本篇自己尝试了两遍均报错,到时候重新根据官方的来安装和配置
1.1 docker安装yapi
1.1.1 安装文档
1.1.2 配置
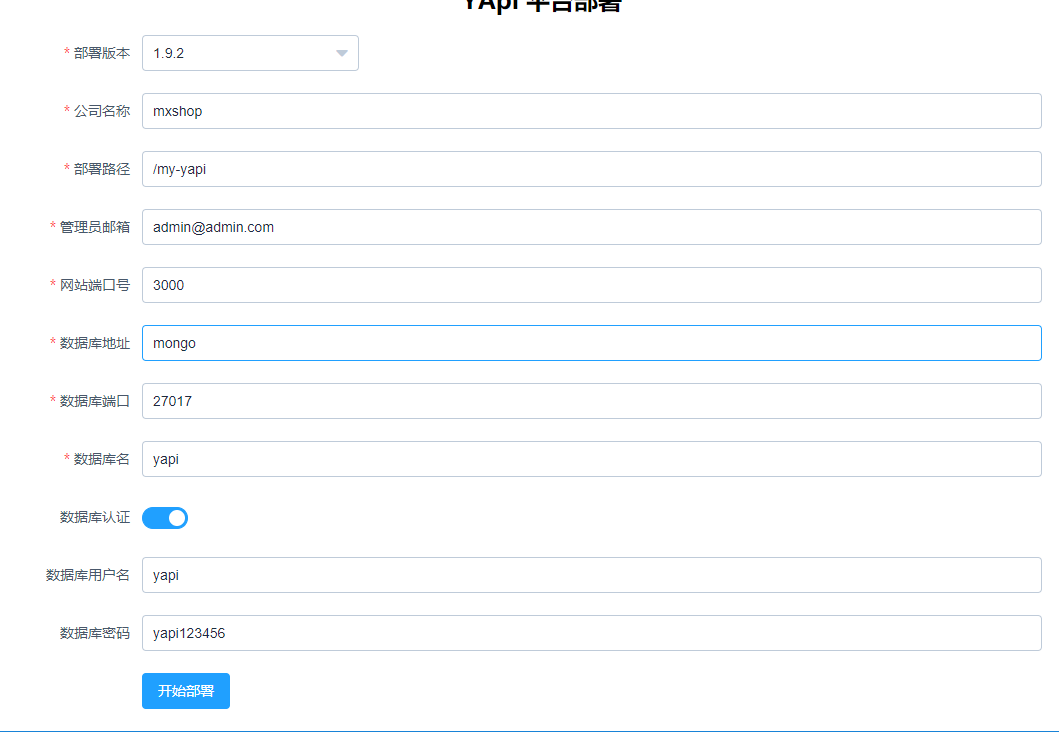
访问 http://ip:9090, 然后严格按照下面填写(不要填写错了!)
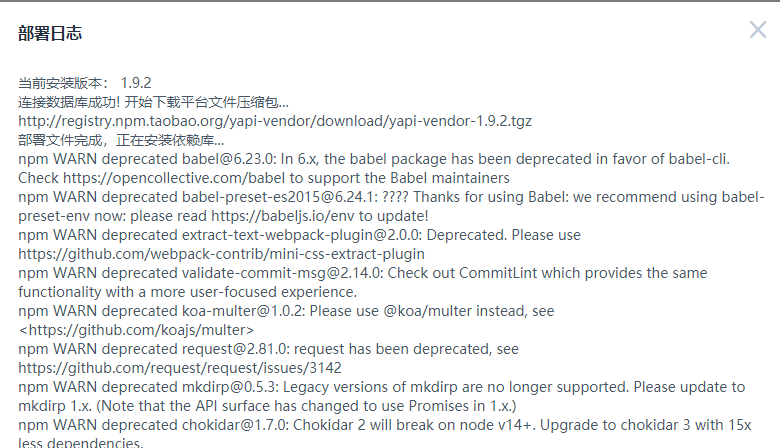
点击“开始部署”
然后可以看到这些
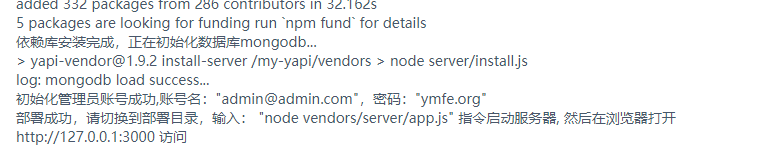
拉到底部可以看到这些:
- 启动
- 先进入之前的docker-api的目录下面的my-yapi目录
3. 修改docker-compose.yml
部署完毕后, 修改docker-compose.yml 启用
yapi:build:context: ./dockerfile: Dockerfileimage: yapi# 第一次启动使用# command: "yapi server"# 之后使用下面的命令command: "node /my-yapi/vendors/server/app.js"
4. 启动服务
docker-compose up
5. 访问
浏览器中输入 http://192.168.1.103:3000
登录默认用户名和密码: 用户名是上面填写的管理员用户 admin@admin.com 默认密码是 ymfe.org