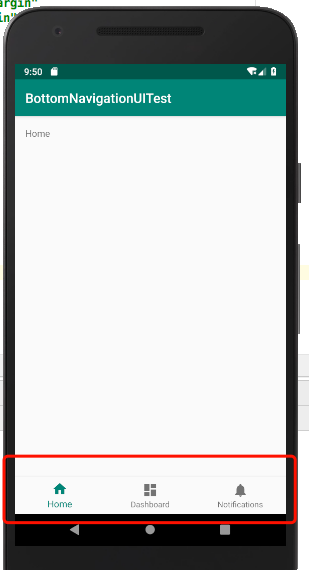
底部导航栏。

定义底部按钮
在 res/menu 目录下新建 navigation.xml 文件。
<menu xmlns:android="http://schemas.android.com/apk/res/android"><itemandroid:id="@+id/navigation_home"android:icon="@drawable/ic_home_black_24dp"android:title="@string/title_home" /><itemandroid:id="@+id/navigation_dashboard"android:icon="@drawable/ic_dashboard_black_24dp"android:title="@string/title_dashboard" /><itemandroid:id="@+id/navigation_notifications"android:icon="@drawable/ic_notifications_black_24dp"android:title="@string/title_notifications" /></menu>
定义布局文件
在任意活动布局中添加 BottomNavigationView 控件。
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/container"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TextViewandroid:id="@+id/message"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="@dimen/activity_horizontal_margin"android:layout_marginLeft="@dimen/activity_horizontal_margin"android:layout_marginTop="@dimen/activity_vertical_margin"android:text="@string/title_home"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintTop_toTopOf="parent" /><android.support.design.widget.BottomNavigationViewandroid:id="@+id/navigation"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginStart="0dp"android:layout_marginEnd="0dp"android:background="?android:attr/windowBackground"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:menu="@menu/navigation" /></android.support.constraint.ConstraintLayout>
定义活动java类
底部导航每点击一个按钮都会触发一个事件,这个操作需要在活动中添加如下【新增代码】。
import android.os.Bundle;import android.support.annotation.NonNull;import android.support.design.widget.BottomNavigationView;import android.support.v7.app.AppCompatActivity;import android.view.MenuItem;import android.widget.TextView;public class MainActivity extends AppCompatActivity {private TextView mTextMessage;// 新增代码private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener= new BottomNavigationView.OnNavigationItemSelectedListener() {@Overridepublic boolean onNavigationItemSelected(@NonNull MenuItem item) {switch (item.getItemId()) {case R.id.navigation_home:mTextMessage.setText(R.string.title_home);return true;case R.id.navigation_dashboard:mTextMessage.setText(R.string.title_dashboard);return true;case R.id.navigation_notifications:mTextMessage.setText(R.string.title_notifications);return true;}return false;}};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// 新增代码mTextMessage = (TextView) findViewById(R.id.message);BottomNavigationView navigation = (BottomNavigationView) findViewById(R.id.navigation);navigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);}}

