全局作用域
全局作用域中的函数、变量等只会在网页关闭时回收
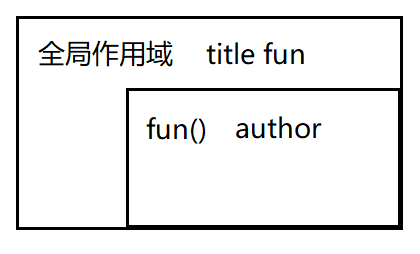
let title = "live"function fun(){let author = "jack"}fun()
全局作用域就是系统创建的一片内存空间,里面有全局的函数和变量,而函数每次调用都会开辟一片属于自己的内存空间,这就是局部作用域
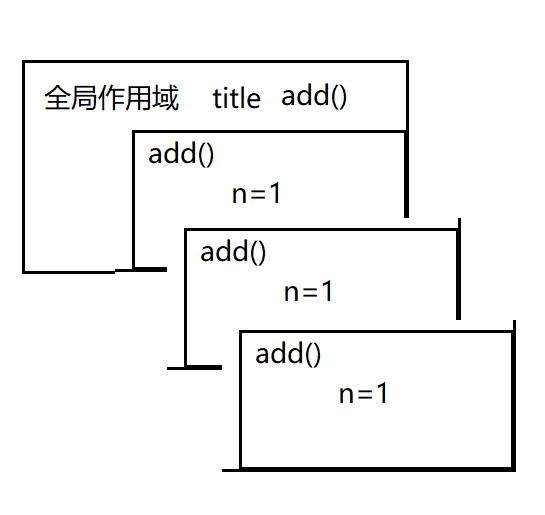
局部作用域有他的回收机制,每次函数调用产生的内存空间在函数执行完毕之后就会被销毁。所以就产生每次执行函数时开辟的内存空间都不一样。
let title = "Mant"function add(){let n = 1console.log(++n)}fun()//输出2fun()//输出2//每次函数执行都会开辟新的内存,把原有的内存回收掉,所以输出的++n永远为2

函数调用,开辟新的内存空间,并且每次开辟的内存空间都不一样。但是如果函数被全局的变量所引用,则会保留函数的空间。
let title = "Mant"function add(){let n = 1return function(){console.log(++n)}}let a = add()a()//2a()//3
块级作用域
块级作用域用于声明在指定块作用域之外无法访问的变量。let和const会使{代码}代码块有临时死区,外部无法访问内部的变量
let、const和var的区别
let声明和var的使用是相同的,都是声明变量。但是var声明会带有变量的提升,但是let声明则不会有,let声明会把变量作用域限制在临时死区里。let声明禁止重复声明
循环中的let和var
使用var声明的函数,会将变量提升到全局作用域中去,在全局中也可以访问到变量
for(var i = 0; i < 3; i++){console.log(i)}console.log(i)//输出0,1,2,3,4for(var i = 0; i < 3; i++){setTimeOut(function(){console.log(i)},1000)}//输出4,4,4
使用立即执行函数可以解决这个问题
for(var i = 0; i < 3; i++){(function(i){setTimeOut(function(){console.log(i)},1000)})(i)}//输出0,1,2
使用let也可以达到立即执行函数的效果
闭包
定义
闭包的缺点
- 会导致内存泄露问题,可以在你不需要变量的时候将变量置空就行了

