08-字符串、数组、对象的扩展
字符串的扩展
下面提到的字符串的几个方法,更详细的内容,可以看《04-JavaScript 基础/内置对象 String:字符串的常见方法.md》。
ES6 中的字符串扩展如下:
includes(str):判断是否包含指定的字符串startsWith(str):判断是否以指定字符串开头endsWith(str):判断是否以指定字符串结尾repeat(count):重复指定次数
举例如下:
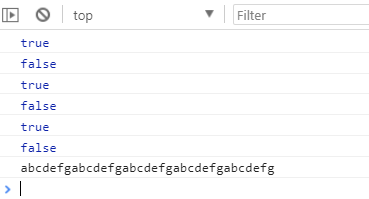
let str = 'abcdefg';console.log(str.includes('a')); //trueconsole.log(str.includes('h')); //false//startsWith(str) : 判断是否以指定字符串开头console.log(str.startsWith('a')); //trueconsole.log(str.startsWith('d')); //false//endsWith(str) : 判断是否以指定字符串结尾console.log(str.endsWith('g')); //trueconsole.log(str.endsWith('d')); //false//repeat(count) : 重复指定次数aconsole.log(str.repeat(5));
打印结果:

Number 的扩展
- 二进制与八进制数值表示法: 二进制用
0b, 八进制用0o。
举例:
console.log(0b1010); //10console.log(0o56); //46
Number.isFinite(i):判断是否为有限大的数。比如Infinity这种无穷大的数,返回的就是 false。Number.isNaN(i):判断是否为 NaN。Number.isInteger(i):判断是否为整数。Number.parseInt(str):将字符串转换为对应的数值。Math.trunc(i):去除小数部分。
举例:
//Number.isFinite(i) : 判断是否是有限大的数console.log(Number.isFinite(NaN)); //falseconsole.log(Number.isFinite(5)); //trueconsole.log(Number.isFinite(Infinity)); //false//Number.isNaN(i) : 判断是否是NaNconsole.log(Number.isNaN(NaN)); //trueconsole.log(Number.isNaN(5)); //falsse//Number.isInteger(i) : 判断是否是整数console.log(Number.isInteger(5.23)); //falseconsole.log(Number.isInteger(5.0)); //trueconsole.log(Number.isInteger(5)); //true//Number.parseInt(str) : 将字符串转换为对应的数值console.log(Number.parseInt('123abc')); //123console.log(Number.parseInt('a123abc')); //NaN// Math.trunc(i) : 直接去除小数部分console.log(Math.trunc(13.123)); //13
数组的扩展
下面提到的数组的几个方法,更详细的内容,可以看《04-JavaScript 基础/数组的常见方法.md》。
Array.from()
find()
findIndex()
对象的扩展
扩展 1
Object.is(v1, v2);
作用:判断两个数据是否完全相等。底层是通过字符串来判断的。
我们先来看下面这两行代码的打印结果:
console.log(0 == -0);console.log(NaN == NaN);
打印结果:
truefalse
上方代码中,第一行代码的打印结果为 true,这个很好理解。第二行代码的打印结果为 false,因为 NaN 和任何值都不相等。
但是,如果换成下面这种方式来比较:
console.log(Object.is(0, -0));console.log(Object.is(NaN, NaN));
打印结果却是:
falsetrue
代码解释:还是刚刚说的那样,Object.is(v1, v2)比较的是字符串是否相等。
Object.assign()
Object.assign() 在实战开发中,使用到的频率非常高,一定要重视。关于它的内容,详见《04-JavaScript 基础/浅拷贝和深拷贝.md》。
扩展 3:__proto__属性
举例:
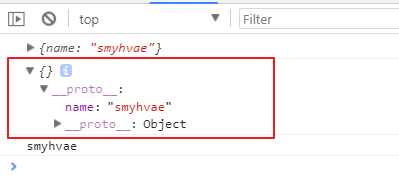
let obj1 = { name: 'smyhvae' };let obj2 = {};obj2.__proto__ = obj1;console.log(obj1);console.log(obj2);console.log(obj2.name);
打印结果:

上方代码中,obj2 本身是没有属性的,但是通过__proto__属性和 obj1 产生关联,于是就可以获得 obj1 里的属性。
我的公众号
想学习更多技能?不妨关注我的微信公众号:千古壹号。
扫一扫,你将发现另一个全新的世界,而这将是一场美丽的意外:


