第一部分: 字体图标特点:
(1) 使用字体图标代替图片和精灵图完成部分图标样式,加载速度更快,直接调用本地文件,不需要额外 请求.
(2) 可以像控制文字一样控制它,改变颜色及大小.
(3) 放大后不会失真模糊.
用法:

搭配伪元素用法:
第二部分:平面转换
1.0 平面:
2D D(dimensional 维度) ,浏览器就是平面的,显示器也是平面的,通常由X和Y轴来描述位置.
2.0 平面位移translate:
/ transform 使其改变 /
/ translate 平移 /
/ 参数1:水平方向 X轴 /
/ 参数2:垂直方向 Y轴 /
/ 数值可以为负数,反方向移动 /
transform: translate(300px, 100px);
/ 如果参数只给一个值,默认代表X轴 /
transform: translate(300px);
/ 可以设置单独方向的位移 /
transform: translateY(100%);
/ 数值可以是百分比单位,基于自身的大小来计算 /
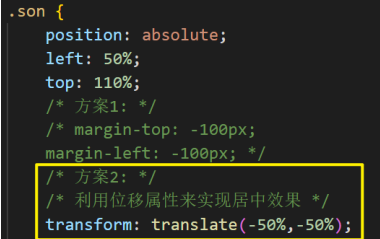
2.1实际开发应用使用场景:
利用百分比单位会参考自身大小的效果,在绝对定位垂直水平居中效果时 
3.0 改变旋转中心点 transform-origin:
/ 元素旋转默认按照正中央旋转 /
/ 可以通过transform-origin修改旋转原点 /
/ 单位可选 方位名词 px 百分比 (通常使用方位名词)/
transform-origin: bottom
4.0 多重转换
/ 多个转换属性要同时生效时,利用空格隔开 /
/ 旋转和位移同时存在时,注意要先位移,再旋转 /
/ 补充:先旋转再位移时,旋转会导致元素的X和Y轴方向变化,导致位移过程受到影响 /
transform: translate(800px) rotate(1080deg)
5.0 缩放
scale / scale 缩放 /
/ 可把元素进行等比例缩放 /
/ 参数可选: / / (1) 比1大 放大 /
/ (2) 比1小 缩小 /
/如果需要涉及多重转换,需要注意顺序 先位移 再缩放 /
transform: translate(-50%, -50%) scale(2);
6.0 线性渐变 linear-gradient:
/ 默认渐变方向 从上往下 / background-image: linear-gradient(red, blue);
/ to 方位名词 从左到右 / background-image: linear-gradient(to right, red, blue);
/ top 方位名词1 方位名词2 对角线/ background-image: linear-gradient(to top right, red, blue);
/ 多个颜色 / background-image: linear-gradient(to top right, red, #000, #fff, blue);
/ 方位可换成角度 / background-image: linear-gradient(160deg, red, #000, #fff, blue);
易错点:
1.盒子利用scale 旋转后,坐标轴也跟着旋转,定位点不变。
2.rotate360deg发现没效果,原因没加过渡效果,肉眼看不见。
3.translate位移一段距离之后元素会回来,过渡效果应该加在hover上。
4.给一个元素加tranform,hover效果,小心被重叠。

