
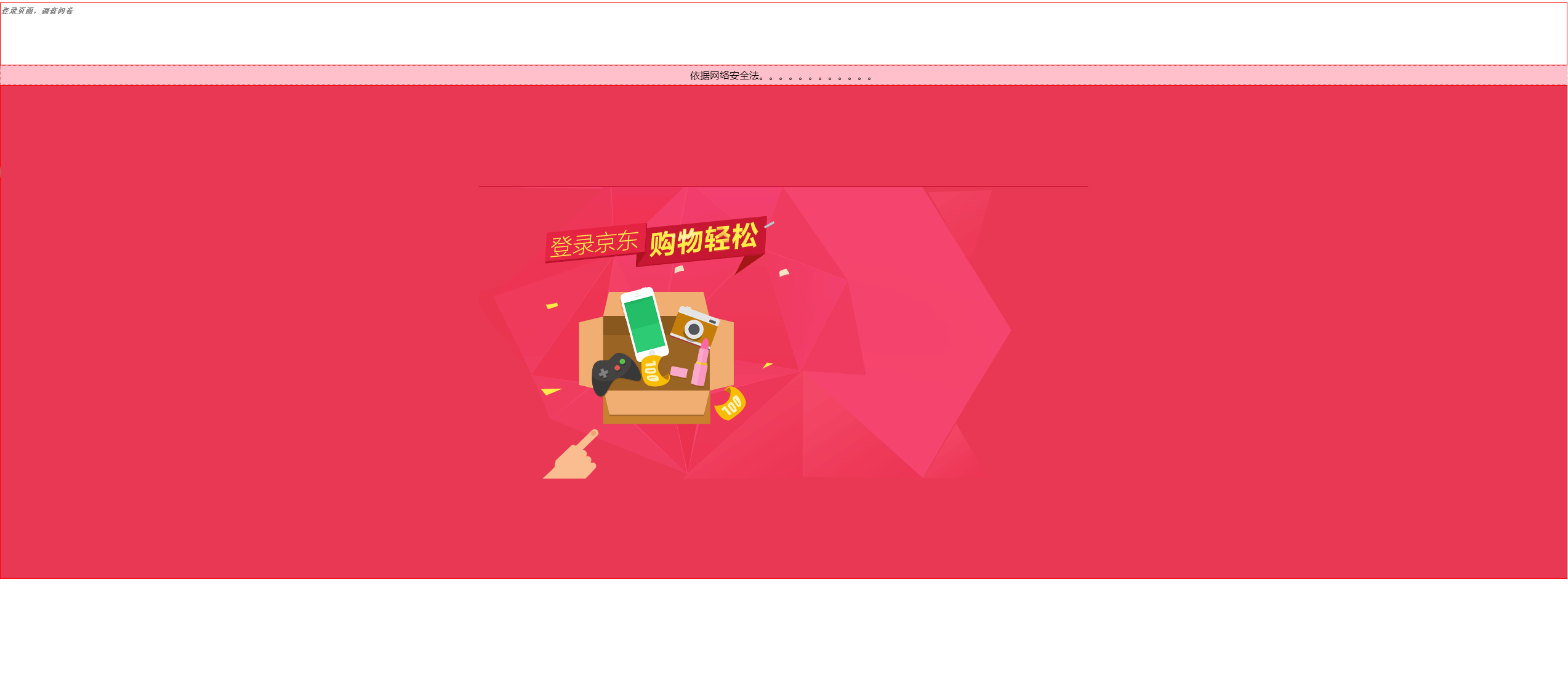
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style> .top{ width: 100%; height: 100px; border:1px solid red ; } .top_a{ color: gray; font-size: 12px; /* 字体加粗 */ font-weight: bold; /* 字体风格 */ font-family: 宋体; /* 字体倾斜 */ font-style: italic; /* 去除下滑线 */ text-decoration: none; } a:hover{ color: red; /* 加下划线 */ text-decoration: underline; } .tips{ background-color: pink; width: 100%; height: 30px; border: 1px dotted indianred; /* 文本居中 */ text-align: center; /* 行高 要与div外面的高度一致,这时就会垂直居中*/ line-height: 30px; } .center{ width: 100%; height: 800px; background-color: ; border: 1px solid red; background-image: url("https://passport.jd.com/new/misc/2015/background.png"); /* 设置背景图片不重复 */ background-repeat:no-repeat; /* 调整背景图片位置 */ background-position:center; /* 调整背景图片的大小 */ /* background-size:100% 800px; <!-- 图片会失真,不建议--> */ background-color:#e93854; } </style> </head> <body> <div class="top"> <a href="" class="top_a">登录页面,调查问卷</a> </div> <!--中间提示--> <div class="tips"> <span>依据网络安全法。。。。。。。。。。。。</span> </div> <!-- 中间主体部分 --> <div class="center"> <span></span> </div> </body></html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
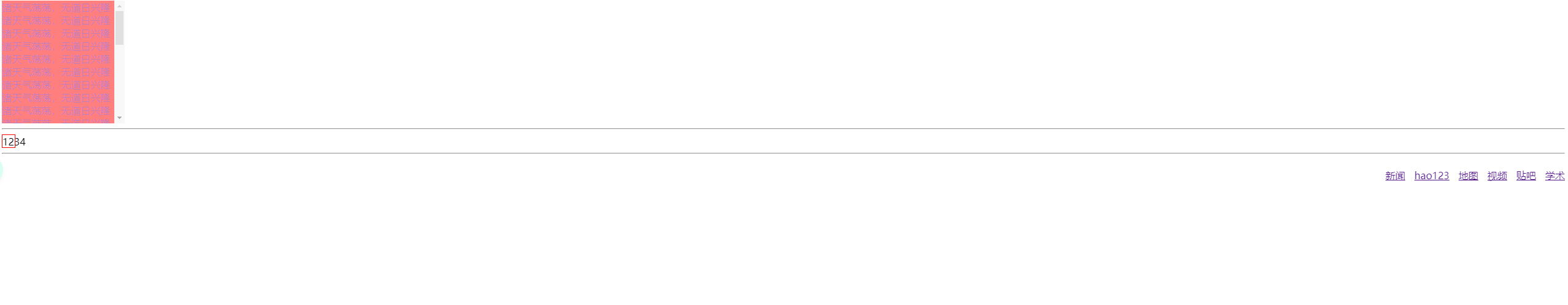
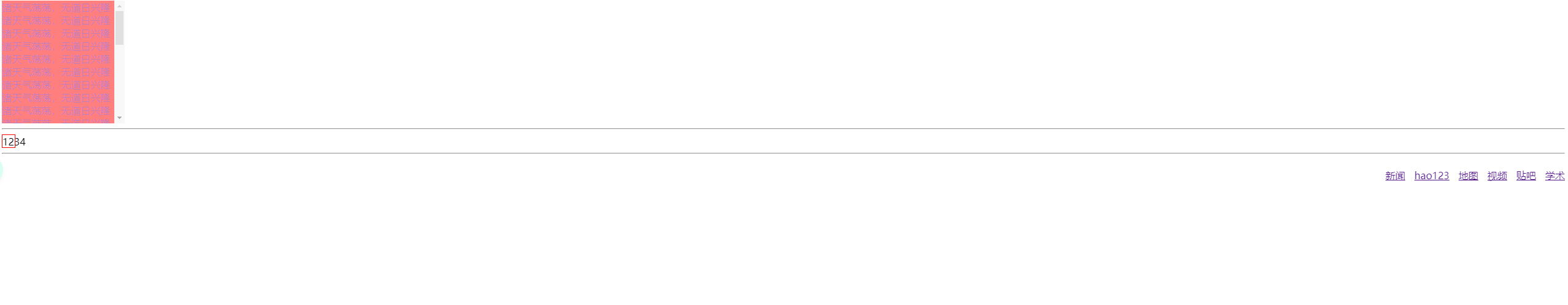
.shuxing{
width: 200px;
height: 200px;
/* 调整单个对应透明度 */
background-color: rgba(255,0,0);
color: rgba(0,0,255,.5);
/* 调整整体透明度 */
opacity: 0.5;
/* 超出隐藏 */
overflow: auto;
}
#hangEle{
width: 20px;
height: 20px;
border: 1px solid red;
/* 行元素转块元素block 块元素转行元素inline 隐藏内容none */
display: block;
}
/* 浮动标签 */
ul{
float: right;
}
li{
list-style:none;
float: left;
/* 内边距 */
padding-left: 15px;
}
</style>
</head>
<body>
<div class="shuxing">
诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆
诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆
诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆
诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆
诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆
诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆诸天气荡荡,无道日兴隆
</div>
<hr/>
<!-- 可以看到行元素无法自定义宽高 -->
<span id="hangEle">1234</span>
<hr/>
<!-- 浮动标签 -->
<ul>
<li><a href="">新闻</a></li>
<li><a href="">hao123</a></li>
<li><a href="">地图</a></li>
<li><a href="">视频</a></li>
<li><a href="">贴吧</a></li>
<li><a href="">学术</a></li>
</ul>
</body>
</html>
<!--
块元素:(标签可以自动换行的元素是块元素)
div h1-h6 ul p 等
行元素:(多个标签位于同一行)
span font 小标签 img a 等
-->