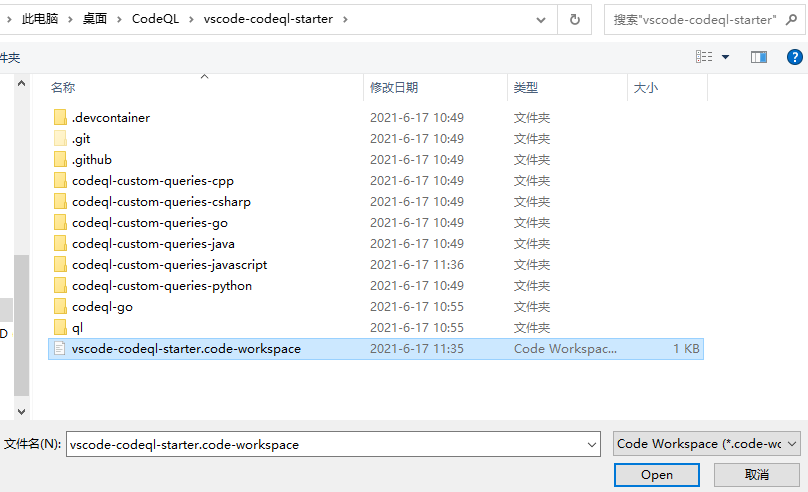
在VSCode中打开
File -> Open Workspace -> $HOME/vscode-codeql-starter/vscode-codeql-starter.code-workspace
在你的项目根目录下面创建CodeQL数据库
codeql.exe database create <database> --language=<language-identifier>
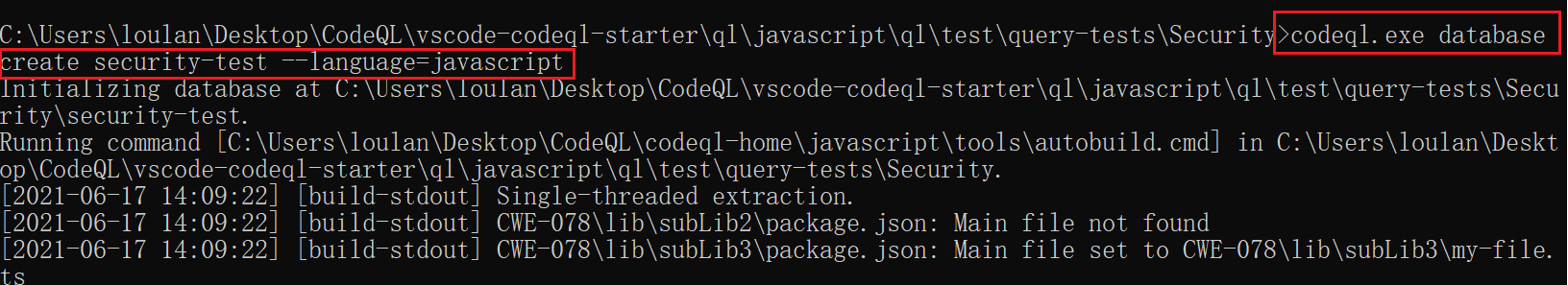
例如切换到 $HOME/vscode-codeql-starter/ql/javascript/ql/test/query-tests/Security
参考:https://cwe.mitre.org/top25/archive/2019/2019_cwe_top25.html
codeql.exe database create security-test --language=javascript

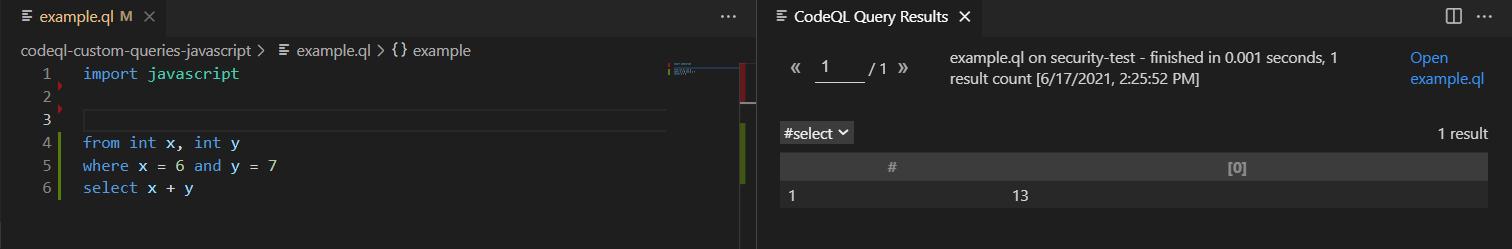
在VSCode Explorer 侧边栏找到 codeql-custom-queries-javascript/example.ql
import javascriptselect "HelloWorld"
右键 -> CodeQL: Run Query,此时可以从右侧的面板中看到查询结果
import javascriptfrom int x, int ywhere x = 6 and y = 7select x + y