分为两种方式
- 使用谷歌浏览器来调试
- 使用谷歌浏览器即可
- 不能查看标签结构
- 不能查看网络请求
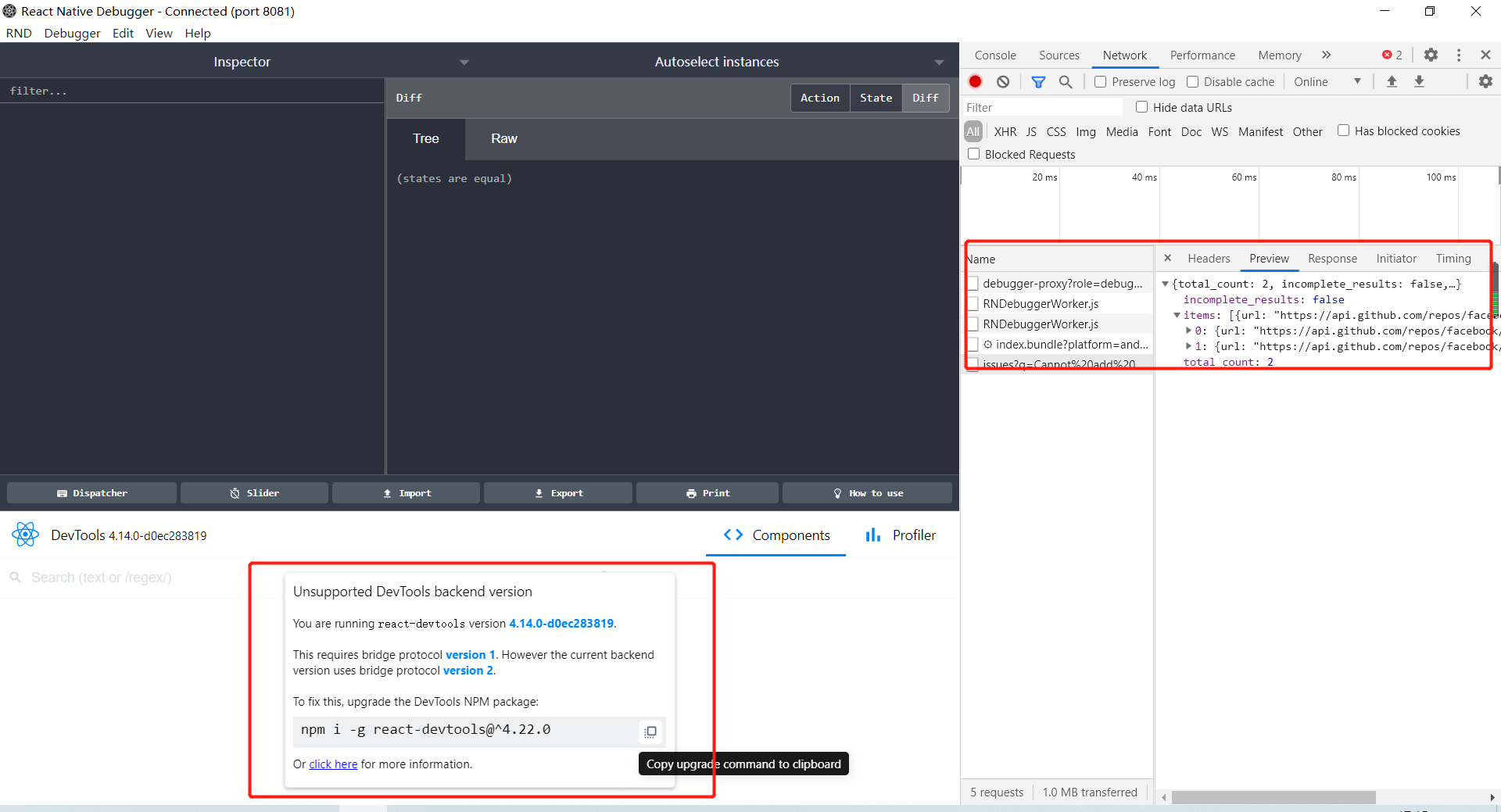
- 使用rn推荐的工具react-native-debugger来调试(推荐)
- 可以查看标签结构
- 不能查看网络请求
- 想要查看网络请求
- 找到项目的入口文件index.js
- 加入以下代码即可
GLOBAL.XMLHttpRequest = GLOBAL.originalXMLHttpRequest || GLOBAL.XMLHttpRequest
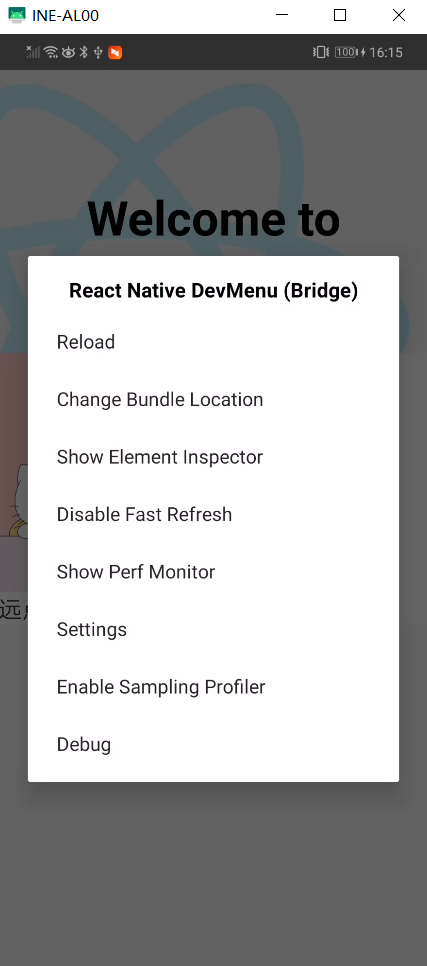
alt+m 快捷键
点击 Debug 选项
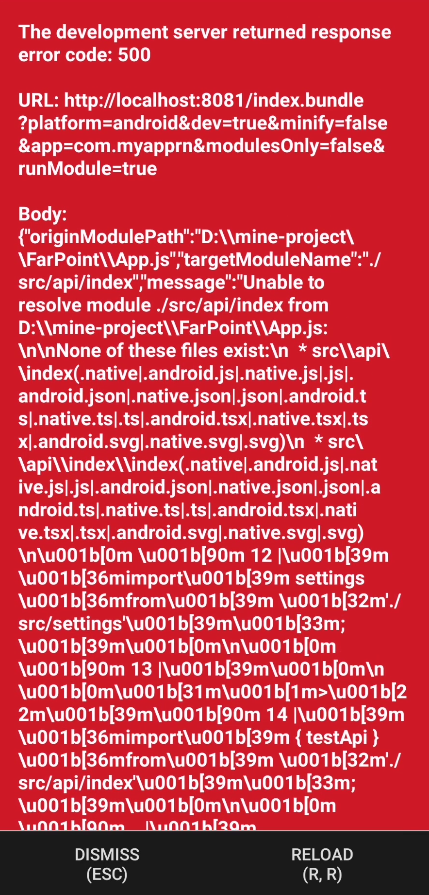
报错:
对于 Android 5.0 及以上的设备,终端运行命令:
adb reverse tcp:8081 tcp:8081
然后浏览器可以查看
谷歌浏览器默认是不能捕获到异步请求的,所以 network 看不到请求
https://juejin.cn/post/6844903732497399816
react-native-debugger
下载地址: https://github.com/jhen0409/react-native-debugger/releases
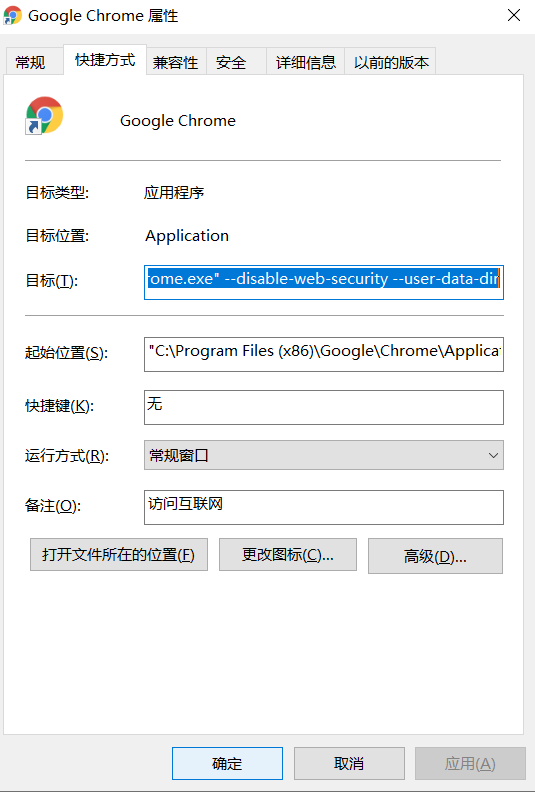
关闭chrome浏览器,运行
修改启动的端口号
yarn android –port 9999yarn run v1.22.10$ react-native run-android –port 9999info Running jetifier to migrate libraries to AndroidX. You can disable it using "--no-jetifier" flag.
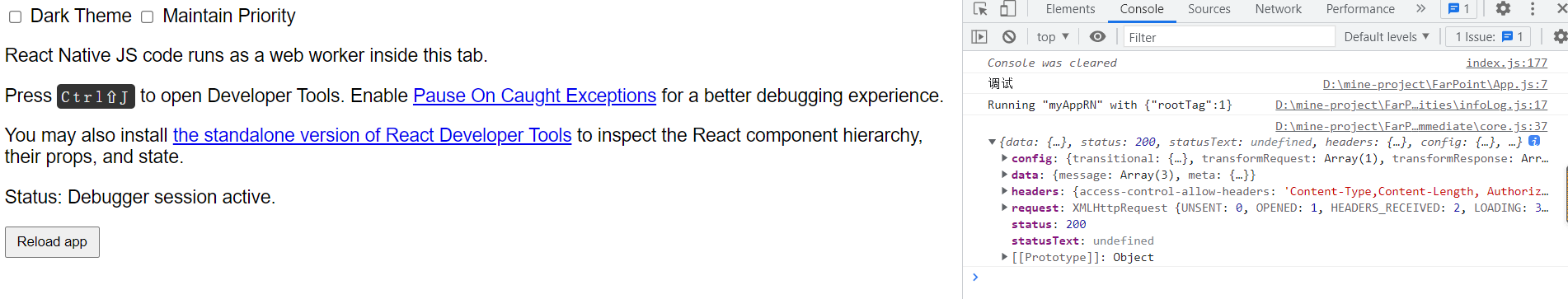
终于看到网络请求了

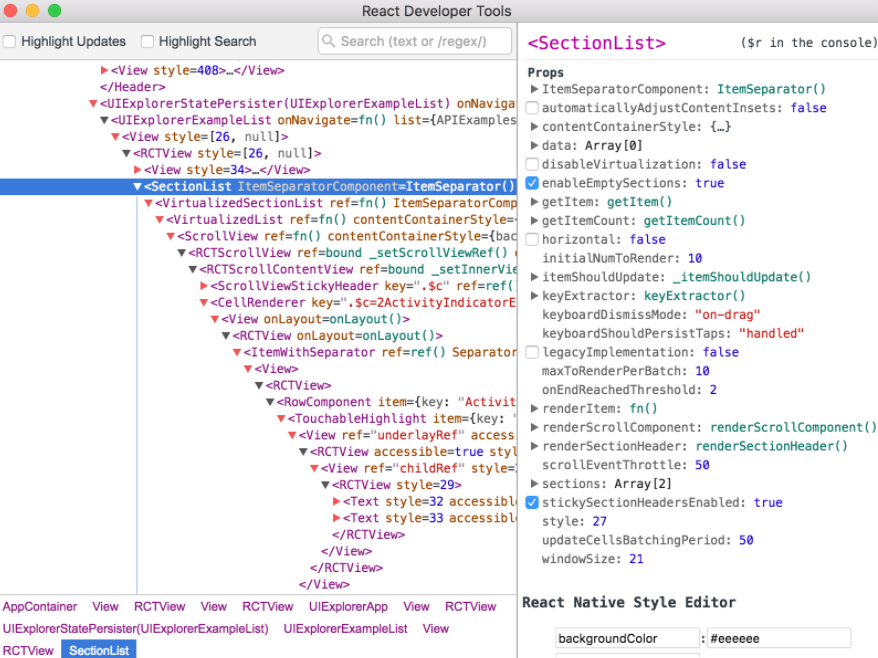
React Developer Tools
https://reactnative.cn/docs/next/debugging
https://jingyan.baidu.com/article/eae07827e320fc5eed54856a.html
注意:react-devtools v4 需要 react-native 0.62 或更高版本才能正常工作。
npm install -g react-devtools
译注:react-devtools 依赖于 electron,而 electron 需要到国外服务器下载二进制包,所以国内用户这一步很可能会卡住。此时请在环境变量中添加 electron 专用的国内镜像源:ELECTRON_MIRROR=”https://npm.taobao.org/mirrors/electron/",然后再尝试安装 react-devtools。
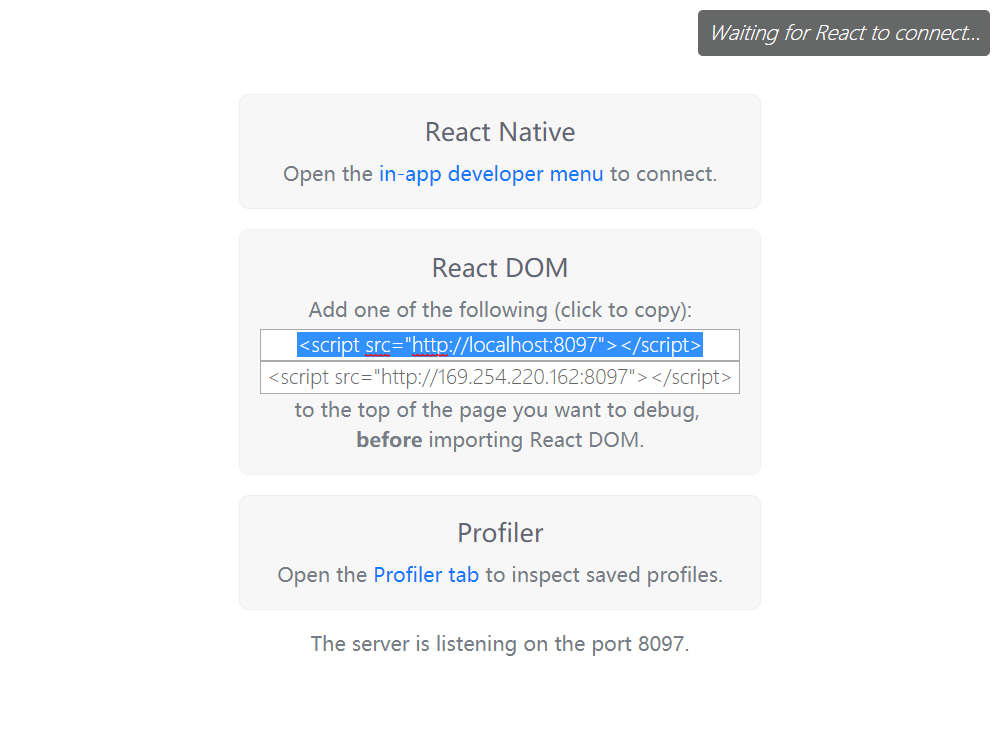
安装完成后在命令行中执行react-devtools即可启动此工具:
react-devtools

启动项目 连接
yarn android

很快就能连上模拟器。
提示:如果你不想全局安装react-devtools,可以把它单独加入项目中。用npm install —save-dev react-devtools命令把react-devtools包安装到你的项目中,并在package.json的scripts中添加 “react-devtools”: “react-devtools”,接着在项目根目录下运行npm run react-devtools命令即可。
警告处理
https://reactnative.dev/docs/0.62/debugging#warnings
import { YellowBox } from 'react-native';// YellowBox.ignoreWarnings(['Warning: ...']);YellowBox.ignoreWarnings(['Warning: componentWillMount is deprecated','Warning: componentWillReceiveProps is deprecated','Warning: componentWillUpdate is deprecated','Warning: isMounted(...) is deprecated',])