1. 生命周期函数的变更
React从16.3版本之后,组件的生命周期函数发生了重要的变化。
三个周期函数API被抛弃
- componentWillMount()
- componentWillReceiveProps(nextProps)
componentWillUpdate(nextProps,nextState)
被舍弃的API现阶段都以UNSAFE_前缀开头,将会在下一个版本中删除
UNSAFE_componentWillMount()
- UNSAFE_componentWillReceiveProps(nextProps)
UNSAFE_componentWillUpdate(nextProps,nextState)
同时新增了两个API,目的为了更好的适应异步渲染机制
getDerivedStateFromProps(props,state)
getSnapshotBeforeUpdate(prevProps,prevProps)
还增加了一个异常处理的API,渲染过程中出现异常的时候调用,不仅仅是render()函数执行时,也可能在其他生命周期函数执行出现异常时
componentDidCatch(error,info)
2. render函数
render 函数本身并不往 DOM 树上渲染或者装载内容,它只是返回一个 JSX表示的对象,然后由 React库来根据返回对象决定如何渲染。
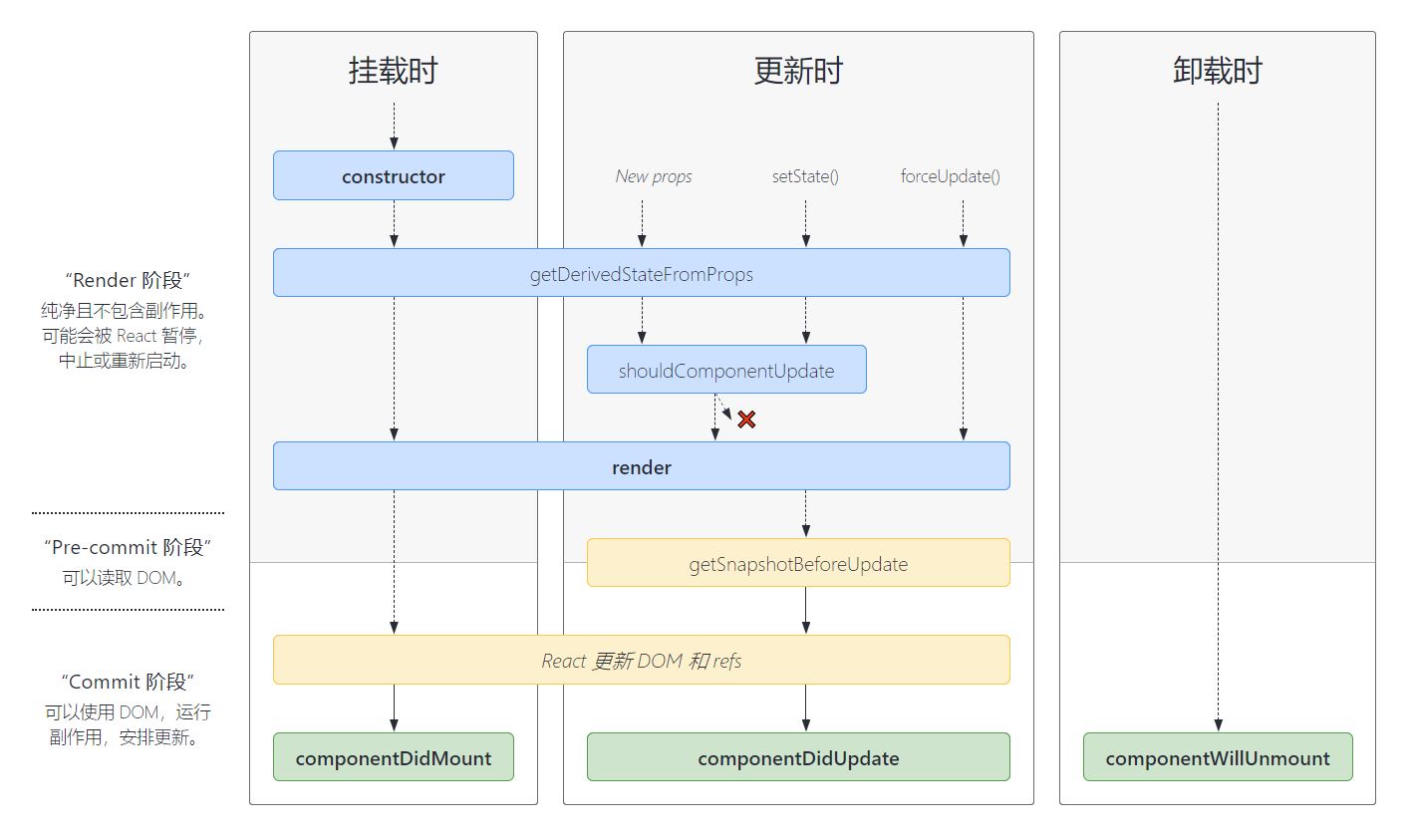
3. 在React 完整的生命周期中包含三个阶段
- 装载Mount:第一次在DOM树中渲染过程
- 更新Update:组件重新渲染的过程
- 卸载Unmount:组件从DOM树中删除的过程
4. 装载Mounting
(1) constructor(props)
作用:
- 初始化state
- 绑定成员的this环境(当然这也是可以使用箭头函数代替的)
避免:
- 要避免在构造函数中引入任何副作用或订阅。如遇到此场景,请将对应的操作放置在
componentDidMount中。 在
constructor()函数中不要调用setState()方法。如果你的组件需要使用内部 state,请直接在构造函数中为this.state赋值初始 state:(2) static getDerivedStateFromProps(props,state)
getDerivedStateFromProps的存在只有一个目的:让组件的props变化时更新state.
派生state:一个组件的state中的数据来自外部,该数据称之为派生状态,而派生状态产生的问题:
直接将props复制给了state,如果不采用生命周期钩子函数的话,这里会产生一个问题:当props更新时,state并没有更新.
- 解决方法:
- 重置所有的state属性,绑定key值,变化就改变子组件state
- 使用ref实例化
更改父组件的state中的某些字段,观察特殊变化
父组件: ```javascript import React from ‘react’ import Child from ‘./Child’ class Father extends React.Component { constructor(){
super();this.state={name:0}console.log("constructor")
} addCount = ()=>{
this.setState({name:this.state.name+=1})
} render(){
console.log("render")return(<div>Father的state:{this.state.name}<button onClick={this.addCount}>+1</button><Child name={this.state.name}></Child></div>)
} }
export default Father
子组件:```javascriptimport React from 'react'class Child extends React.Component {constructor(props){super(props);this.state={namestate:this.props.name}}render(){return(<div>Child的state:{this.state.namestate}</div>)}}export default Child
输出结果:父组件不断的变化,但是子组件的state不会随着父组件的state的改变而改变
(3) componentDidMount()
- 调用render函数之后调用
- 不管怎样, componentDidMount 只在浏览器端执行,倒是给了我们开发者一个很好 的位置去做只有浏览器端才做的逻辑,比如通过 AJAX 获取数据来填充组件的内容
- 你可以在
componentDidMount()里直接调用setState()。它将触发额外渲染,但此渲染会发生在浏览器更新屏幕之前,用户不会看见中间态,会导致性能方面的问题5.更新 updating
(1)shouldComponentUpdate(nextProps, nextState)
在更新过程中, React 库首先调用 shouldComponentUpdate 函数,如果这个函数返回 true,那就会继续更新过程,接下来调用 render 函数; 反之,如果得到一个 false,那就 立刻停止更新过程,也就不会引发后续的渲染了 。