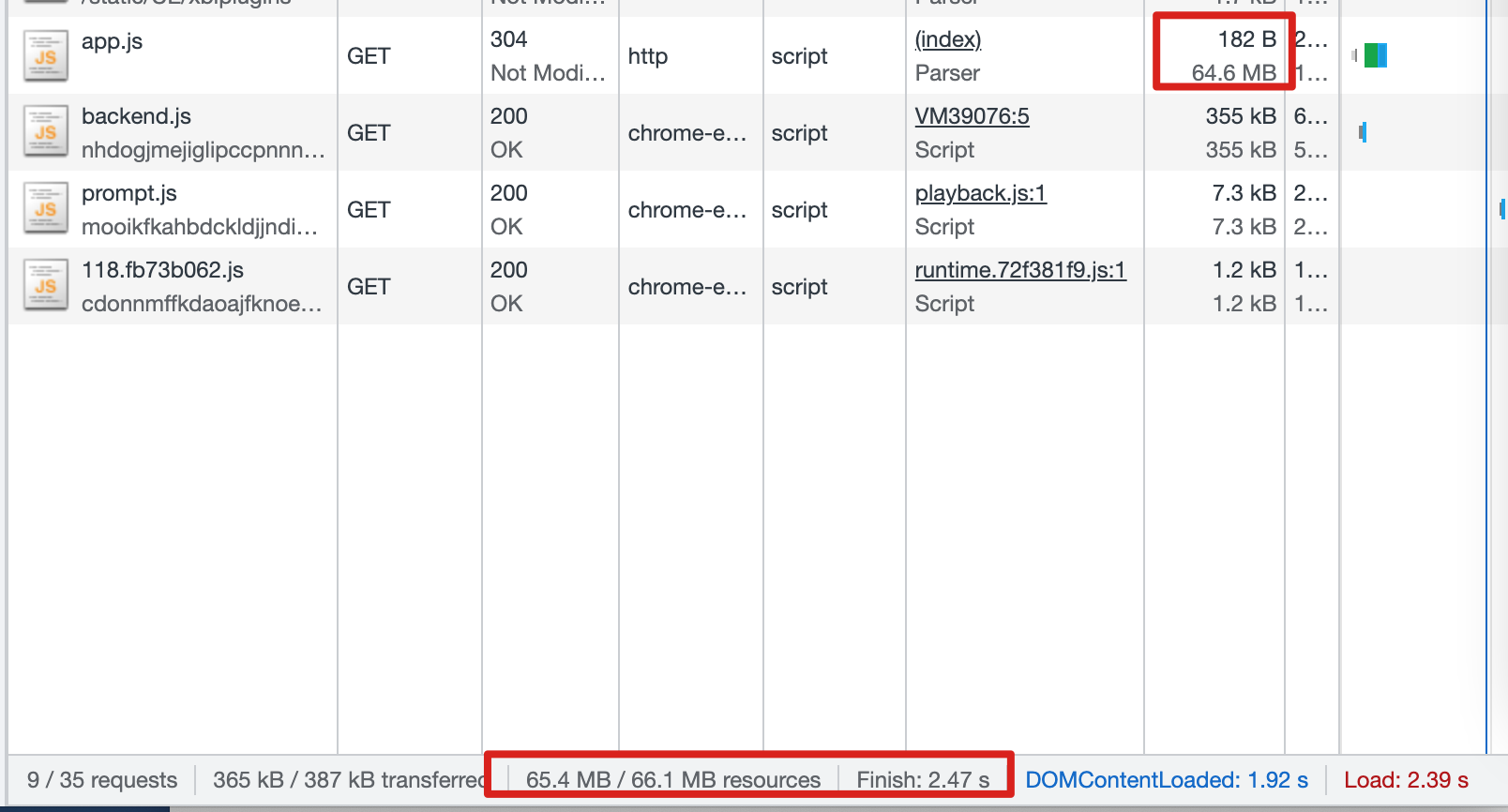
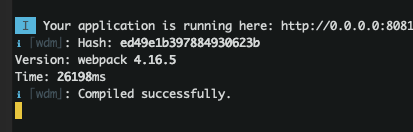
项目中 webpack dev server 服务启动太慢了,而且app.js 太大,每次修改文件后页面刷新很慢。
要查看 webapck dev serve 信息:
devServer.quite = false// 信息查看devServer.stats= {timings: true,modules: false,assets: false,entrypoints: false,assetsSort: 'field',builtAt: false,cached: false,cachedAssets: false,children: false,chunks: false,chunkGroups: false,chunkModules: false,chunkOrigins: false,performance: true,errors: true,warnings: true,},

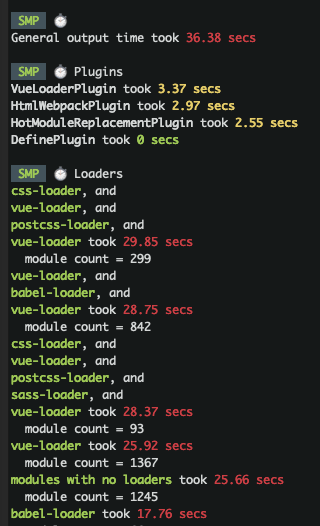
先用speed-measure-webpack-plugin分析 打包时间

可以看到标红的是vue-loader 和 babel-loader npm install --save-dev webpack-bundle-analyzer
https://www.npmjs.com/package/hard-source-webpack-plugin
new HardSourceWebpackPlugin()
echarts 升级 ,按需引入
element 按需引入

