一、JS的问题
1.为什么要学习TypeScript
- 就业或获得更大的竞争优势
- 获得更好的开发体验,提高开发效率。
- 解决JS中一些难以处理的问题
2.JS开发中的问题
- 错误的使用了不存在的变量、函数或成员
- 错误的把一个不确定的类型当作一个确定的类型处理
- 错误的使用null或undefined的成员
(以上问题在代码运行之前不会被编译器发现)
注:上面的问题在js中只有在被运行时才会发现,编译器不会主动发现其错误。
3.JS的原罪
js语言本身的特性,决定了该语言无法适应大型的复杂的项目。
- 弱类型:某个变量,可以随时更换类型。(编译器不会报错,但会为之后的编码带来不方便或者错误)
- 解释性:只有运行后,才会发现错误,导致执行不下去。(因为编写代码时,不会同时进行编译,进而发现不了错误)
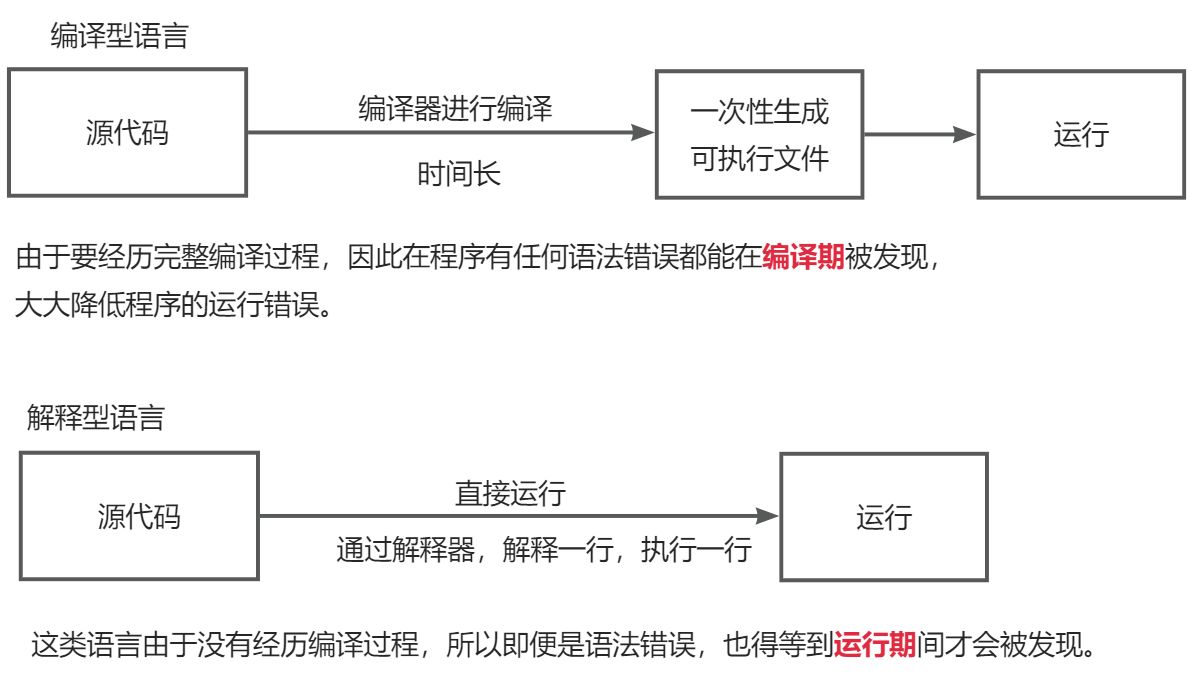
- 由于不同语言转换为二进制指令的时机不同,分别为:1.编译型语言 2.解释型语言 1. 编译型语言,需要将高级语言所编写的程序源码进行一次性的编译封装成可执行的机器语言文件,进而执行。 2. 解释型语言,直接进行执行,执行过程中,解释一句,执行一句。

4.JS总结
由于js语言本身的特性,导致前端开发中,大部分的时间都是在排错,一些简单的错误编译器发现不了,
只能等运行时发现错误,加大了开发的困难。
为了解决开发过程中一些错误的难以发现,因此TypeScript产生了。
- TypeScript 是 编译型语言,不能直接执行,需要编译,因此可以在编译的过程中发现错误,解决了js解释型语言的问题。
- TypeScript 可以在编写代码时,一边写,同时一边进行编译,可以更好更快的及时的发现错误,不用写完代码统一编译。
二、TypeScript
1.概念
简称TS,TypeScript是JS的超集,是一个可选的、静态的类型系统。
- 超集
- TypeScript包含了Javascript的所有功能,在Javascript的基础上增加了类型检查系统。
- 并且Javascript代码可以直接在TypeScript代码中运行。
- 类型系统
- 对代码中所有的标识符(变量、函数、参数、返回值)进行类型检查,可以帮助我们及时排错。
- 可选的
- 学习曲线非常平滑
- 静态的
- 类型检查发生的时间是在编译的时候,而非运行时
- 无论是浏览器环境,还是node环境,无法直接识别ts代码
- babel:es6 -> es5
- tsc(ts编译器):ts -> es
- TS代码在编译ES代码的过程中进行类型检查,成功编译成es代码后,在宿主环境中进行运行。
2.TS的常识
- 2012年微软发布
- Anders Hejlsberg 负责开发TS项目
- 开源、拥抱ES标准
- 版本4.8
3.额外的惊喜
- 有了类型检查,增强了面向对象的开发
- js中也有类和对象,js支持面向对象开发,没有类型检查,很多面向对象的场景实现起来有诸多问题
- 使用TS后,可以编写出完善的面向对象代码

