cmd + shift + p 输入 UserSnippets, 选择 vue.json 进入模版配置
一个 vue.json 文件中可以配置多个vue 模版
示例模版代码:
{"xxxx":{ // xxxx 只是一个模版的命名,可以随便写。prefix:"aa", // profix 代表了模版tag ,这里设置为aa 那么 在一个空的vue文件中输入aa 就会显示这个模版body:['body 是一个字符串组成的数组','没一个字符串代表了一行模版代码',]},description: "description 是对模版的描述,在vscode 提示模版的时候显示"}
将上面的代码粘贴到 vue.json
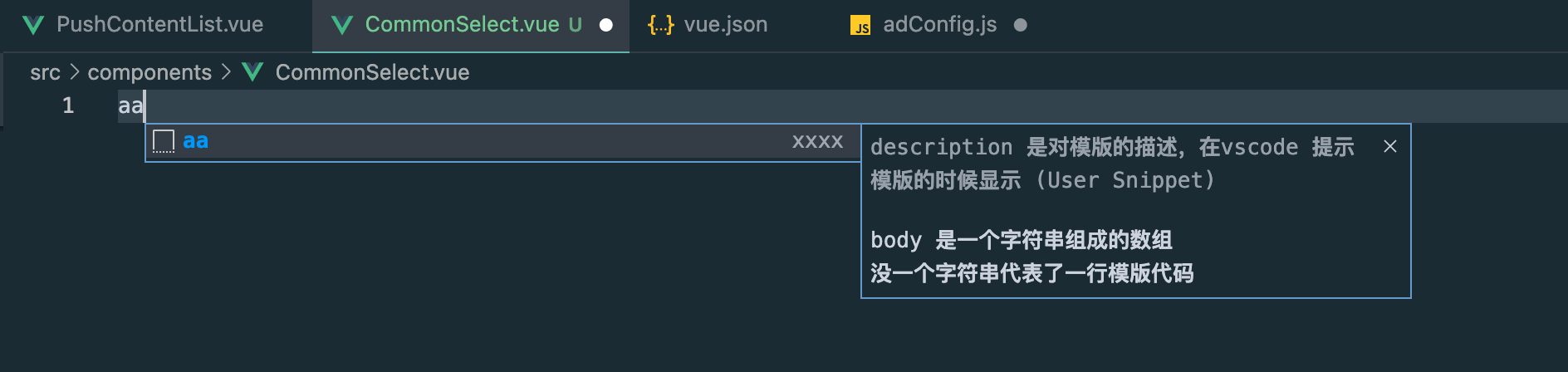
之后在一个空的vue文件里输入 aa, 有如下效果:
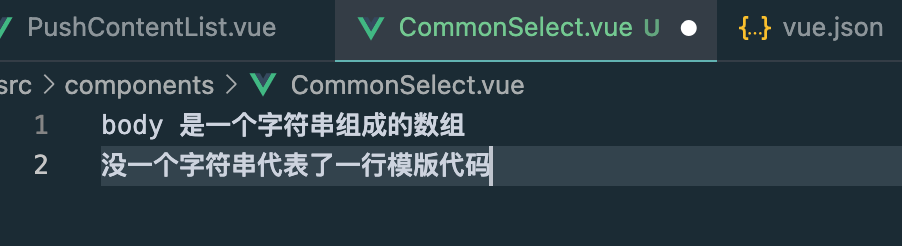
点击回车,aa的body内容会被输入到 vue文件中。
使用 $1,$2 等指定光标位置,这些数字指定了光标跳转的顺序,$0表示最终光标位置

