在 PyQt5 教程的这一部分中,我们学习一些基本功能。 这些示例显示了一个工具提示和一个图标,关闭了一个窗口,显示了一个消息框,并在桌面上将窗口居中。
简单的例子
这是一个显示小窗口的简单示例。 然而,我们可以利用这个窗口做很多事情。 我们可以调整大小,最大化或最小化它。 这需要大量的编码。 已经有人对该功能进行了编码。 由于它在大多数应用中都重复执行,因此无需再次编码。 PyQt5 是高级工具包。 如果我们使用较低级的工具箱进行编码,则下面的代码示例可能很容易包含数百行。
simple.py
#!/usr/bin/python3# -*- coding: utf-8 -*-"""ZetCode PyQt5 tutorialIn this example, we create a simplewindow in PyQt5.Author: Jan BodnarWebsite: zetcode.comLast edited: August 2017"""import sysfrom PyQt5.QtWidgets import QApplication, QWidgetif __name__ == '__main__':app = QApplication(sys.argv)w = QWidget()w.resize(250, 150)w.move(300, 300)w.setWindowTitle('Simple')w.show()sys.exit(app.exec_())
上面的代码示例在屏幕上显示了一个小窗口。
import sysfrom PyQt5.QtWidgets import QApplication, QWidget
在这里,我们提供必要的导入。 基本窗口小部件位于PyQt5.QtWidgets模块中。
app = QApplication(sys.argv)
每个 PyQt5 应用都必须创建一个应用对象。 sys.argv参数是命令行中的参数列表。 可以从外壳运行 Python 脚本。 这是我们可以控制脚本启动的方式。
w = QWidget()
QWidget小部件是 PyQt5 中所有用户界面对象的基类。 我们为QWidget提供了默认的构造器。 默认构造器没有父代。 没有父级的窗口小部件称为窗口。
w.resize(250, 150)
resize()方法调整窗口小部件的大小。 宽 250 像素,高 150 像素。
w.move(300, 300)
move()方法将窗口小部件移动到屏幕上x = 300,y = 300坐标的位置。
w.setWindowTitle('Simple')
我们用setWindowTitle()设置窗口的标题。 标题显示在标题栏中。
w.show()
show()方法在屏幕上显示小部件。 首先在内存中创建一个小部件,然后将其显示在屏幕上。
sys.exit(app.exec_())
最后,我们进入应用的主循环。 事件处理从这一点开始。 mainloop 从窗口系统接收事件,并将其分配给应用小部件。 如果调用exit()方法或主窗口小部件被销毁,则主循环结束。 sys.exit()方法可确保干净退出。 将告知环境应用如何结束。
exec_()方法带有下划线。 这是因为exec是 Python 关键字。 因此,使用了exec_()。

图:简单
应用图标
应用图标是一个小图像,通常显示在标题栏的左上角。 在下面的示例中,我们将展示如何在 PyQt5 中做到这一点。 我们还将介绍一些新方法。
某些环境在标题栏中不显示图标。 我们需要启用它们。 如果没有看到图标,请参阅我在 Stackoverflow 上的答案以获取解决方案。
icon.py
#!/usr/bin/python3# -*- coding: utf-8 -*-"""ZetCode PyQt5 tutorialThis example shows an iconin the titlebar of the window.Author: Jan BodnarWebsite: zetcode.comLast edited: August 2017"""import sysfrom PyQt5.QtWidgets import QApplication, QWidgetfrom PyQt5.QtGui import QIconclass Example(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):self.setGeometry(300, 300, 300, 220)self.setWindowTitle('Icon')self.setWindowIcon(QIcon('web.png'))self.show()if __name__ == '__main__':app = QApplication(sys.argv)ex = Example()sys.exit(app.exec_())
前面的示例以过程样式编码。 Python 编程语言支持过程和面向对象的编程风格。 在 PyQt5 中编程意味着在 OOP 中编程。
class Example(QWidget):def __init__(self):super().__init__()...
面向对象编程中的三个重要方面是类,数据和方法。 在这里,我们创建了一个名为Example的新类。 Example类继承自QWidget类。 这意味着我们调用了两个构造器:第一个构造器用于Example类,第二个构造器用于继承的类。 super()方法返回Example类的父对象,我们将其称为构造器。 __init__()方法是 Python 语言的构造方法。
self.initUI()
GUI 的创建委托给initUI()方法。
self.setGeometry(300, 300, 300, 220)self.setWindowTitle('Icon')self.setWindowIcon(QIcon('web.png'))
所有这三种方法都从QWidget类继承。 setGeometry()做两件事:在屏幕上找到窗口并设置其大小。 前两个参数是窗口的 x 和 y 位置。 第三个是窗口的宽度,第四个是窗口的高度。 实际上,它将resize()和move()方法结合在一起。 最后一种方法设置应用图标。 为此,我们创建了一个QIcon对象。 QIcon接收到要显示的图标的路径。
if __name__ == '__main__':app = QApplication(sys.argv)ex = Example()sys.exit(app.exec_())
将创建应用和示例对象。 主循环开始。

图:图标
显示工具提示
我们可以为我们的任何小部件提供气球帮助。
tooltip.py
#!/usr/bin/python3# -*- coding: utf-8 -*-"""ZetCode PyQt5 tutorialThis example shows a tooltip ona window and a button.Author: Jan BodnarWebsite: zetcode.comLast edited: August 2017"""import sysfrom PyQt5.QtWidgets import (QWidget, QToolTip,QPushButton, QApplication)from PyQt5.QtGui import QFontclass Example(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):QToolTip.setFont(QFont('SansSerif', 10))self.setToolTip('This is a <b>QWidget</b> widget')btn = QPushButton('Button', self)btn.setToolTip('This is a <b>QPushButton</b> widget')btn.resize(btn.sizeHint())btn.move(50, 50)self.setGeometry(300, 300, 300, 200)self.setWindowTitle('Tooltips')self.show()if __name__ == '__main__':app = QApplication(sys.argv)ex = Example()sys.exit(app.exec_())
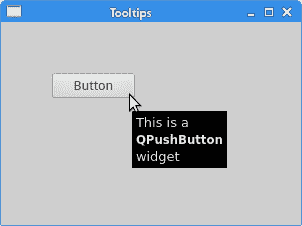
在此示例中,我们显示了两个 PyQt5 小部件的工具提示。
QToolTip.setFont(QFont('SansSerif', 10))
此静态方法设置用于呈现工具提示的字体。 我们使用 10pt SansSerif 字体。
self.setToolTip('This is a <b>QWidget</b> widget')
要创建工具提示,我们调用setTooltip()方法。 我们可以使用富文本格式。
btn = QPushButton('Button', self)btn.setToolTip('This is a <b>QPushButton</b> widget')
我们创建一个按钮小部件并为其设置工具提示。
btn.resize(btn.sizeHint())btn.move(50, 50)
调整按钮的大小并在窗口上移动。 sizeHint()方法为按钮提供了建议的大小。

图:工具提示 s
关闭窗口
关闭窗口的明显方法是单击标题栏上的 X 标记。 在下一个示例中,我们展示了如何以编程方式关闭窗口。 我们将简要介绍信号和槽。
以下是我们在示例中使用的QPushButton小部件的构造器。
QPushButton(string text, QWidget parent = None)
text参数是将在按钮上显示的文本。 parent是一个小部件,我们在其上放置了按钮。 在我们的情况下,它将是QWidget。 应用的小部件形成层次结构。 在此层次结构中,大多数小部件都有其父级。 没有父级的小部件是顶层窗口。
quitbutton.py
#!/usr/bin/python3# -*- coding: utf-8 -*-"""ZetCode PyQt5 tutorialThis program creates a quitbutton. When we press the button,the application terminates.Author: Jan BodnarWebsite: zetcode.comLast edited: January 2018"""import sysfrom PyQt5.QtWidgets import QWidget, QPushButton, QApplicationclass Example(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):qbtn = QPushButton('Quit', self)qbtn.clicked.connect(QApplication.instance().quit)qbtn.resize(qbtn.sizeHint())qbtn.move(50, 50)self.setGeometry(300, 300, 250, 150)self.setWindowTitle('Quit button')self.show()if __name__ == '__main__':app = QApplication(sys.argv)ex = Example()sys.exit(app.exec_())
在此示例中,我们创建一个退出按钮。 单击按钮后,应用终止。
qbtn = QPushButton('Quit', self)
我们创建一个按钮。 该按钮是QPushButton类的实例。 构造器的第一个参数是按钮的标签。 第二个参数是父窗口小部件。 父窗口小部件是Example小部件,通过继承它是QWidget。
qbtn.clicked.connect(QApplication.instance().quit)
PyQt5 中的事件处理系统是通过信号和槽机制构建的。 如果单击按钮,将发出信号clicked。 该槽可以是 Qt 槽或任何可调用的 Python。
用QApplication.instance()检索的QCoreApplication包含主事件循环-它处理并调度所有事件。 单击的信号连接到quit()方法,该方法终止应用。 通信是在两个对象之间进行的:发送者和接收者。 发送者是按钮,接收者是应用对象。

图:退出按钮
MessageDialog
默认情况下,如果单击标题栏上的 X 按钮,则QWidget将关闭。 有时我们想要修改此默认行为。 例如,如果我们在编辑器中打开了一个文件,对此我们做了一些更改。 我们显示一个消息框以确认操作。
messagebox.py
#!/usr/bin/python3# -*- coding: utf-8 -*-"""ZetCode PyQt5 tutorialThis program shows a confirmationmessage box when we click on the closebutton of the application window.Author: Jan BodnarWebsite: zetcode.comLast edited: August 2017"""import sysfrom PyQt5.QtWidgets import QWidget, QMessageBox, QApplicationclass Example(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):self.setGeometry(300, 300, 250, 150)self.setWindowTitle('Message box')self.show()def closeEvent(self, event):reply = QMessageBox.question(self, 'Message',"Are you sure to quit?", QMessageBox.Yes |QMessageBox.No, QMessageBox.No)if reply == QMessageBox.Yes:event.accept()else:event.ignore()if __name__ == '__main__':app = QApplication(sys.argv)ex = Example()sys.exit(app.exec_())
如果我们关闭QWidget,则会生成QCloseEvent。 要修改小部件的行为,我们需要重新实现closeEvent()事件处理器。
reply = QMessageBox.question(self, 'Message',"Are you sure to quit?", QMessageBox.Yes |QMessageBox.No, QMessageBox.No)
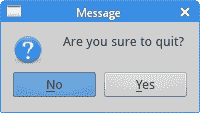
我们显示一个带有两个按钮的消息框:是和否。第一个字符串出现在标题栏上。 第二个字符串是对话框显示的消息文本。 第三个参数指定出现在对话框中的按钮的组合。 最后一个参数是默认按钮。 该按钮最初具有键盘焦点。 返回值存储在reply变量中。
if reply == QtGui.QMessageBox.Yes:event.accept()else:event.ignore()
在这里,我们测试返回值。 如果单击“是”按钮,我们将接受导致小部件关闭和应用终止的事件。 否则,我们将忽略关闭事件。

图:消息框
屏幕上的居中窗口
以下脚本显示了如何在桌面屏幕上居中放置窗口。
center.py
#!/usr/bin/python3# -*- coding: utf-8 -*-"""ZetCode PyQt5 tutorialThis program centers a windowon the screen.Author: Jan BodnarWebsite: zetcode.comLast edited: August 2017"""import sysfrom PyQt5.QtWidgets import QWidget, QDesktopWidget, QApplicationclass Example(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):self.resize(250, 150)self.center()self.setWindowTitle('Center')self.show()def center(self):qr = self.frameGeometry()cp = QDesktopWidget().availableGeometry().center()qr.moveCenter(cp)self.move(qr.topLeft())if __name__ == '__main__':app = QApplication(sys.argv)ex = Example()sys.exit(app.exec_())
QDesktopWidget类提供有关用户桌面的信息,包括屏幕大小。
self.center()
将使窗口居中的代码位于自定义center()方法中。
qr = self.frameGeometry()
我们得到一个指定主窗口几何形状的矩形。 这包括任何窗框。
cp = QDesktopWidget().availableGeometry().center()
我们计算出显示器的屏幕分辨率。 从这个分辨率,我们得到了中心点。
qr.moveCenter(cp)
我们的矩形已经具有宽度和高度。 现在,我们将矩形的中心设置为屏幕的中心。 矩形的大小不变。
self.move(qr.topLeft())
我们将应用窗口的左上角移动到qr矩形的左上角,从而将窗口居中放置在屏幕上。
在 PyQt5 教程的这一部分中,我们在 PyQt5 中创建了简单的代码示例。

