
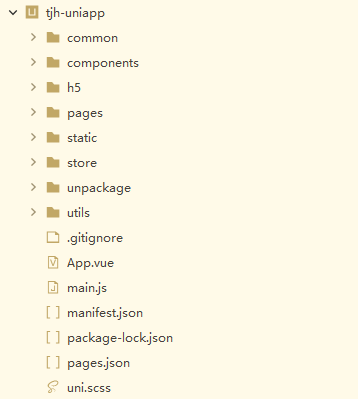
common 目录
common 用于组织静态资源如 SASS,CSS 或 JavaScript。
-| colorui/ uniapp 官方推荐的一套UI样式
——| animation.css
——| icon.css
——| main.css
-| filter/
——| filter.js vue全局过滤器
-| mixin/
——| mixin.js vue全局mixin
——| pagination.js 滚动到底部加载更多mixin
-| qui.scss 封装的快速布局样式库
components 目录
uni-app组件目录, 一般带文件夹的是uni-app官方组件或插件市场的下载的组件,直接在根目录的是自己封装的一些组件
组件使用方法,请到组件目录下查看
h5 目录
默认空目录,用于存放打包后的h5代码,提交到git仓库部署线上测试
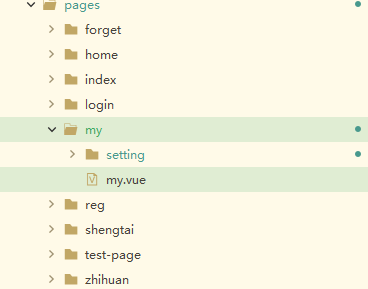
pages 目录
页面结构按APP底部菜单栏目划分,一级可以放底部菜单栏目页和一些登录、注册、忘记密码之类的独立页面
参考:
新建页面的方法,文件夹上右键新建页面,把下面两个选项勾上就会自动在pages.josn注册,不需到pages.json手动添加
static 目录
存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
-| static/
——| images/ 所有图片图标
——| tabbar/ 底部导航菜单图标
-| uni.ttf uni-app官方字体图标
store 目录
store 目录用于组织应用的 Vuex 状态树 文件。 store 目录下创建一个 index.js 为主入口,模块放在modules/目录下
utils 目录
ys-validate.js 表单验证
request.js网络请求的封装
config.js配置文件
DateFormat.js 日期格式转换
guid.js 生成唯一的id
ican-H5Api.js 抹平官方api h5端的兼容问题,如复制功能

