一开始是在项目中遇到这个问题:

开发环境下正常显示,打包发布到测试环境后发现样式奇怪了。
然后查看 样式,发现好多重复样式,
google了一下,发现 element-ui 有人提过这个问题。
也联想到了前几天优化项目,把element-ui 改为按需引入后 打包后的element-ui 库还变大了,而全量引入还相对小一些。
element-ui 重复样式的解决方式有两种 :使用 fast-sass-loader 或者 修改postcss-loader
经配置后发现没生效。
还是把 引入方式改回了 全量引入。
后面再研究一下 vue-cli 中按需引入是不是有同样的问题
该会全量引入后,开发环境也出问题了

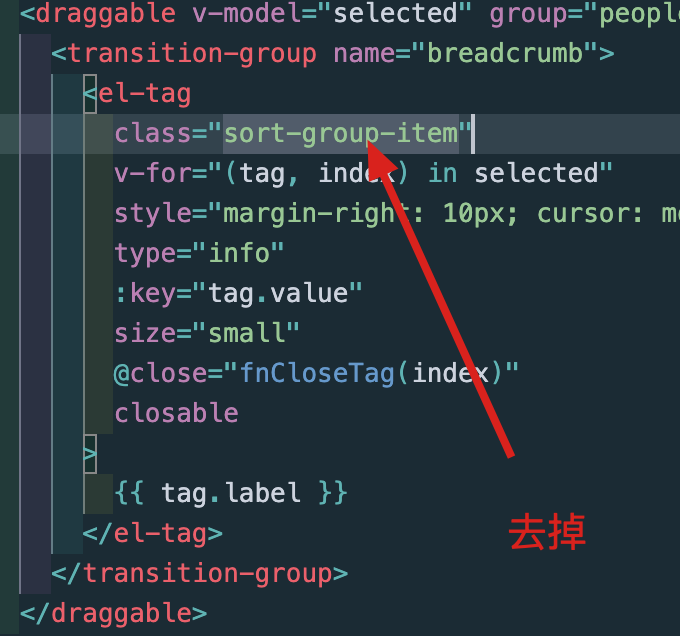
发现是 draggable 组件下的 sort-group-item 造样式成影响,去掉就好了。