今天是学习WebGIS开发的第一天(2022年2月21日),也是转行步入开发行业的第一天,记录下具有深刻意义的一天吧!今天主要是初步了解HTML。
HTML概述
什么是HTML?
简言之HTML就是超文本标记语言,主要用于描述一个页面。
- 超文本:首先是超越文本,即不仅仅只有文本,还包括image图片、audio音频、video视频等多媒体文件和超链接(可以从一个页面调到另一个页面)
标记语言 :带有固定的格式,只是用来标记某种含义,不是编程语言
HTML组成?
HTML是由一系列的元素(elements)组成,在元素中包含属性(attribute)


元素的分类与关系
元素 [elements]的分类
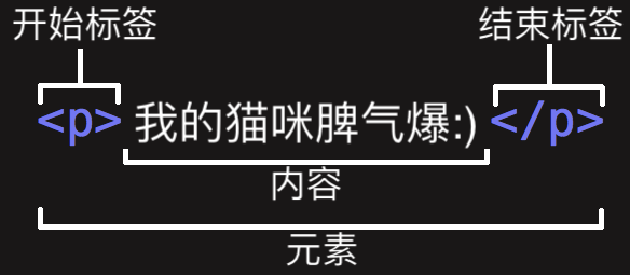
1、双标签元素 语法:<标签名>内容</标签名>
2、单标签元素 也称为空标签 语法:<标签名 /> 如:
- 元素 [elements]的关系
- 嵌套关系(父子关系)
2. 并列关系(兄弟关系)HTML操作思想
网页中有很多数据,不同的数据可能需要不同的展示效果,这个时候需要用标签把要操作的数据包裹起来,通过修改标签的属性值,来实现标签内数据样式的改变。一个标签就相当于一个容器,想要修改容器的数据样式,只需要修改容器的属性值,就可以实现HTML特点及语法
特点:语法非常的宽松
标签不区分大小写(建议小写)
标签都是预定义好的,每个标签都有特殊含义
语法(组成):
标签
由尖括号括起来的关键字组成
标签体
开始标签和结束标签中间的所有内容,都叫做标签体,可以是一段普通文本,也可以是其他标签
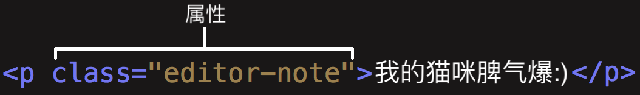
属性
为元素提供更多信息,可以改变元素的样式,以名称和值的方式来出现
注释
快捷键:ctrl+/ 再按一次 就可以取消注释
特殊字符
空格 <左尖括号 >右尖括号HTML5常见标签
文档标签(结构标签)
<html><head>文档的头部</head><body>文档的正文</body></html>
基础标签
标题标签:<h1> - <h6>段落标签 :<p>内容</p>字体标签: <font>内容</font>水平线标签:<hr/>换行标签:<br/>定义文档标题,可以在浏览器上显示出来:<title> </title>
格式标签
<b></b> 定义粗体文本。<big></big> 定义大号文本。<del></del> 定义加删除线文本。<sup></sup> 定义上标文本。<time></time> 定义日期/时间。<strong></strong> 定义语气更为强烈的强调文本。

