一. 简介
1 什么是Vue-router
是一个vue官方出品的管理组件切换的插件
2) SPA存在的问题
如何在一个页面中显示不同的内容呢?
技术方案: 使用锚链接
举例
我们看小说时, 都是在同一个页面, 借助锚链接实现同一页面的不同部分的跳转
第一章: http://localhost:5500/index.html#chap1
第二章: http://localhost:5500/index.html#chap2
像#chap1, #chap2…这样的锚链接, 也叫做hash路由 也称为前端路由
3) 区分路由
- 前端路由: 在同一个html页面, 显示不同的内容(组件). 进而建立了URL和组件之间的对应关系
后端路由: 提供接口(数据)服务, 将不同请求方式+url, 映射到处理函数. 建立了URL和处理函数之间的对应关系
二. 起步
1 手动集成
1) 安装
npm install vue-router@3
2) 创建路由文件
/src/router/index.js安装
vue-router插件- 定义路由规则
- 导出路由对象
示例
// 一. 导入vueimport Vue from 'vue'// 二. 导入vue-routerimport VueRouter from 'vue-router'// 三. 使用vue-router插件Vue.use(VueRouter)// 四. 实例化VueRouter对象// 4.1 new// 4.2 路由规则const routes = []const router = new VueRouter({routes: routes,})// 五. 导出router对象export default router
3) 导入路由对象
在main.js中导入路由对象
// 导入路由对象import router from './router'new Vue({// 挂载router,render: (h) => h(App),}).$mount('#app')
2 配置路由规则
1) 创建页面级路由文件
在src/views目录下, 创建两个路由文件
- Todo.vue
- Article.vue :::info 说明
- views目录: 存放页面级的组件
- components目录: 存放公共组件, 通用组件, 小组件
:::
```vue
todo页面
文章页面
```
### 2) 导入页面组件
在`router/index.js`文件中, 导入组件
```javascript
// 导入路由对象
import Todo from '@/views/Todo'
import Article from '@/views/Article'
```
### 3) 编写路由规则
:::info
**核心**建立URL和组件之前的对应关系 ::: ```javascript const routes = [ { path: '/todo', component: Todo }, { path: '/article', component: Article }, ] ``` ## 3 配置路由出口 在app.vue中, 通过设置`router-view`显示不同的组件 ```html
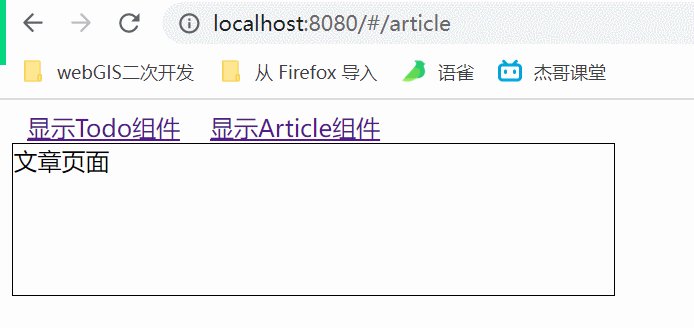
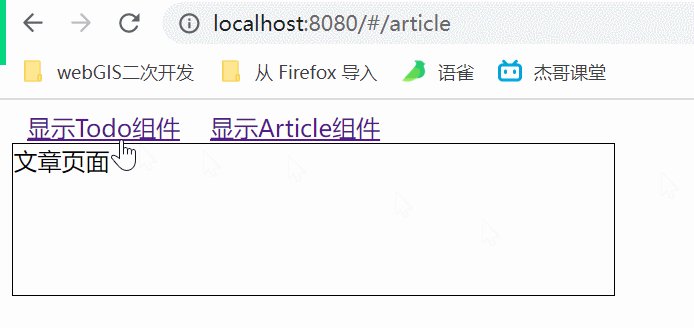
实现如下效果
 ::: > 参考答案 ```vue
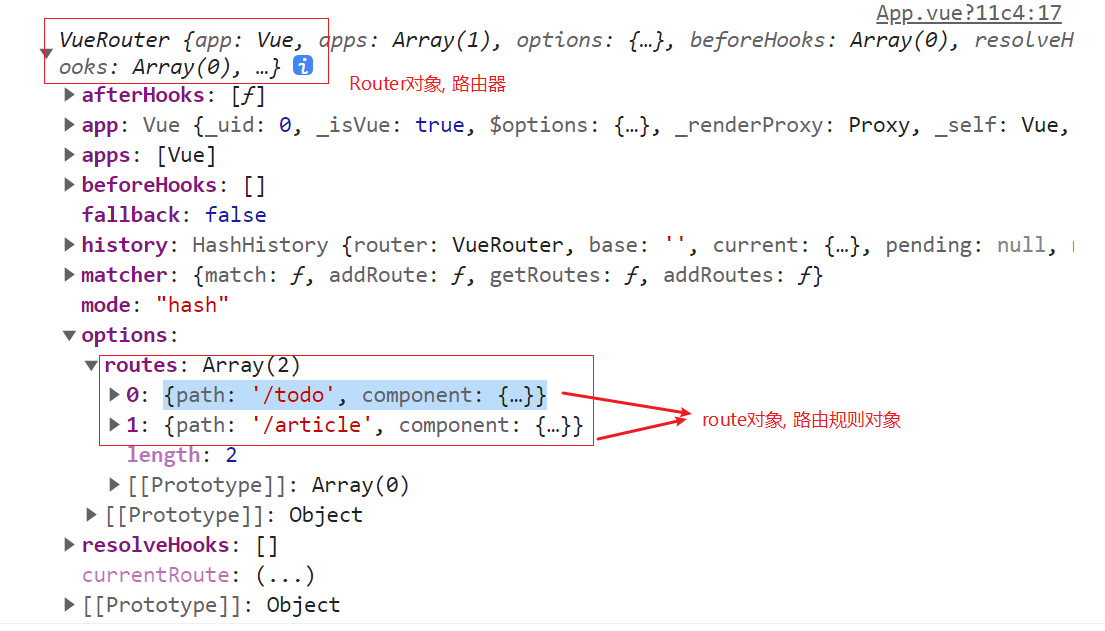
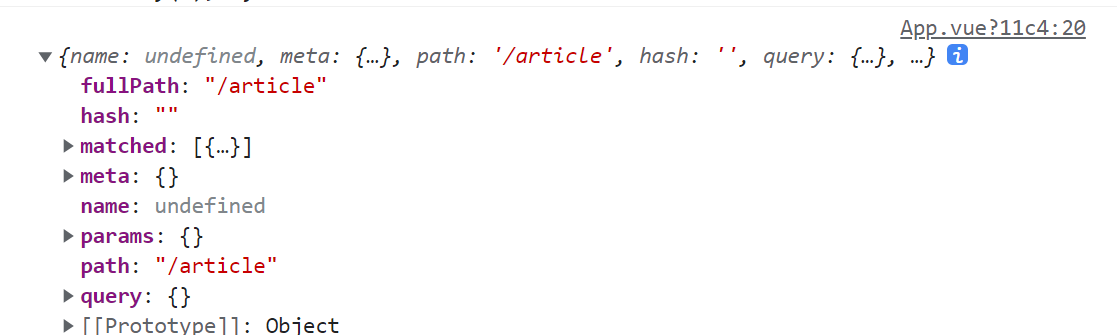
<a name="JvAll"></a># 三. 路由对象与路由规则<a name="pQPXO"></a>## 1 路由对象`$router`表示路由对象- 包含`路由规则对象`- 操作`路由规则对象`- 主要调用其方法- push- go- replace<br /><a name="R3YKp"></a>## 2 路由规则路由对象上的`routes`数组, 构成了路由规则`$route`- 解析URL- 参数- query- 使用其属性<br />对应于`router/index.js`中定义的路由规则<br /><a name="Rox1y"></a>## 3 动态路由参数根据`路由规则`传参> 案例获取user的id值<a name="kEBfQ"></a>### 1) 创建user组件文件创建`views/User.vue`文件, 编写如下内容```vue<template><div>获取到user的id: {{ $route.params.id }}</div></template><script>export default {name: 'User',}</script><style></style>
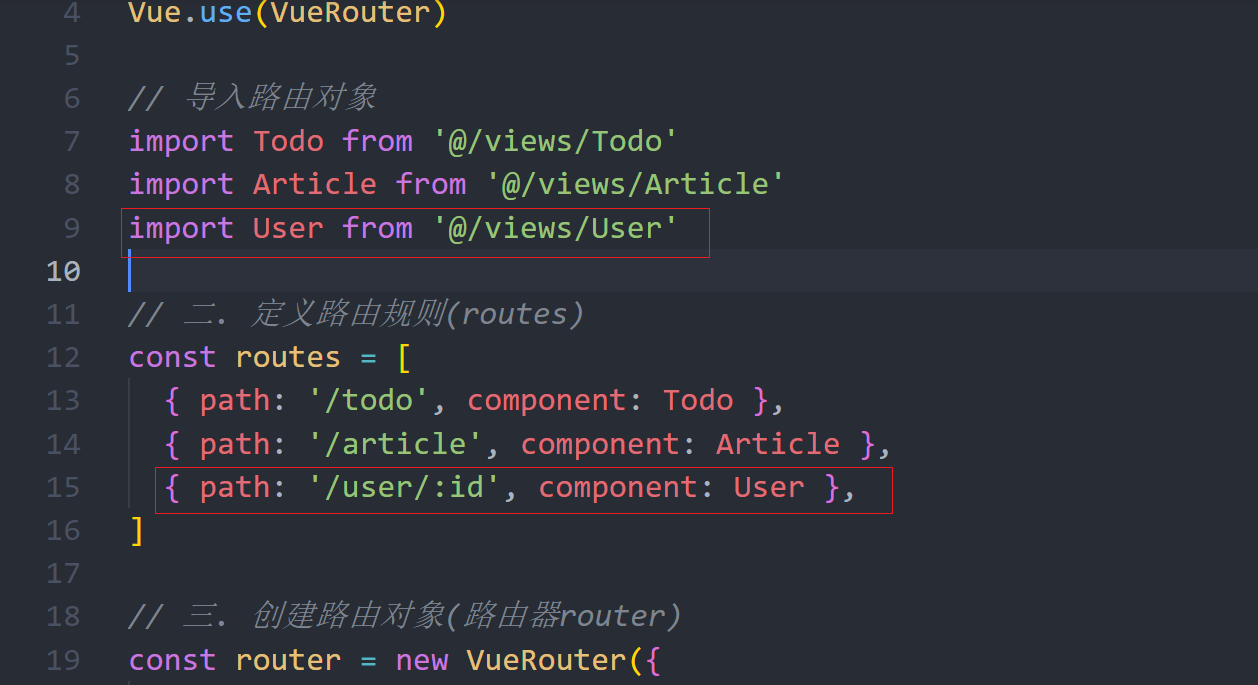
2) 配置路由规则
修改router/index.js
// 一. 使用vue-router插件import Vue from 'vue'import VueRouter from 'vue-router'Vue.use(VueRouter)// 导入路由对象import Todo from '@/views/Todo'import Article from '@/views/Article'import User from '@/views/User'// 二. 定义路由规则(routes)const routes = [{ path: '/todo', component: Todo },{ path: '/article', component: Article },{ path: '/user/:id', component: User },]// 三. 创建路由对象(路由器router)const router = new VueRouter({routes: routes,})// 四. 导出路由对象export default router
示例
3) 编写路由的入口
修改App.vue
<template><div id="app"><a href="#/todo">显示Todo组件</a><a href="#/article">显示Article组件</a><a href="#/user/1">显示User组件, 传数据1</a><!-- 定义一个路由出口: 在哪里显示子组件 --><div class="page"><router-view></router-view></div></div></template><script>export default {name: 'App',mounted() {// $router: 路由器(路由对象). 操作route规则的, 调用push/go/replace方法console.log(this.$router)// $route: 路由规则. 操作URL的. 主要使用其属性(params, query)console.log(this.$route)},}</script><style>a {padding: 0 10px;}.page {width: 400px;height: 100px;border: 1px solid #000;}</style>
四. router-link
1 介绍
1) 定义
由vue-router插件实现的一个组件.
2) 作用
实现组件之间的切换
2 使用
router-link默认情况, 被渲染为a元素
可能通过指定tag属性, 渲染为任意元素
<router-link to="/todo" tag="li">显示Todo组件</router-link><router-link to="/article">显示Article组件</router-link>
渲染的DOM如下
<li>显示Todo组件</li><a href="#/article">显示Article组件</a>
五. 编程式导航
在vue-router中, 除了
- 使用
router-link实现导航外 - 还可以调用
$router路由器的方法, 以js代码的方式进行导航
主要方法
- push: 会将URL压入到History记录栈中, 可以通过浏览器
前进``后退按钮进行操作 - replace: 不会将URL压入到History记录栈中
示例
template部分
<button @click="handleClick">导航到Todo组件</button>
script部分
methods: {handleClick() {// 导航到/todo组件console.log(this.$route) // 保存当前的URLif (this.$route.path != '/todo') {this.$router.push('/todo')}},},