Ai 绘制三角图形
右键矩形工具,选择线段工具,画一根线。

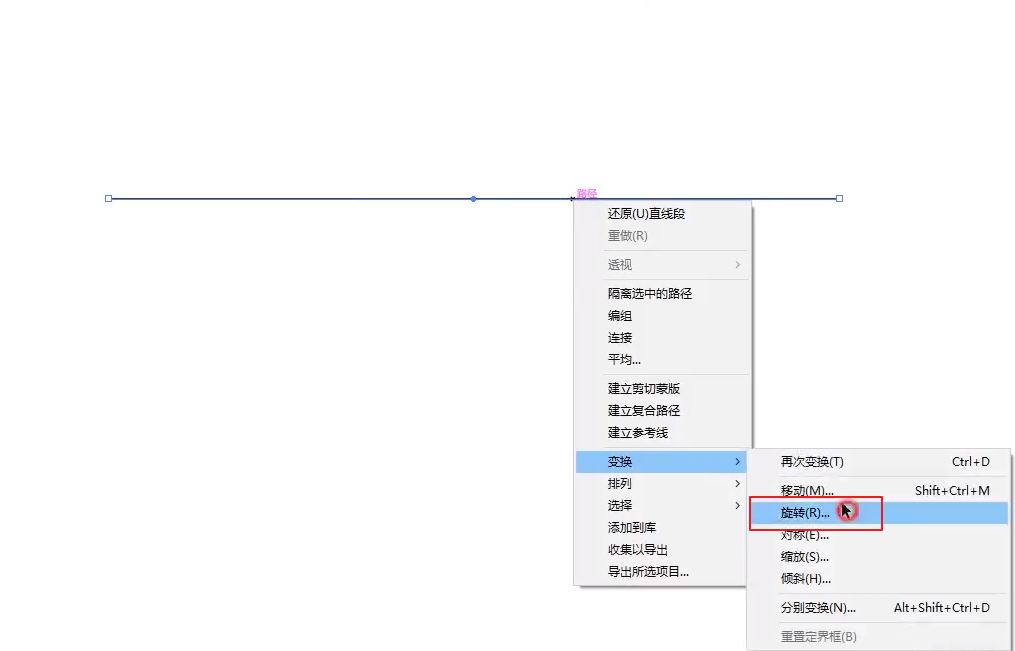
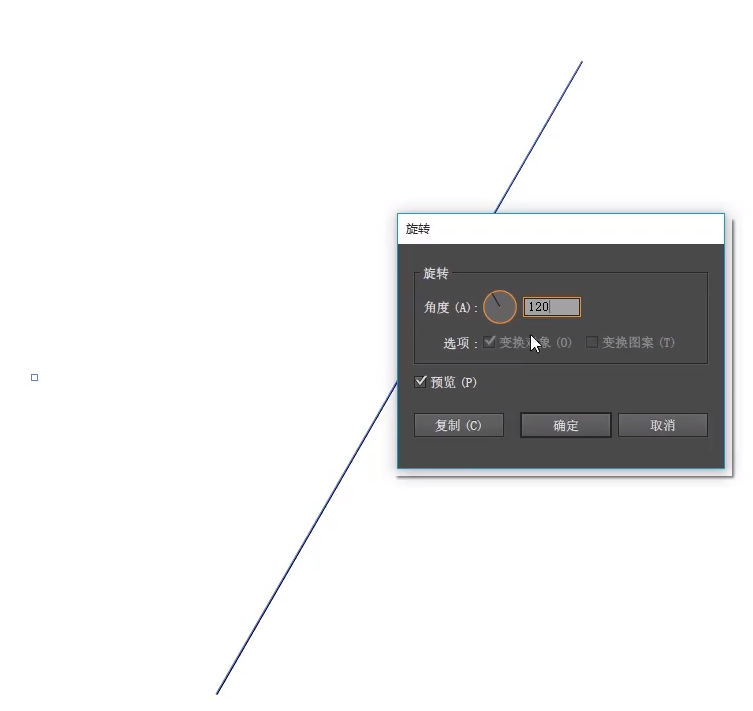
选中线条右键选择交换:
设置角度为 120度,点击复制,然后按下 Ctrl + D。
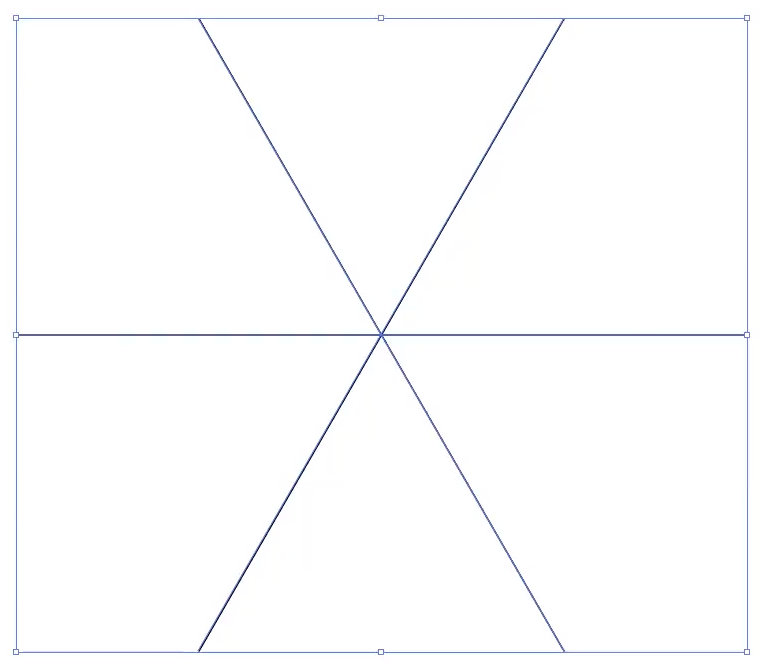
形成一个圆盘框架:
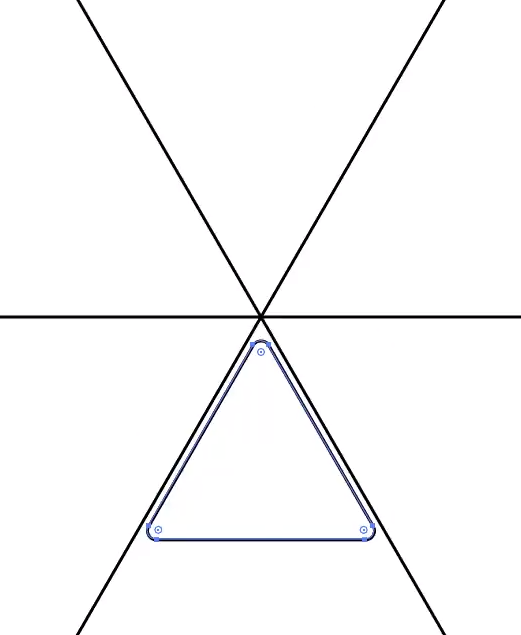
使用多边形工具,调整边数为 3(三角形),也可以按住鼠标左键的同时不要放,同时按键盘向上/向下的方向键就增加/减少。
调整三角形位置,并调整边角:
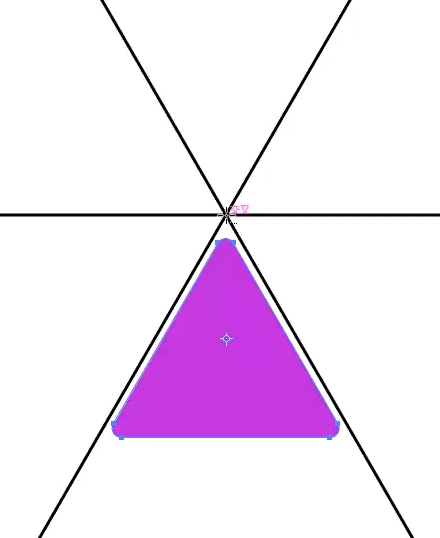
去掉描边,并给一个填充色。
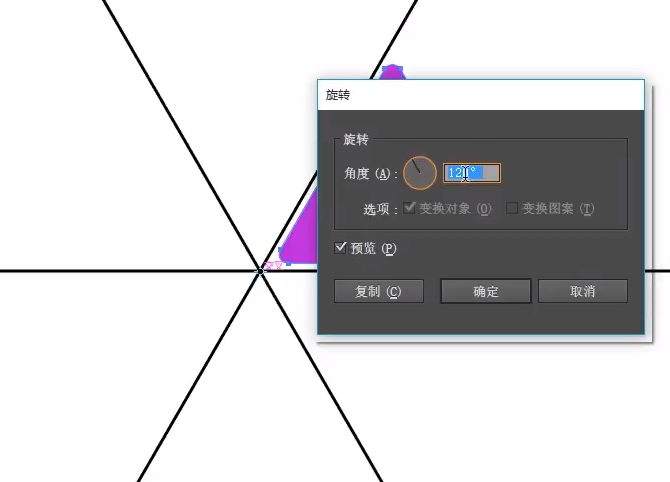
使用旋转工具,按住 Alt 键,点击线条交叉点,
点击出现旋转窗口,设置角度为 60%,点击复制。
然后 Ctrl + D 4次,并调整间隔三角形的颜色,删除辅助的线框:
点击保存文件。
AE 动效制作
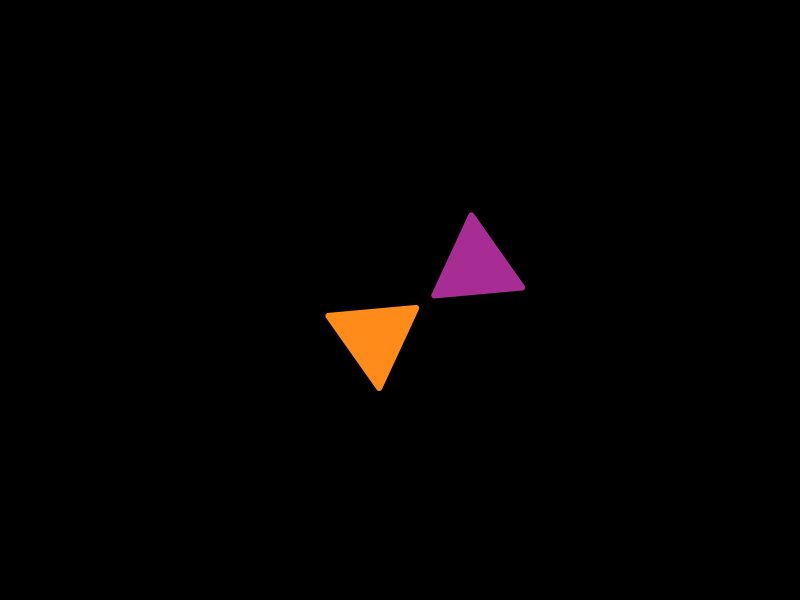
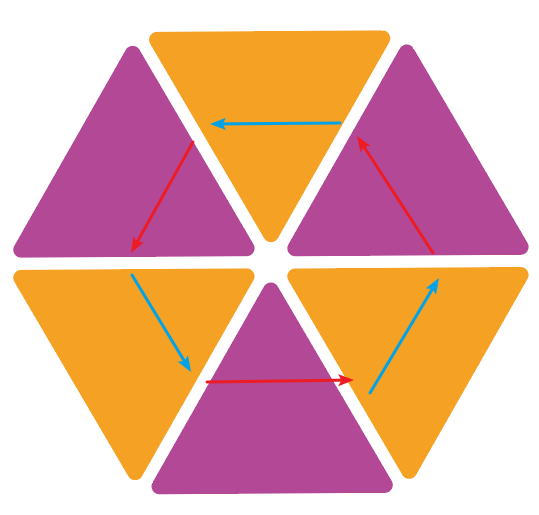
仔细观察,该交错动效分为两部分,第一部分是两个三角形的位移,第二部分是整体的旋转。
位移动效

实际有用的三角形仅为左下角的黄色三角形和右上角的紫色三角形,其他三角形都是辅助定位。
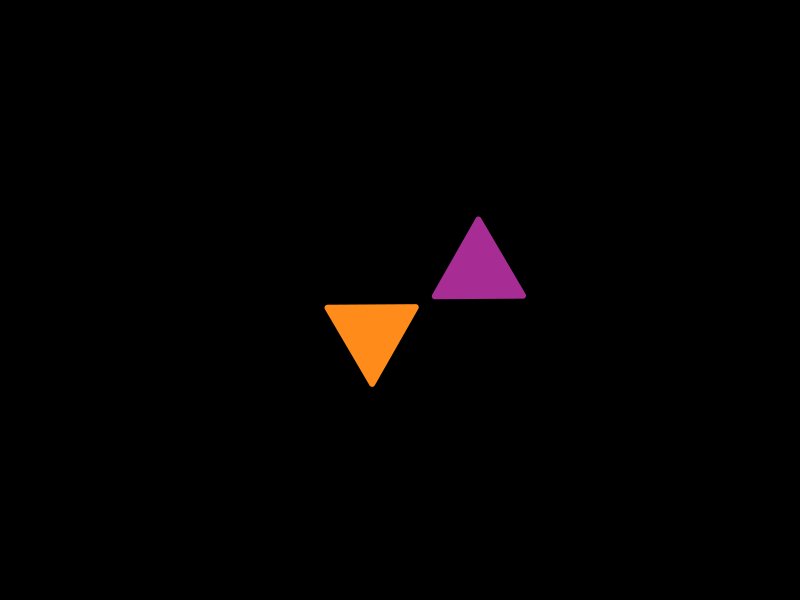
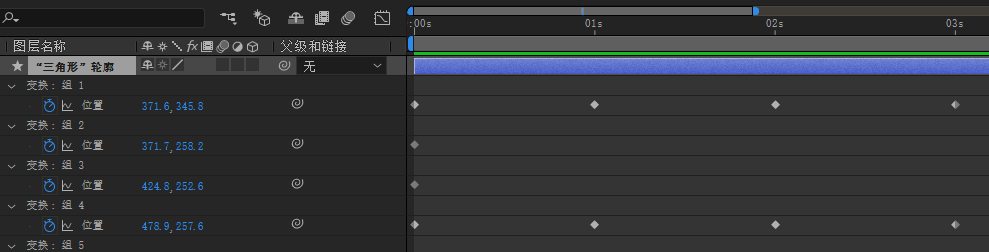
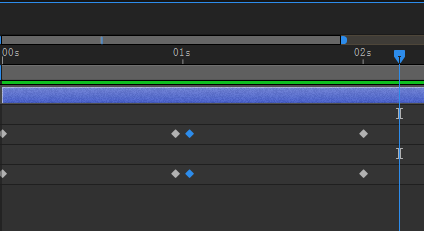
我们先给所有三角形的位置属性添加关键帧,每隔1s将其他三角形的位置属性复制到我们需要的两个三角形上。然后将没有用的其他几个三角形图层删除。

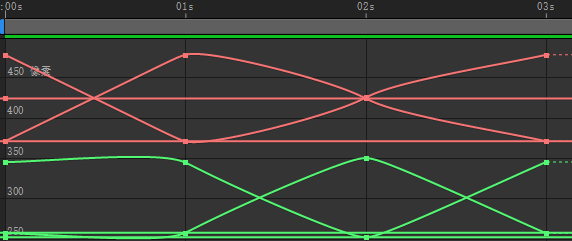
存在的问题,两个三角形在位移时,中间的缝隙会扩大。通过图标编辑器-编辑值图表可以如1s时的曲线。
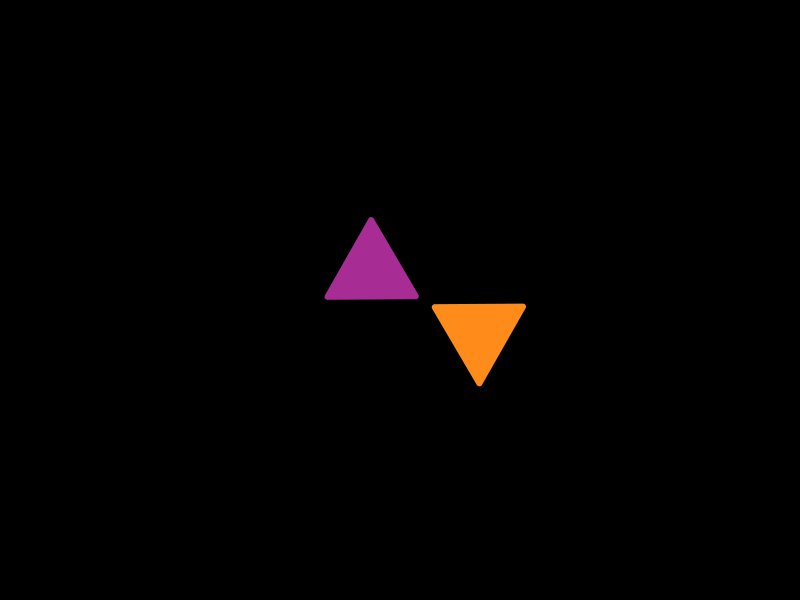
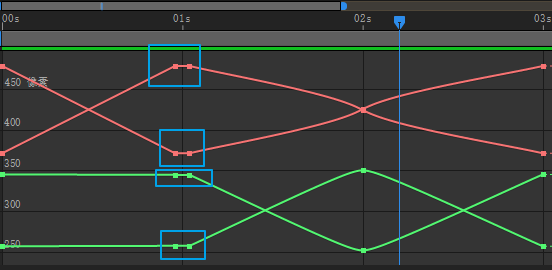
为了解决位置错开的问题,将1s时的两个位置属性前移一帧,并复制后放在1s后面一帧,这样会有一个缓冲。

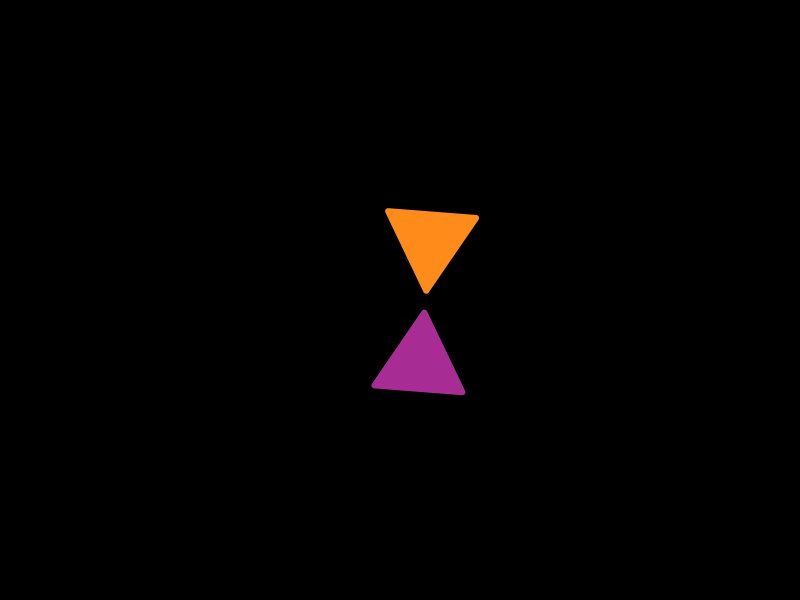
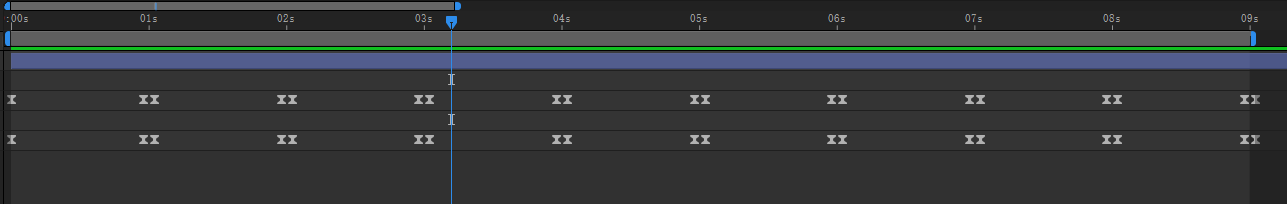
给所有的时间点都加上缓冲,将时间延长到9s,并添加缓动效果。
旋转效果
两个三角形在移动位置时,角度也会发生变化。
旋转角度使用逆时针更加美观。
背景及阴影
新建一个纯色图层,调整颜色为深蓝色,#050C21。
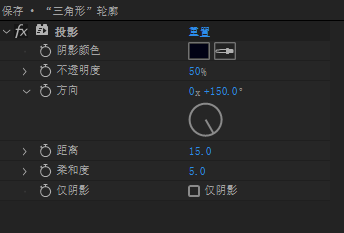
选中“三角形”图层,在效果及预设中添加“投影效果”,投影参数如下,其中阴影颜色为 #010215。