使用perspective属性实现透视效果
1.思考:生活中,同一个物体,观察距离不同,视觉上有什么区别?
答:近大远小、近清楚远模糊 l
2.思考:默认情况下,为什么无法观察到Z轴位移效果?
答:Z轴是视线方向,移动效果应该是距离的远或近, 电脑屏幕是平面,默认无法观察远近效果
3.使用方法:
属性(添加给父级)
perspective: 值; 取值:像素单位数值, 数值一般在800 – 1200。
作用 :空间转换时,为元素添加近大远小、近实远虚的视觉效果
rotate3d(x, y, z, 角度度数) :
用来设置自定义旋转轴的位置及旋转的角度 x,y,z 取值为0-1之间的数字
3d效果实现方法 :
1. 盒子父元素添加transform-style: preserve-3d;
2. 按需求设置子盒子的位置(位移或旋转)
注意 :空间内,转换元素都有自已独立的坐标轴,互不干扰 。
使用animation添加动画效果 :
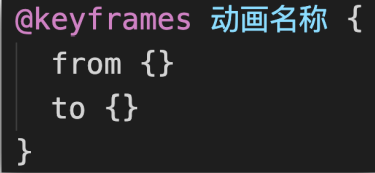
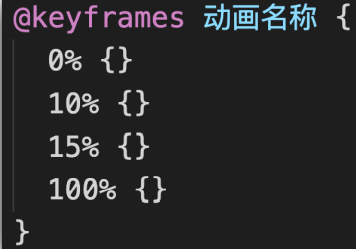
1.定义动画:

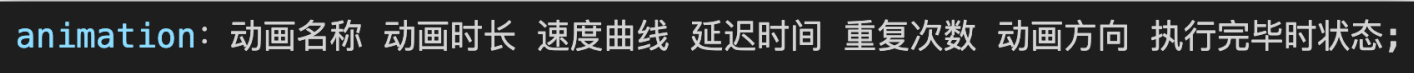
2.使用动画: 注意:
注意:
动画名称和动画时长必须赋值
取值不分先后顺序
如果有2个时间值,第一个时间表示动画时长,第二个时间表示延迟时间
使用animation相关属性控制动画执行过程 :

