使用方式
在 script 中引用组件
import uniPopup from '@/components/uni-popup/uni-popup.vue'export default {components: {uniPopup,},methods:{open(){this.$refs.popup.open()}}}
在 template 中使用组件
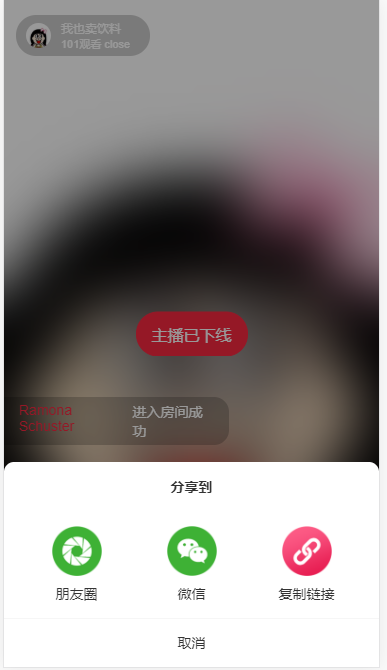
<button @click="open">打开弹窗</button><uni-popup ref="popup" type="bottom"><view class="qui-card panel" style="border-radius: 20rpx 20rpx 0 0;"><view class="card-hd"><view class="tc block"><text class="fw600">分享到</text></view></view><view class="card-bd"><view class="flex a-center"><view class="flex-item tc"><image class="wh100" src="/static/images/share_pyq.png" mode=""></image><view class="mt10">朋友圈</view></view><view class="flex-item tc"><image class="wh100" src="/static/images/share_wx.png" mode=""></image><view class="mt10">微信</view></view><view class="flex-item tc"><image class="wh100" src="/static/images/share_link.png" mode=""></image><view class="mt10">复制链接</view></view></view></view><view @click="closePopup('popup')" class="ptb30 tc bor-1px-t">取消</view></view></uni-popup>

使用快捷的 打开和关闭 方法 ,就不用在methods自定义open方法了
@click=”openPopup(‘popup’)” // 打开
@click=”closePopup(‘popup’)” // 关闭

