参考资料
搭配 illustrator 软件使用
在 illustrator 中使用矩形工具创建一个椭圆形状。
使用 Ctrl + C 和 Ctrl + V 复制粘贴到 After Effects 中。
小球的位移以及形变动效
小球在左右移动时,会产生位移及形变效果,需要对小球的位置以及路径在不同的时间点打上关键帧并调整数值。
位移动效
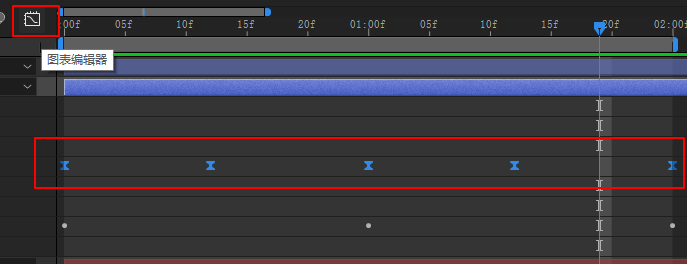
位移动效较为简单,只需要注意速度不变的左右移动不符合实际物理效果。因此勾选上一整排关键帧(下图),并按下 F9 键使用缓动效果,但缓动效果也较为死板,因此我们可以打开图表编辑器(下图右上角)进行调整。
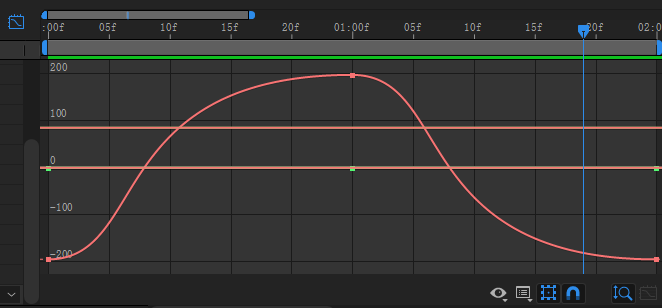
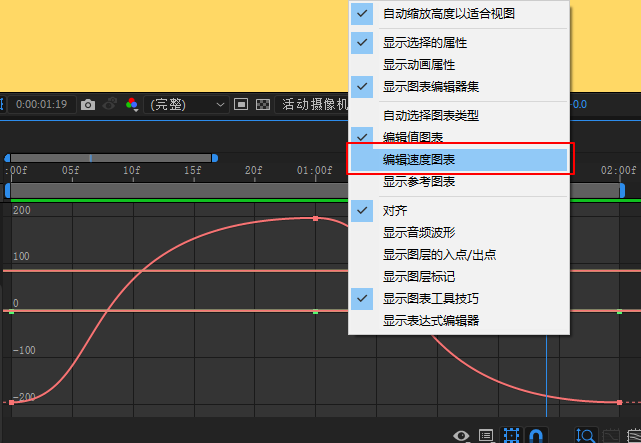
初次使用时,图表编辑器展示的是值图表,这并不直观。
我们可以右键选择编辑速度图表。
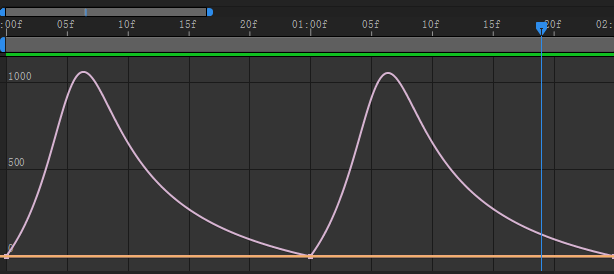
我们调整为先快后慢的效果。
形变动效
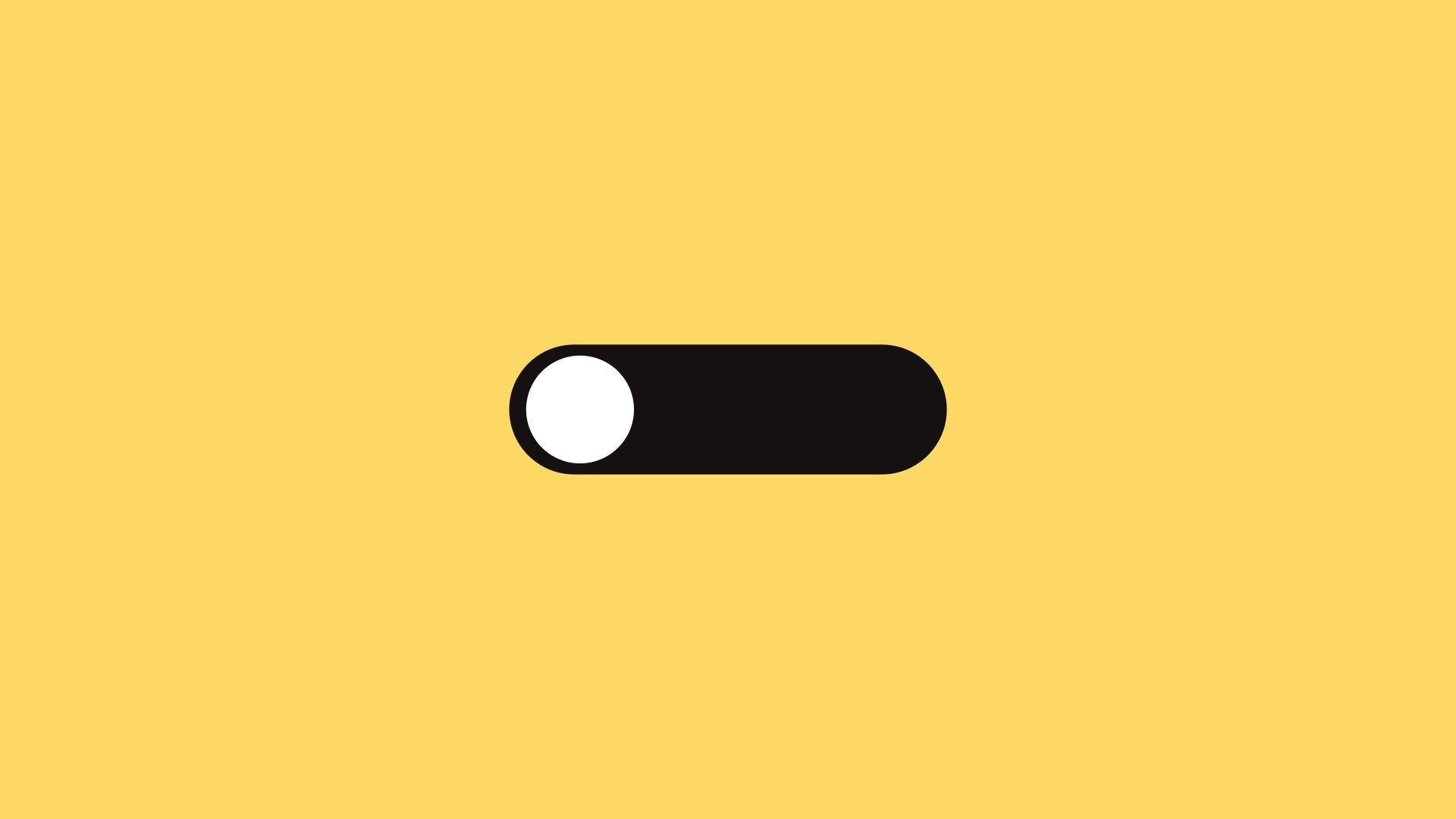
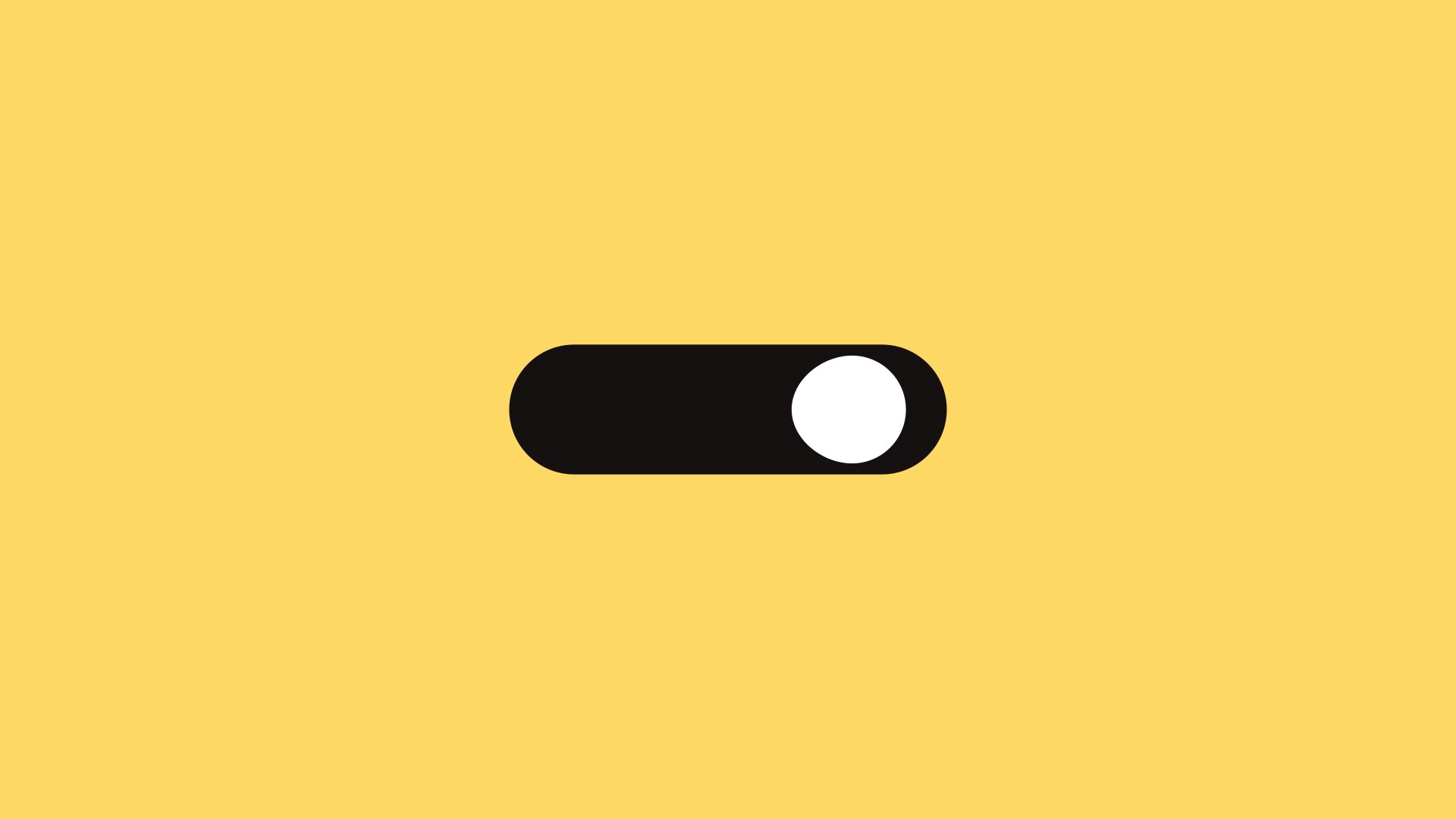
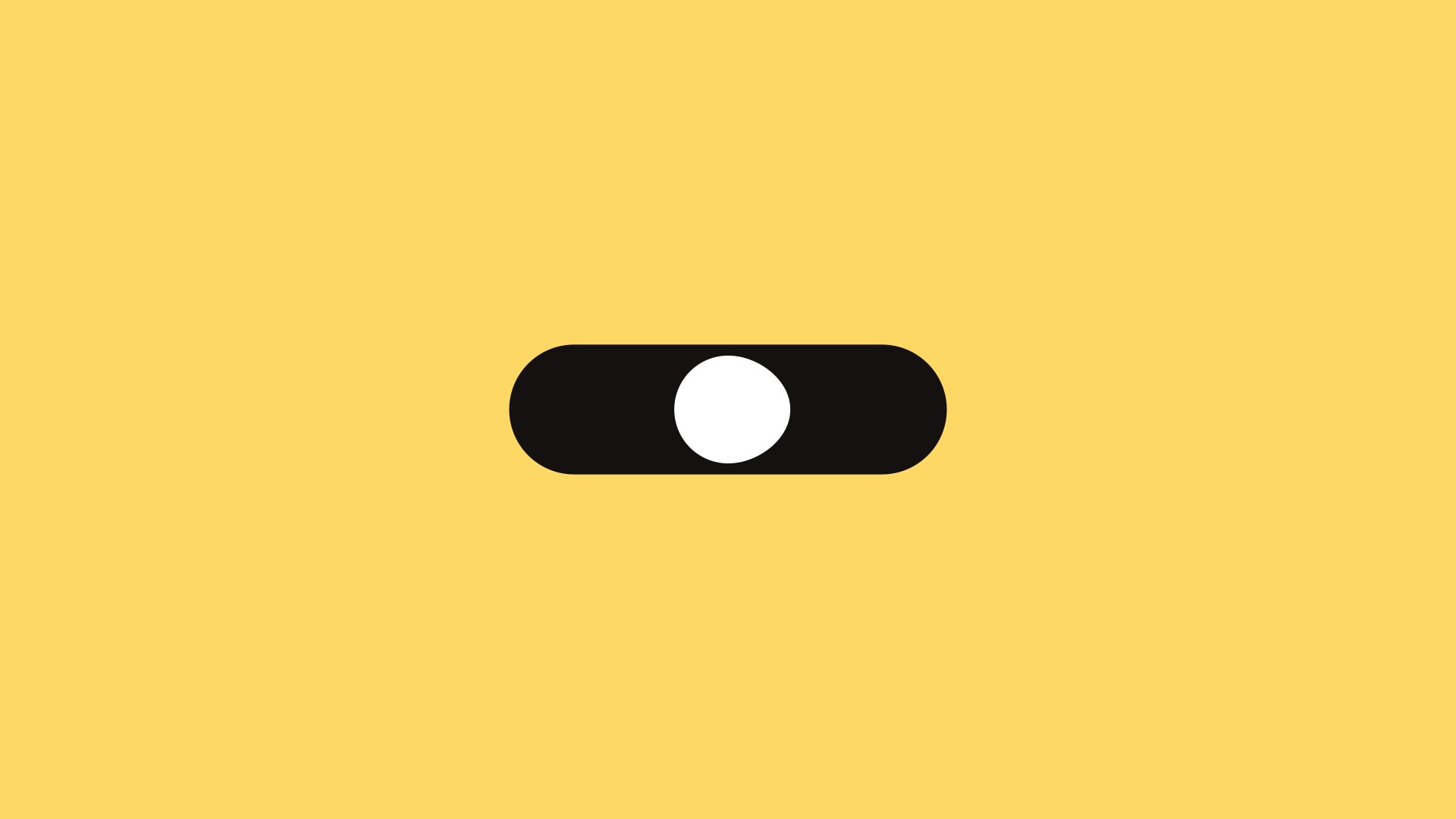
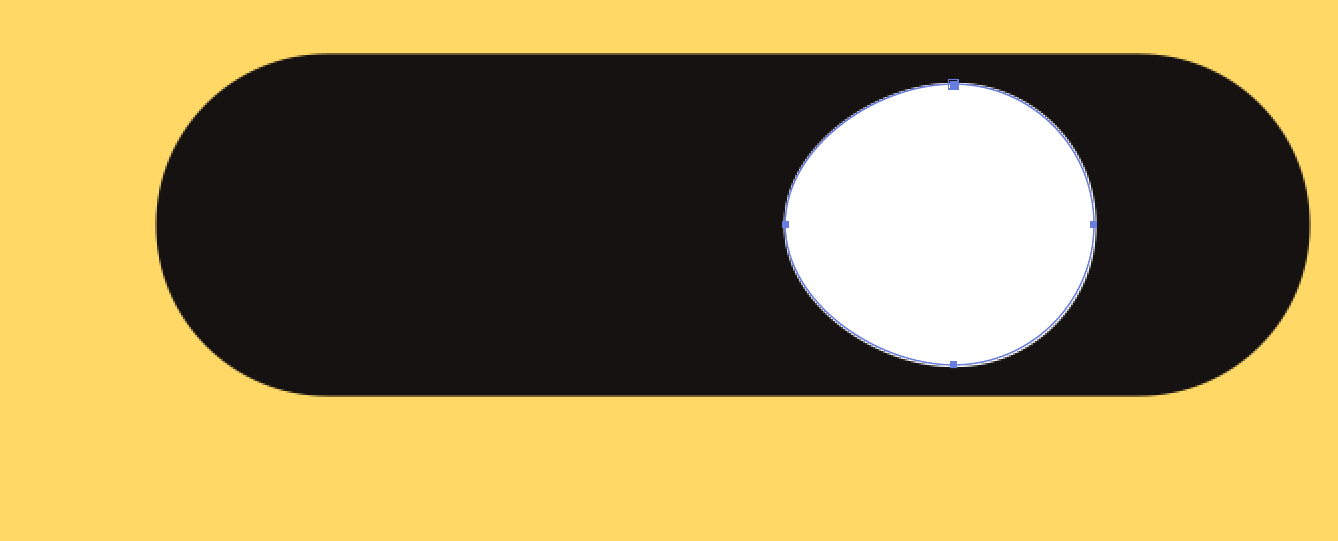
为了使得小球的运动更加美观,我们可以为小球移动时添加一个形变效果。小球在移动到按钮中间时,会先快后慢形成小尾巴,然后直到按钮边缘会先快后慢收缩小尾巴。
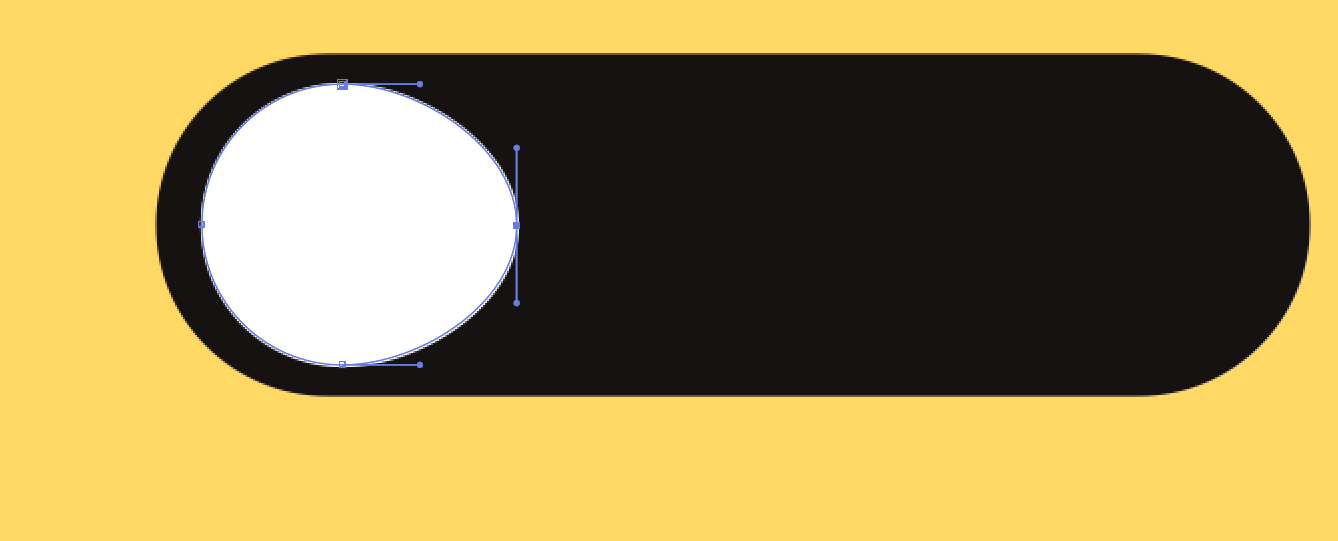
需要注意创建圆形图层时(即小球),需要勾选上贝塞尔曲线路径(下图)以便后续操作修改小球路径。
调整路径时,选中形状图层的路径属性,按住 Shift 键并拖动小球边缘点位,使得有一个加速度形变(小尾巴)的效果。