JS获取DOM元素的方法(8种)
通过ID获取(getElementById):返回值只取到到一个元素
通过name属性(getElementsByName):返回值是一个类数组
通过标签名(getElementsByTagName):返回值是一个类数组
通过类名(getElementsByClassName):返回值是一个类数组
通过选择器获取一个元素(querySelector):返回值只获取到第一个元素
通过选择器获取一组元素(querySelectorAll):返回值是一个类数组
获取html的方法(document.documentElement)
document.documentElement是专门获取html这个标签的
获取body的方法(document.body)
document.body是专门获取body这个标签的。
document.write和innerHtml的区别
document.write是直接写入到页面的内容流,如果在写之前没有调用document.open, 浏览器会自动调用open。每次写完关闭之后重新调用该函数,会导致页面被重写。
innerHTML则是DOM页面元素的一个属性,代表该元素的html内容。你可以精确到某一个具体的元素来进行更改。如果想修改document的内容,则需要修改document.documentElement.innerElement,且innerHTML将内容写入某个DOM节点,不会导致页面全部重绘。
document.write是重写整个document, 写入内容是字符串的html
innerHTML是HTMLElement的属性,是一个元素的内部html内容
javascript中获取元素的方法(动态获取/静态获取/区别)
动态获取:
1、getElementById():根据标签中的id属性值来获取当前标签对象,返回的是一个节点对象
2、getElementsByClassName():根据标签中的class属性值来获取当前标签对象,返回的是一个伪数组,如果要操作节点对象,那么需要从伪数组中通过下标获取该节点对象
3、getElementsByTagName():根据标签名来获取当前标签对象,返回的是一个伪数组,如果要操作节点对象,那么需要从伪数组中通过下标获取该节点对象
4、getELementsByName():根据标签中的name属性值来获取当前标签对象,返回的是一个伪数组,如果要操作节点对象,那么需要从伪数组中通过下标获取该节点对象
静态获取:
1、querySelector():根据css选择器来获取对象,获取的是第一个满足条件的元素,返回一个节点对象
2、querySelectorAll():根据css选择器来获取对象,获取的是所有满足条件的元素,返回一个伪数组
注意:当返回对象是一个伪数组时,调用对象需要用数组调用方式,例如:var arr=getElementsByClassName(‘head’) 想调用class属性名为head的对象时就要用arr[i]
动态获取和静态获取的区别:
1、浏览器版本的区别
2、W3C的标签不同
3、所传递的参数不同
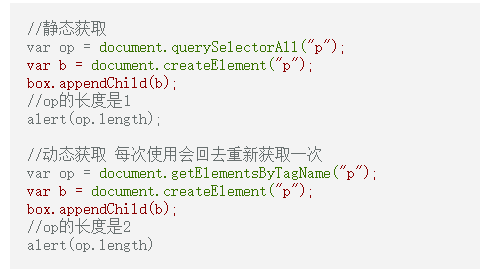
4、静态获取时,选出的所有元素的数组,不会随着文档操作而改变;
动态获取时,选出的所有元素的数组,会随着文档的操作而发生变化
————————————————
可以简单理解为静态获取只会在调用静态获取方法的地方获取一次结果,以后使用时就使用这次获取的结果,所以每次的结果都是相同的;
而动态获取则会在使用到的地方每次都重新调用动态获取方法,报以每次的结果可能不同;
isNaN() 和Number.isNaN()的用法和区别
1.isNaN本意是通过Number方法把参数转换成数字类型,如若转换成功,则返回false,反之返回true,它只是判断参数是否能转成数字,不能用来判断是否严格等于NaN
2.Number.isNaN方法用来判断一个值是否严格等于NaN,它会首先判断传入的值是否为数字类型,如不是,直接返回false
区别:
isNaN方法首先转换类型,而Number.isNaN方法不用;
isNaN不能用来判断是否严格等于NaN,Number.isNaN方法可用

