第1部分 客户、用户与产品
做一个产品,首先要对用户、客户等有真正的了解,能够建立同理心的视角去审视产品。
第1章 认识B端客户
1.1 认识企业
大多数企业都是商业化的组织,追求利润是其重要目标。
现代经济学理论认为企业本是“一种资源配置的机制,企业与市场是两种可以互相替代的资源配置方式”,其能够实现整个社会经济资源的优化配置,降低整个社会的“交易成本”。出于对更多利益的追求,企业天生有着对内部资源更优配置、更高效利用的需求,并通过对各环节技术、方法的不断创新,来增加自己的竞争力。
“我们的客户正是这些企业。怎样更好地帮助企业配置好各种资源,怎样帮助企业不断创新并保持强竞争力,是我们B端产品人一直在做的事情。”
1.2企业的需求
企业在经营活动的各个环节,均有众多对B端产品的使用需求。这些需求源于对自身资源优化,对自身生产效率、管理效率提升的内在需求,更源于增强自身竞争力,不被同行打倒的需求。更好地理解企业的需求,可以帮助我们设计更好的产品并更好地服务客户。
企业是一种资源配置机制,对资源的配置更优、使用效率更高,是其不被其他企业所替代的重要条件之一。企业的资源大体来说可分为人、财、物、客,在企业经营的每个环节都会涉及其中一类或几类。
人是最复杂的生物,有着丰富的感情和情绪,对人的管理是企业中最关键,也是最难的事情。然而,一般企业只是利用信息化的手段,将人像资产一样管理起来,只知道员工数量、性别比例、职级职位等。其实,这些仅仅是最基本的人员信息管理。
作为B端产品设计师,尤其要对人的需求有更深的了解,因为使用我们产品的用户终究是企业中的员工,产品如果设计不好,可能直接会影响员工的工作效率,影响员工的工作热情,最终影响企业的效益。
在B端产品设计时,很重要的一部分工作就是理解、抽象流程,以及对流程进行改造和优化
企业出于对更高效率、更低成本的本能追求,必然要求流程、规范与标准得到不断优化。
“这给我们B端产品从业者带来巨大的机遇与挑战,我们需要更深地理解企业,更深地理解企业的业务和需求,帮助企业在管理上更加精细化、透明化,帮助企业发现更多可以改善的问题,帮助企业获得更强的竞争力。”
第2章 认识B端用户
虽然B端产品服务于企业,但真正使用产品的仍然是人,身处企业生产、经营各个环节、各个岗位的人,才是真正的B端用户。
不管产品功能多么强大,使用体验不友好,不关注真实使用用户,都会让产品的价值大打折扣,甚至给企业带来更多的麻烦。
想把产品设计得让用户满意,就需要理解他们,理解他们的职业特征,理解他们工作上的痛楚,以及理解他们工作中的需求。
2.1 第一层认识:工作心态
《任正非:商业的本质》书中说华为员工有三类:第一类是普通劳动者,第二类是一般奋斗者,第三类是有成效的奋斗者。这三个类别的划分显示出的是员工的工作状态。对于普通劳动者而言,他们的想法很简单,就是为了赚钱养家,他们通常只是做好自己该做的事,只做一些上级吩咐必须做的事情。对于一般奋斗者来说,这类人的工作积极性比普通劳动者更高一些,想法也更多一些,工作中也能尽力而为。对于第三类有成效的奋斗者来说,他们的工作主动性和积极性最高,对于工作能够全身心地投入。换句话说,他们是真正用心、尽心地在应对自己的工作。
普通劳动者的特征:
(1)完成领导布置的任务,很少主动发现新任务
(2)聚焦本职工作,很少跨界思考
(3)做事,但不关注实际效果
(4)安于现状,很少主动学习,主动思考
针对这样的用户,好的B端产品需要有一些基本特征:
(1)任务明确(2)界面简单直观(3)聚焦当前工作(4)操作简单直接(5)交互与界面模式统一(6)对复杂操作的引导足够强(7)对重要操作要有明确预警与结果反馈
换一个角度考虑,我们设计的产品,如果让企业员工绞尽脑汁琢磨怎么用,花了很多时间学习,那么对企业来说就是一个非常不划算的事情。并且随着人工成本越来越高,企业就更加不希望在这方面花太多时间了。
不能局限于产品本身,还要有更多关联功能和穿透信息,以满足奋斗者的探索精神和解决深度问题的需求。
2.2 第二层认识:职业特征
在做B端产品时,就是要搞清楚用户的基本职业、知识背景、工作语境和工作习惯。
“用户的专业程度越高,对新产品的适应能力往往越差。这种情况还会因为年龄的增长而变得更加严重。”
对于产品使用,用户经过长时间的学习和训练,早已经形成自己的使用习惯和认知模型,在他们的工作中突然插入一个全新的产品,他们是非常难适应的。多年的经验和习惯,想在短时间内改变,是非常困难的。
就像《习惯的力量》一书中所说:习惯让我们减少思考的时间,简化了行动的步骤,让我们更有效率;也会让我们封闭,保守,自以为是,墨守成规。
总之,我们希望产品能够做到:“当用户开始使用一款新产品时,感觉一切都似曾相识,无须大量学习,稍微熟悉就可以适应,并快速完成他的工作。”
2.3 第三层认识:岗位特征
企业购买一款产品,看重的是给企业带来的价值,但这个价值,需要不同岗位的员工通过使用产品,完成特定的任务来体现。
大多数B端产品只是满足企业一部分业务需求,用户使用产品也是为了完成一部分工作任务,如果想让产品的体验更好,就不能局限于某一部分工作。了解目标用户所在岗位的特征,目的是更好地理解用户的需求,帮助用户更快、更好地完成工作,并帮助企业创造更大的价值。在对岗位的调研中,我们往往会关注以下几方面内容。
1.工作内容
了解一个岗位,要从用户平时具体的工作开始。我们需要了解用户平时工作的内容、机制、处理方式、完成方式、评估方式以及相关岗位。其中评估方式尤为重要,因为在某些方面用户对产品体验可能有特殊的要求。
2.工作的场景
要了解岗位的工作场景,我们需要先了解几个关键信息:何时工作、在哪里工作以及怎么工作。尤其要搞清楚用户怎么工作,并且要了解用户工作的困难、压力、强度、周期等重要指标。
2.4 第四层认识:独特的用户成长轨迹
和C端产品用户成长轨迹不同,出于工作的要求和每天必须使用的压力,B端产品用户往往都会成长为熟手。
所谓熟手是指用户对某些功能、界面非常熟悉,他们可以熟练地使用某些功能,但同时对不经常使用的功能一无所知。与其相对应,专家是指对系统的多数模块功能和相应操作都非常精通的用户。在设计B端产品时,我们要更多考虑一名熟手用户的特征和诉求,以提高产品设计效率。
在设计B端产品时,产品的使用效率更为重要,产品的一些引导功能会被删除。我们认为,当B端用户熟悉产品一段时间后,更高效的操作方式比清晰但烦琐的引导界面更有价值。当然效率高不等于是反人类的操作,需要经过大量练习才能高效操作的使用方式也不是好的设计。
除了为熟手设计的功能外,B端产品也会存在着一些重点考虑新手、中间用户的场景。比如注册、忘记密码功能,这就很难区分是B端用户还是C端用户,面对这样的场景,大多数用户都是新手用户。另外,对于一些周期性使用的功能,比如用户一月用一次的功能,我们要应用C端产品设计的方法,以中间用户为目标,设计引导性、说明性更好的界面与功能。
第3章 B端产品的发展变化
3.1 B端产品的演化历程
1.中国传统B端产品
2.电算化产品
3.企业信息化产品
HR系统(人力系统)、
CRM(客户关系管理系统)、
MES(制造过程管理系统)、
SCM(供应链管理系统)、
ERP(企业资源计划)系统
ERP是一个以管理会计为核心,可以提供跨地区、跨部门、跨组织,整合实时信息的企业管理软件。它对企业中的各类资源进行计划和管理,包括:人力资源、财务资源、物资资源、客户、供应商资源等,并对企业关键业务流程进行规范和优化,从而提高企业的核心竞争力。
4.企业数字化产品
今天的B端产品,不论大小,都需要解决信息孤岛问题。我们必须考虑信息从哪里来,企业会用信息来做什么,可能会用在哪些领域、部门、产品上,并且,B端产品必须是社会化的,不能局限于产品自身的使用者,还要考虑外部用户、非使用者的信息传输需求。作为B端产品的设计者,我们需要更加全面、深入地理解企业、理解业务、理解商业模式,将这些理解更好地转化为设计,为客户、为用户创造价值、带来便利。具体如何操作,可以参考本书第2部分,从业务需求到设计。
3.2 主要的B端产品及概念介绍
1.ERP系统
ERP是英文Enterprise Resource Planning的缩写,即企业资源计划。
ERP系统包括以下主要功能:财务管理、供应链管理、销售与市场、分销、客户服务、制造管理、库存管理、工厂与设备维护、人力资源、报表、制造执行系统、工作流服务和企业信息系统等。此外,还包括金融投资管理、质量管理、运输管理、项目管理、法规与标准、过程控制等补充功能。
2.CRM系统
CRM是英文Customer Relationship Management的简写,即客户关系管理。
CRM系统通过信息技术,管理好企业客户以及潜在客户的各类信息,这些信息包括:客户的企业信息、网站、联系方式,以及和其发生的各类相关活动,利用对这些信息的分析,提供企业有价值的决策建议,帮助企业更好地服务客户,提升客户的满意度,从而促进销售,提高企业的效益。
CRM系统大体上包含以下功能:
(1)市场管理:营销活动、市场计划、市场情报、市场分析(2)服务管理:服务请求、服务维修、装箱单、项目服务、产品缺陷(3)客户管理:客户信息、客户关怀、客户分析(4)销售管理:商机管理、销售报价、销售合同、销售订单、收款、销售
CRM系统的作用如下:
(1)维护老客户,寻找新客户(2)避免客户资源过于分散引起客户流失(3)提高客户忠诚度和满意度(4)降低营销成本(5)掌握销售人员的工作状态
3.OA系统
OA是Office Automation的缩写,即办公自动化,是将现代化办公和计算机网络功能结合起来的一种新型的办公方式。
OA功能包括:OA门户、工作流、发文审批、审批流、公司新闻、公告、发文、日程、即时沟通、人员考勤、知识管理、企业论坛等功能。
4.HR系统
HR是Human Resource的英文缩写,即人力资源。HR系统是为企业持续地提升人力资源管理水平和能力而出现的信息化支撑平台。
HR管理软件主要适用于企业中的人事部门,人事部门的主要工作是管理企业中人员信息、组织架构、人员异动、招聘、薪酬等。人事管理专员可以通过HR系统维护员工资料、部门架构、人员分组、员工异动信息等日常工作,从而帮助企业降低人力成本,提高工作效率。另外,通过HR系统及时收集、整理、分析大量的人力资源管理数据,为企业战略决策与实施提供强有力的支持,可以提高组织目标实现的可能性。
HR系统一般包含:组织管理、人事信息管理、招聘管理、劳动合同、培训管理、考勤管理、绩效管理、福利薪酬管理等模块。
5.BI系统
BI是英文Business Intelligence缩写,即商业智能。
BI系统具有以下主要功能。
(1)读取数据功能:读取多种格式的文件,同时可读取关系型数据库中的数据。
(2)关联分析功能:关联分析主要用于发现不同事件之间的关联性,即一个事件发生的同时,另一个事件也经常发生。关联分析的重点在于快速发现那些有实用价值的关联事件。
(3)数据输出功能:打印统计列表和图表画面等,可将统计分析好的数据输出给其他的应用程序使用,或者以HTML格式保存。
(4)定型处理功能:所需要的输出被显示出来时,进行定型登录,可以自动生成定型处理按钮。在以后的工作中,即使很复杂的操作,也只需按此按钮,就可以将所要的图表显示出来。
第2部分 从业务需求到设计
“设计一个产品,本质上是设计用户在一些特定场景、特定目标下的使用过程,是设计一系列分散的或者聚合的服务。”
这样的思考模式,使我们将静态的思维转换为动态的思维,从一个封闭的设计系统转换为一个连接的、开放的设计系统,从而更好地应对B端产品的复杂性和特殊性,并以全局的、动态的、生态的视角来看待系统的设计过程,而不是一个个传统的静态界面设计。
在这种方式下,做产品设计会强调、回归B端产品的本质,即用户不是为了“用产品”而用产品,更不是为了漫无目的地消磨时间,而是通过产品来获得必要的服务,高效地解决和处理其在业务上、管理上、商业上的问题,帮助他们降低成本,增加效益,最终帮助他们获得商业上的成功等。云服务产品的设计强调一个产品体验的全生命周期过程的管理与设计,是用户可感知的服务的各种“触点”。产品是服务的一部分,而产品成功本质上是全链路服务的成功。在面向未来的B端时代,无论产品的技术底座如何变迁,B端产品形态的服务化、连接化趋势是比较清晰和明显的。
第4章 必须真正“懂”业务
在产品的设计环节,尤其在产品设计的早期阶段,真正决定产品成败的往往是对业务真正的洞察与理解,对用户群体的准确把握和分析,对市场情况的准确判断,以及对商业模式的精准选择等。
优秀的产品经理、产品设计师,所具备的最优秀的一个品质就是“同理心(Empathy)”,即在设计一个产品的时候,能够进行换位思考,从用户的角度去思考问题。
而不同于C端产品,大多数B端产品业务复杂多样,不同行业、不同领域都有着各自的特点,甚至每一个客户都有着自身独特的业务需求。如果不对业务有一定的了解、学习和较为深入的洞察,很难真正理解用户,也很难建立起相应的同理心。这也是很多初入B端产品设计的设计师必须面对和跨过的一道门槛。如果不跨过这道业务壁垒,设计师的发挥空间就会极大受限,无法与产品经理等角色进行更充分和有效的沟通。设计师只能在产品经理的需求下去完成一些初级的界面设计工作,仅仅作为一个“设计节点”存在于整个研发过程中,而无法发挥一名产品设计师真正的设计价值。
4.1 有效沟通是必要条件
对于一名设计师而言,有两类角色极为关键,一种是上下游合作关系的产品经理(包括需求设计人员、应用架构师等),一类是产品的直接用户(有时候也有相关的间接用户等)。
而在B端产品设计领域,这两类角色显得更为重要。复杂的业务场景、业务需求,需要产品经理亦师亦友地与设计师互相交流。同样,没有真正用户的反馈,B端设计师很难真正建立起代表B端用户真实状态的“同理心”,以用户的角度去思考,去进行设计。从业务需求的理解、分析到设计转化、验证等阶段,这两类角色应该始终“伴随”产品的设计过程,而优秀的设计师往往都具备很强的有效沟通能力和素养。
4.1.1 产品经理是最好的伙伴
优秀的B端产品经理,往往都是一个领域或者行业的专家,有着很深的业务背景和大量的实践经验,对相应行业的发展有着很深刻的理解和洞察,对产品的客户、用户都有着很深入的了解,是B端产品设计师最好的老师之一。
“如果能与一位优秀的产品经理形成默契的合作关系,取长补短,把握好产品的方向和对业务的理解,是产品做成功的关键之一。”很多优秀的产品经理,对产品设计往往也有一定的了解,也会提出很多有价值的见解及要求,部分人员还具备不错的概念原型设计能力,对产品的设计过程往往有着很强的表达欲望。
也因为B端业务的复杂性及时代特点,即使在一个组织内部,B端产品经理在通用能力体系、工作方法、对设计的理解等方面也有很大的差异性,标准化程度并不高。有些是偏后台的产品经理,对业务和架构等更为看重,有些是偏前台的产品经理,对用户体验有相对较高的理解和要求。也有产品经理从早期需求分析的角色转化而来,在一些组织里,甚至仍然明确区分产品和需求两种不同的角色。还有很多产品经理从甲方业务转型而来,也有一些从其他相关角色(比如设计师)转型而来。
一般来说,产品经理都会输出比较高质量的产品需求文档,通常也会区分为概要需求文档和详细需求文档,一般在文档确认前都会有相关人员参与评审。规范的、规模化组织的产品研发团队,或者大型的产品研发项目,在文档方面都会有比较高的要求。即使在以敏捷和快速为要求的项目上,这部分文档也很少省略。但是,一些传统的产品需求文档(如图4.1所示),在“需求的可视化”方面做得不足,在界面维度表达得不够清晰和明确。这也是产品经理和设计师在衔接上容易出现问题的地方,是需求到设计转化容易出现偏差的地方。
而有的产品经理存在过度设计的情况,尤其是一些有着较强设计能力和表达欲望的产品经理,往往概念原型设计得非常细致,有了很多细节交互的考虑,容易在产品需求到设计转化阶段形成思维定式,挤压了设计的思考和验证环节,也不利于整个需求到设计的转化。在需求到业务的转化环节,设计师要充分利用概念原型来进行可视化的有效沟通,明确每一个核心需求、核心功能的真正诉求与目的,明确产品经理的真实和准确的意图和想法,明确每一个规格说明的设计细节,减少需求信息在传递环节的失真。
无论哪种风格的产品经理,与其合作成功的基础是找到一种共同的“语言”进行高效的协同与协作,使需求可以尽可能无损地在双方甚至多方之间进行传递。有时候,听到双方最多的抱怨就是对方没有正确理解其所表达的内容。双方在需求表达和呈现上出现了偏差,导致最终设计出现偏差,造成很多不必要的资源浪费等。通过有效的原型设计,并通过一系列流程化的反讲和评审环节,可以最大限度地提升沟通的有效性。当然,在这个过程中,如果遇到有争议的设计点,也应该进行有效的PK,找到最佳的设计平衡点。
“产品经理和设计师,应该是产品开发过程中合作最为紧密的伙伴,这个过程一旦脱节,一定会给产品带来巨大的设计风险。”
经常性的头脑风暴,激烈的产品讨论也应该是有效沟通中的必要环节。设计师们如果与产品经理们一团和气,只作为产品规划下游环节的设计实现,产品也很难做好。由于B端产品业务的复杂性,在与产品经理的讨论中,很多时候设计师往往处于下风,一些没有经验的设计师甚至有时候连问题都提不出,只能被动执行。在这一问题上,设计师一方面应该不断地修炼内功,增加业务方面的知识储备;另一方面,设计师也要建立一些用户体验方面的基准,传递给产品经理,甚至研发人员等。设计师要让大家对用户体验设计需要满足的一些要求以及设计领域的一些重点任务有基本的共识,增加大家对体验相关的设计的理解与重视,而不是把用户体验放在口头上。产品的用户体验是全体组织的共同目标,大家应该共同追求。
4.1.2 用户永远是最好的老师
“敬畏用户,理解用户,是做出一个好产品的不二法门。”
任何一个从事B端产品设计的设计师,都应该努力抓住各种接近真实用户的机会,真正理解用户,挖掘和分析业务场景。
1.传统的用户研究方法依然有效
在总体研发成本可控的前提下,高效、务实地制定一份详细的产品全生命周期的用户研究计划十分重要。在产品需求甚至更早期的产品预研阶段,可以多开展一些用户研究工作,多采用一些经典的用户研究方法,如用户访谈、焦点小组、实地研究、问卷调查等。这些研究方法依然非常有效和实用。研究过程中一定要形成一些书面的分析文档,便于后续产品阶段和未来产品发展等参考使用。
多听、多看、多分析是真正逐步抓住和理解B端场景的核心方法。与C端用户调研不同,B端用户面临业务复杂度高的情况,因此很多时候体验设计师无法制定非常有效的调研框架,调研问题及方向容易流于表象,没有触及业务的实质,或者只涉及纯粹的设计层面的问题,而无法洞察和发现背后所隐含的业务逻辑。所以,设计师的调研过程可以与产品经理、需求人员的调研结合起来展开,互相弥补各自领域的短板,由此也可以真正地实现用户资源的合并。
另外,与C端用户研究过程相比,B端用户往往由于其企业员工的身份、企业的行业特征和定位等,在调研过程中,B端的“背调用户”即使接受邀约,在调研过程中往往也会比较敏感和谨慎,对一些涉及行业的、企业自身的问题等都会回答得比较隐晦。面对这种情况,在调研过程中要有所准备。在调研内容的设计上,尽可能地规避一些并不重要,但是从背调人员角度看,可能会觉得敏感的问题。如果可以,尽可能把调研的场地设定在比较舒适和让人放松的地方。另外,要对企业内部公开透明,比如企业内部的会议室。最后,与企业相关主管都达成调研的共识,这样也能减少一些法律风险。
通常,调研的目的是理解企业目前的痛点,产品中使用的问题,以及后续对产品的改进,一般都会受到企业的理解和支持,也能为调研打下良好的基础。在客户现场,经常会遇到客户企业问题很多,要求尽快给一个改进时间点的场景。从客户角度来看,设计师代表了提供服务的企业。对用户和企业其他主管,如果要做出可能的承诺,就一定要说到做到。如果是一些无法承诺的问题,就一定要如实告知,不要在现场进行虚假和过度承诺。
由于客户自身保密性、行业特点等原因,B端用户的邀约和实地调研往往不如C端用户方便和灵活,要根据客户的时间、地点进行灵活的调整和适应。从这个角度来看,任何时候,一旦获得调研的机会,都是好的时机,对一名体验设计师来说,应该尽可能珍惜。当然,针对产品全生命周期的不同阶段,有计划、有层次地进行和推进用户调研和验证,仍然是值得推荐的、规范的做法。
当然,用户的定义范畴往往也应该包括相似产品的用户、行业友商产品的用户等。多维度去定义和寻找用户,便能够站在整个行业的立场去理解用户和场景,而绝对不仅仅是站在面向一个或几个企业的狭义的立场。
2.利用数据做分析
在合理合法的框架范畴内,体验设计师往往可以通过对一些非涉密公共数据的分析,及时、准确地看到一些产品的真实运行情况,从而帮助设计师更好地理解用户如何真正使用这个产品,以及在使用过程中用户遇到的问题。
与此同时,一些传统的定量数据分析方法和工具依然有效。比如问卷调查,依旧是收集和反馈问题非常有效的工具,也是执行客户满意度、净推荐值等的重要工具。甚至有一些公司,通过提供在线问卷设计、投放及后续的统计分析等起步,逐渐成为用户体验分析的综合服务商,获得了极大的成功。传统定量数据分析的结果往往不能马上用来指导产品的设计工作,但是能反映出产品的在某一个阶段的真实状态。如果我们能持续有效地跟踪某个指标,比如用户满意度,会是非常宝贵的用户反馈数据。
在做数据分析时,一定要对统计学等基础知识有一定的储备,保证调研过程和分析过程的专业性,否则分析结果会影响对后续产品发展的判断。分析模型、样本的选择和管理,问卷内容的设计,分析工具的使用,后续的统计分析等都需要保持严谨和专业。
4.2 竞品分析是捷径
如何快速从0到1做产品一直是大家关注的问题。如果是一个追赶型的产品,尤其切入红海市场的产品,尽早开展竞品分析是启动设计的最优路径之一。竞品分析对产品方向的把握也是百利而无一害的,正所谓知己知彼,百战不殆。
4.2.1 分析谁
(1)行业领先者和先行者,直接或者潜在的产品竞争对手
(2)不同市场的同一类型产品,短期内不存在直接竞争关系
(3)产品形态相似,但市场定位、商业模式等完全不相关的“相似产品”
从抽象的设计维度可以找到很多“相似设计”的产品,可以在设计上获得很好的灵感。新颖的数据呈现形式,相似的信息架构设计方案,有趣的微交互设计等,是可以作为产品设计的重要参考。
4.2.2 分析什么
(1)产品设计的维度
从产品设计的维度来讲,可以分析产品的基础信息架构、功能节点的分类、菜单、样式、布局、交互形态、视觉风格等。
(2)业务设计的维度
从业务设计的维度来讲,可以关注业务场景的划分和分析、用户群体的细分、业务流程的设计和优化等。
在分析什么的问题上,B端产品与C端产品最大的不同是把业务和设计进行一体化的思考。
具体的业务场景是在对很多B端产品分析时候容易忽略的,也就是只分析了基本的设计,而没有分析背后的业务动因。结合具体的业务场景做竞品分析,往往能达到更好的效果。
所以,在B端产品的相关竞品分析中,也一定要更多地去提炼和分析业务维度的内容,才能真正读懂一个产品。因此,从这个角度来说,竞品分析方法在体验设计领域又叫作竞品体验分析,以此来强化全链路、全流程、全业务视角的分析过程。
4.2.3 千万莫抄袭,边界要清晰
“从长远角度看,即使没有法律的约束,用户对抄袭的产品也会嗤之以鼻,这样的产品也不会有真正的生命力。”
在充分借鉴、学习的基础上,再提炼和创新,在自身产品定位的基础上进行设计,才是一个比较务实的、比较现实的产品设计路径。
第5章 场景驱动的设计
一方面连接产品经理及其提出的业务需求,另一方面连接用户及其真实感受,从而构建一座多方沟通与协作的桥梁,产生一种更好理解的、统一的“世界语”。这个过程是对传统需求调研过程和相应文档的补充和增强,使得整个需求调研过程的阶段性产出更为“可视化”,使需求分析与设计过程之间的衔接更紧密,也能弥补业务需求到设计转化过程中易脱节的地方,保证需求能够较为准确和高效地转化为设计。
5.1 场景的划分与来源
本质上说,场景化所表达的理念即是以用户为中心的产品设计思想,强调产品能够准确地匹配用户真实的业务场景和使用场景,匹配组织中不同分工的业务角色。
在产品需求分析阶段,会开展以用户为视角的用户调研,结合产品经理的分析,大量沉淀为设计资产的设计经验等,提炼和分析若干个贴近用户真实使用时的场景。这些场景将作为设计早期的核心“需求”,是体验设计的基础,有时候也会认为是B端产品体验设计事实上的起点。
5.1.1 场景的划分原则
(1)高频业务(2)公共模块(3)主流程(4)特定角色(5)细分场景
5.1.2 场景的来源
在梳理和提炼场景时,把一个功能模块直接映射为一个场景是常见的误区。这种方式简单地用功能介绍代替对整个场景细致的、具象化的描述,缺乏对真实用户的使用情况的具象化表达和分析,最后失去场景真正的价值。
描述一个场景,本质上是以某种代入感的形式,使应用场景的人产生强烈的参与感,从而理解真实用户使用产品完成一个任务目标的真实感觉,产生相应的同理心。这也是产品设计中设计师较高境界的追求。
有效场景的来源渠道
1.基于现场研究,从下而上
2.基于顶层设计的抽象场景,从上而下
顶层设计的抽象场景,一方面可以对各级需求文档、产品文档中的细化需求进行场景化的描述和转化(文档中的很多内容来源于对真实用户场景的提炼)。另一方面,大量B端场景的历史积累都能支持场景的有效分析与设计(包括多年的产品和设计经验,相应的业务领域知识、模型及理论等)。
5.2 场景的呈现
用户体验中常用的一些方法,如人物角色、用户情境、故事、用户体验地图等组合起来使用,都是一些高效的场景分析和呈现手段。
有些设计师喜欢在场景设计过程中投入大量的精力和资源,力求表达形式的丰富和完整,这一点我们不赞同。场景的呈现并不在于形式的表达,而在于可视化的清晰程度,需要真正反映用户在具体场景使用产品和服务的情况。如果过于在形式上投入资源,就容易忽略场景背后的需求本质,造成不必要的资源浪费。储备和制作一些场景化描述的工具和组件,可以帮助团队中的设计师快速地进行场景描述,制作场景分析文档。
1.场景的要素
(1)核心用户及相关角色,包含其自身基本信息
(2)用户的动机及行为,包含每一个场景下基本的业务和工作目标、工作任务等
(3)产品使用过程中的相关上下文,包含物理环境、系统环境、时间信息、地理位置信息等
(4)其他任何有助于准确描述一个场景的额外要素
2.场景的设计
人物角色和用户情境等方法是非常流行的用户体验设计方法,适合用于描述和呈现一个场景。核心产品和核心模块的设计一定要基于在一定程度上被验证过的场景。场景或场景之间可以通过用户体验地图等带有流程信息、时间信息的描述方法,形成一张完整的需求全景图。
场景的设计还要准备和积累一些常用的场景设计资源,比如帮助描述真实场景的简笔画等,可以起到补充和丰富的作用。这样,使整个场景的上下文环境具象化、可视化做得更好,同时也可以增强场景的带入感和真实性,增加设计师的用户视角。
在对用户进行充分的调研、数据分析的基础上,人物角色通过提炼、抽象和再具象化的过程而形成。具象化成“真实的用户”是这种方法的特点之一。姓名、性格、喜好、家庭情况、个人照片等看似无用无效的信息,却可以将设计师更好地带入情境,让人物角色贴近真实的用户。当然,这些角色只是提炼和抽象后的设计,完全等同于真实用户也会造成一定偏差,要稍加衡量。
用户情境则需要围绕用户的一个具体目标任务进行细化描述,包含用户具体、细分的目标和可能的实现计划和路径。在一些产品中,甚至包括具体的操作步骤、执行方案等。在描述一个用户情境的时候,比较难把握的尺度就是内容颗粒度。过多的细节描述,可能会使场景感变差,从而更像测试用例,缺乏情境的带入感。而如果过于粗线条的描述,可执行性又不强,产生空洞感。对此,基本的应对原则就是保留最重要的内容描述,而非穷举情境,或者写测试用例。有的时候,用户情境也可以与用户体验地图等方法结合起来,更完整地呈现业务场景。
用户场景可以说就是“人物角色+用户情境”的组合应用。它们形成若干有效、具体的场景。这些场景构成了一个可视化的需求模型,让所有人可以理解用户,知道用户的工作目标、工作方式和工作环境等。一个有效的场景应该如下所示。“一个场景=若干人物角色+若干用户情境+用户体验地图+……”
把可能出现的角色与情境进行搭配,则形成了若干个“真实”场景的组合,就是设计之旅的开始。在很多创新的B端产品设计中,理解需求和对接设计不再只考虑功能点,更多地面向用户而非面向系统进行设计。从一个个场景出发,思考和完善产品的设计,使这些场景对应的需求得到满足。场景所对应的设计原型,则是最贴近用户视角的设计方案。在设计的评审过程中,功能点是否已经设计完成不再是最重要的指标,用户在具体场景下直接的、潜在的需求是否得到满足,用户问题是否得到解决成为最重要的指标。
3.一个“收货”场景:全链条的“码”驱动
在这次的创新场景设计中,我们提出了一些基本的场景提炼原则。
(1)只寻求移动端擅长做的设计机会,而不是Web端功能的映射
(2)优先寻求作业端的移动设计机会,将移动端当成作业工具使用
(3)必须充分利用移动端的基础设施,比如扫码、GPS定位、分享等
5.3 场景驱动的设计过程
在场景驱动的设计过程中,概念原型设计将与场景紧密结合。场景是设计的基础与需求来源。概念原型是解决场景需求的第一个版本,也是真正产品设计阶段的核心产出。二者构成了一个需求验证、产品设计与验证的完整闭环,形成了一个完整的需求可视化的解决方案。
5.3.1 关于原型的说明
原型是什么呢?原型可以是一个用于讨论的故事板,可以是在纸上简单勾勒的草图,可以是一些原型工具制作出来的线框图,也可以是一些比较精良的效果图。借助这些原型,产品经理和设计师可以把抽象的需求具象出来,可以把头脑中的好创意投射到虚拟或真实的世界中,可以展现一些交互过程和相关的场景。用户在这些原型的帮助下,也可以更好地给出反馈和意见。所以,原型是一个非常有效的、相对低成本的沟通工具,是需求、创意的具象化载体。原型在产品早期的用户调研、创意验证等阶段有非常大的作用。
原型在产品设计的不同阶段,扮演的角色也不相同,其设计形态和属性也有很大差别。我们提出过一套基于原型生命周期划分产品阶段的设计框架,并将产品从概念设计阶段、设计实现阶段、产品上市直至产品的末期都看成是“原型”的不同阶段。在整个原型阶段中,核心的两个阶段被划分为可抛弃原型阶段和可交付原型阶段。
低保真的可抛弃原型经常用于前期调研、需求沟通与验证等环节。而高保真的可交付原型则可以不断细化设计,用于交付至研发环节等。当然,各种原型工具的涌现,使得各种原型设计成本大幅度降低,对于高保真的定义,也在不断发生变化。
“在概念设计阶段,不应过度投入资源在高保真原型上,这不仅浪费和过度消耗研发、设计资源,并且容易使原型过早、过急地进入稳定期,固化设计者的思维,不利于早期产品需的求验证和调整。”原型设计的保真度不同,所处的产品研发阶段不同,其功能角色也不同。
1.快速沟通工具
快速修正、低成本是这个阶段原型的重要特征。
2.概念创意表达
低保真的概念交互原型和适当的高保真视觉风格的样稿,是非常好的创意表达和创新的载体。它们有具象化的产品形态(比如硬件外观概念设计,如图5.9所示)和不失核心场景的设计细节(比如智能服务概念设计图,如图5.10所示),但又保持着原始的设计态。概念阶段的设计承载的核心是概念创新、方向、思路等,一般不需要在细节上过度投入。
3.需求可视化
通过具象化的设计,把枯燥、难懂的产品需求文档,把晦涩的功能逻辑流程,转化成可视化的界面、功能跳转等,并配以相应的产品功能描述,就是原型的需求可视化。
需求可视化不代表需求的简化,更不是对需求细节的缺失。无论需求属于哪种呈现形态,其完备性和准确性都不应被打折。
4.设计交付
设计交付其实就是标准研发过程中的设计部分,包括完整的交互及视觉设计方案及相关说明文档,甚至包含完整的前端实现方案。完整的阶段性设计方案,已经具备了向下游研发环节交付的能力,开发人员可以依赖、依照设计文档进行高效的开发,并作为后续验证评审环节的重要依据。
形式服务于内容,原型服务于做更好的产品。各种原型工具层出不穷,原型设计和制作的成本也在大幅降低,原型的作用、功能以及使用的目的也在发生变化。有些特定的场景、特定的产品形态,可以用高保真原型进行快速设计、迭代和验证,这也给产品设计过程带来很多新的可能,原型能发挥的作用也越来越大。
5.3.2 场景驱动的原型设计
在原型设计过程中,结合场景的输入有几个比较关键的地方,尤其是在概念原型、可抛弃原型阶段,应当予以重视。
故事化:
针对早期的需求分析,以典型的故事板的形式进行场景化、故事化的描述,使得抽象的需求转化为具象的设计实体。在B端产品的设计中,面对复杂的业务场景和枯燥难懂的业务需求,这个过程显得尤为珍贵和重要。
核心信息架构和公共交互逻辑:
即使在低保真原型中,也一定要对产品的核心信息架构和公共交互逻辑有明确的、显性的原型化设计和体现,让用户可以直观地理解未来产品可能的形态、产品功能、操作和使用方法等。
功能模块的划分:
在早期的低保真原型中,应该对核心的功能模块有所体现,以便向用户传递明显的、明确的功能模块信息,包括其具体功能的呈现方式、特点和作用等,但不必非常细致。
核心业务流程:
通过一系列静态页面的简单组装和连接,可以快速地呈现出一个业务跳转的流程,让用户对业务间的实际交互逻辑有比较明确的认识,也容易让用户基于此来判断业务流程的合理性,这远比传统的、抽象的流程图清晰、易于用户理解,也便于结合场景分析。
第6章 产品的信息架构
从产品设计的视角,我们定义了信息架构设计的三个层次。(1)从混乱到有序(2)用户视角的转换(3)信息架构的设计载体
6.1 从混乱到有序
信息架构的设计,本质上是在业务洞察的基础上,对复杂的信息进行较为合理的组织、分类和逻辑归纳,并最终提炼产品的基础设计骨架的过程。
在业务需求调研阶段,基于不同的样本人群、不同的调查方法、不同的细分调研阶段、不同的业务场景等,往往积累了大量混乱的原始需求信息,这些信息被概括和总结为该阶段的需求调研文档。
如果想将一个相对成熟的产品推销给客户,产品经理和售前人员会以需求调研的结果为基础,说明产品满足了客户需求。即使有需求未被满足,也可以通过二次开发或者生态连接的方式进行补充,形成完整的、匹配需求的解决方案。
无论是纯粹的需求分析整理,还是为了证明产品可以满足客户需求,其中包含的信息都是一个从混乱到有序、从发散到收敛,并逐步结构化的一个过程。
在这个过程中,需要逐步理解用户,挖掘业务场景,并进行有效的业务识别,归纳整理用户的概要需求,并形成一个相对体系化的需求框架。
在信息架构的设计过程中,可以获得基于用户调研等相对完整的成果和结论。
(1)客户目标:客户要解决什么问题,有什么业务需求。
(2)用户:用户到底是谁,直接用户和间接用户都有哪些,用户角色有哪些。
(3)核心业务场景:基于客户的业务特点、行业特点等提炼出核心的、细分的业务场景。
(4)产品目标:产品要负责解决客户什么问题,为了解决这些问题,要具备哪些功能等。
有了以上信息的输入,原始的信息架构的设计过程就是一个标准的结构化分类过程,把离散的信息片段不断地进行有效的分类,把相似的、相关的内容逐步聚合,最终形成一个清晰的架构。可以采用自下而上或自上而下的方法。在一些特定的强化流程的产品中,也有可能是线性的结构化过程。
自上而下:
这种方法基于现有产品的核心框架、现有经验等形成,并结合调研等输入的信息片段,预制的一个信息分类。自上而下的信息架构梳理示意,如图6.2所示。这种方法也体现了产品、商业策略等战略层面的考虑和意图,是产品定位最直接的体现。
缺点:容易缺失细节的信息片段,分类过程也受主观因素影响,并不一定准确反映用户的真实需求。
自下而上:
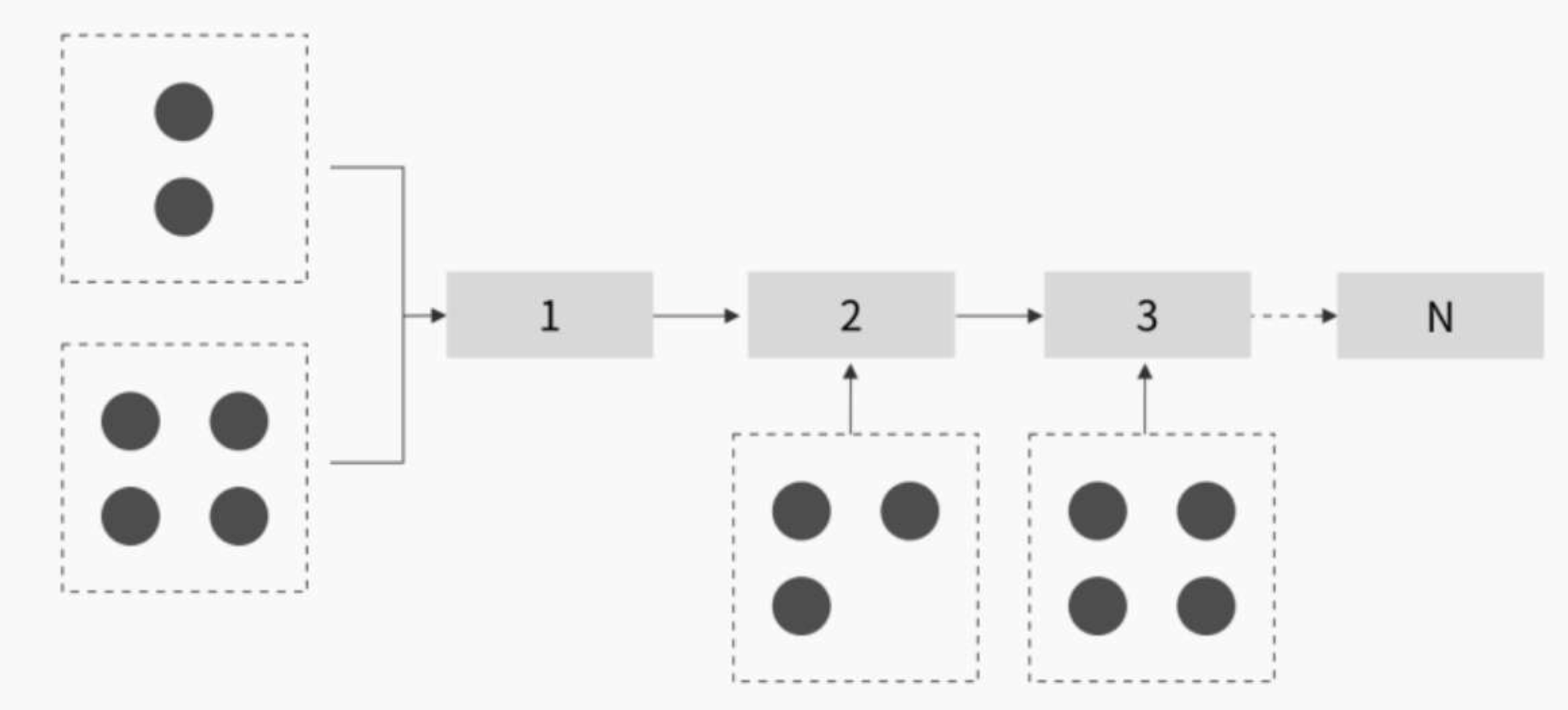
这种方法就是信息片段不断聚合、分类的过程。该方法从基础的信息节点开始进行分类,不断地向上聚合,形成新的层级和分组,直到所有信息片段分类完成,形成最后的一个根节点。自下而上的信息架构梳理示意
缺点:不容易遗漏关键信息片段,整个分类过程也有比较完整的数据支撑和验证,但可能缺乏自上而下的整体性和全局性的思考,也缺乏了一些扩展性和灵活性。
优点是更为贴近用户真实的需求,有比较强的“用户活力”
所以,很多时候,设计一个新产品的信息架构,两种方法也经常混合使用,自上而下用来设计和确认一些核心架构,自下而上用来补充和完善细节等。既有战略层自上而下的考虑,也有基础层自下而上的考虑。
时序路径:
对于一些特殊的产品形态,尤其是一些细分的、强化流程的业务设计,也有一些流程化的架构形态。它们一般基于一定时序规则,而非传统的信息分类。如果把图6.3顺时针旋转90°,并且把向上的箭头赋予“顺序”“时间”等标签,就会形成带有时序特点的信息架构类型。时序路径下的信息架构梳理示意,如图6.4所示。
“时间”是任何实时系统都存在的维度。将用户的所有行为,跨领域的各种服务,实时的信息流等,通过一个时间轴来完整构建,就可以形成一个线性网络。基于时间组成的“连续数据”,可以智能化地加以利用,形成各种可能的创新服务,这也是信息架构设计与分析中最大的一个变化和设计机会。这样的信息视角,将越来越多地体现在未来的智能系统中。
信息架构的梳理和设计的软件工具和分类方法
卡片分类方法、自动化分类工具、思维导图工具
收集和获取准确的信息片段,并以用户的视角进行有效分类,设计出合理的信息架构才是真正的目标。
信息架构的设计是考验每一个产品设计者能力与实力的最重要指标,也是产品设计成败的关键环节之一。
6.2 用户视角的转换
在产品信息架构的梳理和设计过程中,信息片段的分类过程应该遵循以用户为中心的基本原则。常有的现象却是产品信息结构化程度很高,但偏离了用户的认知习惯。我们经常听到的抱怨是,产品的功能完全站在系统的角度进行分类,而没有站在用户的视角进行分类。呈现给用户的信息架构形态过于功能化,而忽略了作为用户、作为使用者的业务视角。
从实践角度来说,在复杂的信息梳理过程中,一步到位来设计出完全面向用户的信息架构是不太容易的。这个时候,应该引入一些用户研究方法,让用户参与到信息架构的梳理和优化过程中,再以用户视角重新审视和分析已经初步形成的信息骨架,配以一些基于核心场景的概念原型,进行相关的用户验证和经验性评估,以此完成对现有架构的优化、调整和迭代。
引入用户进行信息架构的优化、调整是一次难得与用户碰撞的过程,是用户参与设计的一个重要阶段,也可以同步验证产品需求阶段的一些分析结论。通过信息架构的呈现及一些场景化的概念原型,用户对产品的内容和形态会有一个具象化的认识,就可以知道产品会有哪些功能模块,用来解决场景中的哪些问题。这个碰撞过程可能是剧烈的,有可能对产品概要需求阶段的一些结论产生冲突。但它又是十分有益的,所以一定要充分地倾听用户的反馈。
在与用户的互动调研过程中,应有效地对用户进行引导,并收敛和控制调研范围。聚焦在核心信息架构、核心概念原型上的讨论和验证是整个调研过程的关键。这个阶段,建议引入一些关键用户进行充分的研讨和分析,最好是对业务理解比较深刻的领袖型用户。另外,头脑风暴式的焦点小组讨论、一对一的访谈等都是有效的方法。这个阶段以定性分析为主,定量统计为辅,以较少时间成本的投入,形成优化后的信息架构框架。
6.3 信息架构的设计载体
回归具体的设计阶段,核心设计模块是信息架构落地的设计载体。
(1)导航系统
(2)布局
(3)搜索
(4)数据组织与管理
如果把系统提供的所有信息、功能都抽象定义为“数据”的话,对信息架构进行设计转化,本质上是解决用户与“数据”的交互问题。而用户与数据的交互目的多为探索数据和寻找数据,而与之对应的产品设计,一般采用“导航”“搜索”“组织(文件/数据)”等方法和功能来对应。不同类型的“数据”,数据的规模、时间跨度(如图6.5所示)、功能都不同。用户习惯等使多种维度的交互形态可以并存使用,并根据不同场景提供更为合理的处理方式。
6.3.1 导航系统
导航系统包括导航菜单、面包屑、快捷导航,用于帮助用户浏览系统、定位功能模块等。在很多系统中,导航菜单就是信息架构最直接的一个体现与映射,在一定程度上它就是狭义逻辑中的信息架构设计,也是面向用户最为显性的信息架构。
如果有什么人类行为和思维模式能够在信息化之前就早已根植于人类大脑,甚至写入“基因”,并在新的计算机系统上找到映射的话,“导航”应该是其中之一。导航是对方向的判断,是对路径的选择,是基于路标、地图等一系列复杂的信息片段所构建的一个认知模型。
而从Web端兴起的网站设计开始,“网站导航+面包屑”和网站地图的设计成为经典。后来,移动App兴起,无论是苹果的iOS的基础设计规范,还是谷歌的MD(Material Design)设计规范,都在系统层面和规范层面为移动产品导航设计提供了非常完善的样式和相应的约束,如图6.7所示。
本质上,导航的设计可以有效地帮助用户处理高度结构化的、非海量的信息与数据。在很多产品中,产品核心信息架构的设计就约等于其产品各级核心导航的设计,即导航反映了一个系统核心的信息架构。用户在优秀的导航设计中可以高效、方便地寻找想要的数据和功能。
6.3.2 布局
核心页面整体功能区域划分、操作区域划分等,是系统页面布局的核心要素。这一部分可以认为是一种隐性的信息架构,它向用户传递产品的功能、内在设计逻辑等。设计师只考虑产品基本的布局设计,而忽略其信息架构的属性,造成深层次的产品信息未被关注。
布局不像导航设计那样,以映射的方式向用户传递产品基础、核心的信息架构,而是以一种类似“心理暗示”的方式来逐步影响用户。用户在逐步使用产品的过程中,潜移默化地形成产品的不同区域用来完成不同的细分工作的认知。对于一个产品或产品线来说,核心布局的稳定、简单、通用会大幅减少用户的认知负担。
在布局的设计中,很多产品容易出现的问题就是在一个产品内部,不同界面的布局差异性较大,当用户在相关的界面中跳转操作时,经常会不适应,找不到其想要的信息。在产品设计过程中,应该针对核心的业务场景,形成一些规范性的布局约束,定义几种核心的布局样式。布局往往也遵循统一的栅格布局系统(如图6.8所示)等,这让产品的绝大多数页面能够在这些布局的约束下进行呈现。虽然这样的布局会牺牲一些页面的灵活性,但其优点更显而易见,页面布局的一致性也会大大加强,在工程实现方面也会节约大量成本。
6.3.3 搜索
在大数据和智能时代,单一依赖导航已经无法满足用户对数据进行高效的探索与使用了。没有搜索功能的话,一些数据已经无法被准确和有效地获取。所以搜索早已是B端产品的必要组成部分,搜索设计举例如图6.9所示。
传统B端产品提供基于“小数据”的结构化的搜索能力,目前已经很难有效地应对越来越复杂的业务场景,特别是大量的非结构化的、实时的各种类型的“大数据”。很多产品和服务已经开始利用大数据和人工智能来提供更为强大的搜索服务了,也许不久后,这种方式就会彻底改变用户在一个系统上的交互形态。
6.3.4 数据与文件管理
这里讲的管理是指用户主动对各种数据、文件、功能的管理和组织,是用户以自己的认知习惯、行为方式、工作需求等为基础主动地对信息进行组织和编排的过程。对数据和文件的“组织”最经典的工具就是Windows操作系统上的文件管理器,它以标准的、结构化的方式给用户提供了一种组织文件的工具,如图6.11所示。Windows开始图形化后,可视化的文件管理工具也是系统中最为核心的一种功能,在版本的更迭中,并未出现本质上的设计变化。
聚焦于B端的业务场景,新信息视角的设计方法和新技术的推动,将给很多B端的数据交互带来不同的体验。以常见的、可以产生大量标准业务数据的人员、组织、业务单据、业务流程、报表分析等为例,结合业务场景信息、业务数据关联分析等不同的信息视角,可以帮助用户“看见”完全不同的数据,以便可以进行更多维度的业务分析,挖掘系统的更多价值。
第7章 标准产品与个性化的平衡
产品和项目最大的不同是通用性。
为一个客户做的项目,可以充分地考虑其业务特征,并尊重其在操作上的偏好,最大化地满足其个性化需求。
但做产品就要考虑其通用性,满足更多的客户需求,而客户需求的多样化和产品的通用性天然存在着矛盾。怎样做好标准产品与个性化的平衡,对B端产品获得广泛的成功起到了相当重要的作用。
7.1 个性化的需求来源
C端客户的个性化需求很多,但B端客户中存在着更多的个性化的内在需求。其分别来自客户化、角色化和用户化三方面的需求。
1.客户化
由于客户所处行业不同,发展阶段不同,自身管理特点不同,以及所处地区、文化等不同,使得每个客户的业务都有一套自身的特点,都有一套自己的特色业务流程。可以说,几乎很难找到两家在业务上完全一样的企业。所以一款B端产品不做任何变化而适应每个企业是很难的。
很多B端产品在使用前都要经过一个客户化的过程。越是深入企业实际业务的产品,这个过程越重要。我们平时在使用日常消费品时,往往因为它给带来的价值,而让自己适应它、忍受它,从而改变了我们原有的做事流程和行为习惯。但在企业使用B端产品时,却很难强迫其更改原有业务流程来适应产品。企业中的一点改变,都意味着很高的成本投入。尤其像一些关键业务流程、管理流程,改动一点都可能牵涉很多企业内外部用户,造成很高的成本投入,并对业务、对企业造成很大影响。所以很难强迫企业做出太多改变,只能让产品具备更多的可配置性和灵活性来适应企业。比如采购流程,企业会根据自己的业务规模及特点,采购的物资不同等,而采用不同的采购的流程。
针对客户化的需求,产品需要具有以下能力。
(1)业务流程和审批流程可配置
(2)组织和机构可配置、可调整
(3)界面显示可配置、可调整
(4)产品界面的换肤功能,可根据企业视觉识别系统(VI,Visual Identity)快速调整
2.角色化
B端产品作为企业日常生产经营的一部分,同样有着自己的角色。这些角色和自己在企业中的岗位、职责有关,并且因为企业信息化的特点也会产生一些新的角色。每个角色因为工作内容不同、工作特征不同、工作场景不同,因此产生了个性化的需求。
在设计产品时,一般都会根据对以往业务的分析和总结,设计一套默认的用户角色。比如当设计一套OA系统时,我们一般会把用户简单地区分为普通员工、管理者兼执行人,以及老板等角色。但在实际的业务场景中,系统默认的用户角色往往和企业业务中的真实角色有一定的差异。这种差异有时候会对用户的使用带来不便,尤其是通过系统进行业务操作的普通员工。而产品购买的决策者是企业的老板,他们更多基于系统对企业的业务价值作购买决策,而对产品的真实使用体验关注度相对较低。因此,在很多早期的B端产品中,并不提供角色化配置能力,仅对功能权限做区分,并不便于用户的个性化配置。
实际上,每个用户都有着自己独特的业务视角。用户在开始使用一款产品后,会根据自己的业务特征,构建自己的若干角色,从而产生若干个个性化的需求。设计产品之初,就应该充分预估出这部分个性化的需求,尊重这种需求的不同,提供灵活定义角色的能力。每个角色可以对应不同的信息架构、产品功能、界面等,真正实现“千人千面”,如图7.2所示。
角色化的产品,需要具备以下能力:
(1)产品功能模块可根据具体角色的需求特征重新组织
(2)具体界面信息可根据角色的关注角度来调整顺序及展示方式
3.用户化
当用户使用产品时,还会产生相当多的个性化需求。这些需求来自个体用户具体的工作层面,在用户使用产品的过程中,会逐渐形成自己关注的数据。这些数据包括用户创造的数据,工作中涉及或关联的数据等。比如企业的销售人员,从角色划分上看是一样的,他们的产品视角是一样的。但在企业中,很可能因为工作细分不同,客户不同,负责的项目不同等,造成每个销售人员关注的数据不同。同时,因为用户个体不同,使用偏好不同,操作习惯不同,又会在具体的交互方式上,使得用户界面在呈现上有个性化的需求。比如老年客户因为视力衰退,往往希望界面上的文字信息字号更大,而一种字号就不能适应所有用户。
根据用户使用习惯显示的参照输入框
充分考虑用户层面的个性化需求,才能有效地提升产品的用户体验水平,产品需要具备的面向用户个性化的能力如下。
(1)根据用户作业历史,总结出用户常用数据
(2)根据用户的使用习惯,记录个人喜欢的交互方式
(3)界面显示的个性化设置能力,如按钮、字段显示的顺序,文字、控件显示的大小等
7.2 标品与个性化的平衡
在处理标准化与个性化关系时,我们可以根据具体情况选择以下几种策略来处理。
1.标品+个性化
“标品+个性化”的策略:基本确定产品的形态、功能,以及用户的使用方式,只在实际使用时,对产品做小部分的个性化调整。当我们能够确定目标企业的业务、用户的使用场景以及大部分使用诉求时,往往可以采用此策略进行设计。此策略适合个性化需求较小的业务,并且客户业务应用没有较大差异。小微企业由于企业预算、管理规范度等方面的限制,也容易接受相对标准化的产品。
此种策略需要在设计时先确定以下几点:
(1)目标客户的业务场景、业务流程
(2)用户的使用场景、主要诉求
(3)确定产品的主形态、主流程、主功能
(4)需要业务流程及用户界面个性化的需求
2.几套模式供客户/用户选择
在B端产品设计中,经常会遇到同时存在几种场景的情况。客户没有最常用的业务场景,没法构建一种标准的产品形态。当面对这种情况,可以给客户或者用户提供几种模式去选择。
当我们对企业以及目标用户进行调研后发现,由于企业管理颗粒度不一,领导做事风格不同,具体客户业务不同,一般有两种处理任务的方式。一种方式是只需看到任务的关键信息,就可以做出判断,即时处理,也就是摘要模式;而另外一种方式是需要查看每条任务的详细信息,仔细辨别后才能处理,也就是清单模式。
3.不做标品,只做能力
因为客户业务的多样性,有时还会遇到无法确定标准产品的情况。当深入大型企业的实际业务设计产品时,这种情况表现得尤为突出。面对此种情况,经常需设计出一些半成品,甚至工具。在客户化实施的过程中,将这些半成品组装成符合客户业务的成品。
严格意义上讲,ERP产品都是半成品,因为在使用它之前都需要客户化的过程,实施配置出符合客户实际情况的组织架构、业务流、审批流,并根据实际业务的需要,配置各种单据。比如业务流程配置、审批流配置、单据模板、打印模板设置等客户化过程提供的工具。
以上三种策略基本能够覆盖B端产品设计时面对的不同情况。在具体设计中,还会根据实际情况,在一款产品中的不同模块、不同功能上采用不同的策略。
另外,这几种策略的最终目的是让产品的使用体验更加优秀,使产品使用价值更高。所以,我们在处理标品与个性化关系时,时刻要思考用户使用的最终效果。
第8章 定义产品的风格
很多B端产品,往往只重视业务层面的设计与功能层面的完整性,而忽略体验设计层面的沉淀与发展,产品也缺乏应有的调性与风格。而一些优秀的B端产品,背后往往有完整的产品品牌策略作为战略方向,完整的设计理念和规范作为基础和支撑,有的甚至有完善的设计系统,不仅服务自身产品线的发展,也服务生态伙伴和客户。
8.1 产品品牌的力量
品牌是消费者认知的总和,要塑造出一个优秀的品牌,需要全方位的努力。
做企业品牌和做产品品牌的区别还是很大的。这里对企业品牌不做过多探讨,主要说一下产品品牌。有些企业名称就是产品名称,售卖特定产品或者相关服务,如某快递公司、银行等;有些公司旗下有很多产品线与独立的产品品牌,如宝洁旗下的舒肤佳、SK-II、海飞丝、帮宝适;还有一些企业有相对独立的事业部与产品线,但是和企业VI之间又有衍生关系。
常见的产品品牌与公司品牌的组合如下。
(1)公司标识即是产品标识,不涉及众多产品线。
(2)公司标识衍生出产品线标识或者独立标识,与主品牌有一定相关性。
(3)公司下面相对独立的事业部与产品线的标识,与公司标识和品牌相对独立。
产品的调性与风格不仅仅与产品本身的定位有关系,也和公司品牌、竞品品牌、市场策略等情况相关。
在常见的体系中,我们经常与之打交道的是企业品牌和产品品牌,二者相互关联,甚至相互融合。以用友为例,核心的品牌是企业品牌“用友”,有相互关联的产品品牌,比如“用友云”“NC Cloud”“友空间”“友报账”等。
不同企业根据其发展阶段、所属行业等,品牌策略也不尽相同。有的主推企业品牌,弱化产品品牌;有的则强化产品品牌,弱化公司品牌;有的则齐头并进。
在企业级服务领域中,很多甲方客户关注的是提供服务的乙方公司的规模和专业化程度。多数公司都会有较强的企业品牌推广策略,会侧重对公司品牌的宣传,强化公司整体的品牌。用友、SAP、IBM、Salesforce等大家耳熟能详的提供企业服务的公司,皆是如此。相应的,产品品牌则在有意无意间被弱化。即使投入了一定的资源进行宣传,很多客户也并不知道相应的产品名称。客户一直以来更熟知的是其正在使用用友、SAP等提供的服务与产品。只有少数IT人员,更清楚这是一个什么产品、版本如何、架构如何等。反过来,在更多的消费级市场,更多的资源经常被投向了产品品牌的构建和推广。
进入实时在线的云服务时代,服务的标准化程度越来越高,只强化公司整体品牌的品牌策略似乎开始失效。此时,需要进行相应的调整,产品品牌的概念需要被加强。产品本身的特质和价值,可以在新媒体时代,更聚焦、更有效地进行传播。
一个品牌的创立与发展,因各自公司策略与市场情况的不同,在研发、生产、服务等方面的理念也是不同的。设计师在了解公司、品牌、产品、市场、客户等相关情况与定位后,才能有针对性地、准确地做出相应的设计,助力企业取得商业上的成功。
8.2 产品的设计规范
在企业级服务领域中,经常需要开发不同类型的产品,即使单一产品,也经常要持续开发新的模块,这往往需要跨部门、跨组织协同工作。而好的设计规范有助于提高产品的一致性、减少错误出现的可能性、提高开发和实施效率、减少用户学习成本、方便后期追溯检验等。同时,也能统一向用户、客户传递一致的印象,形成一定的品牌价值。
1.一致性的价值与挑战
一致性有很多众所周知的好处,如降低认知成本、减少用户学习时间、提高工作效率、提升研发效率等。但是,在产品发展与迭代的过程中,不可避免会遇到规范相对滞后,无法满足当前产品迭代的情况。新的科学技术、新的理念的引入、用户行为的改变等也会冲击人们对已有规范的认知,甚至质疑其阻碍了产品的发展。如果产品线与产品进行了新的设计引入,也会造成特定阶段在体验上的不一致问题,中台团队也会抱怨研发压力过大。
另外,设计规范也是方便新人学习和上手的一套资源。如果规范的不一致问题多的话,在面临人员流动、关联功能对接、产品融合时,就会造成很多不确定性与资源的损耗。如何多角度、包容性地解决这些问题并满足产品快速发展已经成了一个难题。
面对上述挑战,首先应明确规范不是一成不变的。一方面是新的科技与理念在升级,另一面是内外部产品设计的最佳实践,经过提炼后进行了融合。在产品快速迭代的过程中一定的差异化是被允许的,但是要控制在一定的范围内。
产品一致性应该包含如下几点。
(1)布局一致性:保持某一种类似的结构,因为新的结构变化会让用户思考,而排列规则的顺序能减轻用户思考与记忆的负担。
(2)色彩一致性:产品所使用的主要色调应该是统一的,用来传递一致的品牌印象与风格,而功能性色彩也能形成固定的规则,方便记忆与识别。
(3)操作一致性:降低用户的学习成本。
(4)反馈一致性:系统对同一种功能和同类信息传递的呈现方式一致,使得用户与系统的沟通更加顺畅。
(5)文字一致性:产品中呈现的文字大小、颜色、布局、语言风格等都应该是一致的。
(6)声音一致性:产品中各种操作过程的声音,正向的如确定等提示声,负向的如警告等提示声。
2.跟随产品成长
规范动态地随着产品发展而调整,我们应注重指导设计的实用性功能,而不应流于单纯的样式输出。通过同行业产品设计分析、设计最佳实践、通用产品设计准则的不断输入与融合等,相应产品规范、产品线规范,也会逐步形成统一的设计语言以及对应的评估体系,如下图
规范与评估体系在相对稳定的基础上,不应过分僵化和固化,应该不断扩充与完善,以满足未来产品发展的需要。来自各个产品的最佳实践,需要能逐渐地被融入产品规范、产品线规范之中,再以此指导同类、同场景的设计,如图8.2所示。
在规范的发展过程中,也经常会遇到一些困境:
(1)产品线众多,产品有着各自的业务特点、交互逻辑和视觉风格。甚至部分小产品和产品线无设计师。
(2)B端业务场景复杂功能众多,提炼公共的内容无法覆盖和满足特定产品线及产品的需求。一些设计师不理解业务场景,无法有效地应用规范。
(3)在推行与执行时,各团队需要体现各自的设计价值,规范推广也会遇到一些阻力。
(4)推行后因为其各自产品线发展业务较快,迭代较快,很多新的实践和创新无法快速引入规范,不能够及时对其他产品进行引导和提供借鉴。
(5)在不同部门人员流入、流出时,规范的不一致会造成沟通成本的提高。
如果是业务庞大、产品线众多的公司,在统一规范的同时也需要思考平衡产品线、产品的不同。以用友为例,高端产品线、中端产品线不仅在业务上、定位上进行了区分,还在视觉上、交互上根据其特点进行了一定的差异化处理。
3.寻找“简约、智慧”
在设计全新的企业云服务方面,我们提出了“简约、智慧”的设计理念,主要受到了包豪斯风格的影响,还受到了AI等科学技术与先进理念模型的冲击。
设计理念包括简约和智慧两方面。
1)简约
(1)企业级产品是一个效率工具,应该容易被用户“发现、开始、使用、退出”其所提供的服务;应该贴合用户的认知维度与流程;应该接受用户质疑任何可能冗余的流程与功能。
(2)简单而不失优雅,遵循简约的美学设计原则;谨慎地使用色彩,由复杂的线框构成;具有实用主义优先的视觉表达。
2)智慧
(1)人工智能是产品设计的必要条件,追求智能化,提升生产效率。
(2)人工智能与数据进行充分的结合,使智能在系统中无处不在。
在参与用友云产品的设计过程中,我们也不断同步设计、提炼、优化对应的设计规范,逐步形成了一致的设计规范与准则。在设计上秉承简约、智慧的设计理念,以用户体验模式设计、可达性设计、WCAG 2.0标准等为依据,在以用友云产品为依托和验证的前提下进行设计,从产品信息架构、视觉、一致性、AI、增强感知、时间维度等几个方面进行了重塑。
(1)信息架构:多种信息架构方便调用,满足不同业务的产品布局与使用。
(2)一致性:保证布局、文本、交互产品上的统一,降低用户的学习成本,提高工作效率。
(3)视觉:采用了更简洁、清晰、易于识别的设计元素。整体设计品种得到了一定提升,并融入情感化设计。(4)品牌:融合统一不只是在用户体验上得到了明显的提升,同时也降低了品牌传播成本,形成了统一的品牌印象,加深了品牌对用户的印象,提升了品牌溢价。
(5)新技术:融入AI、增强感知、时间维度等几个新理念,使设计规范超越了组件层面,形成了一个智能系统,满足未来更高效智能的企业级需求。

