scale
scale()会改变图形的以下三点:
- 左上角坐标
- 宽度或高度
- 线条宽度
rotate
默认是以坐标原点为旋转中心的。如果要以某一点(x,y)为旋转中心,可以先使用translate方法,再使用rotate方法。
transform
平移translate()、缩放scale()和旋转rotate()这3种方法在本质上是用变换矩阵transform()方法来实现的。也就是说,我们仅通过transform()方法就可以实现平移、缩放和旋转这3种操作。
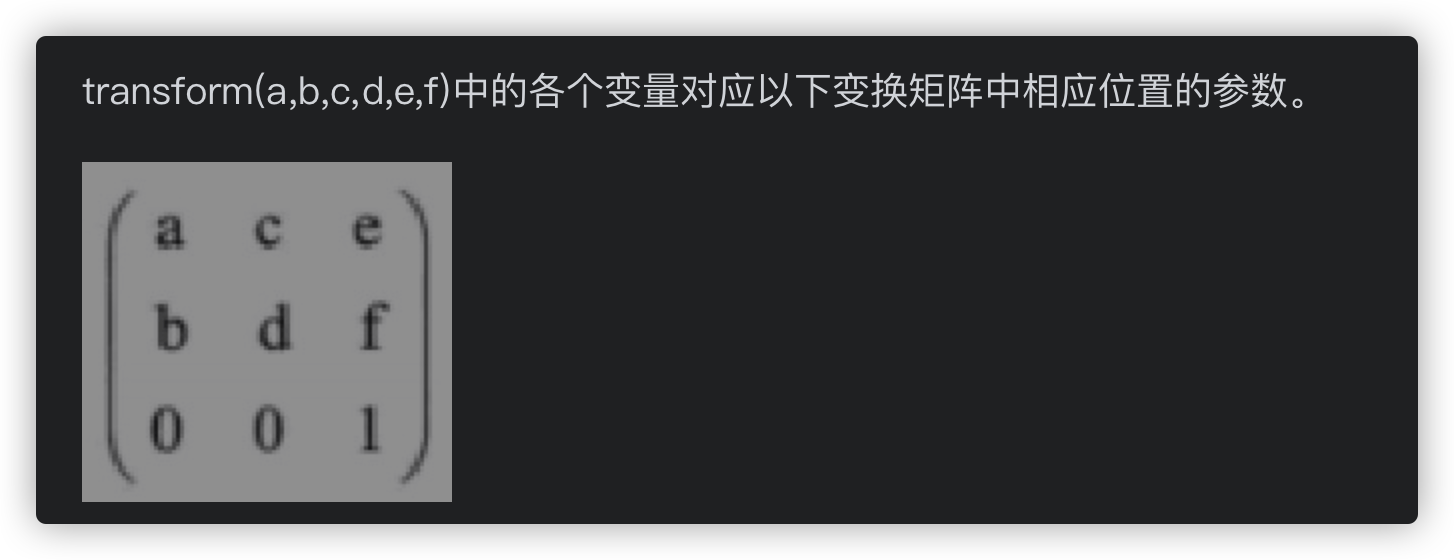
ctx.transform(a,b,c,d,e,f);
说明
a:水平缩放绘图。
b:水平倾斜绘图。
c:垂直倾斜绘图。
d:垂直缩放绘图。
e:水平移动绘图。
f:垂直移动绘图。

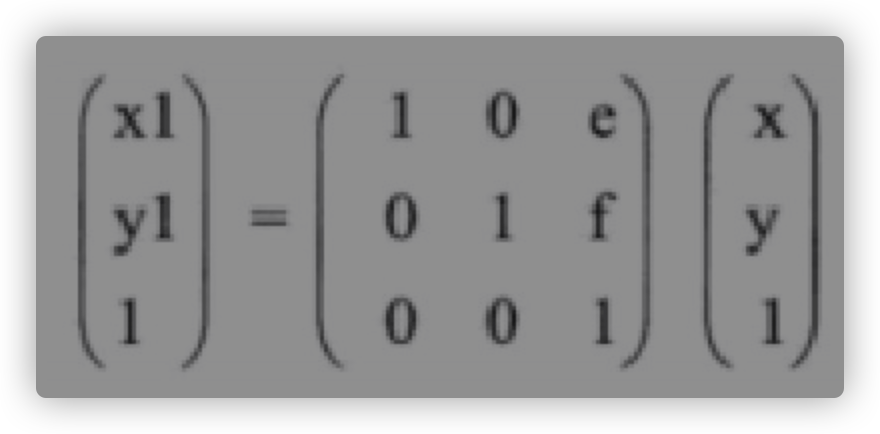
平移

translate(e,f)等价于transform(1,0,0,1,e,f)
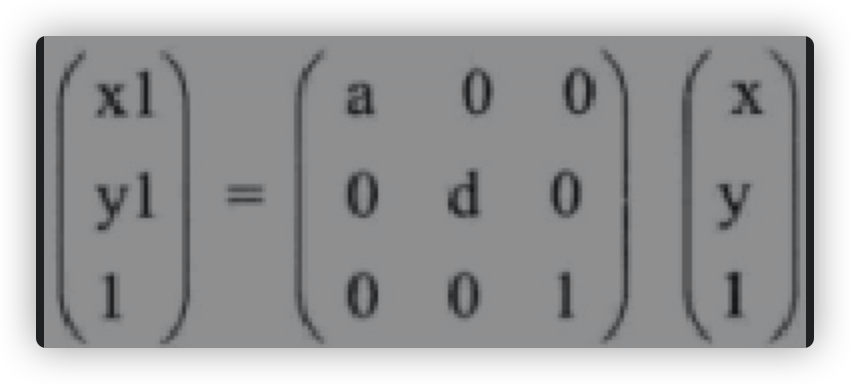
缩放

scale(a,d)等价于transform(a,0,0,d,0,0)
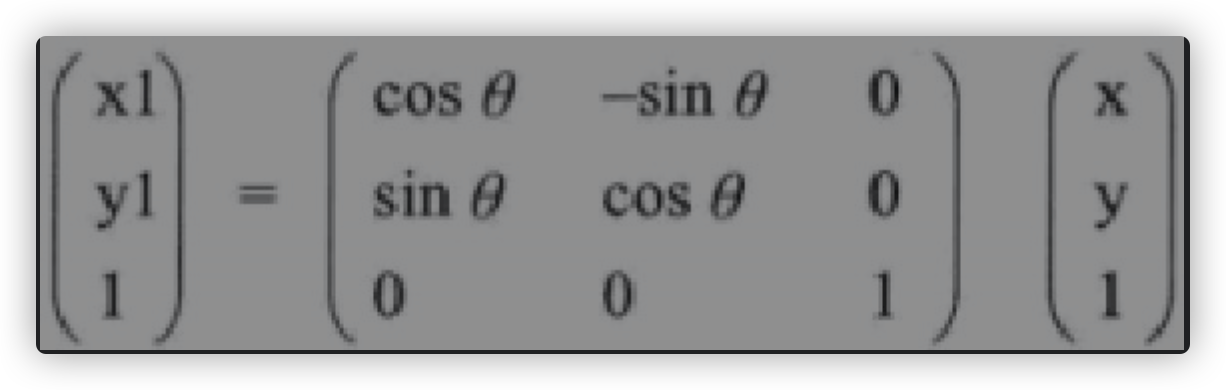
旋转

rotate(θ)等价于transform(cosθ, sinθ,- sinθ, cosθ, 0, 0)

