
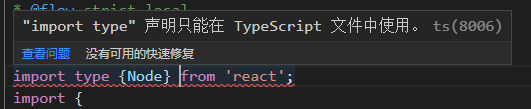
问题原因:
VScode是默认解析ts的,但是不会默认识别flow(静态类型检测工具)的语法,所以这种的代码会被解析成ts语法。
解决方法:
快捷键Ctrl+Shift+P,输入setting.json,选择 首选项:打开设置(json)。
// "import type" 声明只能在 TypeScript 文件中使用。"javascript.validate.enable": false,
npm run android 每次都需要在手机上重新安装软件包
开发者模式—USB调试——监控ADB安装应用——-关闭即可解决。
本地开发启动多个项目
默认端口号是8081,通过指定不同的端口号来启动。
react-native start --port=8082
修改软件包名称
Android
修改配置文件里的app_name 即可,重新 yarn android ,发现手机上软件的名称已修改成功。
<resources><string name="app_name">远点</string></resources>
react-native-rename
通过插件修改名字,必须是 使用 react-native init 创建的项目
# 安装npm install react-native-rename -goryarn global add react-native-rename# 项目根目录执行命令npx react-native-rename <newName>

