这是 「MDH:前端周刊」 第 0013 期,发表于:2021/08/02。本期刊开源(GitHub: sorrycc/weekly),欢迎 issue 区投稿,推荐或自荐项目。

封面图:rayhennessy @ www.unsplash.com 。
❄️ TL;DR
👉 Yarn 3
👉 React Re-rendering
👉 Suspense vs. React Query
👉 Airbnb server-driven UI
👉 ES Modules Cli
👉 useUnmountSignal
👉 Just JavaScript
👉 WebStorm 2021.2
⚡ 展开讲讲
Yarn 3
https://dev.to/arcanis/yarn-3-0-performances-esbuild-better-patches-e07
Yarn 2 步子太大,Yarn 3 的变更相比更温和一些,
- 支持 exports field
- install 性能提升,某些场景下比 pnpm 更快
- 两个新的 node_modules linker,hardlinks-local 和 hardlinks-global,后者类似 pnpm 的方式
- 改进 scripts 脚本的 shell 支持
- 支持 esbuild,提供 @yarnpkg/esbuild-plugin-pnp
- yarn 自身打包切换到 esbuild,速度提升 6 倍
- 命令行框架切换到 Clipanion 3
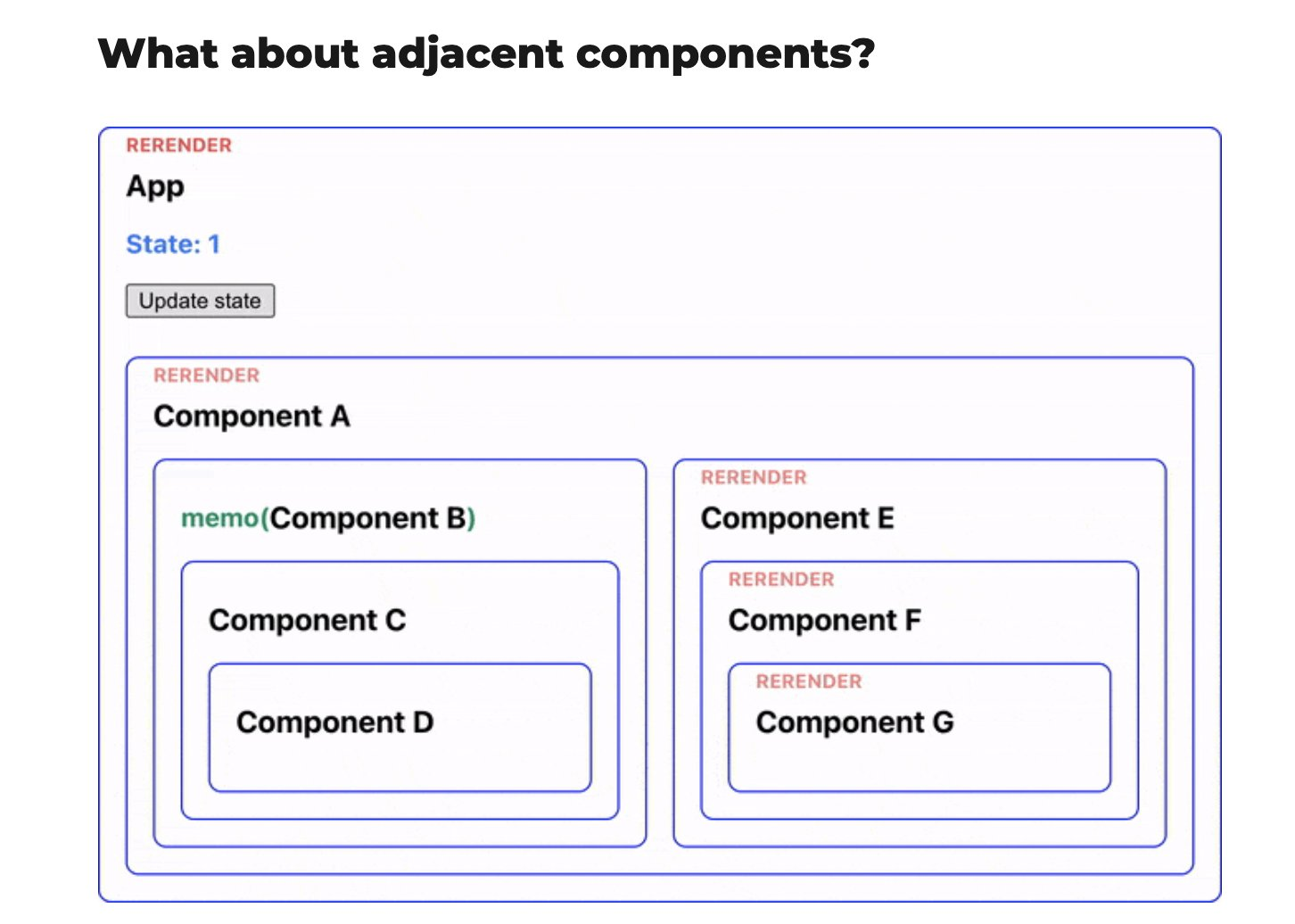
React Re-rendering
https://alexsidorenko.com/blog/react-render-always-rerenders/

作者用 GIF 图解释了 React 组件何时重新渲染以及如何用 memo() 减少渲染,适合初学者,5 分钟阅读量。一个 Tip 是 Provider 下的一级组件应该都 memo 下,减少 rerender。
意犹未尽的话还可以看看这篇,https://alexsidorenko.com/blog/react-list-rerender/ 。
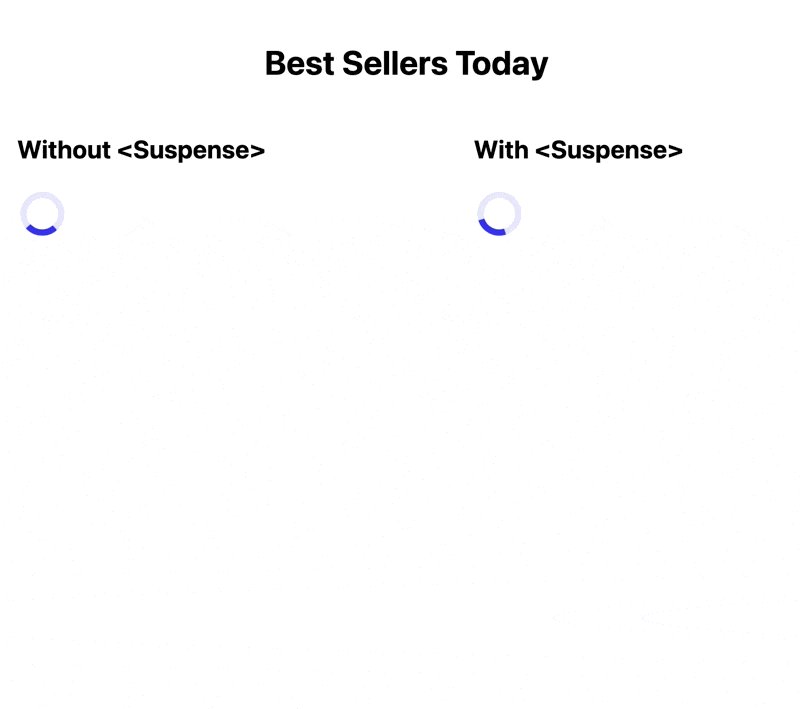
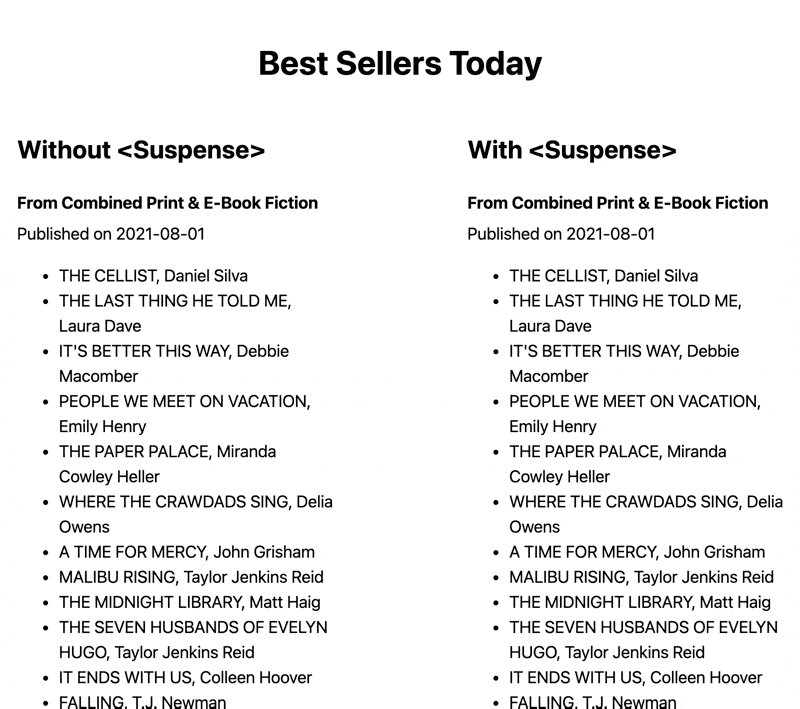
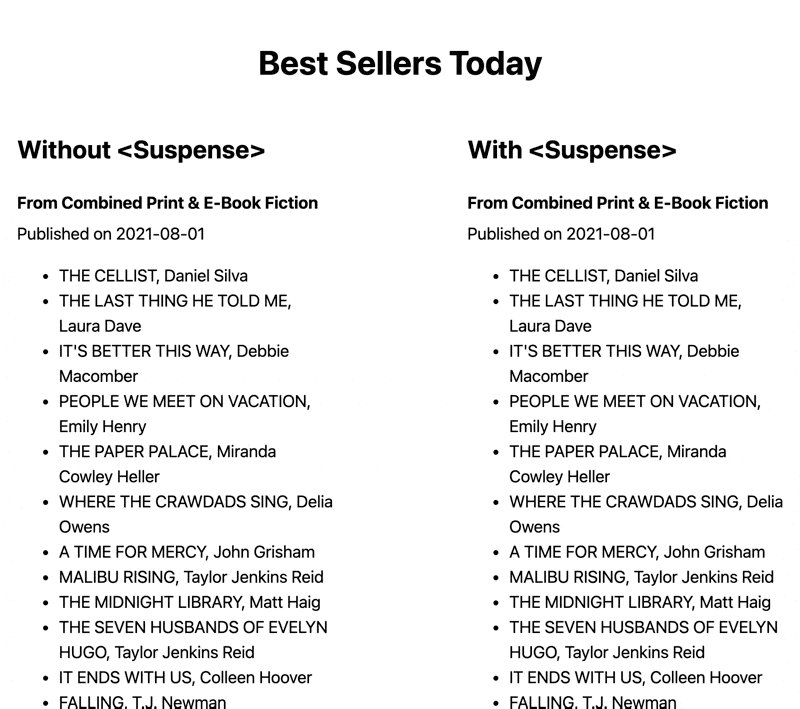
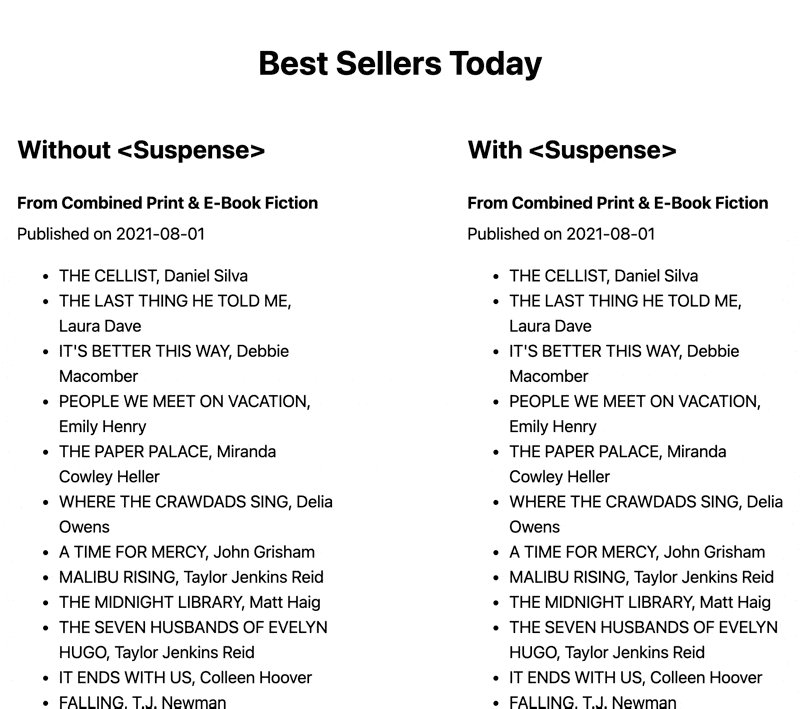
Suspense vs. React Query
https://swizec.com/blog/react-18-and-the-future-of-async-data/

It just hit me that idiomatic <Suspense> for data fetching means there’s no async, await, or promise anywhere. Shit just works 🤯
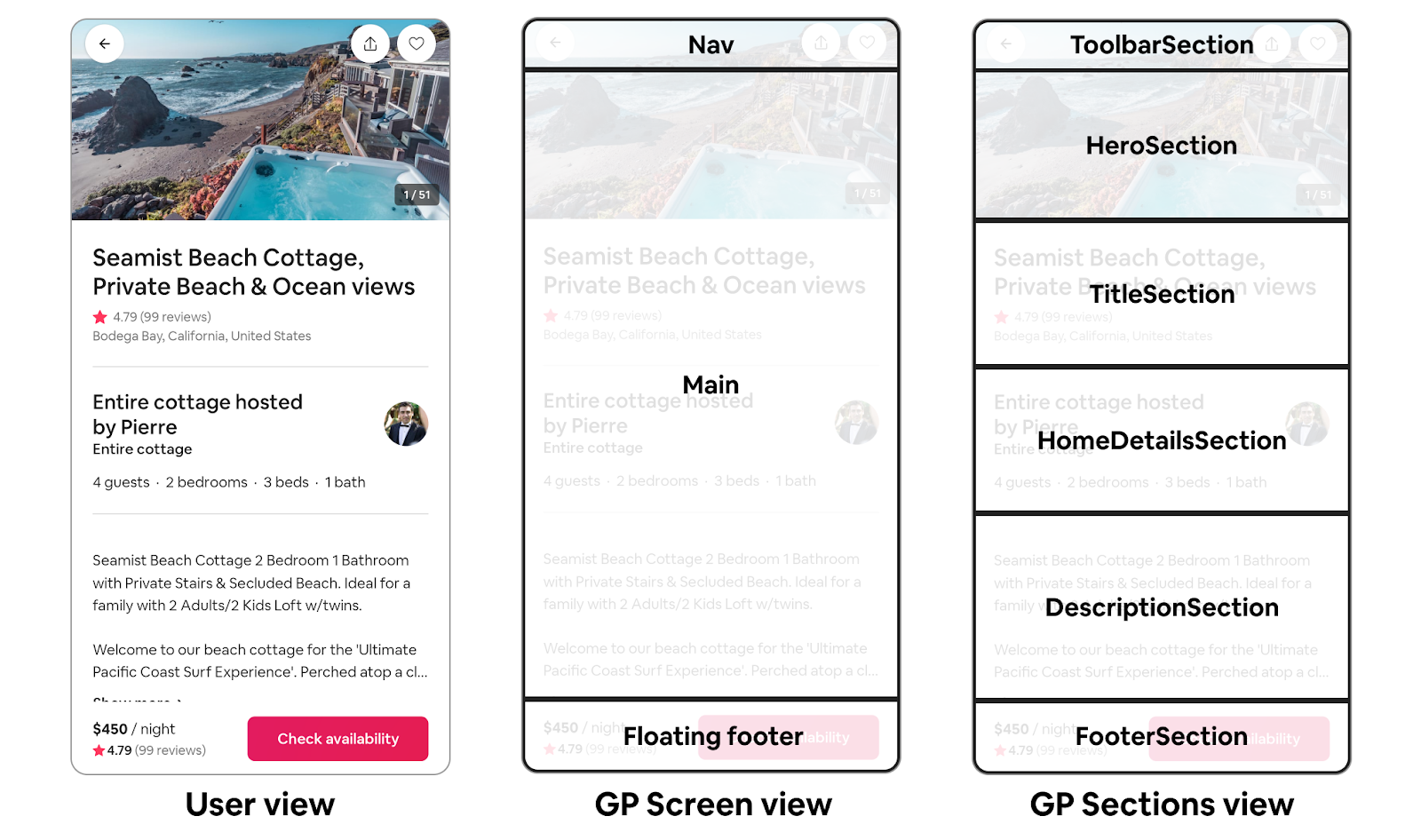
Airbnb server-driven UI
https://medium.com/airbnb-engineering/a-deep-dive-into-airbnbs-server-driven-ui-system-842244c5f5

通过发送 UI 展示的元数据,来控制应用的 UI。一些优点: 灵活性,更小…
ES Modules Cli
https://www.bram.us/2021/07/28/execute-es-modules-on-the-cli/
验证效果,
":" //#;exec /usr/bin/env node --input-type=module - $@<$0import process from 'process'const { argv } = processconsole.log(argv)
- vi ./foo,填入以上代码
- chmod +x ./foo
- ./foo
useUnmountSignal
https://github.com/expo/use-unmount-signal
useUnmountSignal is a React Hook to cancel promises when a component is unmounted. It uses the W3C-standard AbortSignal API to notify compatible promises when the calling component is unmounted.
import useUnmountSignal from 'use-unmount-signal';function Example() {// useUnmountSignal returns an AbortSignal object that APIs like fetch acceptconst unmountSignal = useUnmountSignal();return (<buttononClick={() =>fetch('https://ping.example.com', { signal: unmountSignal })}>Ping</button>);}
Just JavaScript

Dan 新出的 JavaScript 基础教程。
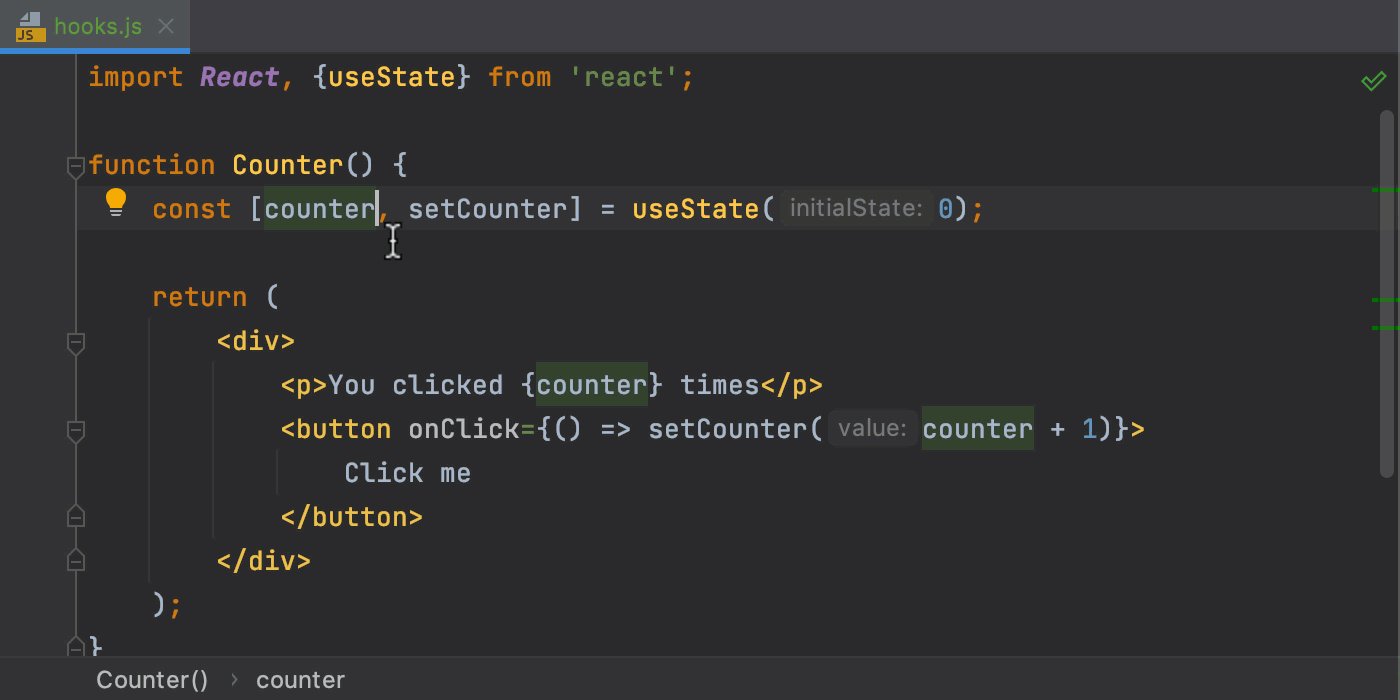
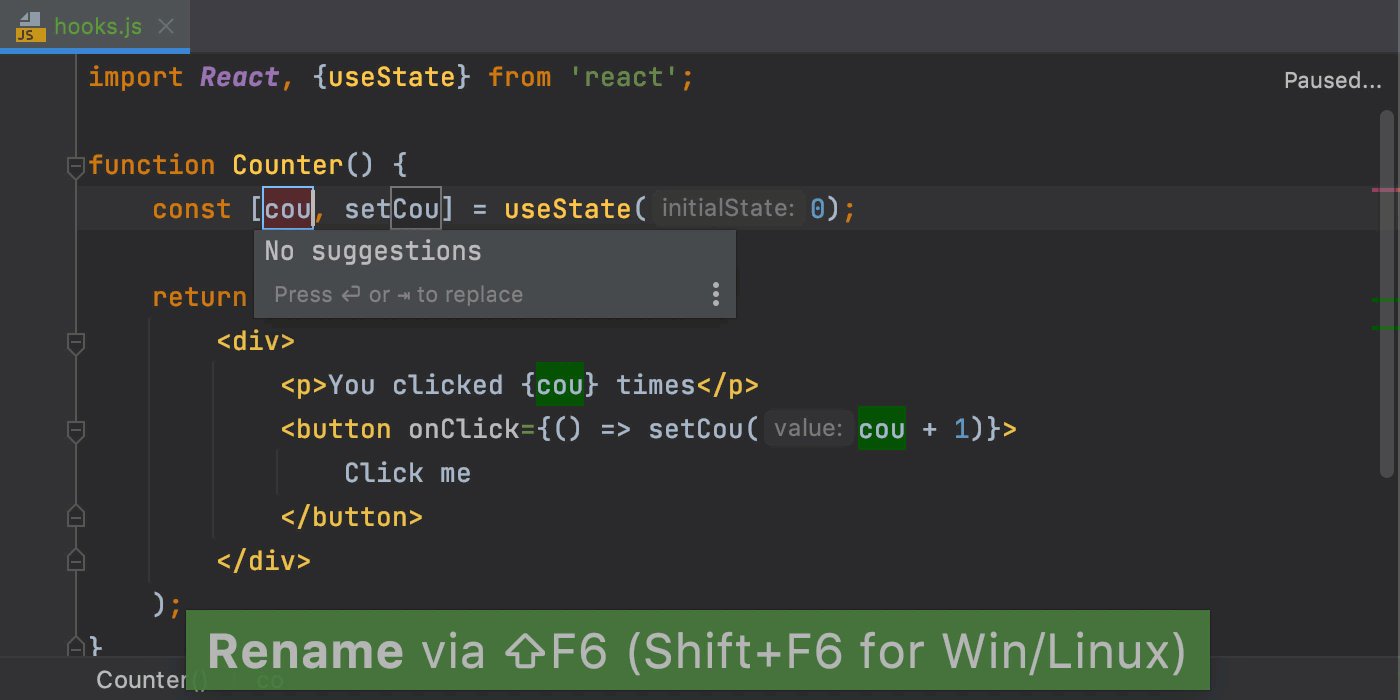
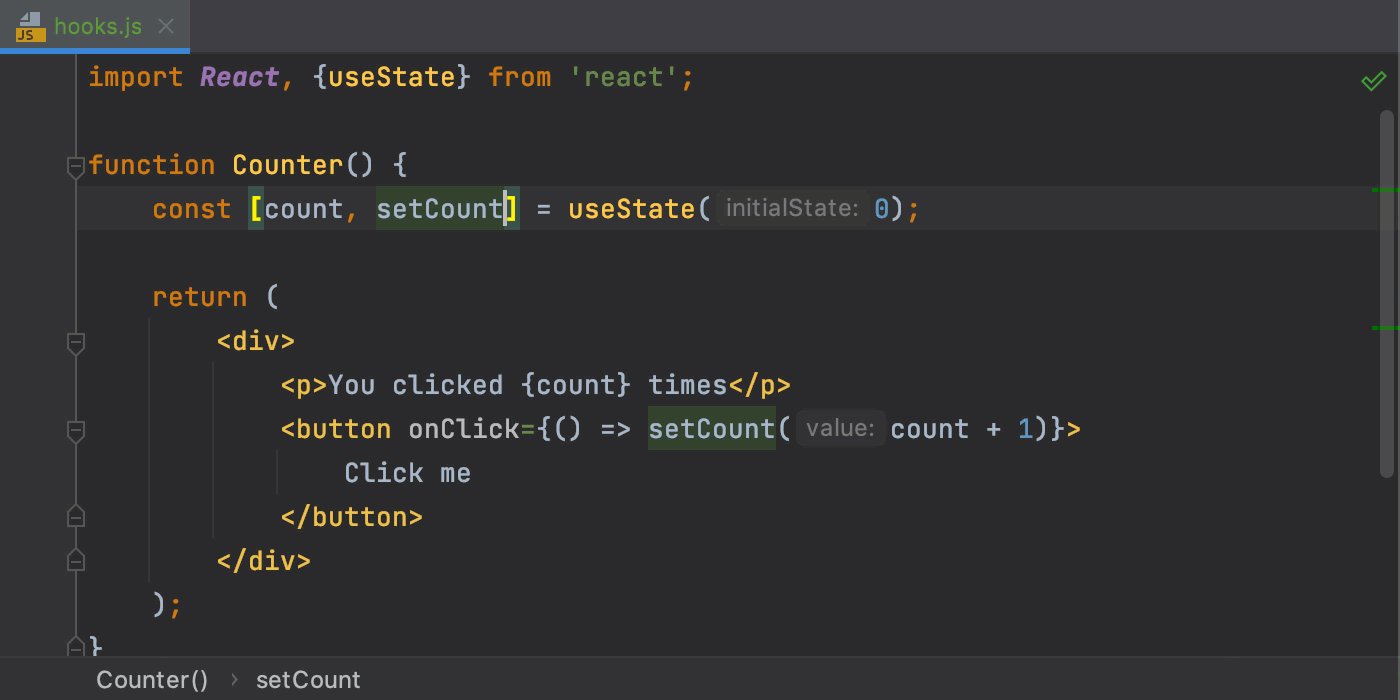
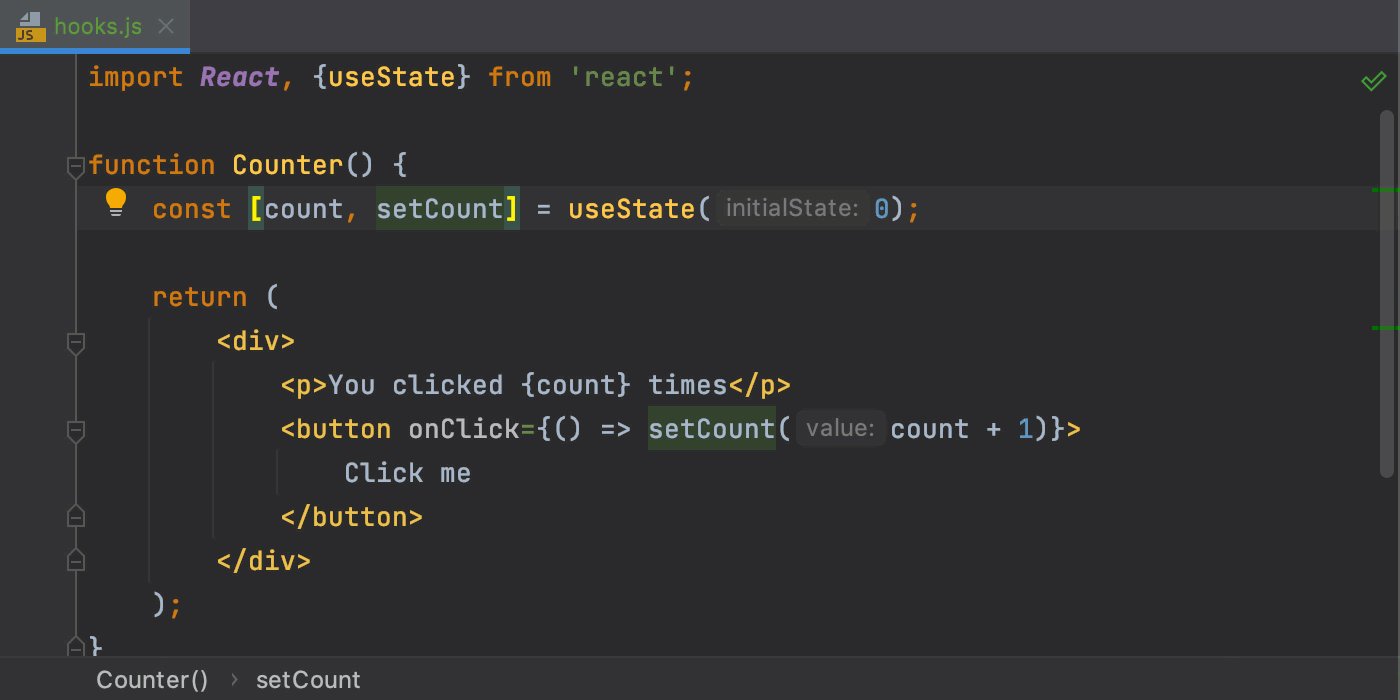
WebStorm 2021.2
https://blog.jetbrains.com/webstorm/2021/07/webstorm-2021-2/

看了一遍,比较有用的就这个 rename react useState 的功能。
🕒 订阅
本周刊每周一发布,同步更新在语雀 「mdh/weekly」 和微信公众号。
微信搜索 「云谦」 或者扫描二维码,即可订阅。

(完)

