table>tr3>th3 :声明3行3列的表格
table表格的自适应能力 (align=” center “)整个的表格整 体居中
width=”300px “
height=”300px “
cellpadding:内容和单 元格的距离
cellspacing:单元格和单元格的距离
tr:行 :height td/th:列 width
td:普通的列
th:标题列:自动的居中,加黑效果
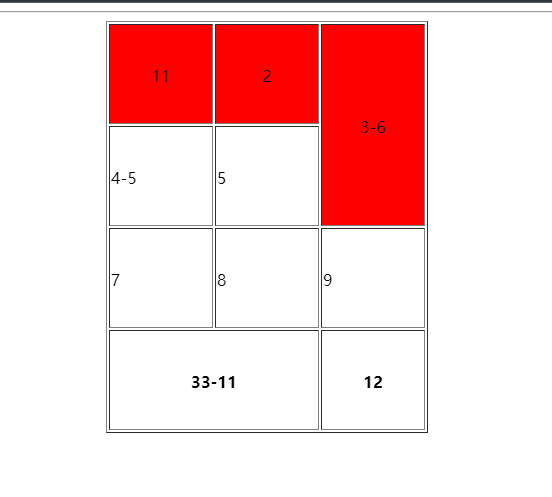
colspan:列合并
rowspan:行合并
bgcolor:背景颜色
<body ><table border="1px" align="center"> <!--表格整体居中--><tr height="100px" align="center" bgcolor="red"> <!--表格内容当前整行居中--><td width="100px">11</td> <!--只要第一行设定了宽度,后面其他行就不用在设定了--><td width="100px">2</td><td width="100px" rowspan="2">3-6</td></tr><tr height="100px"><td >4-5</td><td >5</td><!-- <td >6</td> --></tr><tr height="100px"><td >7</td><td >8</td><td >9</td></tr><hr /><tr height="100px"><th colspan="2">33-11</th> <!--与td相比,th会使文本内容自动居中且加粗加黑--><!-- <th >11</th> --><th >12</th></tr></table></body>