本教程为 uiiiuiii AE零基础入门教程 的笔记。
软件及界面
软件介绍
这款软件主要用于处理动态图形以及影视后期,适用于从事设计和视频处理的机构,例如电视台、广告公司、动画制作公司、后期制作、多媒体工作室等。
应用场景
MG 动画
MG 动画全称为 motion graphic,也就是图形、视频动画,一些常见的科普视频,例如飞碟说、柴知道。
游戏动效
字体效果
一般会出现在 vlog 片头或者视频后期当中,这样的效果能让视频更有辨识度,提升整体的观感。
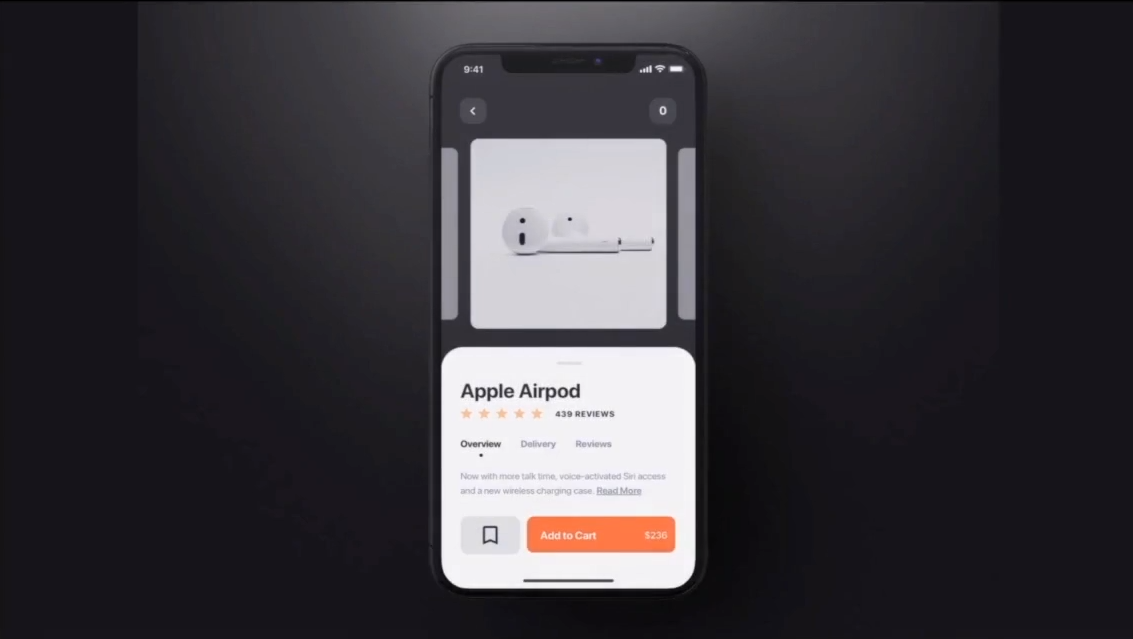
UI 动效
设计师们在制作 UI 界面和网页的时候,会利用 AE 添加有趣的动效。不仅能让界面展示更加的生动有趣,而且也能更好的展示出网页或者 UI 本身的功能及效果。
网页动效
广告包装
许多厂商除了要在产品中下功夫,也需要通过酷炫的广告包装来吸引年轻的用户群体。
影视后期、影视特效
AE 最广泛的应用场景之一,在我们所看到的科幻大片中,很多时候都会利用绿幕抠图的方式制作炫酷的特效。
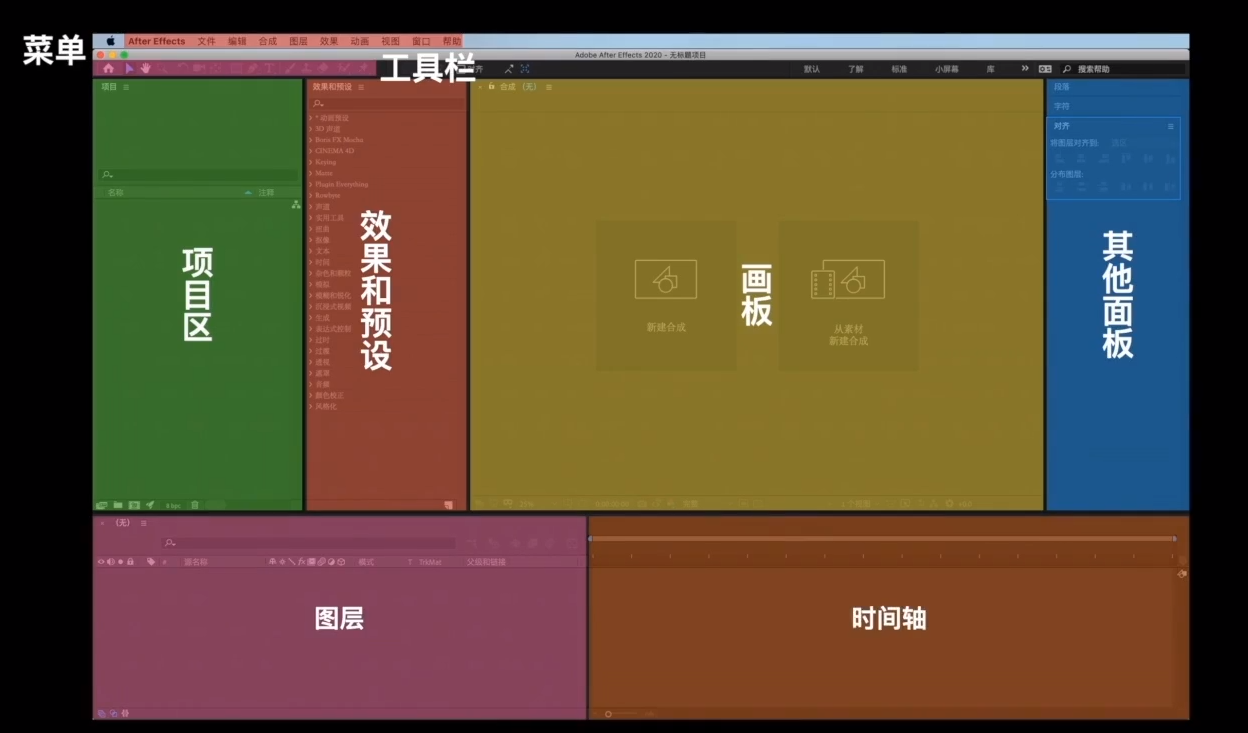
软件界面
菜单栏
- 文件选项是关于文件的一些设置,如新建项目、打开项目、关闭、保存等。
- 编辑选项是AE的一些指令,如撤销、重做、剪切、历史记录等。
- 合成选项是关于合成的设置,如新建合成、合成设置、添加到渲染队列等。
- 窗口选项可以显示/隐藏各个面板,并保存对此工作区的修改。
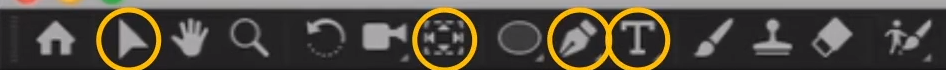
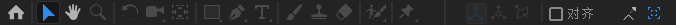
工具栏
基础工具章节会详细讲解。
项目
AE 的素材库,主要用于存放合成以及导入的素材等,AE 可以导入图片、视频、音频以及 PSD 和 ai 的源文件。
效果和预设
包含 AE 的一些基础效果,例如闪电、下雪、渐变等。如果需要一些更真实的效果,需要下载一些插件。
画板
AE的效果显示区域,我们在 AE 里面所做出的效果都是通过这个区域显示的。
面板下方有一排选项,部分选项较为常用。

放大率弹出式菜单,可以对画板进行放大和缩小的操作。
切换蒙版和形状路径可见性,可以对形状调整路径。
调整画板分辨率,如果把分辨率降低,画面就会变模糊,一般设置成完整。
切换透明网格,只要点击一下,画板的背景就会变成透明。
图层和时间轴
基础工具
最常用的工具
选取工具
快捷键 V,选择对象和图层,对物体进行移动、缩放操作。
但通常在图层的变换面板里进行调整会更加精准。
手型工具
缩放工具
快捷键 Z,对画板进行放大缩小的操作。
按住键盘上的 alt + 滚动鼠标滑轮,便可以直接对画布进行放大缩小操作。
旋转工具
快捷键 W,对物体进行旋转的操作。
我们同样可以在图层的变换面板里对物体进行旋转。
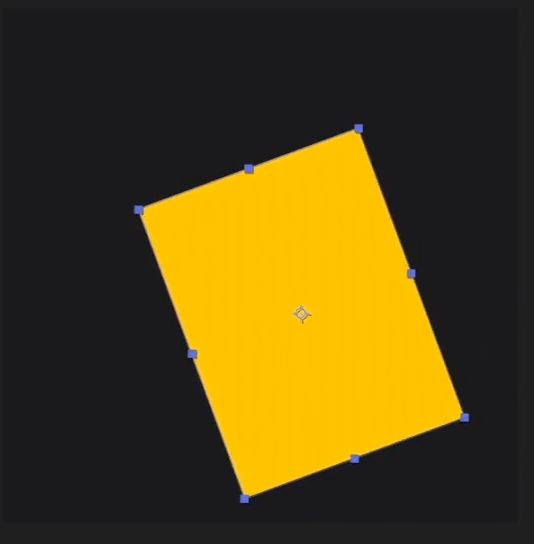
统一摄像机工具
快捷键 C,辅助制作 3D 效果。
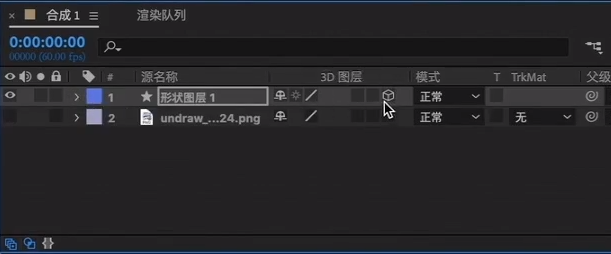
首先需要将图层的 3D 开关打开。
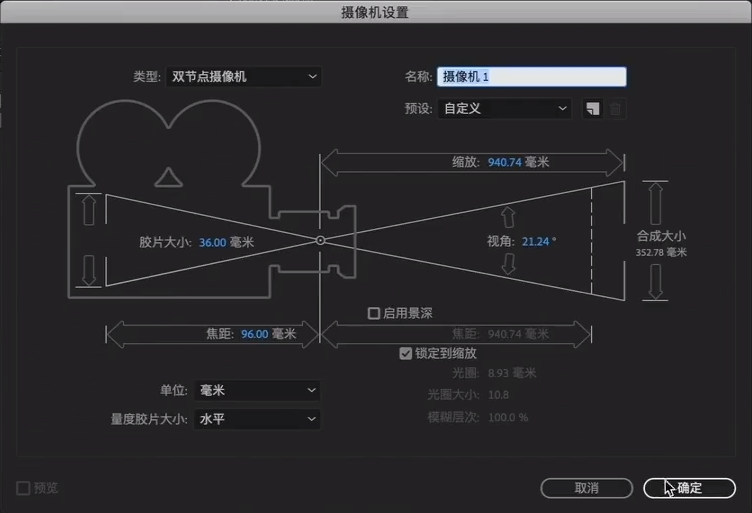
并新建摄像机图层,就可以观察到图层在3维空间里的状态了。
在制作 3D 效果的时候会用到它。
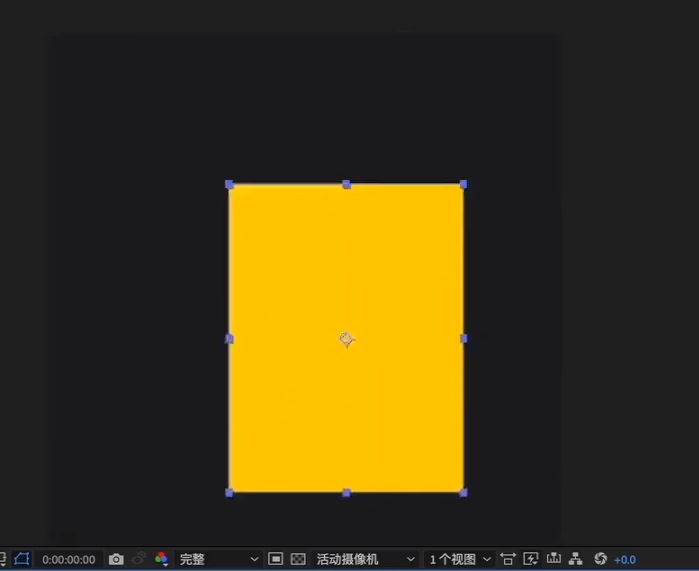
向后平移锚点工具

用来调整图层的中心点,而图层在旋转和缩放时,都是以中心点为基准进行的。锚点工具在日常工作的时候用的非常多。而如果想要把中心点调整到图层的正中心,而如果想要把中心点调整到图层的正中心,则需要按住 ctrl/command 键吸附。
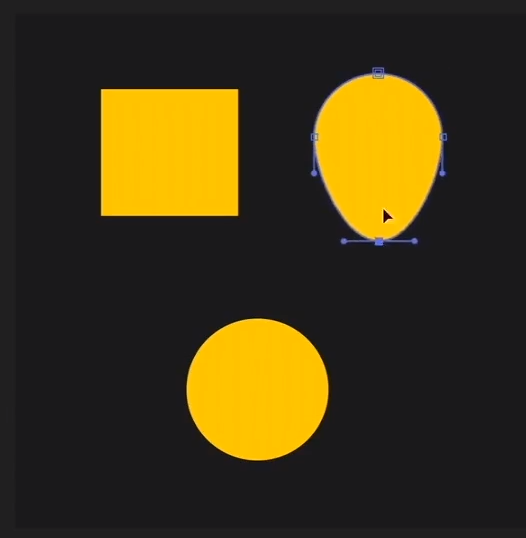
形状工具
长按它可以调出圆角矩形、圆形等其他形状,它的主要作用是绘制常见的基础形状。
如果我们在绘制之前打开贝塞尔曲线路径,那么绘制好的形状就可以用钢笔来调整它的路径。
钢笔工具
钢笔工具,长按会出现添加锚点、删除锚点、转换锚点等。
用法和 ps、ai 一样,是用来绘制路径的。
文字工具
输入文字,在字符面板里可以调整文字的字体、大小、颜色等属性。

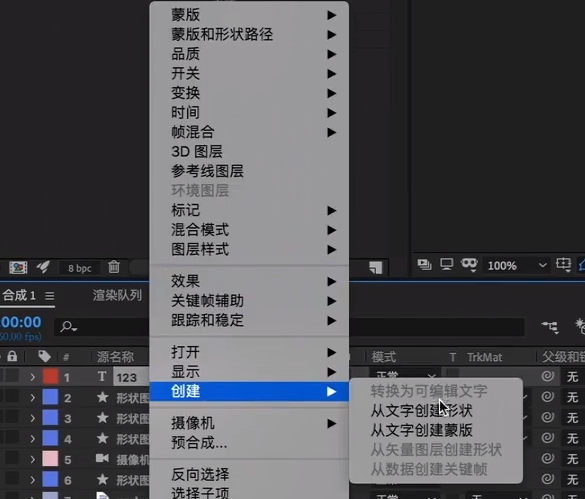
右键对文字图层创建形状,也可以把文字图层变成形状图层。
画笔、仿制图章、橡皮檫、ROTO 笔刷等工具
画笔工具
橡皮檫工具
仿制图章工具
ROTO 笔刷
人偶位置控点工具

制作简单的人物运动效果。主要用于给人物关节添加上操控点,制作出比较简陋的运动效果。
如果你想要制作出更真实更有趣的人物动效,可以选用常用人物运动插件,Duik、RubberHosd、Joysticks 等…
图层操作
AE 的图层面板在整个工作区的左下方。
鼠标右键点击,弹出新建窗口,这里的图层类型非常多,而我们常用的只有前面7个。
基本图层
文本图层
新建文本图层后可以直接在画板中输入文字,同时在右侧的字符面板中,可以调整字体、大小颜色等属性。
选中文本图层,右键可以对文字进行转曲的操作。即转换为形状,从而进行下一步操作。
纯色图层
主要用于制作纯色背景。
如果想要修改颜色,只需要点击菜单栏里的图层-纯色设置。
灯光和摄像机图层
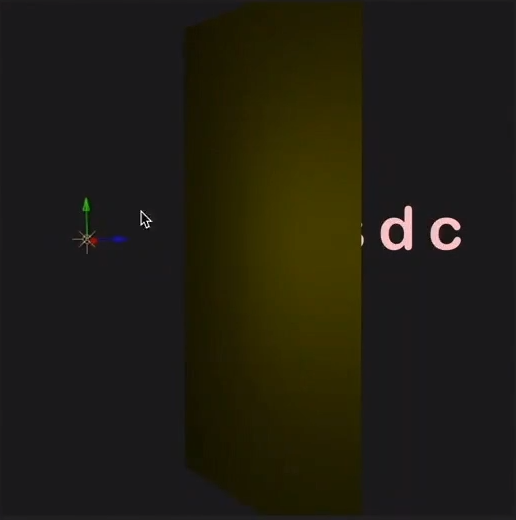
灯光和摄像机图层往往是联动使用的,例如我们在刚才的纯色图层上方新建一个灯光图层,调整灯光的颜色和强度,再打开3D开关。
这个时候就可以看到纯色图层上边已经出现了打光效果。
再新建一个摄像机图层,选择工具栏里的摄像机,便可以更直观的观察到这个灯光对图层的影响了。
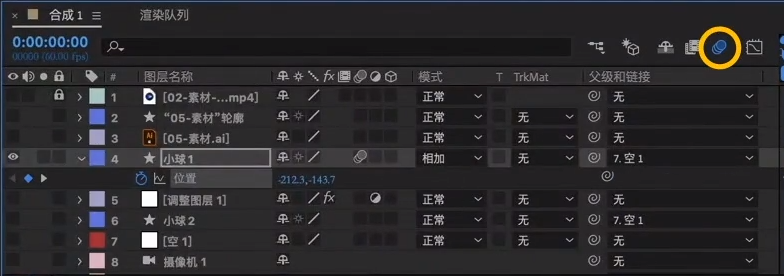
空对象图层
空对象图层可以和父子集一起使用。绘制两个小球,分别给空对象图层添加上父子集,这样空对象的移动就可以带动小球的运动了。

形状图层
直接用形状工具绘制便可以得到形状图层,在形状图层当中可以有一个或者多个对象,而如果想要每个形状都单独生成图层的话,只需要在绘制的时候,不选中任何图层就好了。
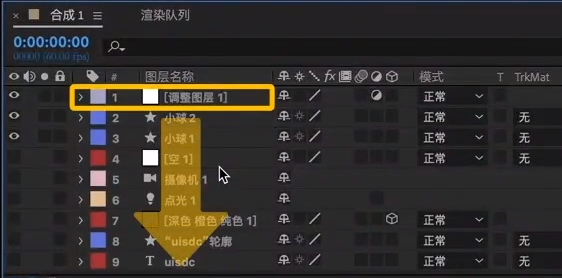
调整图层
添加调整效果的,例如渐变、高斯模糊等,和 ps 一样,调整图层只能影响到它下方的图层,而不会影响到它上方的图层。
导入图层
通过导入视频、音频、ai、psd 等文件得到一些新的图层。
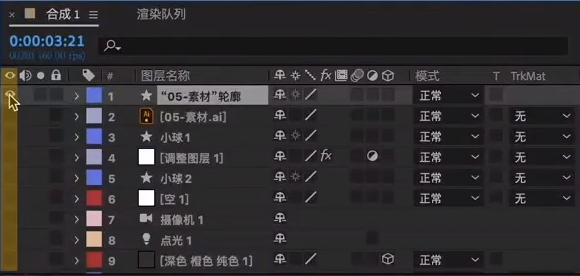
如导入 ai 图层,可以对图层进行转曲的操作,即创建为形状图层,从而进行后续的操作。
常用属性
在图层前面都有一个小眼睛,点开它之后呢,图层便会在画板当中显示出来,关掉小眼睛,图层就不会显示。
而如果在图层都显示的情况下,点开独奏,就只有一个单独的图层显示了。
在图层前面还有一个小锁,当我们不想要某个图层被随意移动时,点开小锁,这样它就不会受到其他操作的影响了。
运动模糊
在图层的右边,有一个运动模糊的效果。
运动模糊是指物体在快速移动的时候,则成明显的模糊拖动的痕迹。
可以表现出物体运动的速度是比较快的。
添加运动模糊后,在图层的右上角打开开关,就可以看到效果显示了。
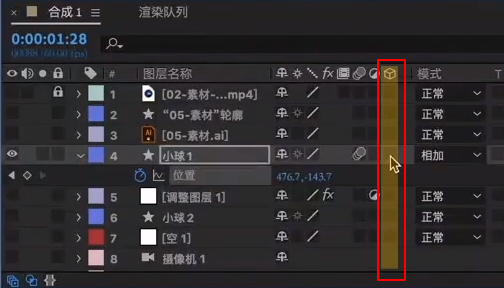
3D效果
图层右边的3D开关,则是在做3D效果的时候会使用到的。
例如我们给黄色小球的图层打开3D开关,这时候再打开它的位置属性时,便可以调整小球的x,y,z 3个轴线的运动了。
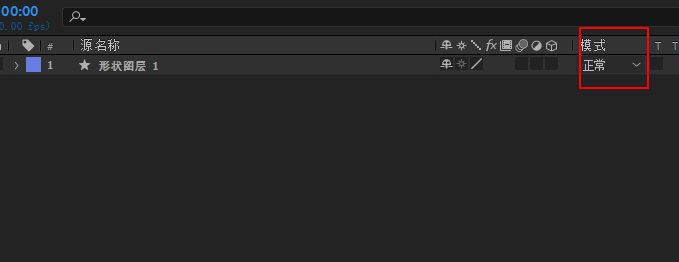
混合模式
只要点开模式的下拉菜单便可以进行调整,在做一些普通的动效时用得并不多。
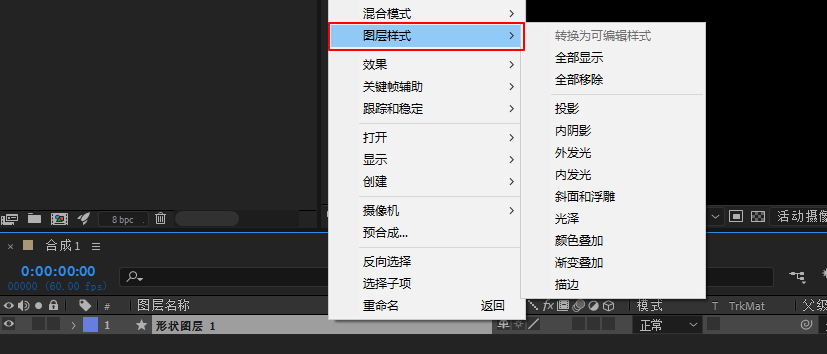
图层样式
时间轴
AE 之所以能够做出动态效果,就是因为给图层添加了时间的概念,也就是我们所看到的时间轴区域。
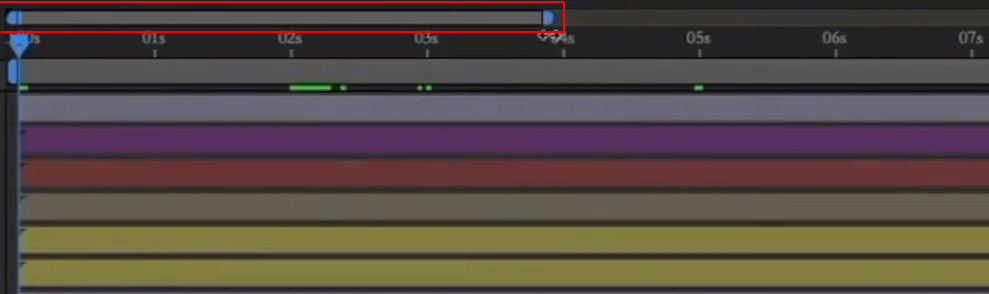
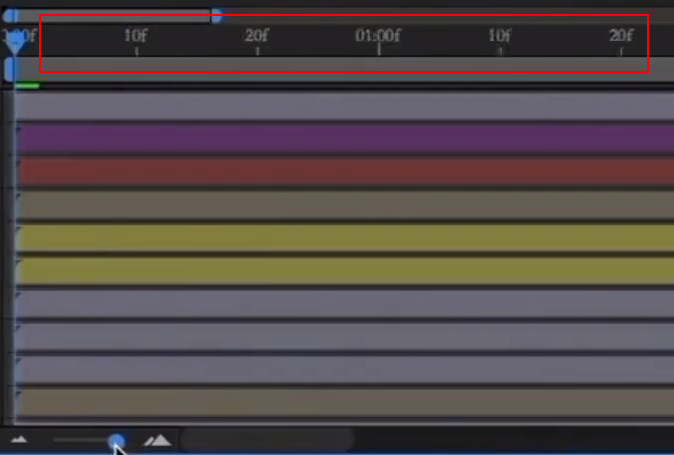
时间导航器
最上层可以伸缩的“条状物”,通过调整它的长度,我们可以看到「时间标尺」的刻度也发生了变化。
「时间导航器」可以让我们更加细致入微的调整动效。
在最下方也有「放大」和「缩小」按钮,用法和「时间导航器」是一样的。
时间标尺

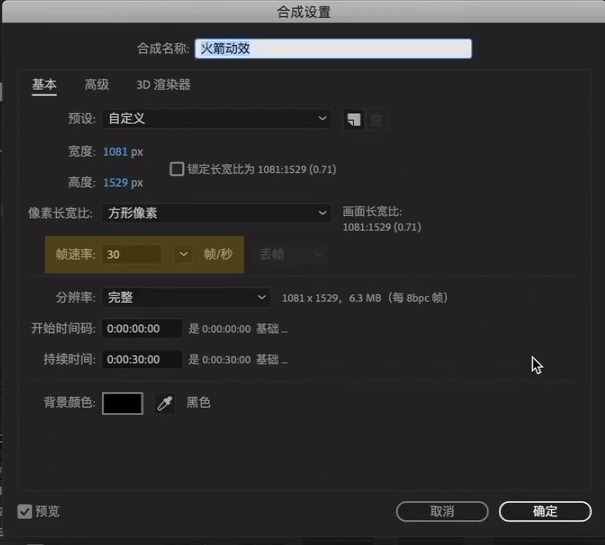
我们所看到的 f,也就是「帧」,而「s」是秒。帧和秒的关系可以通过合成面板调整。
例如我们现在的合成设置里的「帧速率」是30帧/秒,即 1秒 = 30 帧。
「帧速率」是指每秒钟刷新的图片的帧数,也可以理解为图形处理器每秒钟能够刷新几次。
对影片内容而言,帧速率指每秒所显示的静止帧格数。
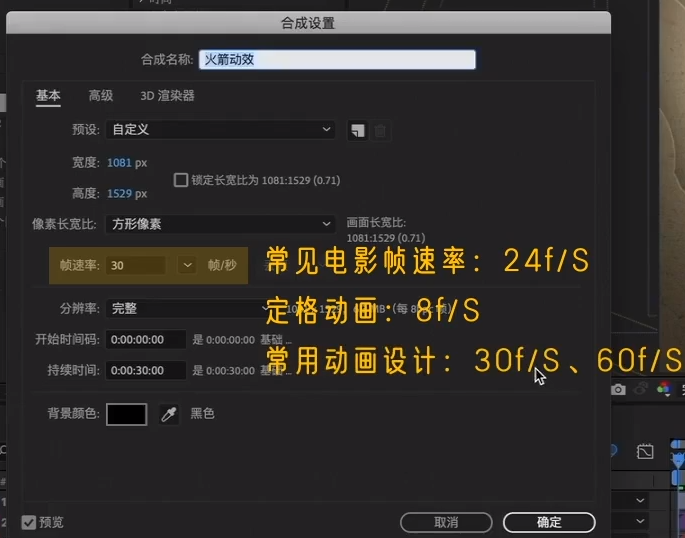
要生成平滑连贯的动画效果,帧速率一般不能小于8。
而常见的电影帧速率为24帧/秒。
我们在做动效时,如果是定格动画,帧速率一般会设置成8。
而如果想要这个动画显得更加的流畅自然,一般设置成30或者60帧/秒。
当前时间指示器
显示视频或动效在当前时间点的一个状态,不仅可以拖拽它,也可以在画板区域下方直接输入时间点来调整它的位置。
工作区
决定了最终渲染导出的视频范围。当我们把时间指示器放置在某一个刻度的位置,按下键盘 b,设置为工作区的起始点,按下键盘 N 设置为工作区的结束点。
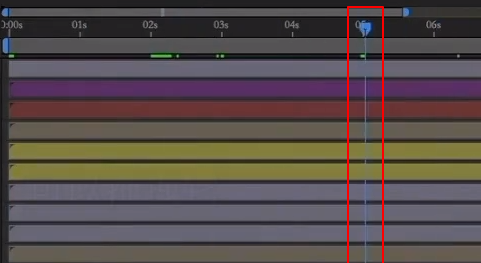
加载区域
绿色的窄条,类似于观看视频时视频下方出现的缓存条。
如果整条加载区都是绿色的,播放视频的时候会非常流畅,否则就会略有卡顿。
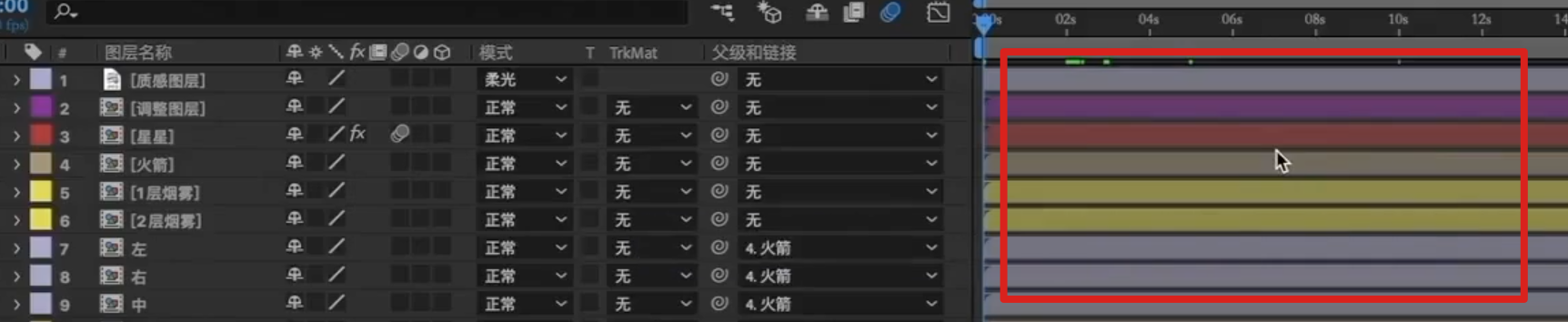
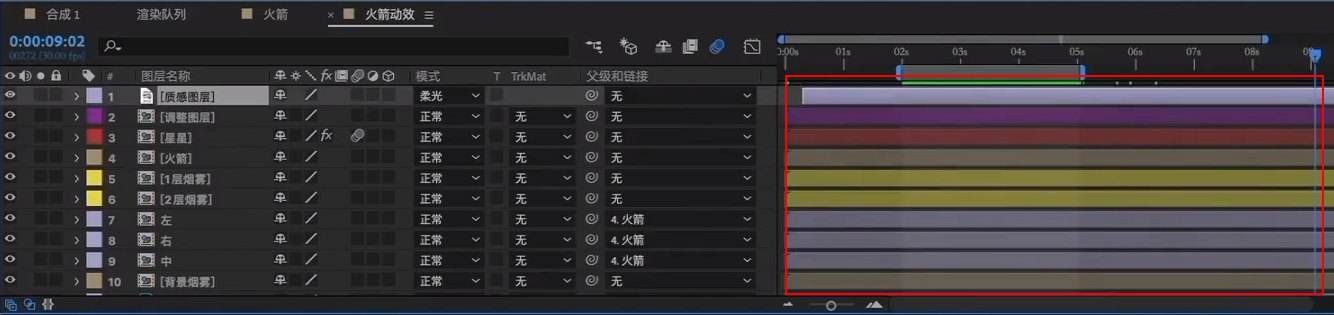
图层显示区(Timeline/时间条)

它的长度决定了图层在整个画板中的显示时长。
Alt + ] / Alt + [ 调整时间条长度。
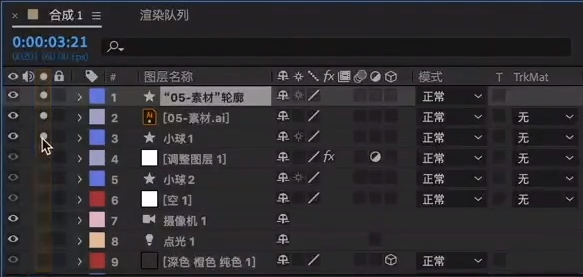
不同类型的图层,时间条的颜色是不一样的。当我们想要手动定义这些颜色时,只需要点击图层前面的小方块。
关键帧
关键帧的概念
当前时间指示器显示了视频/动效当前的时间点的一个状态。
如果想要记录下这个时间点的状态,则需要在这个时间点上打上「关键帧」,即关键帧的作用是记录对象在当前时间点的属性状态。
动效的概念
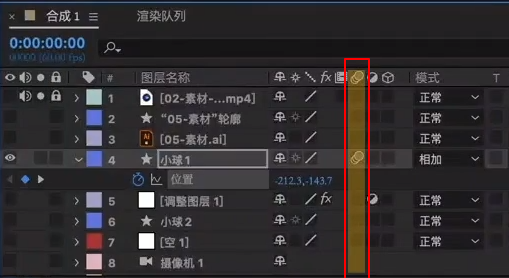
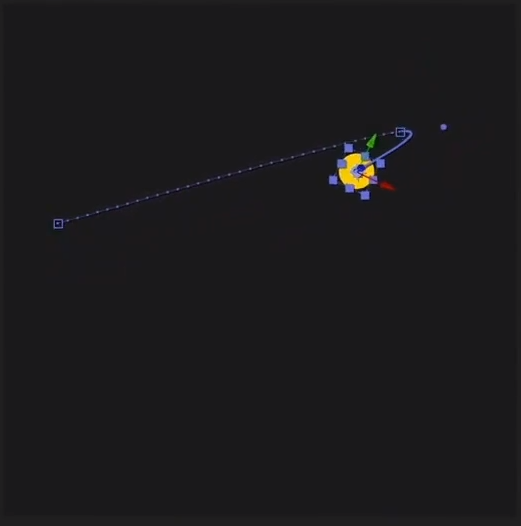
举个例子,在0秒时,小球在画面中靠左的区域。
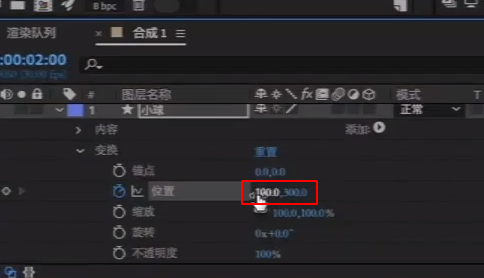
我们打开小球的图层的位置属性,通过点击位置前面的秒表,打上关键帧,这样就记录了0秒小球在画板左边这样一个属性,接着将时间指示器拖动到2秒的地方。
同时把小球也移动到右边,这时候小球就会自动生成一个新的关键帧。
而如果按N键,截断工作区,按下空格键预览,便可以看到小球产生了一个从左向右的移动。
这个时候它的时间和位置属性都发生了变化,因此便产生了动效。
我们可以这样定义动效概念:一个动效的产生是需要**时间和属性**的都发生变化的。
我们通过某些表达式也可以让对象在不打关键帧的时候依旧产生运动效果。
除了位置属性,我们也可以给小球添加上其他的属性变化,例如缩放、透明度、颜色等。
变换与快捷键
打开任何一个图层,都会发现有一个「变换」。
里面存在5个属性:
第一个是锚点,快捷键是 A,它决定了图层和中心点之间的位置关系。
第二个是位置,快捷键是 P,它调整的是中心点的坐标值,也就是整个图层的在画面中的位置属性。
第三个是缩放,快捷键是 S,它可以调整整个图层的大小。
第四个是旋转,快捷键是 R,可以让图层转动起来。
最后一个是不透明度,快捷键是 T,调整整个图层的透明度。
通过快捷键,我们可以更便捷的调整图层的属性。
表达式
表达式是通过一段 JavaScript 代码,给属性添加上一些效果,那我们怎么添加表达式呢?只需按住 alt 键点一个属性前面的秒表,在时间轴面板弹出的小框框里输入表达式就好了。
例如我们给小球的位置属性添加上常见的抖动表达式
wiggle(x, y)
运动曲线
通过运动曲线的调整,让你的动效更加自然。
我们选中小球的位置属性,或者直接框选关键帧,右键,关键帧辅助-缓动。原本是菱形的关键帧变成了沙漏的形状。
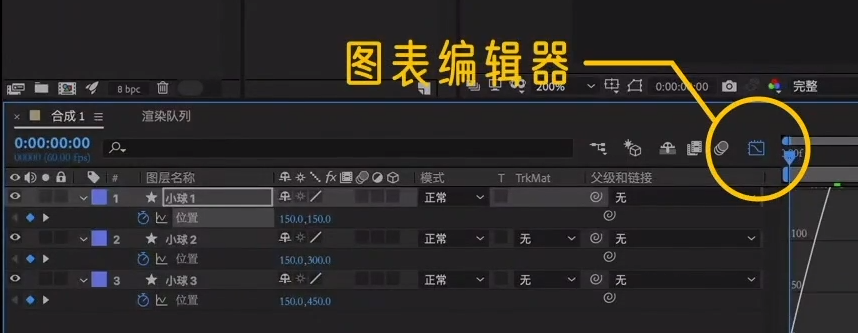
接着我们选中小球1的位置属性,点开图层面板右上角的图表编辑器,会发现画面中出现了两根灰色的曲线。

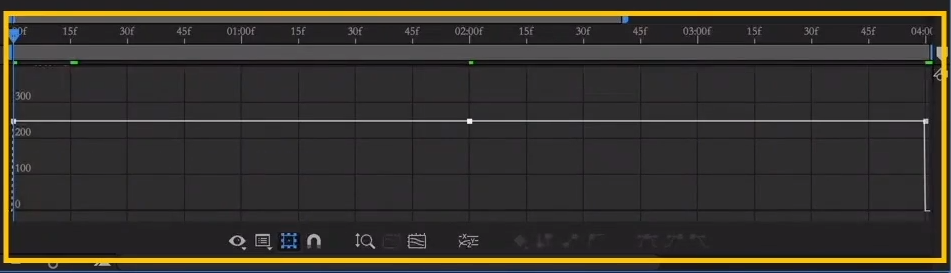
如果选中没有添加缓动的小球2的位置属性,就会发现还是一条直线。
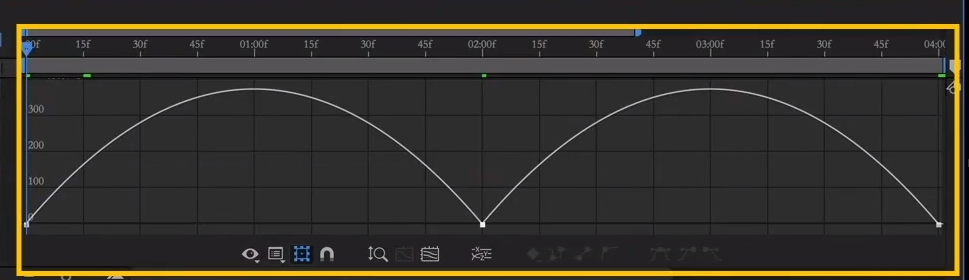
我们现在所看到的这条线就是速度曲线,通过调整速度曲线,便让动效更加的自然、有节奏感。
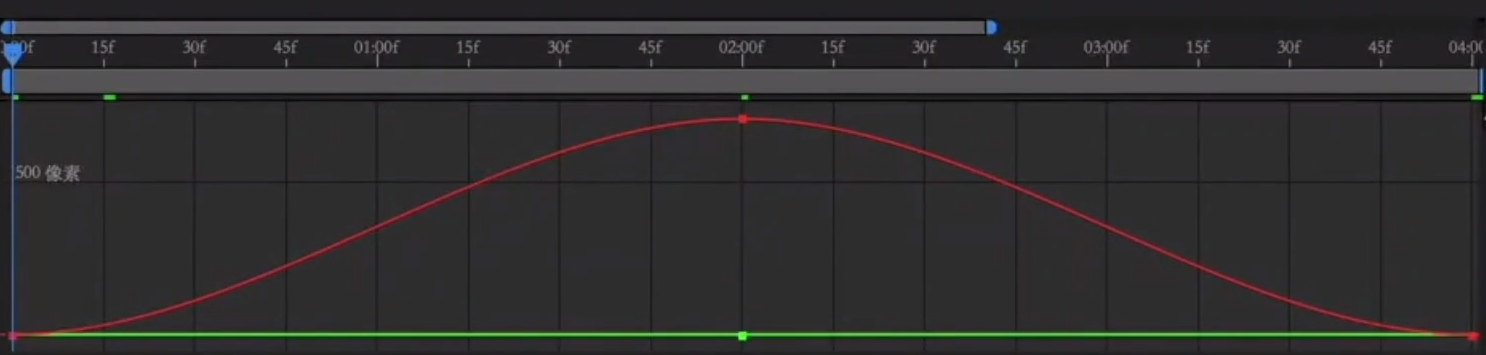
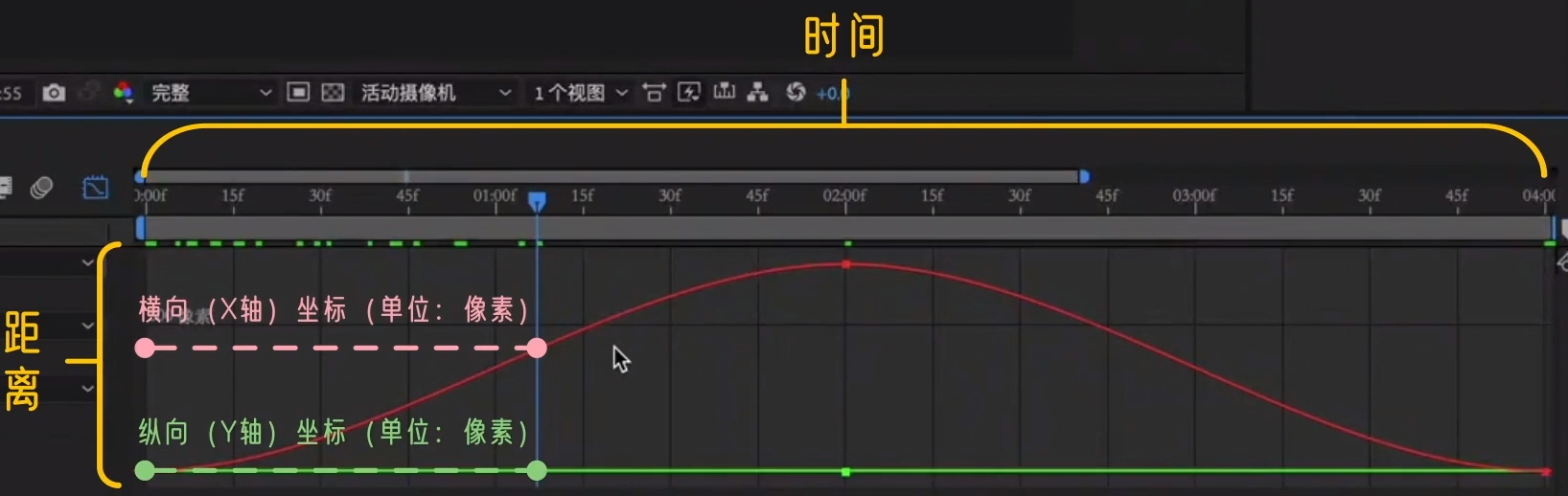
而在我们第一次打开图标编辑器时,默认显示的是值图表,也就是如图所示的红绿两条线。
值图表的横轴单位是时间, 纵轴单位是像素,也就是距离(如图)。也就是说曲线上每一个点对应着的是小球当前时间点的坐标值,即值图表表达的就是在不同的时间点,物体运动的距离上的变化。
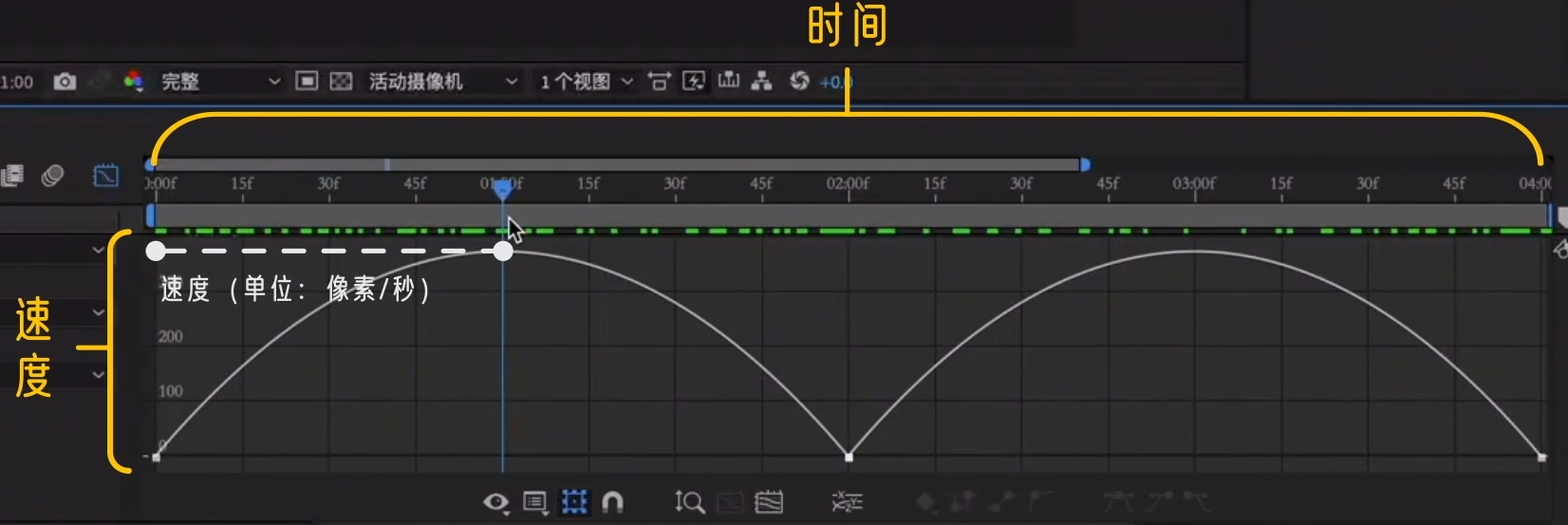
通过调整值图表,对于速度的变化是非常不直观的。因此我们需要鼠标右键点击图表,选择编辑速度图表。
速度图表的横轴单位是时间,而纵轴单位是速度,曲线上的每一个点对应着的是当前时间点的速度,这样在调整速度变化的时候就会比较直观。
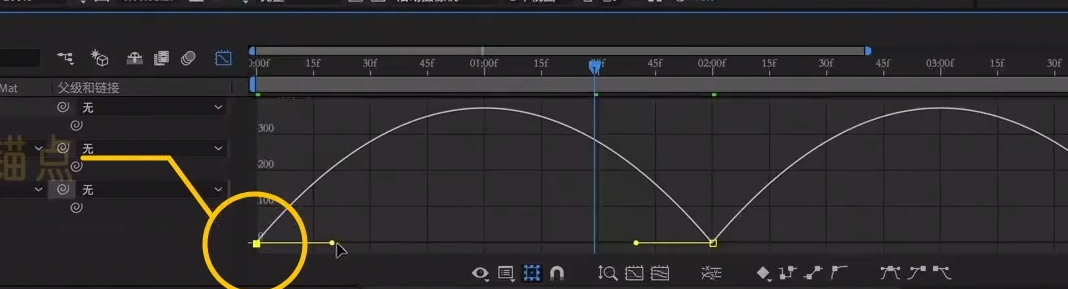
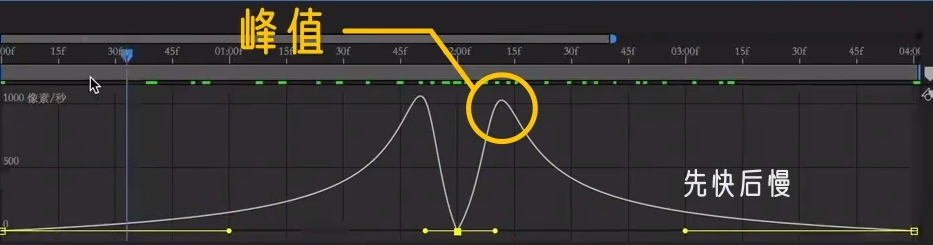
通过调整锚点,曲线的峰值也是会发生变化的。
而峰值最高点,是小球运动速度最快的地方。
我们在调整速度曲线时,需要根据物体的真实变化来调整。例如当一个小球在落下的时候,由于受到地心引力的影响,它的速度肯定是越来越快的。
效果及预设
为什么需要效果
在做动效或者后期时,我们往往需要更多的一些效果。这时候就需要在效果和预设里搜索了,例如字体消失和火焰效果等。
常见的效果
颜色类
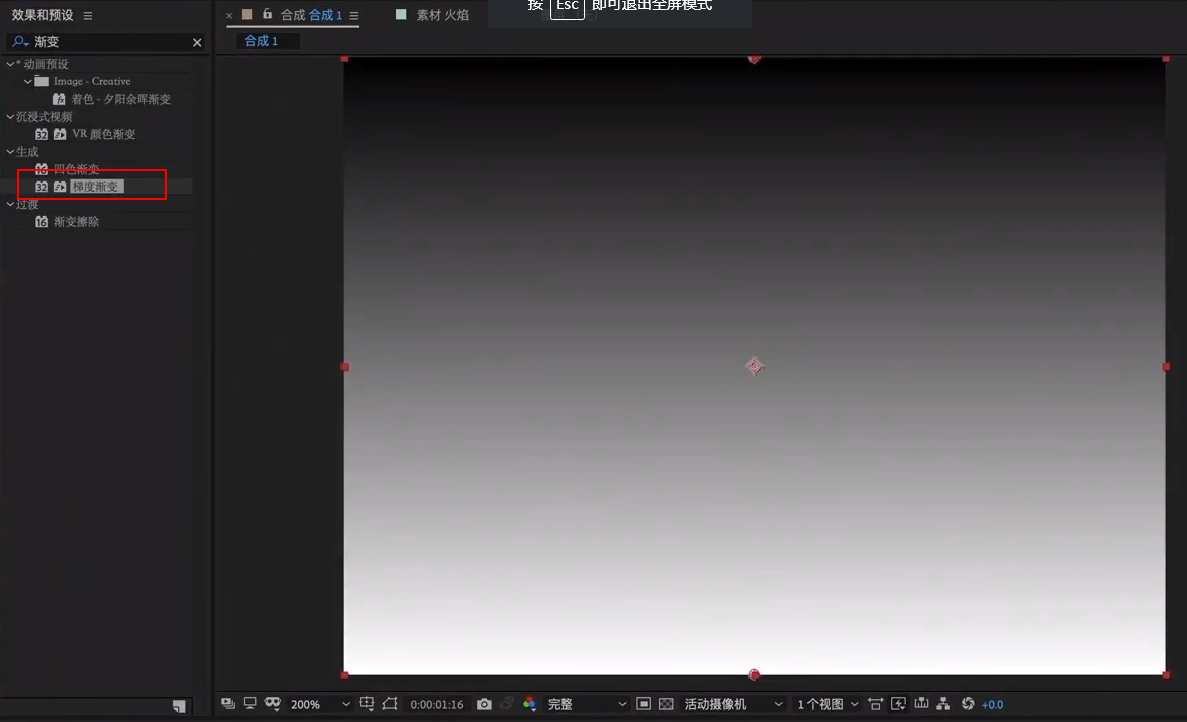
如渐变,新建一个纯色图层,在效果和预设面板内搜索渐变,可以看到这里有梯度渐变、四色渐变等。
双击它,或者直接拖入图层就可以了,默认生成的是黑色渐变。
我们可以通过调整起始颜色、结束颜色以及起点、终点等调整渐变的效果。
调整类
如曲线等,在我们做好效果之后,却又角色颜色不是很合适,或者说想对整个视频进行调色,这时便可以在效果和预设里搜索曲线、色相饱和度等,对效果进行整体的一些调整。
简单特效类
例如曾经介绍过的闪电(高级闪电)、雪花效果(cc snow fall)。
同样可以通过调整数值调整雪花的大小、速度以及景深等。
粒子类
我们可以直接搜索粒子效果,例如比较简单的 cc particular world,直接点击它就可以得到粒子特效。
当我们调整粒子的类型、发射速度、方向等,就可以轻松得到汽车尾气的效果。
以上只是一些常见的效果,还有更多的一些比如偏移、高斯模糊、波形变形等。
可以在优优教程网的动效周期表里学习。
而如果需要制作一些更加复杂的特效,例如人物运动、辉光效果等,则需要下载各种插件了。
渲染导出
直接利用 AE 导出
导出视频
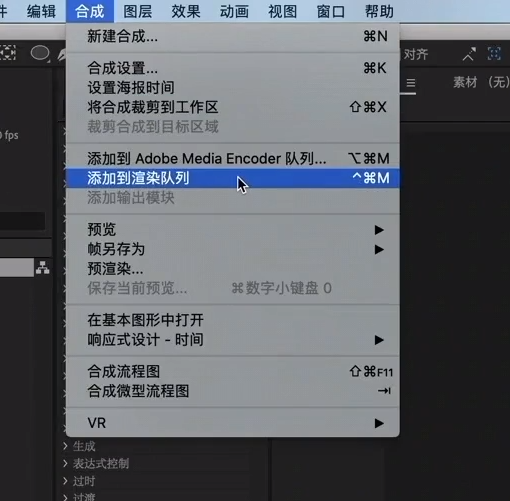
在做好了视频之后,点击菜单栏里的合成,添加到渲染队列。win 的快捷键是 ctrl + m,mac 的快捷键是 ctrl + command + m 。
可以看到我们进入了渲染队列面板,这里有一些选项可以设置一下:
渲染设置,默认最佳就好了;
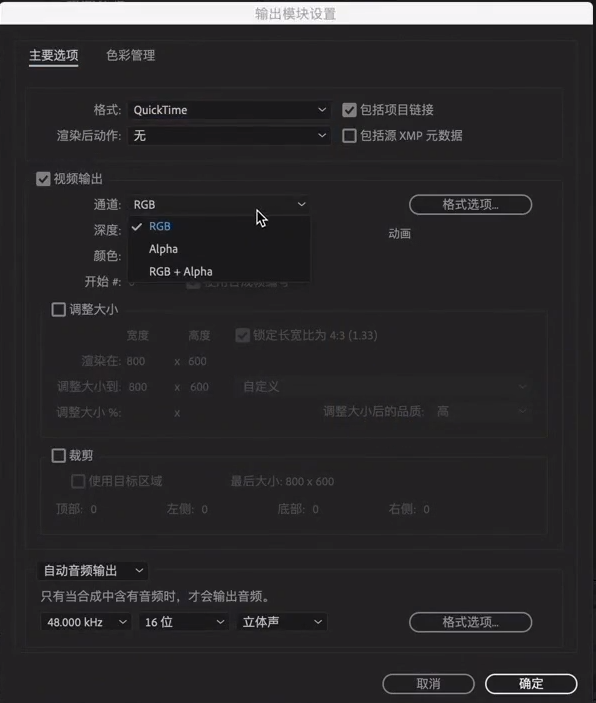
输入模块,格式推荐选择 QuickTime;
如果导出的视频是有背景颜色的,输出通道选择 RGB 通道,无背景色/透明视频选择 RGB + Alpha 通道;
输出到这个地方可以选择文件的输出路径。
点击右上角的渲染即可导出视频。
导出 GIF 图
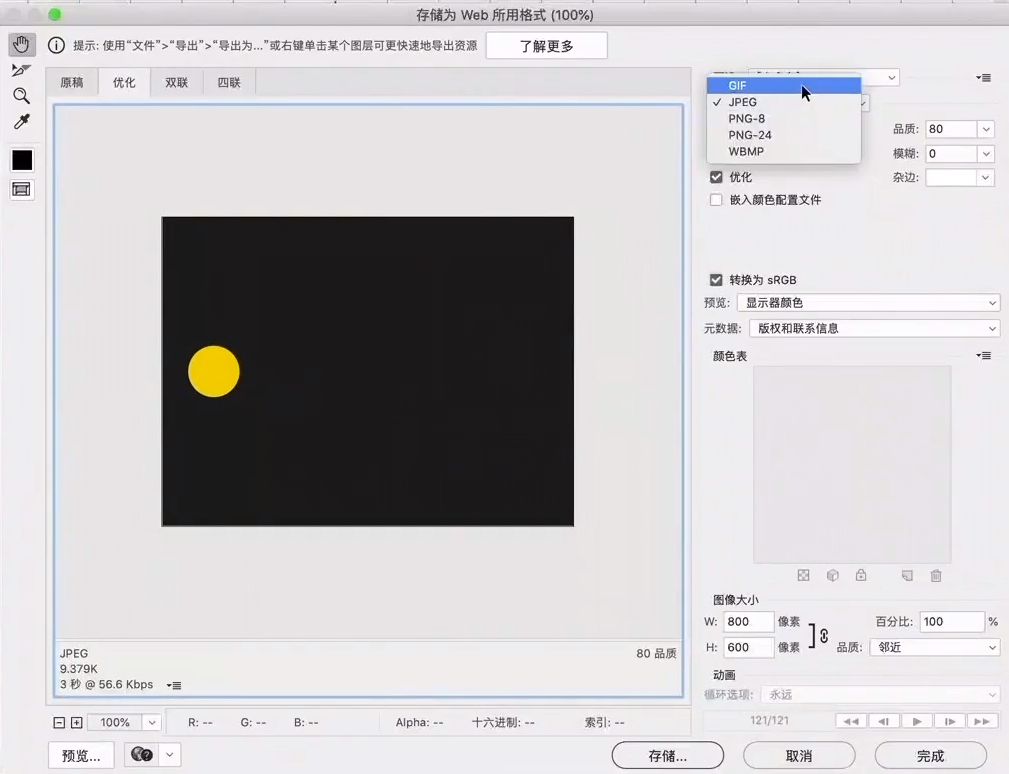
而如果想要导出 GIF 图,就需要将刚才渲染好的视频拖入到 PS 中,PS 中也会出现时间轴面板。
我们可以预览刚做好的动效,点击文件-导出为-存储为 Web 所用格式(旧版),右上角选择 GIF,循环选项选择永远。就可以导出一张动图了。
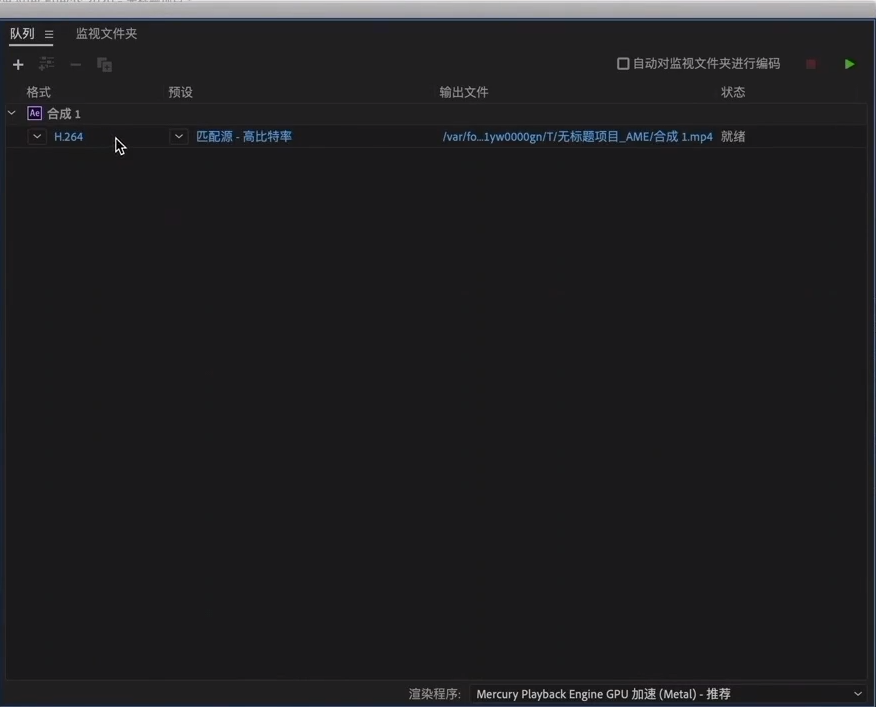
使用 Adobe Media Encoder 导出
点击菜单栏-合成-添加到 Adobe Media Encoder 队列,点开它之后,在右上角的队列里会自动出现我们刚做好的合成。
使用 ame 还有一个好处是可以同时渲染多个视频。而且在渲染的时候,也不会影响我们在 AE 里的操作。
渲染类型和路径全部都设置好了之后,点击右上角的渲染按钮,便可以直接渲染导出了。