参考原文:https://mp.weixin.qq.com/s/fwKtslSUHdQMpH9PrVU-ww
#图标# #设计#


小图标是界面的核心组成部分,承载着信息传递的重要作用。作为页面的最小展示单位,图标设计也是最能考验设计师基本功的一项工作。
不过设计师熟练掌握的,往往只是单个图标的风格化绘制方法。在这个过程中,设计师更关注图标的美感和细节,而忽略了从宏观的角度考量「图标表达的准确性」、「不同图标之间的关联」、以及如何帮助业务「快速实现客制化功能」。
金融行业图标设计常见问题

问题1:金融行业功能服务名词抽象,设计师难以精准表达
金融行业内,许多功能服务名词抽象,如工资理财、活期产品、定期产品,都没有可直接映射的物理形态,行业内也没有统一标准,设计师只能凭借经验绘制,难以精准表达。
问题2:关键词图形化的结果不一致,增加了客户的认知难度
参与图标绘制的设计师分散在各业务线,每个人都依据自己的经验自由发挥,导致对同一关键词呈现的图形化结果不一致,增加了客户的认知难度。
问题3:工作模式割裂,难以满足千人千面的灵活配置及高端客制化需求
以往的工作模式,由不同的设计师提供切图给不同的运营经理进行配置,这样多对多的模式导致沟通成本高,还经常出现配置重复、错误等问题。
【思路】
行文依然是经典的“找问题再解决问题”,寻找到的问题需要提炼汇总,汇总的问题按照前重后轻以及工作流顺序等排列,下文需要依次解决。

接下来,我们将从平安银行业务的特性出发,以金刚区双色图标为例,还原一个图标从诞生到前端展示的全过程,分享建设图标生态过程中的实践经验:2个方法和1个工具「联想筛选法」「图标元素周期表」和「图标管理平台」。
01.联想筛选法

平安银行App是一款金融领域的C端产品,覆盖了账户、理财、贷款、保险和生活等多项综合服务,拥有着400+丰富的功能服务类型,同时,这些功能服务的名称相较于其他行业都更为抽象。
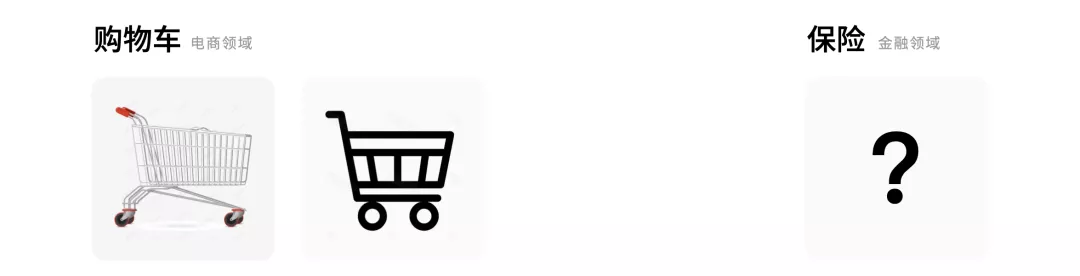
比如大家经常能接触到的电商平台,购物车、服饰、鞋包等,都有非常明确的物理形态,设计师只需要据此进行风格化处理,即可形成一个能精准表达相应含义的图标。
但是在金融领域,许多功能对应的则是虚拟服务。如理财或保险,是没有物理形态的,且业内没有形成统一的标准,在用户层面还没有建立起统一的认知。那么如何绘制易理解、易识别的图标,是对设计师的一个考验。这里向大家介绍一种相对普适的方法「联想筛选法」,主要分为三步:
第一步 了解服务特点
图标代表某一功能服务的入口,起到帮助用户定位识别的作用,所以我们只有充分了解这项服务的实际含义与特点,才能真正绘制好一个图标。以保险为例,设计师首先需要思考保险是什么?它是给消费者提供保障与补偿,帮助消费者抵御风险的系列产品。因此我们在绘制图标时,需要充分体现“保障”和“抵御风险”的作用。
第二步 映射联想
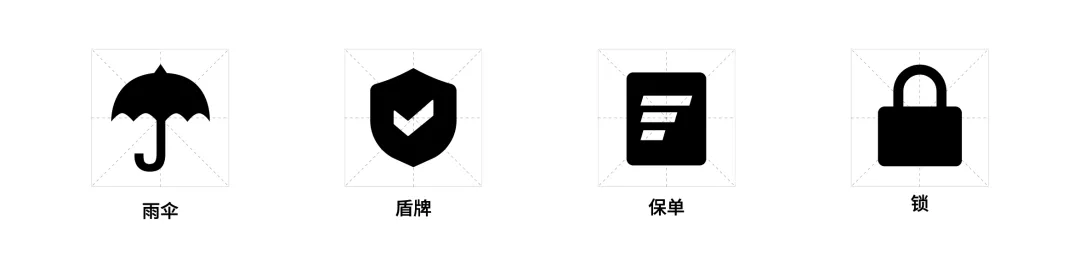
了解服务特点后,设计师可进行简单的图形发散,即根据这项服务的实际含义和特点,联想相关的图形。比如下雨天撑起的一把伞、起到保护作用的盾牌、保险箱或一把锁,再比如在保险服务过程中用户通常接触到的一些实体物件,如保单。
不过有一些功能服务,我们很难联想到合适的图形,这时就可以用文字来表达,如表达「税」的图形。一般情况下,我们通过从物理映射到相关性联想,再到文字表达这样的方法,逐步发散思维,就可以找出一些能表达其含义的图形。
【思路】
可以理解为设计创意的流程化,从简单的“物理映射”到相对复杂“相关联想”,最终“文字表达”相当于类别分类里的“其他”,前两者解决不了的问题,通过第三种“文字表达”来解决
第三步 查重筛选
拓展出几个图形后,如何筛选出最合适的那个呢?我们可以通过「契合度」「专属性」和「拓展性」这3个原则进行筛选,需要注意的是,这三个原则是有先后顺序的。
- 契合度主要是分析哪个图形与该功能定义更为贴切。对于保险来说,契合度排序为:盾牌>保单 >雨伞>锁。
- 专属性我们需要从全局的角度看这些图形,是否被其他功能占用。比如在业内,「锁」更多代表的是密码,而「保单」的样式和普通的账单难以区分,故可以排除。
- 拓展性 需要考虑该图形在造型上是否容易和其他图形组合。因为功能服务往往不是单独存在的,通常会与一些相关功能共用图形(在第2个小节我们会分析拓展性案例)。**
通过以上3个步骤,就可以快速选择出最契合功能服务的图形。如最适合保险的图形是「盾牌」,它既高度契合保险服务本身的含义,同时也具有一定的专属性和拓展性。
02.图标元素周期表

通过上述联想筛选的方法,可以帮助设计师快速选择出与功能服务契合度较高的图形。不过绘制图标的设计师,是分散在各业务线,其中不乏新入职的同学。大家对方法的理解和掌握程度不一,导致不同的设计师,对同一关键词图形化的结果不一致,具体表现如下:
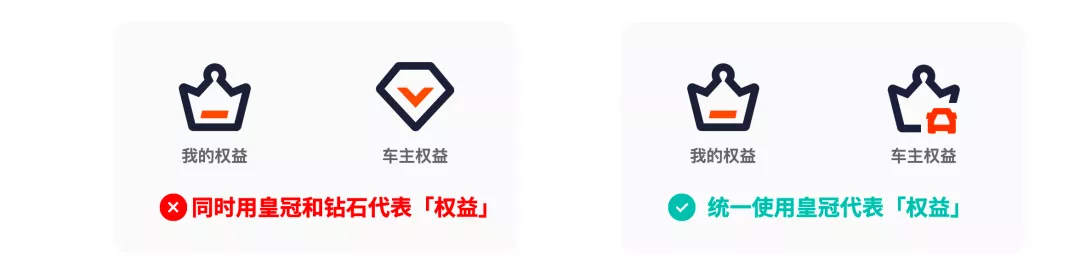
- 同类型的功能服务,设计师使用完全不同的图形化元素,从而难以建立长期统一的客户认知。例如,同时用皇冠和钻石代表「权益」相关功能。

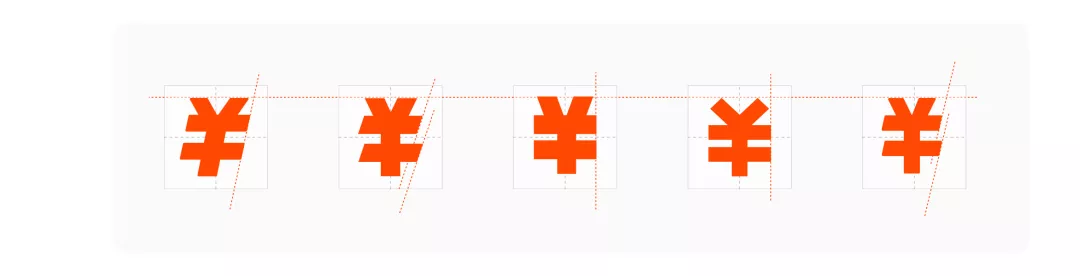
- 即使图形元素一致,在风格化绘制的过程中,也会出现多种不同的样式。例如常用的人民币符号,在前期上线时就出现了七八种样式。

为了解决上述问题,我们尝试沉淀出一套实现标准图形规范的快捷方式「图标元素周期表」:
经过分析,现有功能服务名称多为A+B的组合结构。还是以保险为例,相关的功能有保险商城、保险服务、保险测评、跨境保险等,这类组合功能我们可以将其拆分为:保险+服务、保险+商城、跨境+保险这样的形式,进行图标设计。
【思路】
相当于一种组件化设计的延展,通过组件模块规范化,实际使用时按照规范复用组合即可。
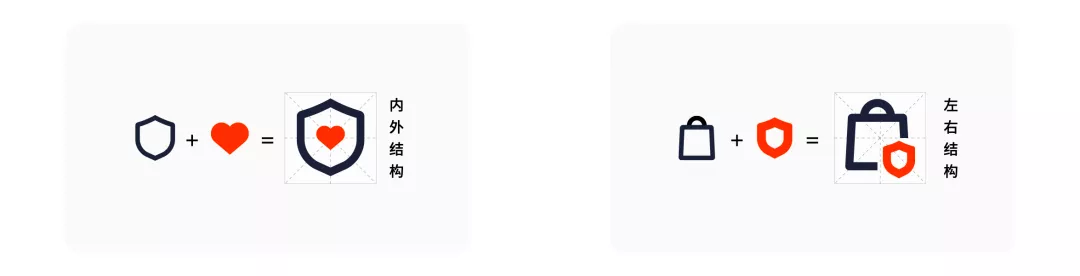
这样我们只要组合两个独立元素,就可以得到表意精确的组合图标,组合的形式可以是内外或左右结构:
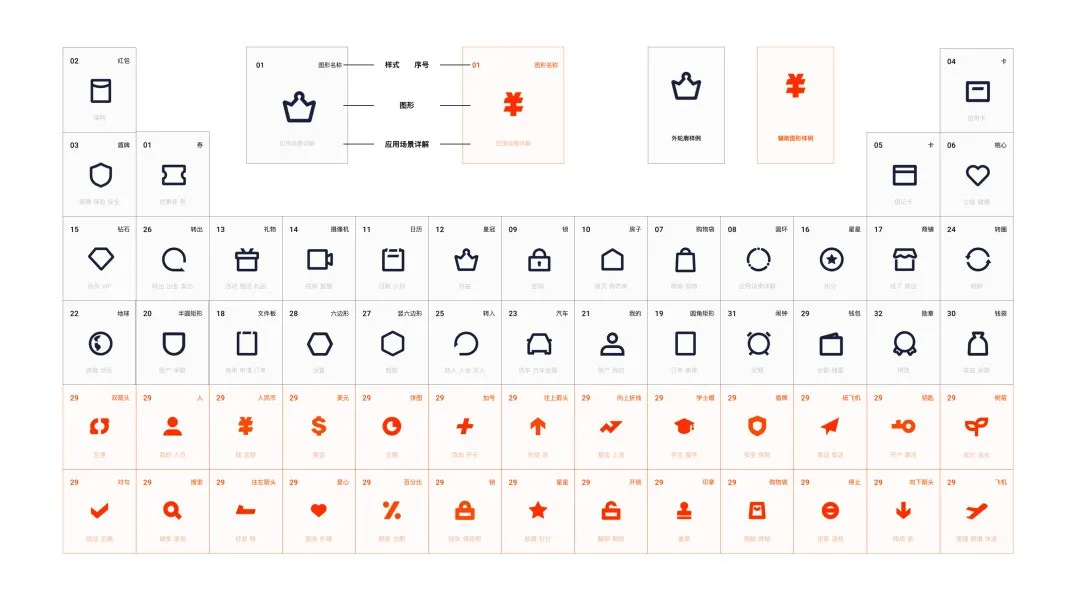
独立元素可以分为主图形和辅图形,经过组件化,最终形成「图标元素周期表」。
业务设计师可以根据功能服务的特性,自由组合主辅图形即可。这大大减少了图形化结果不一致和样式不统一的问题。

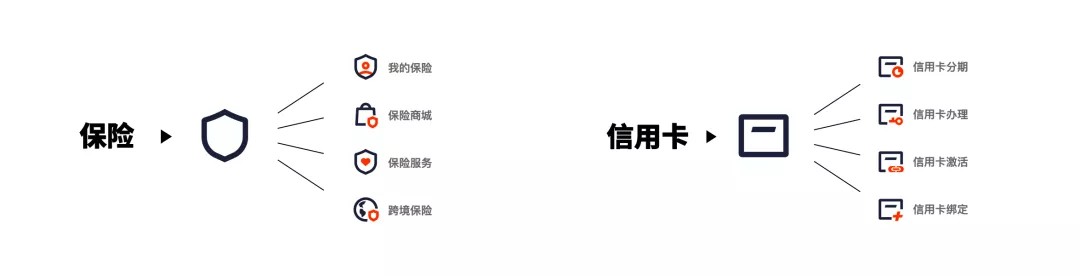
不断重复应用关键图形,可以建立并强化客户对相关功能服务的整体认知。当客户看到盾牌,马上可以联想到保险,就像看到放大镜,就知道是搜索功能一样。
03.图标管理平台

前两个部分介绍了联想筛选法和图标元素周期表两种方法,可以帮助设计师完成图标绘制。不过要使精心设计的图标,在前端正确展示,还需要开发与运营经理的参与。
以平安银行为例,依托智能推荐能力,我们为客户提供千人千面的服务,且针对不同资产等级的客户,定制更符合客群审美的专属主题。因此在UI层面,图标需要配置更灵活以及满足换肤需要。
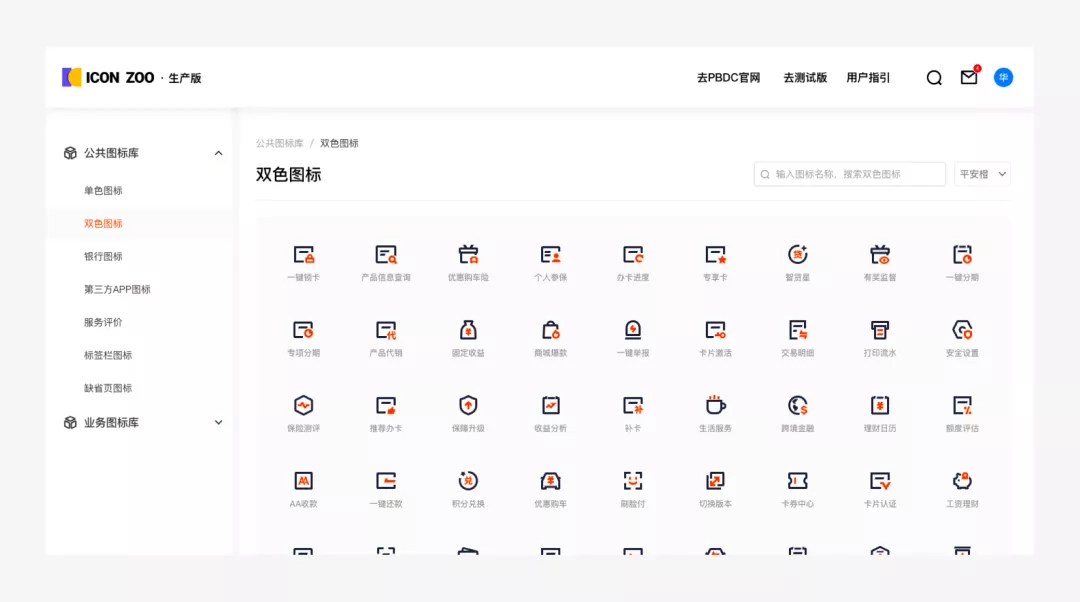
我们尝试构建「 图标管理平台 (ICON ZOO) 」,旨在为设计师、开发和运营经理搭建沟通桥梁,将绘制好的图标标准化命名,上传至图标管理平台,平台将自动生成图标的URL(唯一在线链接)。
不论是开发调用,还是运营经理在后台系统配置,都不需要设计师单独提供切图,而是直接调用图标管理平台的URL。这样大大减少了配置错误率,也方便我们随时对图标进行更新和换肤,同时提高工作效率。
图标管理平台不仅能管理全平台的公共图标,业务设计师也可以创建业务图标空间,满足不同角色的协同需要。**
写在最后
今天,我们从业务的角度出发,详细阐述了一个小图标从诞生到前端应用的全过程。看似一个很小的环节,如果在图标体量比较大且参与人数多的时候,沟通不畅通,就容易出现失控的情况。
设计师需要感性和理性并存,感性可以为设计注入灵魂,理性可以让我们从业务角度出发,深入探寻问题本质,逐步找到最终的解决方案,帮助团队实现更高阶的目标。
作者:
平安银行基础零售 设计中心
资深体验架构设计师-陈田华